Windows 10 UWP uygulamasında MediaEditing ile resimlerden video oluşturmak
Bu makale’de ilginç bir uygulama yazarak, 10 adet resim ve 1 adet mp3 dosyasından 1 adet video üreteceğiz.
Aşağıdaki projeyi geliştirirken ihtiyacımız olacak örnek dosyaları aşağıda paylaşıyorum;
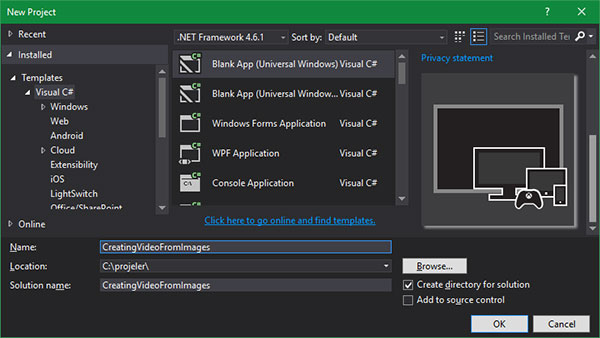
Hemen yeni bir Blank App (Universal Windows) proje oluşturalım;

MainPage.xaml dosyasını açalım içerisindeki kodları aşağıdaki şekilde güncelleyelim. Böylece ekranda bir Button nesnesi gözükecek, üzerine tıklandığında resim ve ses dosyaları kullanılarak bir video oluşturulacak, oluşturulan video dosyası Button‘un hemen altına eklediğimiz MediaElement nesnesinde oynatılacak.
MainPage.xaml.cs dosyasında Button_Click() methodunu oluşturmalıyız;
Yukarıdaki kod bloğunda öncelikle MediaComposition sınıfından yeni bir değişken oluşturuyoruz. Böylece istediğimiz kadar resim, ses veya video dosyasını bu composition değişkenine ekleyerek yeni bir video oluşturabileceğiz.
Package sınıfının InstalledLocation property‘sinden erişebildiğimiz GetFolderAsync() methodu ile projenin istediğim dizinine erişebiliyor, GetFilesAsync() methodunu kullanarak içindeki dosyaları elde edebiliyoruz.
MediaClip sınıfının static CreateFromImageFileAsync() methodunu kullanarak TimeSpan sınıfı aracılığıyla belirlediğimiz süre kadar videoda görüntülenecek resimleri composition değişkenine ekliyoruz.
BackgroundAudioTrack sınıfının static CreateFromFileAsync() methodunu kullanarak videonun arkaplan sesi olacak ses dosyalarını composition değişkenine ekliyoruz.
ApplicationData sınıfının LocalFolder property‘si aracılığı ile erişebildiğimiz CreateFileAsync() methodu aracılığıyla video.mp4 isimli dosyayı oluşturuyoruz, ikinci parametrede CreationCollisionOption.GenerateUniqueName değerini verdiğimiz için aynı isimli bir dosya zaten dizinde varsa dosyaya yeni bir isim verilecek.
MediaComposition sınıfının RenderToFileAsync() methodunu kullanarak, resim ve ses dosyaları eklediğim composition değişkeninden video oluşturuyoruz.
Ekranda yeralan MediaElement nesnesinin SetSource() methodunu kullanarak oluşturduğumuz video dosyasını yüklüyor, Play() methodunu kullanarak ekranda oynatmaya başlıyoruz.
Bu makalede verdiğim resim ve ses dosyalarını kullanarak oluşturulan videoyu aşağıda izleyebilirsiniz;
- Kategori:
- Windows (46)
- Etiketler:
- backgroundaudiotrack (1)
- button (18)
- click (11)
- createfromfileasync (1)
- createfromimagefileasync (1)
- creationcollisionoption (1)
- FromMilliseconds (6)
- getfilesasync (1)
- getfolderasync (1)
- installedlocation (1)
- mainpage (14)
- mediaclip (1)
- mediacomposition (1)
- mediaelement (2)
- package (9)
- page (6)
- rendertofileasync (1)
- stackpanel (15)
- TimeSpan (12)
- universal app (37)
- uwp (51)
- windows10 (35)
- xaml (23)
- xaml.cs (7)
İlgili diğer makaleler
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- Haliç Üniversitesi - Bilişim Günleri Etkinliği, Kasım 2017
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484









