AspNet Core 1.0 projesine StaticFile desteği eklemek
Bu makaleyi okumadan önce Asp.Net Kategorisindeki diğer makalelerimi okumanızı tavsiye ederim.
AspNet Core 1.0 projelerinde eğer html, js, css, jpg, png gibi dosyalar kullanacaksanız bu makalede anlatıldığı gibi StaticFile desteğini projenize eklemeniz gerekmektedir.
Eğer StaticFile desteğini projeye eklemezseniz html, js, css, jpg, png gibi uzantılara sahip dosyaları tarayıcılarda görüntüleyemeyeceksiniz.
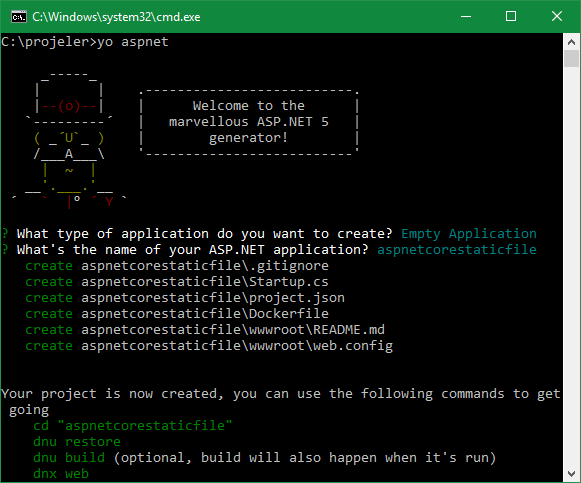
Hemen örnek proje oluşturacağımız dizine Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinden gidiyoruz ve aşağıdaki kodları çalıştırıyoruz;
yo aspnet // Empty Application seçeneğini seçiyoruz // Projeye aspnetcorestaticfile ismini veriyoruz
cd aspnetcorestaticfile code .</pre>

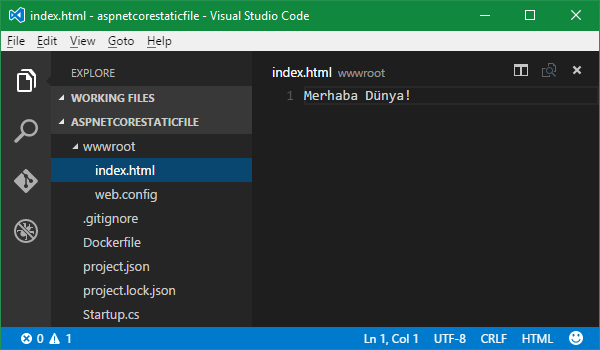
Visual Studio Code açıldıktan sonra wwwroot dizinine index.html dosyasını ekliyoruz ve içerisine Merhaba Dünya! yazıyoruz.

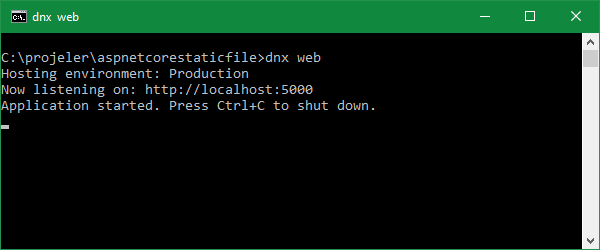
Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresine dönüp aşağıdaki kodu çalıştırıyoruz;
dnx web

İstediğimiz tarayıcıyı kullanarak http://localhost:5000/index.html adresine gittiğimizde karşımıza hiçbirşey gelmediğini görüyoruz.
Az önce index.html dosyasını oluşturduk, fakat index.html dosyasının içeriğine ulaşamadık. Bunun sebebi AspNet Core 1.0 biz StaticFile desteğini ekleyene kadar wwwroot dizinindeki dosyaları servis etmez.
Hemen project.json dosyasını açıyoruz ve dependencies kısmına aşağıdaki satırı ekliyoruz;
"Microsoft.AspNet.StaticFiles": "1.0.0-rc1-final"
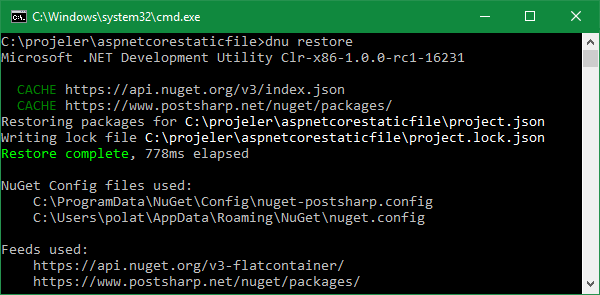
Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresine dönüp aşağıdaki kodu çalıştırıyoruz;
dnu restore

Böylece StaticFile servis etmek için gerekli paket projemizin olduğu dizine indirilmiş oldu.
Startup.cs dosyasını açıp, Configure() method’unu aşağıdaki şekilde değiştiriyoruz;
public void Configure(IApplicationBuilder app)
{
app.UseIISPlatformHandler();
app.UseStaticFiles();
}Tekrar Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresine dönüp aşağıdaki kodu çalıştırıyoruz;
dnx web İstediğimiz tarayıcıyı kullanarak *http://localhost:5000/index.html* adresine gittiğimizde, artık Merhaba Dünya! yazısını görebiliriz.  Eğer **AspNet Core 1.0** uygulamalarımızda *html*, *js*, *css*, *jpg*, *png* gibi dosyaları kullanmak istiyorsak, **StaticFile** desteğini projemize eklememiz gerekiyor.
- Kategori:
- Web (46)
- Etiketler:
- aspnet (28)
- aspnetcore (21)
- command prompt (10)
- configure (4)
- css (16)
- dnu (4)
- dnx (4)
- html (24)
- iapplicationbuilder (4)
- javascript (20)
- jpg (1)
- linux (6)
- localhost (5)
- macos (4)
- png (1)
- project.json (5)
- restore (5)
- startup.cs (4)
- staticfiles (1)
- terminal (10)
- usestaticfiles (2)
- visual studio code (7)
- web (22)
- windows (12)
İlgili diğer makaleler
- Asp.Net Core web uygulamalarinda HTTPS adreslere yönlendirme
- Asp.Net Core uygulamalarında Environment (Ortam) bilgisine göre Database ConnectionString (Veritabanı Bağlantı Cümlesi) belirlemek
- THY Travel Hackathon Aralık 2017
- DevNot .Net Core Day Etkinliği Kasım 2017
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484