Javascript ve CSS ile sayfa açılış animasyonu yapımı
Email ile aldığım soruların cevaplarını birer makale olarak yayınlıyorum.
İlginç sorulardan biri, ‘Bir html sayfasının açılışını nasıl animatif hale getirebilirim?’ idi.
Bu makalede önce bir html sayfası oluşturacağız, javascript ve css kullanarak bu sayfanın açılışına 1200 ms‘lik fade (yavaşça belirme) animasyonu ekleyeceğiz.
Benim de yaptığım gibi Visual Studio Code editorünü veya başka favori editorünüzü açarak index.html isimli bir dosya oluşturalım ve aşağıdaki html şablonunu yazalım.
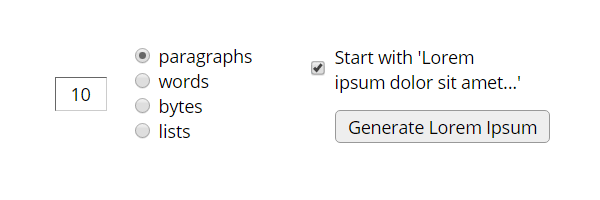
Sayfaya ekleyeceğimiz fade animasyonunu görebilmek için sayfada yazılar-resimler-vs olması gerekiyor. Lorem Ipsum sitesinde istediğimiz kadar rastgele yazı oluşturabilmeye yarayan bir sayfa var.
Ayrıca Lorem Ipsum Generator sayfasında reklamsız/ücretsiz Lorem Ipsum oluşturucu bulabilirsiniz. Türkçe desteği ile birlikte benim favorim oldu :)

Ben 10 paragraflık rastgele yazı oluşturdum ve html sayfasının body taglarının arasına aşağıdaki şekilde ekledim;
Artık sayfanın açılışına fade animasyonu ekleyebiliriz, öncelikle body taglarımıza fade css class‘ını ve head tag’ının içerisine aşağıdaki stili yazdığımız style tagını ekleyelim;
Böylece body tag’ında fade css class‘ı var olduğunda sayfa ekranda gözükmeyecek (opacity özelliği 0 olduğu için), fade css class‘ını kaldırdığımızda sayfa 1200 ms içerisinde görünür olacak (opacity özelliği 1 olduğu için)
Şimdi tek yapmamız gereken sayfa yüklendiğinde fade css class‘ını body tag‘ından kaldırmak, bunu aşağıdaki javascript kodu ile gerçekleştirebiliriz;
Böylece sayfayı açtığımızda 1200ms içerisinde fade animasyonu ile görünür olacak;

ionicframework ile cross-platform uygulama geliştirirken emulator kullanımı
ionicframework ile html-javascript-css (hatta typescript ve sass) kullanarak cross-platform uygulama geliştirebiliyoruz.
Cross-Platform projemizi tamamen ücretsiz ve tüm platformlarda varolan Visual Studio Code editorü ile geliştirebiliyoruz.
Visual Studio Code ile geliştirdiğimiz ionicframework projesini nasıl debug edebileceğimizi ve emulator‘u nasıl kullanabileceğimizi inceleyeceğiz.
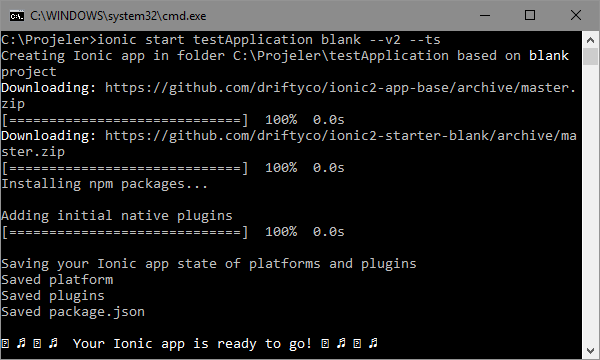
Öncelikle projeyi oluşturmak istediğimiz dizine Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinden gidelim ve aşağıdaki kodları çalıştıralım;

Bu komutun şablonu;
Proje şablonu olarak aşağıdaki hazır template’lerden birini belirleyebilirsiniz;
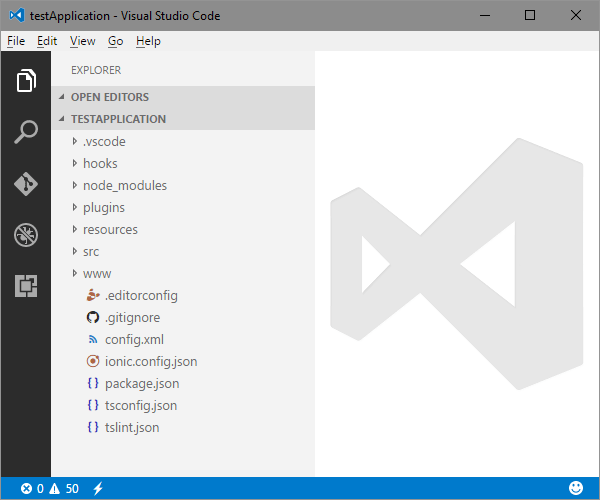
Proje oluşturulduktan sonra Visual Studio Code ile ilgili dizini açalım ve projenin dosyalarını aşağıdaki gibi gördüğümüzden emin olalım;

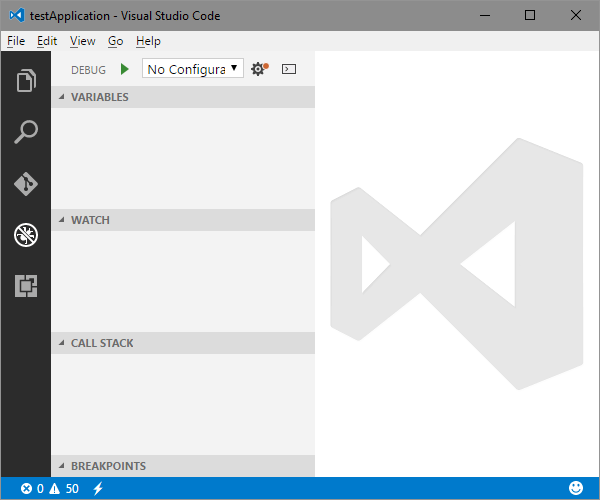
Sol taraftaki panelden Debug butonuna tıklayalım ve Debug Panel‘i açalım;

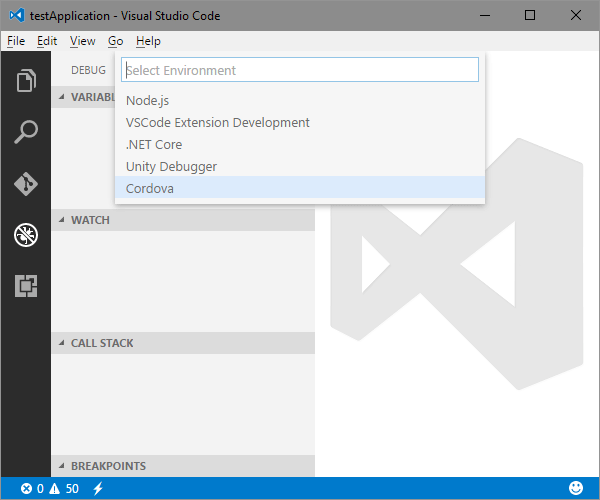
Ayarlar butonuna (Debug Panel‘de gözüken çark simgeli buton) bastığımızda gelen Select Environment seçeneklerinden Cordova seçeneğini seçiyoruz.

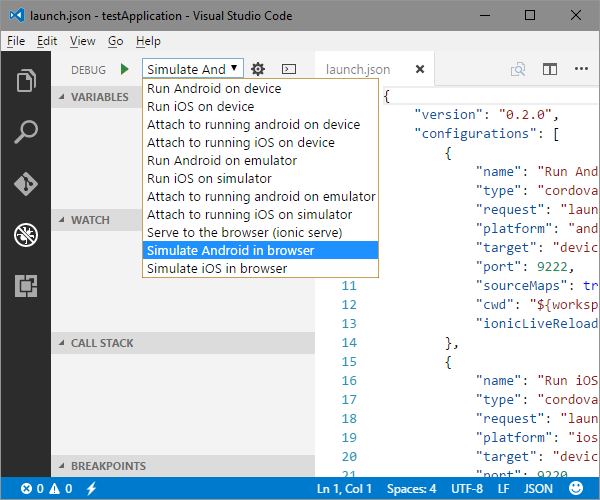
Böylece sistemimizde bulunan emulatorlerden istediğimiz bir tanesini seçerek ve yeşil çalıştır butonuna basarak projeyi emulator üzerinden debug etmeye başlayabiliriz;

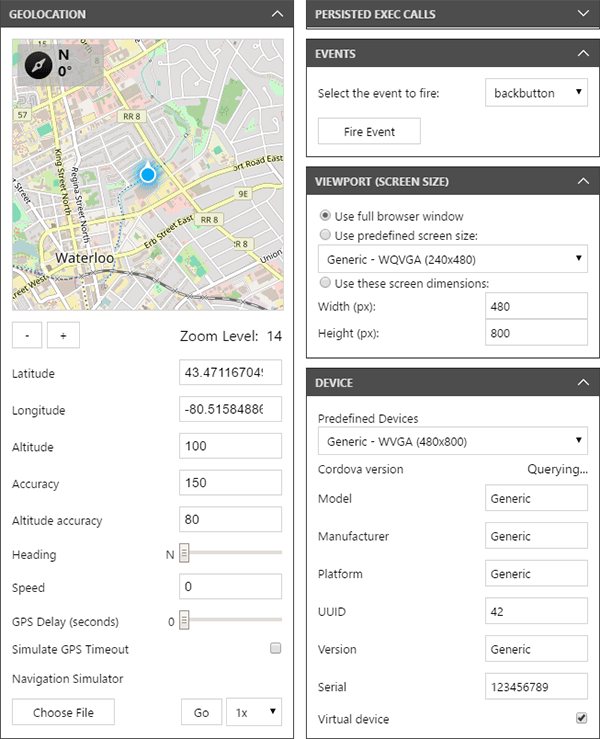
Projeyi emulator üzerinde debug etmeye başladığımız andan itibaren Visual Studio Code içerisinde emulator‘ün çeşitli sensorlerine sahte sinyaller gönderebileceğimiz bir panel açılıyor.
Böylece istediğimiz sensörlere istediğimiz değerleri göndererek, farklı durumlarda uygulamamızın cihazda çalışmasını simule edebiliriz.

Siemens IoT Hackathon, Ekim 2016
Siemens Hackathon Yarışması, her yıl farklı teknik konulara odaklanması ve yılda bir kere düzenlenmesi planlanan bir yarışma. Bu yıl potansiyel mucitler tarafından ele alınmak üzere belirlenen konu Endüstri 4.0
Bu yıl 22 Ekim 2016 tarihinde İstanbul‘da gerçekleşen etkinlikte ben de Nesnelerin Interneti ve Azure Bulut Bilişim konularındaki seanslarda konuşmacı olarak görev aldım.

Kısa Sınav - 21
Geliştirdiğiniz projeyi Visual Studio‘da derlemek istiyorsunuz. Projenin üstüne sağ tuşla tıkladığınızda karşınıza iki seçenek geliyor; Build ve Rebuild. Bu iki seçeneğin arasındaki fark nedir?
Sorunun doğru cevabı için;
Visual Studio (daha doğrusu MSBuild), projeyi bir defa başarıyla derleyebildikten sonra, takip eden Build (Derleme) işlemlerinde sadece değişen kod parçalarını kullanarak çok daha kısa sürecek bir derleme yapar ve ilgili assembly dosyalarının (exe, dll) değişikliklerini günceller.
Rebuild işleminde ise, daha önce derlenmiş assembly‘ler baz alınıp değişiklikler bulunarak derleme yapılmaz. Varolan assembly‘ler tamamen temizlenir (silinir) ve bütün proje (referansları ile birlikte) baştan derleme işlemine tabi tutulur.
Angular js nedir? Angular js 2 nedir?
Angular js ve yeni versiyonu olan Angular js 2 arasındaki farklara hızlıca bakacak, yeni bir Angular js 2 projesi oluşturacak, browser içerisinde görüntüleyeceğiz.
Aşağıdaki youtube video‘sunda npm üzerinden angular-cli paketini indirecek, yeni bir Angular js 2 projesi oluşturacağız. Typescript ile bir Angular js 2 component‘ının nasıl yapılandırıldığını görecek, template‘in ne demek olduğuna bakacak, metadata‘nın ne olduğunu öğrenecek, bir Angular js 2 application‘ının bileşenlerini inceleyeceğiz.
Video‘da kullandığım PowerPoint sunumuna aşağıdan erişebilirsiniz.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484