HTML5 video element özellikleri
Web sayfalarında multimedia oynatmak için HTML5 ile yeni birkaç element ve Javascript API hayatımıza girdi.
Bu makalede HTML5 ile yeni gelen <video> element’ini inceleyeceğiz. Hemen yeni bir html sayfası oluşturalım ve video elementini incelemeye başlayalım.
Visual Studio Code editörünü açalım ve istediğimiz dizinde video.html dosyasını oluşturalım, içerisine en temel HTML5 kodlarını aşağıdaki gibi ekleyelim;
Öncelikle <body></body> tagları arasına yeni bir <video></video> element ekliyoruz. Sayfayı kaydedip tarayıcıda açtığımızda ekranda herhangi bir şey görmüyoruz, çünkü hiçbir özellik verilmemiş olan video elementi ekranda gözükmez.
Basitçe video elementine src attribute tanımlayarak sayfada video‘nun görüntülenmesini sağlayabiliriz, örneğin;
Sayfayı tarayıcıda açtığımız zaman, video‘nun orjinal boyutlarında siyah bir dörtgen görmemiz lazım;

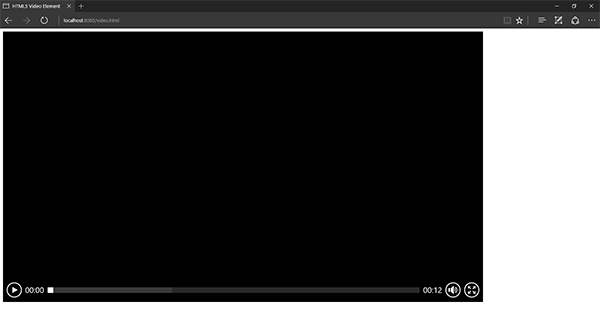
Fakat bu noktada video‘yu başlatmak, durdurmak, ses seviyesini değiştirmek gibi şeyleri yapamıyoruz. Eğer video elementine controls attribute ekleyecek olursak, video‘yu başlatabileceğimiz, durdurabileceğimiz, ilerlemesini takip edebileceğimiz çeşitli butonlar video’nun altına eklenecek, örneğin;

Farklı tarayıcılar farklı video formatlarını desteklerler, yukarıdaki örnekte olduğu gibi eğer sadece mp4 formatını kullanacak olursak bazı kullanıcılar video’yu izleyemeyecekler.
Sayfada video elementinin src attribute’ünü kullanmak yerine, source elementinden birkaç tane kullanabiliriz, böylece birden fazla formatta aynı video’yu video elementine ekleyebiliriz, örneğin;
Artık mp4, webm ve ogg formatlarından birini destekleyen tüm tarayıcılarda videomuz oynatılabilecek. video element içerisine istediğimiz kadar format için istediğimiz kadar source element ekleyebiliriz.
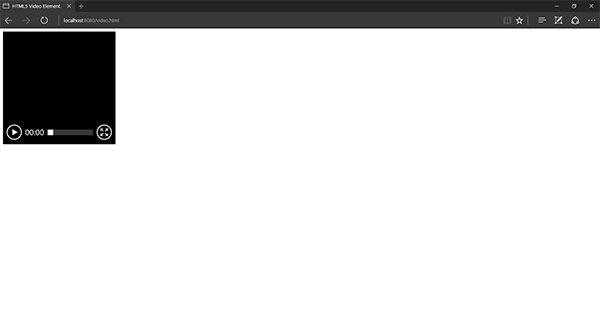
Eğer video‘nun orjinal boyutlarında değil, bizim istediğimiz boyutlarda ekranda görüntülenmesini istiyorsak, yapmamız gereken video elementine width ve height özelliklerini vermek olacak, örneğin;

Eğer video’nun orjinal boyutları ile orantılı boyut belirlersek, video ilgili alanda gösterilir, eğer orantılı boyut belirlemezsek, video ilgili alanın ortasına gelecek şekilde boyutlandırılır, soldan-sağdan veya üstten-alttan kalan boşluklar siyah renk ile doldurulur.
Birçok tarayıcı, sayfadaki video elementinde bulunan video’yu önceden yüklemeye başlar, böylece video oynatılacağı zaman kullanıcı bir miktar yüklenene kadar beklemek zorunda kalmaz.
İstersek bu özelliğin farklı şekilde davranmasını video elementinin preload özelliğine vereceğimiz değer ile sağlayabiliriz.
preload=”none”
Bu durumda, video başlatılana kadar ekranda hiç yer kaplamayacak, siyah arkaplan gözükmeyecek, video uzunluğu dakika/saniye cinsinden bilinmeyecek. Video başlatıldığında video’nun boyutu bulunacak ve boyutu kadar yer kaplamaya başlayacak.
Mobil cihazlarda görüntülenecek video’lar için tavsiye edilen özellik budur. CSS ile video’nun görüntüleneceği alana stil verip, video başlatılana kadar hiç yüklenmemesi sağlanabilir.
preload=”metadata”
Bu durumda, video’nun ne kadar büyük olduğu bilgisi otomatik olarak okunur ve gerekli alanı kaplamaya başlar. İstersek CSS ile stil verebiliriz, vermesek bile en azından video alanı, dakika/saniye cinsinden uzunluğu sayfada gözükür.
İstersek autoplay özelliğini kullanarak, video’nun sayfa açıldığında otomatik olarak oynatılmaya başlanmasını da sağlayabiliriz, örneğin;
Ayrıca loop özelliğini kullanarak, video’nun sonuna gelindiğinde otomatik olarak başa dönerek tekrar oynatılmasını sağlayabiliriz, örneğin;
Eğer video alanının video oynatılana kadar siyah kalmasını istemiyorsak, poster özelliğini kullanabiliriz, örneğin;

Eğer video’nun sessiz oynatılmasını istiyorsak, muted özelliğini kullanabiliriz, örneğin;
Böylece, kullanıcı video’nun sesini açmadıkça, video sessiz olarak oynatılacaktır.
- Kategori:
- Web (46)
- Etiketler:
- autoplay (2)
- charset (3)
- controls (5)
- doctype (3)
- height (8)
- html (24)
- html5 (18)
- loop (13)
- meta (3)
- metadata (2)
- muted (2)
- poster (1)
- preload (2)
- source (40)
- src (1)
- type (4)
- video (9)
- width (6)
İlgili diğer makaleler
- C# String.IndexOf, String.Contains, Regex.IsMatch(), Regex.IsMatch(Compiled) performans karşılaştırma
- C# Binary Search Tree örneği
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484