C# ile iki tarih arasında belli bir günden kaç adet olduğunu bulmak
Geliştirdiğim projede iki tarih aralığında belirli bir günden kaç adet olduğunu bulmam gerekti.
Bunun için iki tarih arasındaki gün farkını alıp, bir tarih listesi oluşturmak için kullanıyorum, daha sonra tarih listesinin içinde istediğim gün’den kaç tane olduğunu sayıyorum.
Örneğin 2013 yılındaki Pazartesilerin adedi için;
var baslangic = new DateTime(2013, 1, 1); var bitis = new DateTime(2013, 12, 31); var toplamGun = (int)bitis.Subtract(baslangic).TotalDays + 1;
var tarihListe = Enumerable.Range(1, toplamGun).Select(e => baslangic.AddDays(e));
var gunAdet = tarihListe.Where(e => e.DayOfWeek == DayOfWeek.Monday).Count();
XNA Oyun Programlama Platformu Hakkında
Günümüzde tüm yazılım sektörü gibi oyun dünyası’da çok hızlı gelişmeye ve şekillenmeye başladı. Artık insanlar yeni bir oyun için aylarca beklemeye tahammül etmiyor.
Böyle zamanlarda yapılması gereken ürünü mümkün olan en hızlı yollardan tüketiciye ulaştırmaktır. Bu durumun farkına varan oyun evleri birkaç yıl öncesine göre çok daha kısa sürelerde yeni oyun üretmenin yollarını aramaya başladı.
2004 yılında Microsoft, Indie olarak kısalttığımız Independent Game Developer‘lar (yani Bağımsız Oyun Geliştiriciler) için hızlı oyun geliştirme platformunu duyurdu ve 2006 yılının ikinci yarısında da XNA Game Studio ismi ile yayınladı. 2007 yılından beri oyun evleri ve bağımsız geliştiriciler XNA Framework ile hem 2 boyutlu hem de 3 boyutlu oyunlar geliştiriyorlar.
XNA, mümkün olan en az kod değişikliği ile şu platformlar için oyunları geliştirmemize yardımcı olur;
- Windows üzerinde çalışan 2 boyutlu ve 3 boyutlu oyunlar
- Microsoft’un oyun platformu olan XBOX üzerinde çalışan 2 boyutlu ve 3 boyutlu oyunlar
- Microsoft’un mobil platformu olan Windows Phone ailesi üzerinde çalışan 2 boyutlu ve 3 boyutlu oyunlar
Özellikle mobil oyunların son yıllarda izlediği trende bakacak olursak, oyun geliştiriciler için çok güzel bir pazar olduğunu farkederiz.
XNA sayesinde, çok az kod değişikliği yaparak birden fazla platforma oyunlarımızı yayınlayabiliyoruz.
Üstelik oyun geliştirmeye başlarken ihtiyaç duyacağımız tüm araçlar (XNA Framework’un kendisi, Visual Studio’nun Express sürümü) Microsoft tarafından ücretsiz olarak sağlanıyor.
Tüm maddeleri özetleyecek olursak, XNA ile başlangıç maliyetleri olmadan, Microsoft tarafından desteklenen tüm platformlara hem 2 boyutlu, hem 3 boyutlu oyun geliştirebiliyoruz.
Neden XNA tercih etmeliyiz?
Geliştirici açısından düşünecek olursak, XNA, .Net Framework temelleri üzerine kurulduğu için, C#, VB.Net ve C++.Net gibi .Net ailesi diller ile geliştirilebiliyor.
Eğer zaten .Net dünyasına ve .Net ailesi dillere aşina iseniz, XNA ile oyun geliştirmeye hemen başlayabilirsiniz.
Üstelik XNA’de kazandığınız tecrübeler ve .Net dillerinde kazandığınız tecrübeler, birleşerek tüm yazılım geliştirme yeteneklerinizi olumlu yönde etkileyecektir.
Ayrıca Oyun Yaşam Döngüsü dediğimiz, bir oyun’un başlatıldığı andan sonlandırıldığı ana kadar geçen tüm süreçler XNA içerisinde çok net bir şekilde tanımlanmıştır.
Haliyle XNA ile oyun geliştirmeye başlamanın yanı sıra, XNA ile oyun geliştirme sürecinin kendisi de en az efor ile öğrenilecek kadar kolaylaştırılmıştır.
XNA ile geliştirilen oyunlar, minimum efor ile, Windows - XBOX - Windows Phone platformlarına taşınabiliyor. Böylece hedef kitlemizi artırabilir, oyunumuzun çok daha büyük kitlelere ulaşmasını sağlayabiliriz.
Çok Oyunculu oyunlar geliştirme süreçleri de XNA sayesinde çok kolaylaştırılmıştır. XNA Framework, Yerel ağ üzerinden tek sunuculu veya tüm oyuncuların sunucu olduğu senaryo ve internet üzerinden tek sunuculu oyunların yazılması için hazır yapılar barındırmaktadır.
Tüm maddeleri özetleyecek olursak, .Net ailesi dil biliyor olmak XNA ile oyun geliştirmeye başlamak için büyük avantajdır.
Yazılım geliştirme ve oyun geliştirme tecrübelerinin transfer edilebiliyor olması aynı şekilde büyük avantajdır. Çok oyunculu oyunların yazılması için kolay kullanıma sahip sınıflar framework ile birlikte gelmektedir.
Ocak 2013 INETA TechDays Etkinliği
26 Ocak 2013 tarihinde Microsoft Türkiye Ofisinde INETA TechDays etkinliği yaptık.
Windows Phone 8 konulu oturumuma katılan herkese teşekkür ederim.

Ocak 2013 Hacettepe Üniversitesi Windows Phone Etkinliği
INETA Etkinlikleri kapsamında 05 Ocak 2013 ve 06 Ocak 2013 tarihlerinde Hacettepe Üniversitesi Ankara‘da Windows Phone 8 konulu etkinlik yaptık.
Etkinliğe katılan öğrenci arkadaşlara teşekkür ediyorum.

Windows Phone 8 için Share Task'larının kullanımı
Windows Phone 8 için share task‘ları kullanacağımız bir uygulama geliştireceğiz.
Bu uygulamanın geliştirilmesi sırasında ShareStatusTask, ShareLinkTask, ShareMediaTask, CameraCaptureTask gibi yapıları kullandığımız kodlar yazacağız.
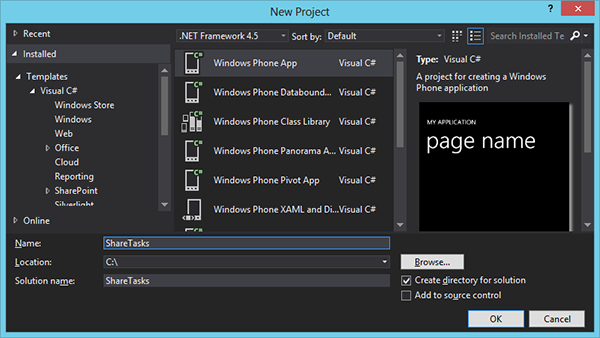
Öncelikle ShareTasks isimli yeni bir Windows Phone App projesi oluşturalım;

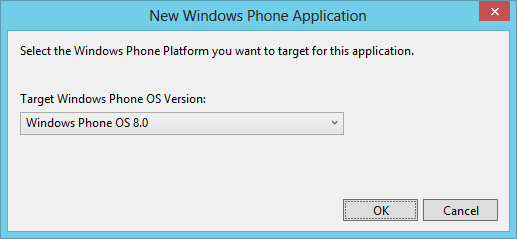
Proje oluşturduktan sonra gelen Windows Phone Platform versiyon seçim penceresinde Windows Phone OS 8.0 seçeneğinin seçili olduğundan emin olmalıyız;

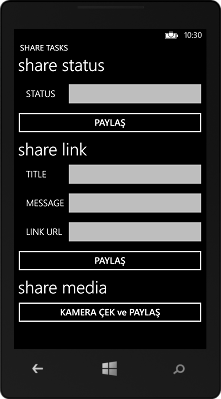
Ekran tasarımı için MainPage.xaml dosyasını aşağıdaki gibi güncelleyelim;
<Grid x:Name=”LayoutRoot” Background=”Transparent”> <Grid.RowDefinitions> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> <RowDefinition Height=”Auto” /> </Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="125" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Text="SHARE TASKS" Style="{StaticResource PhoneTextNormalStyle}" Margin="15,0" Grid.Row="0" Grid.ColumnSpan="2" />
<TextBlock Text="share status" Margin="10,0,0,10" Style="{StaticResource PhoneTextExtraLargeStyle}" Grid.Row="1" Grid.ColumnSpan="2" />
<TextBlock Text="STATUS" Margin="30,20,0,0" Style="{StaticResource PhoneTextTitle3Style}" Grid.Row="2" Grid.Column="0" />
<TextBox Margin="0,0,0,0" Name="txtShareStatus_Status" Grid.Row="2" Grid.Column="1" />
<Button Content="PAYLAŞ" Name="btnShareStatus" Margin="0,0,0,0" Grid.Row="3" Grid.ColumnSpan="2" Click="btnShareStatus_Click" />
<TextBlock Text="share link" Margin="10,0,0,0" Style="{StaticResource PhoneTextExtraLargeStyle}" Grid.Row="4" Grid.ColumnSpan="2" />
<TextBlock Text="TITLE" Margin="30,20,0,0" Style="{StaticResource PhoneTextTitle3Style}" Grid.Row="5" Grid.Column="0" />
<TextBox Margin="0,0,0,0" Name="txtShareLink_Title" Grid.Row="5" Grid.Column="1" />
<TextBlock Text="MESSAGE" Margin="30,20,0,0" Style="{StaticResource PhoneTextTitle3Style}" Grid.Row="6" Grid.Column="0" />
<TextBox Margin="0,0,0,0" Name="txtShareLink_Message" Grid.Row="6" Grid.Column="1" />
<TextBlock Text="LINK URL" Margin="30,20,0,0" Style="{StaticResource PhoneTextTitle3Style}" Grid.Row="7" Grid.Column="0" />
<TextBox Margin="0,0,0,0" Name="txtShareLink_Url" InputScope="Url" Grid.Row="7" Grid.Column="1" />
<Button Content="PAYLAŞ" Name="btnShareLink" Margin="0,0,0,0" Grid.Row="8" Grid.ColumnSpan="2" Click="btnShareLink_Click" />
<TextBlock Text="share media" Margin="10,0,0,0" Style="{StaticResource PhoneTextExtraLargeStyle}" Grid.Row="9" Grid.ColumnSpan="2" />
<Button Content="KAMERA ÇEK ve PAYLAŞ" Name="btnShareMedia" Margin="0,0,0,0" Grid.Row="10" Grid.ColumnSpan="2" Click="btnShareMedia_Click" /> </Grid></pre>
Butonlara basıldığında tetiklenecek method’ları MainPage.xaml.cs dosyasına ekleyelim;
private void btnShareStatus_Click(object sender, RoutedEventArgs e)
{
var Status = txtShareStatus_Status.Text;
ShareStatusTask task = new ShareStatusTask();
task.Status = Status;
task.Show();
}
private void btnShareLink_Click(object sender, RoutedEventArgs e)
{
var Title = txtShareLink_Title.Text;
var Message = txtShareLink_Message.Text;
var Url = txtShareLink_Url.Text;
ShareLinkTask task = new ShareLinkTask();
task.Title = Title;
task.Message = Message;
task.LinkUri = new Uri(Url, UriKind.RelativeOrAbsolute);
task.Show();
}
private void btnShareMedia_Click(object sender, RoutedEventArgs e)
{
CameraCaptureTask task = new CameraCaptureTask();
task.Completed += CameraCaptureTask_Completed;
task.Show();
}
private void CameraCaptureTask_Completed(object sender, PhotoResult e)
{
ShareMediaTask task = new ShareMediaTask();
task.FilePath = e.OriginalFileName;
task.Show();
}
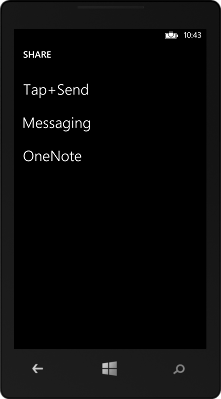
ShareStatusTask, ShareLinkTask, ShareMediaTask sınıflarından yeni bir örnek oluşturulup, Show() method'u çağırıldığı zaman, telefonuna bağlı hesaplardan oluşan *bir liste* ekrana gelir ve *seçilen hesap* üzerinden *paylaşım gerçekleştirilir*.
Uygulamayı çalıştırdığımızda ve Paylaş butonlarından birine bastığınızda aşağıdaki aşağıdaki ekran görüntülerini görüyor olmamız lazım;
 
Projenin kodlarını buradan indirebilirsiniz.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484