Sakarya Üniversitesi Etkinliği Nisan 2013
29 Nisan 2013 tarihinde, Bilgisayar Topluluğunun düzenlediği etkinlikte Daron Yöndem, İlkay İlknur, Sema Kudu ve sevgili MVP Liderimiz Eylem Arslan ile birlikte Sakarya Üniversitesindeydik.

Windows Phone 8 konulu oturumuma katılan herkese teşekkür ederim
Windows Phone uygulamalarında EnableFrameRateCounter özelliği
Windows Phone uygulamaları geliştirirken elimizin altında basit ama önemli performans ipuçlarının olması işimize yarar.
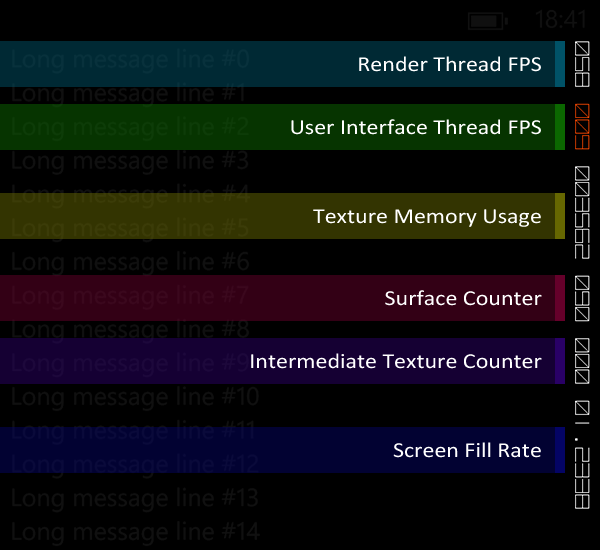
EnableFrameRateCounter özelliğini açmak
- Render Thread FPS
- User Interface Thread FPS
- Texture Memory Usage
- Surface Counter
- Intermediate Texture Counter
- Screen Fill Rate
değerlerinin ekranda gözükmesini sağlar;

Bu değerler şu anlamlara gelir;
Render Thread FPS Ekran’ın güncellenme sıklığı. 60 fps civarı güncelleme hızı son kullanıcıya iyi bir deneyim sunacaktır, 30 fps ve üzeri ise kabul edilebilir bir deneyim sunacaktır. Ekran güncelleme hızı 30 fps altınaa düştüğünde bu değer kırmızı olacaktır, dikkat etmek lazım!
User Interface Thread FPS O esnada çalışan UI thread’in güncellenme sıklığı. Data Binding, animasyonlar ve property change notifications bu thread’de işletilirler. Eğer 15 fps altına düşerse bu değer kırmızı olacaktır, dikkat etmek lazım!
Texture Memory Usage Çalışan uygulamada kullanılan Texture’ların kullandığı grafik hafıza miktarı
Surface Counter Graphical Processing Unit (GPU) tarafından işlenecek yüzey miktarı
Intermediate Surface Counter Önbelleklenmiş bellekler dahil işlenecek yüzey miktarı
Screen Fill Rate Ekranda güncellenecek piksel miktarı. 1 değeri ekran çözünürlüğü kadar anlamına geliyor, örneğin 480x800. Eğer 1’in altına düşerse veya 2’nin üzerine çıkarsa kırmızı olur, dikkat etmek lazım!
App.xaml.cs dosyasında yeralan
Application.Current.Host.Settings.EnableFrameRateCounter = true;</pre>
satırı ile performans ipuçlarını ekranda göstermeye başlayabiliriz.
Uygulamanın son halini MarketPlace‘e göndermeden önce performans ipuçlarının ekranda gözükmediğinden emin olmamız gerekiyor.
Yukarıda ekranın bir parçasının gözüktüğü örnek uygulama için MainPage.xaml dosyasını aşağıdaki şekilde güncellemek gerekiyor;
<phone:PhoneApplicationPage
x:Class="EnableFrameRateCounterTest.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<phone:LongListSelector Name="lstMessages" />
</phone:PhoneApplicationPage>MainPage.xaml.cs dosyasında aşağıdaki değişiklikler yapılmalı;
public MainPage()
{
InitializeComponent();
var messageList = new List<string>();
for (int iLoop = 0; iLoop < 150; iLoop++)
{
messageList.Add("Long message line #" + iLoop);
}
lstMessages.ItemsSource = messageList;
}Bahçeşehir Üniversitesi Mobilist Etkinliği Nisan 2013
21 Nisan 2013 tarihinde Bahçeşehir Üniversitesinde, üniversitenin Bilgisayar Mühendisleri Kulübü tarafından düzenlenen Mobilist etkinliği gerçekleştirildi.

Ben de Windows Phone 8 ve XNA ile Oyun Programlama konulu bir oturum gerçekleştirdim.
Beni etkinliğe davet eden Bilgisayar Mühendisleri Kulübü‘ne ve Pazar sabahı’nın ilk saatlerindeki oturumuma katılan tüm dinleyicilere teşekkür ederim
Generic Priority Queue Yazalım
Queue yapıları, ilk gelen ilk çıkar (first in-first out, FIFO) mantığı ile çalışan listelerdir. C# dilinde yeralan Queue<T> sınıfı bu mantık ile çalışan bir yapıdadır.
Queue sınıfına Enqueue methodu ile yeni eleman ekleyebilir, Dequeue methodu ile de eklenmiş elemanları sırası ile okuyabiliriz.
Projelerimizde sıklıkla Queue sınıfına ihtiyaç duyarız. Örneğin, üye kaydı oluşturan kullanıcılara mail ile erişim bilgileri iletileceği durumda, her yeni oluşturulan üye kaydını bir queue‘ya ekleriz, arka planda çalışan bir servis, queue‘da eleman oldukça alır, veritabanında gerekli kayıtları oluşturduktan, yetkileri tanımladıktan, vs. sonra email gönderme işlemini yapar.
Bazı durumlarda bu senaryo yetersiz kalabilir. Özellikle queue‘ya eklenen elemanlar arasında önceliklendirme yapamadığımız için, yeni kullanıcıya gönderilecek mail ile şifresini unutan kullanıcıya gönderilecek şifre hatırlatma maili aynı önceliğe sahip oluyor.
Queue sınıfına öncelikler eklemeye karar verdik, peki nasıl yapacağız? Başlangıç olarak PriorityQueue sınıfı oluşturalım;
public class PriorityQueue<TPriority, TItem> { }</pre>
PriorityQueue sınıfına her öncelik tipi için Queue barındıracak aşağıdaki değişken tanımlamasını ekleyelim;
public class PriorityQueue<TPriority, TItem>
{
private SortedDictionary<TPriority, Queue<TItem>> _subqueues;
}PriorityQueue sınıfının constructor‘ında _subqueues değişkenine değer ataması yapalım;
public PriorityQueue()
{
_subqueues = new SortedDictionary<TPriority, Queue<TItem>>();
}Sırada bekleyen eleman var mı, varsa kaç eleman var sorularını cevaplayacak iki property ekleyelim;
public bool HasItems
{
get { return _subqueues.Any(); }
}
public int Count
{
get { return _subqueues.Sum(q => q.Value.Count); }
}İlgili öncelik tipine eleman ekleme işini yapacak Enqueue method’unu yazalım;
public void Enqueue(TPriority priority, TItem item)
{
if (!_subqueues.ContainsKey(priority))
{
_subqueues.Add(priority, new Queue<TItem>());
}
_subqueues[priority].Enqueue(item);
}Eğer ilgili öncelik tipi öncelikler listesinde yoksa, ilk olarak öncelik tipine ait yeni queue oluşturuluyor, sonra eleman öncelik tipinin listesine ekleniyor.
Öncelik tipinin listesinden eleman okumak için gerekli Dequeue method’unu da yazalım;
public TItem Dequeue()
{
if (_subqueues.Any())
{
KeyValuePair<TPriority, Queue<TItem>> first = _subqueues.First();
TItem nextItem = first.Value.Dequeue();
if (!first.Value.Any())
{
_subqueues.Remove(first.Key);
}
return nextItem;
}
else
{
throw new InvalidOperationException("Queue'da hiç eleman yok!");
}
}Örnek kullanım;
var queue = new PriorityQueue<int, string>();
queue.Enqueue(1, "A-1");
queue.Enqueue(2, "A-2");
queue.Enqueue(3, "A-3");
queue.Enqueue(1, "B-1");
queue.Enqueue(2, "B-2");
queue.Enqueue(3, "B-3");
queue.Enqueue(1, "C-1");
queue.Enqueue(2, "C-2");
queue.Enqueue(3, "C-3");
while (queue.HasItems)
{
Console.WriteLine(queue.Dequeue());
}
// ÇIKTI
// A-1
// B-1
// C-1
// A-2
// B-2
// C-2
// A-3
// B-3
// C-3
*Kaynak : http://www.blackwasp.co.uk/PriorityQueue.aspx*
INETA Türkiye Isparta Süleyman Demirel Üniversitesi Etkinliği Mart 2013
INETA Türkiye Üniversitenizde etkinlikleri kapsamında, Muammer Benzeş ve Fatih Boy ile birlikte 16 Mart 2013 – 17 Mart 2013 tarihlerinde Isparta Süleyman Demirel Üniversitesi‘ndeydik.
İki gün boyunca Windows Phone 8 ve Windows 8 konularında oturumlar yaptım.
Etkinliğe katılan öğrencilere beni sabırla dinledikleri için teşekkür ediyor, özverili katılımlarından dolayı da tebrik ediyorum

Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484