C#'ta assembly: InternalsVisibleToAttribute kullanımı
C#‘ta kullanabildiğimiz erişim belirleyicileri (Access Modifiers) daha önce C# Erişim Belirleyiciler - Access Modifiers isimli makalede ele almıştım.
C# kurallarına göre, bir proje diğer projeyi referans olarak görüyorsa public erişim belirleyicili (access modifier) olan class‘lara erişebilir. internal access modifier olan class‘lara ise referans olarak gören projeden erişilemez, sadece tanımlandığı projeden erişilebilir.
Göstermesi, anlatmasından kolay olacak sanırım.
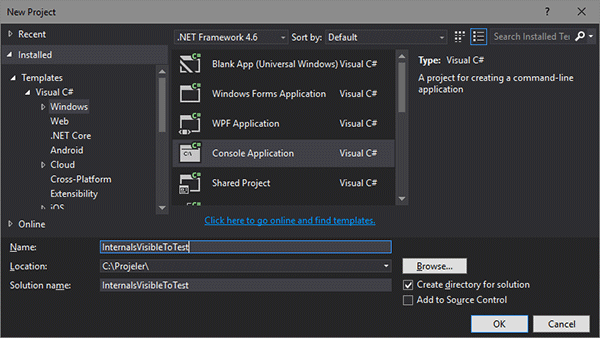
Hemen Visual Studio 2015 açalım ve yeni bir Console Application projesi oluşturalım;

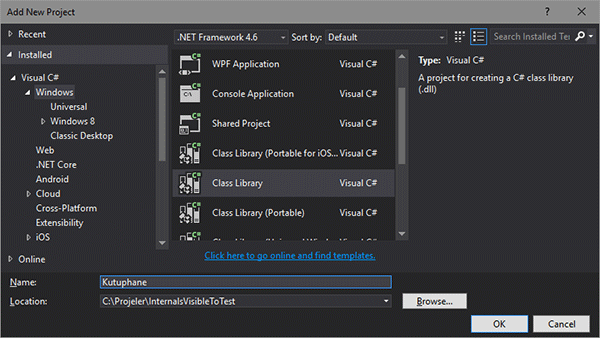
Solution‘a sağ tuşla tıklayalım ve Add Project menüsünden bir tane Class Library ekleyelim ve Class1.cs dosyasının ismini VeritabaniErisimi.cs olacak şekilde değiştirelim;

Yeni oluşturduğumuz Class Library projesini Console Application projesinin referans‘larına ekleyelim;
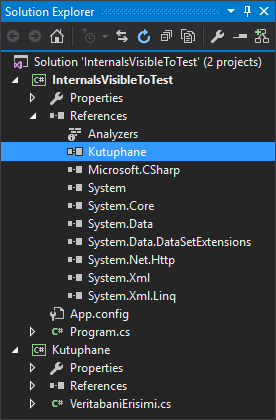
Böylece solution‘ımız aşağıdaki gibi gözükmeli;

VeritabaniErisimi.cs dosyasını açalım ve VeritabaniErisimi class‘ının erişim belirleyicisini (Access Modifier) internal yapalım.
Console Application projesindeki Program.cs dosyasını açar ve içerisinden VeritabaniErisimi isimli class‘a erişmek istersek, internal access modifier‘ına sahip olduğu için erişemeyeceğiz.
Bu noktada proje derlenemez ve ‘VeritabaniErisimi’ is inaccessible due to its protection level hatası verir.
Çünkü; internal access modifier‘ına sahip class‘lar sadece kendi projelerinde kullanılabilir, erişebilirlerdir. Kendi projelerinin dışından erişilemezler.
Eğer istersek, Kutuphane isimli Class Library‘deki internal access modifier‘ına sahip sınıfların başka projelerden de erişilebilir olmasını sağlayabiliriz.
Bunun için namespace üstünde InternalsVisibleTo Attribute‘ünü kullanmamız lazım.
Öncelikle VeritabaniErisimi.cs dosyasını açalım (aslında Kutuphane projesindeki herhangi bir csharp dosyasını açsak olur) ve using kısmına System.Runtime.CompilerServices ekleyelim, namespace üzerine de [assembly: InternalsVisibleTo(“PROJEADI”)] yazalım.
InternalsVisibelTo attribute‘ünün parametresi olan PROJEADI, internal access modifier‘ına sahip class‘ların görünür olmasını istediğimiz projelerin adı olmalı. Örneğin;
Windows 10 UWP uygulamalarında ekran nesnelerine stil vermek - Inline
Windows 10 UWP uygulaması geliştirirken ekranda göstereceğimiz nesnelerin varsayılandan farklı gözükmesini isteriz.
Bunun için istediğimiz nesnelerin stillerini (Style) değiştirmemiz gerekir.
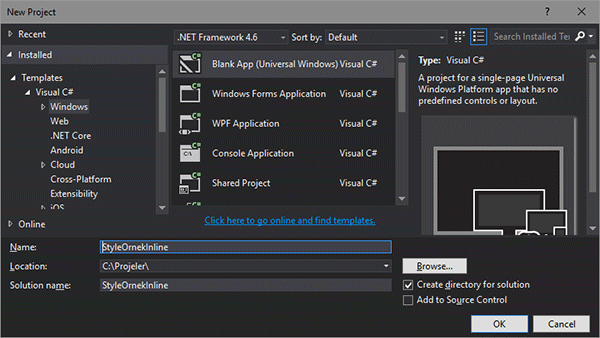
Hemen yeni bir proje oluşturalım ve stilleri nasıl değiştireceğimizi inceleyelim;

Projeyi oluşturduktan sonra, MainPage.xaml dosyasını açalım ve içerisini aşağıdaki şekilde değiştirelim;
Stilini değiştirmek istediğimiz nesnenin özelliklerini kullanarak farklı gözükmesini sağlayabiliyoruz. Örneğin, sayfaya bir Button nesnesi ekleyerek aşağıdaki özelliklerini değiştirebilir, ekranda varsayılan halinden farklı gözükmesini sağlayabiliriz;
- Background
- Foreground
- BorderBrush
- Margin
- Padding
Sonuç aşağıdaki gibi olmalı;

ASP.NET Core projelerinde Kestrel adresini belirleme
Bu makaleyi okumadan önce Asp.Net Kategorisindeki diğer makalelerimi okumanızı tavsiye ederim.
AspNet Core 1.0 projelerinde Kestrel Application Server’ın çalışacağı adresi değiştirmek isteyebilirsiniz.
Hemen örnek proje oluşturacağımız dizine Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinden gidiyoruz ve aşağıdaki kodları çalıştırıyoruz;
Yeni oluşturduğumuz projeyi çalıştırmak için aşağıdaki komutu çalıştırmamız yeterli;
dotnet run
Proje http://localhost:5000 adresinden çalışmaya başlayacak, istediğimiz tarayıcıyı açarak http://localhost:5000 adresi aracılığıyla projeyi kullanabileceğiz.
Program.cs dosyası içerisinde yeralan Main() methoduna aşağıdaki kod parçasını ekleyecek olursak projenin çalıştırılacağı adresleri değiştirebiliriz;
Main() methodu aşağıdaki gibi bir hale gelmiş olmalı;
Azure Etkinliği Microsoft Türkiye Mayıs 2016
12 Mayıs 2016 tarihinde Microsoft Türkiye Ofisinde Azure konulu bir etkinlik organize edildi.
Ben de App Services konulu oturumum ile etkinlikte yer aldım.

Etkinliğe ilgi gösteren tüm katılımcılara teşekkür ederim.
Robocot Etkinliği, İnönü Üniversitesi Mayıs 2016
07 Mayıs 2016 ve 08 Mayıs 2016 tarihlerinde İnönü Üniversitesinde, Robocot etkinliği gerçekleştirildi.

Ben de bu etkinlik çerçevesinde Universal Windows Platform Development, Azure Development ve Unity3D Game Development konularında oturumlar düzenledim.
Beni bu etkinliğe davet eden sevgili Fatih Kocamaz hocama ve etkinliğe katılan tüm öğrenci arkadaşlarıma teşekkür ediyorum.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484