Asp.Net Core üzerinde SignalR kullanımı
Sevgili arkadaşım Bora Kaşmer yeni yapacağı bir proje ile ilgili konuşurken Asp.Net Core üzerinde SignalR çalıştırmak istediğini söyledi, ben de bu makaleyi yazdım :)
Bu makalede adım adım ilerleyerek, dotnet CLI ile projeyi oluşturacak, Visual Studio Code ile geliştirecek ve Microsoft Edge tarayıcısı ile test edeceğiz.
Öncelikle, eğer bilgisayarınızda .Net Core yüklü değilse yüklemeniz gerekiyor.
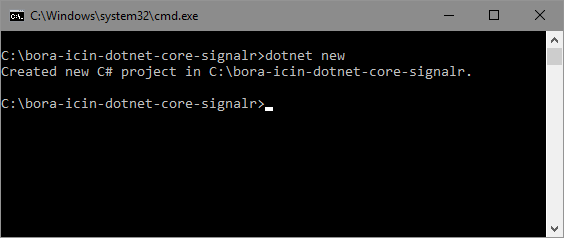
Hemen proje için yeni bir dizin oluşturalım ve Command Prompt açarak dotnet new komutu ile projeyi oluşturalım;

Projeyi oluşturduğumuz dizinde Program.cs ve project.json dosyaları oluşmuş olmalı.
Eğer SignalR ve .Net Core birlikte kullanmak istiyorsak, bu makalenin yazıldığı tarihte yayınlanmamış olan en yeni Nuget paketlerini kullanmalıyız. Bunun için gecelik derlenen paketlere erişebilmemiz lazım. Projeye Nuget.config isimli bir dosya ekleyelim ve içerisine aşağıdaki Nuget kaynaklarını yazalım;
Artık project.json dosyasını açarak, dependencies kısmının içerisine aşağıdaki paketleri yazabiliriz;
Paketleri indirmek için Command Prompt içerisinde dotnet restore komutunu çalıştırmamız lazım;

Şimdi Program.cs dosyasını açalım ve Main() method’unun içerisini aşağıdaki şekilde değiştirelim;
Program.cs dosyasının using kısmına aşağıdaki tanımlamaları da eklememiz gerekiyor;
Satır satır inceleyecek olursak, öncelikle Application Server olarak IIS değil, Kestrel kullanacağımızı tanımlıyoruz, html, js, css, jpg gibi static dosyaların wwwroot dizininde olacağını tanımlıyoruz, uygulamanın açılışı esnasında yapılacak işleri Startup isimli class içerisine yazacağımızı tanımlıyoruz ve son olarak uygulamayı çalıştırmaya başlıyoruz.
Projeyi oluşturduğumuz dizinde Startup.cs isimli bir dosya oluşturalım ve içerisine aşağıdaki kodları yazalım;
Böylece, WebSocket ve SignalR kullanacağımızı .Net Core uygulamamızda tanımlamış olduk.
Bir SignalR Hub‘ı oluşturmak için projeyi oluşturduğumuz dizine ChatHub.cs isimli bir dosya ekleyelim ve içine aşağıdaki kodları yazalım;
Artık proje dizininde wwwroot isimli yeni bir dizin oluşturarak içine index.html dosyasını ekleyebiliriz, index.html dosyasının içine aşağıdaki kodları yazalım;
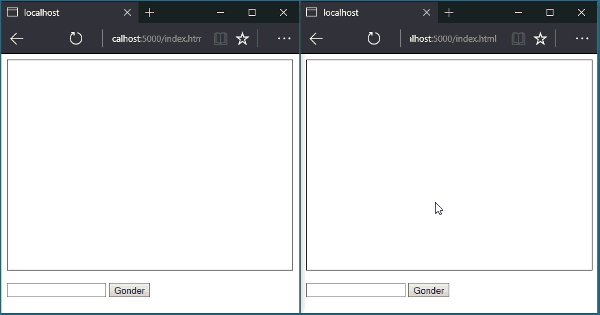
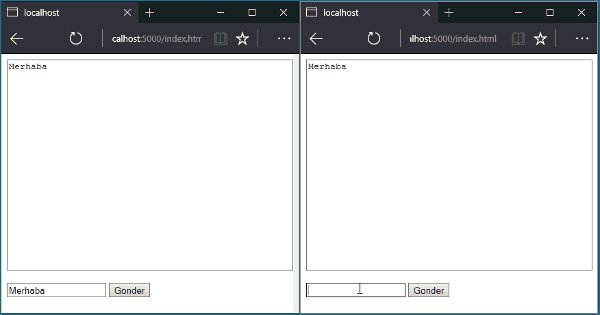
Basitçe, mesajların sayfada görüntülenebilmesi için bir textarea, mesaj göndermek için bir text ve bir button ekledik. Javascript ile buton’a her tıklandığında SignalR Hub’ına mesajın gönderilmesini, SignalR Hub’ından gelen mesajların da textarea içerisinde gösterilmesini sağladık.
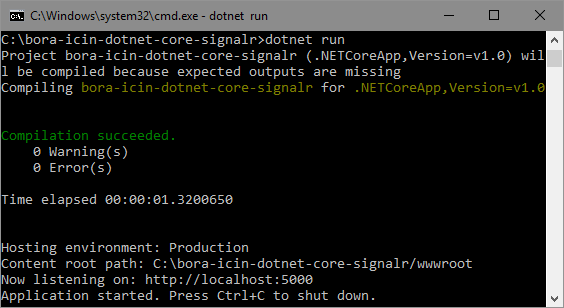
Command Prompt açarak dotnet run komutunu çalıştıralım;

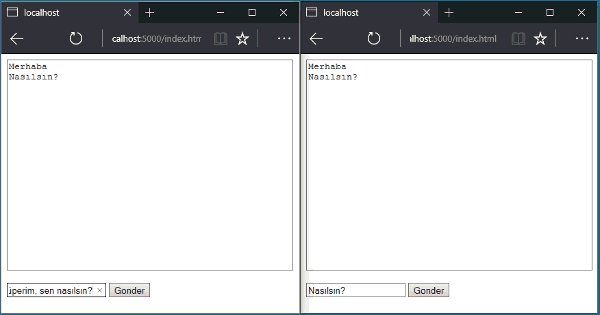
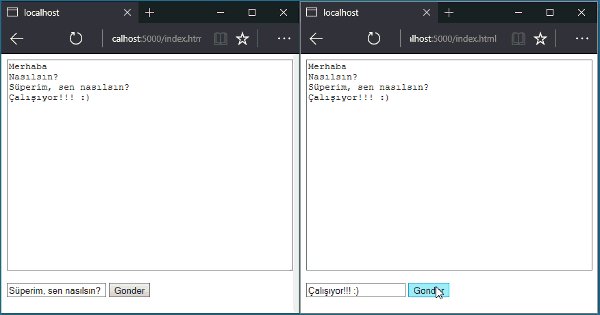
Command Prompt penceresini kapatmadan, iki farklı Microsoft Edge tarayıcı açarak uygulamayı http://localhost:5000/index.html adresinden test edebiliriz;

Projenin kodlarını Github hesabım üzerinden dotnet-core-signalr dizininde bulabilirsiniz.
- Kategori:
- Web (46)
- Etiketler:
- aspnetcore (21)
- browser (3)
- clients (1)
- command prompt (10)
- config (1)
- contentroot (1)
- coreclr (2)
- dependencies (5)
- dotnet (5)
- edge (1)
- html (24)
- hub (1)
- iapplicationbuilder (4)
- iis (5)
- iservicecollection (5)
- javascript (20)
- jquery (5)
- kestrel (2)
- nuget (8)
- packageSources (1)
- project.json (5)
- restore (5)
- signalr (2)
- usestaticfiles (2)
- webhostbuilder (2)
- websocket (2)
- wwwroot (1)
İlgili diğer makaleler
- Asp.Net Core web uygulamalarinda HTTPS adreslere yönlendirme
- Asp.Net Core uygulamalarında Environment (Ortam) bilgisine göre Database ConnectionString (Veritabanı Bağlantı Cümlesi) belirlemek
- THY Travel Hackathon Aralık 2017
- DevNot .Net Core Day Etkinliği Kasım 2017
- C# Binary Search Tree örneği
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484