Angular uygulamasında RxJs ve Observables ile Global Messaging servisi yazalım
Bu makaleyi okumadan önce Angular etiketindeki diğer makalelerimi okumanızı tavsiye ederim.
Geçtiğimiz hafta Yazılım Mimarı olarak, çeşitli projelerine yardımcı olduğum bir müşteride yeni başladığımız Angular projesinde global bir event mekanizması kurgulamamız gerekti.
Bu yapacağımız event mekanizması sayesinde, uygulamanın herhangi bir nesnesinden fırlatacağımız bir bilgiyi, tamamen başka bir nesne (hatta nesneler) alıp, kendi istediği gibi işleyebilecek.
Örneğin, ürünler dizisi içerisinde bir üründe yeralan Sepete Ekle butonuna basıldığında, eğer ekranda sepetin tamamı gözüküyorsa yeni bir satır oluşsun, sepetin tamamı gözükmüyorsa oluşmasın, login olduysak ödeme sayfasına gidelim, olmadıysak Giriş Yap uyarısı çıksın, gibi..
Hemen yeni bir Angular projesi oluşturalım;
Projeye yeni bir Service eklemek için aşağıdaki komutu çalıştıralım;
Bu sayede, projenin çeşitli dosyalarında kullanabileceğimiz, Injectable() bir servisimiz oluştu.
Yeni oluşturduğumuz servisi açalım ve aşağıdaki kodları içerecek şekilde güncelleyelim;
Bu servisin Injectable() olmasını sağladık, fakat hala instance‘i alınıp kullanılabilir. constructor() method içerisinde kurguladığımız mantık sayesinde bu servisin yeni instance‘inin alınmasının önüne geçmiş olduk.
GetInstance() methodu ile de, bir çeşit Singleton Pattern implemente etmiş olduk.
broadcast() methodu, parametre ile aldığı bilgiyi, Global Messaging servisine kendini bağlamış (attached) olan her nesneye iletir.
messaging$ değişkenini ise, başka nesnelerin Global Messaging servisine kendilerini bağlayabilmeleri için ekledik.
Örnek kullanımı, app.component.html dosyasını açalım ve aşağıdaki 2 satırı ekleyelim;
Özellikle ikinci satırdaki kullanıma dikkat edelim. message değişkeni olduğu hali ile değil, json karşılığı ile ekrana gelecek. Bir değişkeni olduğu hali ile değil, bir takım değişikliklerin uygulandığı hali ile kullanmak için Angular PipeTransform sınıfını kullanıyoruz.
Son olarak, app.component.ts dosyasını açalım ve aşağıdaki şekilde güncelleyelim;
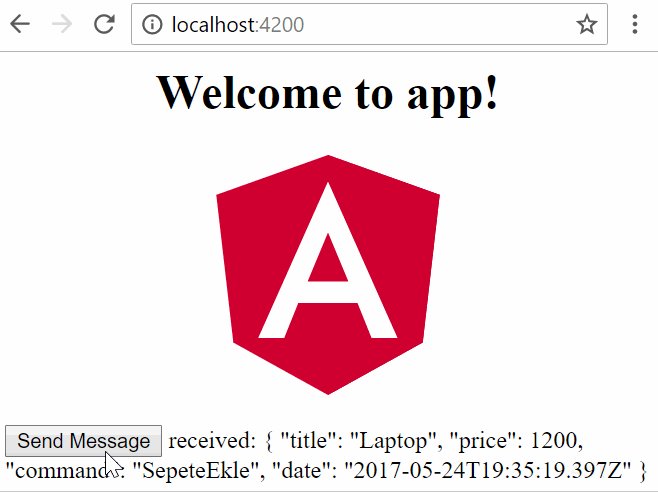
AppComponent class‘ı OnInit interface‘ini implemente ediyor ve ngOnInit() methodu içerisinde GlobalMessagingService class‘ının GetInstance() methodu aracılığı ile instance‘ına ulaşıyor ve messaging$ değişkeni aracılığı ile global event‘e subscribe oluyor. Tek yaptığımız ise, event aracılığı ile gelen değeri message değişkenine atamak.
sendMessage() methodunda ise GlobalMessagingService class‘ının GetInstance() methodu aracılığı ile instance‘ına ulaşıyor ve broadcast() methodunu istediğimiz bir parametre ile çağırıyoruz.
Yukarıdaki örnekte { title: 'Laptop', price: 1200, command: 'SepeteEkle', date: new Date() } parametresi ile çağırdığımız için ekrandaki butona her bastığımızda messaging$ değişkeni üzerinden kendini bağlamış her nesne, sepete 1200 değerinde bir Laptop eklendiğini öğrenecek.

- Kategori:
- Web (46)
- Etiketler:
- angular (9)
- typescript (5)
- rxjs (1)
- observable (1)
- class (70)
- injectable (1)
- global (1)
- event (23)
- service (3)
- instance (8)
- constructor (25)
- static (46)
- component (5)
- implements (1)
- pipe (1)
- pipetransform (1)
- json (8)
- subscribe (1)
İlgili diğer makaleler
blog comments powered by DisqusEngin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484