ASP.NET MVC ile resim içerisine metin gömme (Steganography)
Aldığım ilginç bir maili cevaplarken internette Steganography diye birşeye denk geldim. Bir resmin pixellerinin renk değerlerini bir metni veya dosyayı içerecek şekilde değiştirmeye ve böylece resim ile birlikte gizlice metin veya dosya transfer etme anlamına geliyor.
Aşağıdaki youtube video‘sunda Visual Studio içerisinde bir ASP.NET MVC projesi oluşturacak, dosya upload edecek bir html sayfası oluşturacak, upload edilen resmin içerisine istediğimiz metni gizleyeceğiz.
Öncelikle Index.cshtml içerisine aşağıdaki html kodlarını yazalım;
HomeController.cs dosyasına aşağıda kodlarını bulacağınız Index() action ekleyelim;
Video‘da kullandığım PowerPoint sunumuna aşağıdan erişebilirsiniz.
Console projesinde Azure Blob Storage nasıl kullanırım?
Microsoft Azure platformunda bir Storage Account oluşturup, Visual Studio‘da oluşturacağımız Console Application projesinden Blob Storage kullanımını inceleyeceğiz.
Program.cs içerisine yazdığımız kodları aşağıda bulabilirsiniz;
Video‘da kullandığım PowerPoint sunumuna aşağıdan erişebilirsiniz.
ASP.NET MVC web uygulamasını Azure üzerinde nasıl yayına alırız
Geliştirdiğimiz ASP.NET MVC projesini Microsoft Azure platformu üzerinde nasıl yayına alabileceğimizi inceleyeceğiz.
Aşağıdaki youtube video‘sunu izleyerek Visual Studio ve Publish Profile (publishsettings) dosyası aracılığıyla projenizi Microsoft Azure üzerine publish edebilirsiniz.
Video‘da kullandığım PowerPoint sunumuna aşağıdan erişebilirsiniz.
[embeddoc url=”/assets/uploads/2016/09/mvc-web-app-azure-publish.pptx” download=”all” width=”600px” height=”364px” viewer=”microsoft”]
npm, yeoman, nuget, bower, grunt Nedir?
Uzun süredir sıklıkla duyduğum, npm nedir? grunt nedir? nuget ile bower arasında ne fark var? yeoman’a neden ihtiyaç duyarız? sorularını aşağıdaki video ile cevaplamaya çalıştım.
Video‘da kullandığım PowerPoint sunumuna aşağıdan erişebilirsiniz.
[embeddoc url=”/assets/uploads/2016/09/npm-yeoman-nuget-bower-grunt-nedir.pptx” download=”all” width=”600px” height=”364px” viewer=”microsoft”]
Asp.Net Core uygulamalarında Google reCaptcha kullanımı
Bu makalede Google reCaptcha servisini Asp.Net Core uygulamasında nasıl kullanacağımızı adım adım inceleyeceğiz.

Öncelikle Google reCaptcha Admin sayfasında site ismi, adresi gibi bilgileri girerek yeni bir kayıt oluşturmamız ve eğer bilgisayarınızda .Net Core yüklü değilse yüklememiz gerekiyor.
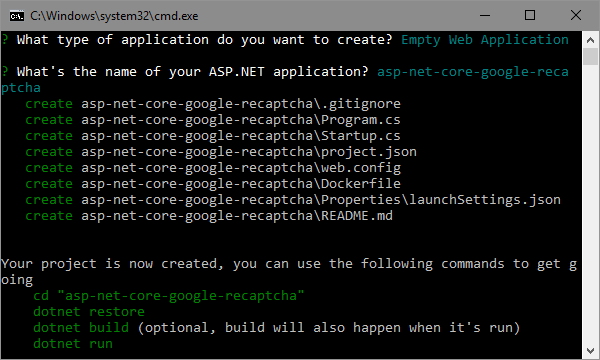
Örnek projeyi oluşturmak istediğimiz dizine Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinden gidiyoruz ve aşağıdaki kodları çalıştırıyoruz;

Proje tipi olarak Empty Web Application, proje ismi olarakta asp-net-core-google-recaptcha belirleyelim.

project.json dosyasını açarak, dependencies kısmının içerisine aşağıdaki paketleri yazalım;
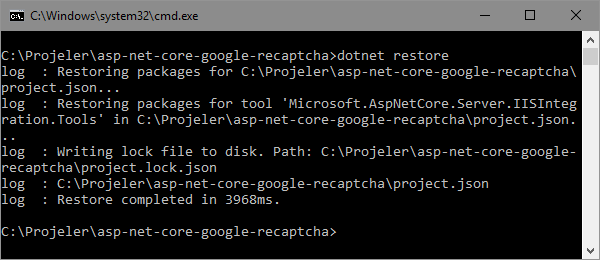
Paketleri indirmek için Command Prompt içerisinde dotnet restore komutunu çalıştırmamız lazım;

Şimdi Startup.cs dosyasını açalım, Configure() ve ConfigureServices() method’larının içerisini aşağıdaki şekilde değiştirelim;
Şimdi, projenin root dizininde Controllers dizini oluşturalım, içerisine HomeController.cs dosyası ekleyelim ve aşağıdaki kodları yazalım;
Artık, projenin root dizininde Views/Home dizini oluşturup, içerisine Index.cshtml dosyası ekleyebilir, aşağıdaki kodları yazabiliriz;
Html kodları içerisindeki g-recaptcha css class‘ına sahip olan elementin data-sitekey attribute değeri Google reCaptcha Admin konsolunda oluşturduğumuz kaydın SiteKey alanında yazan değer olmalı.
Kullanıcının kendini doğruladığını sunucu üzerinde de kontrol etmemiz gerekiyor, bunun için, HomeController.cs dosyasını açalım ve aşağıdaki kodları ekleyelim;
secret parametresi için, Google reCaptcha Admin konsolunda üretilen Secret Key alanının değerini kullanmamız gerekiyor.
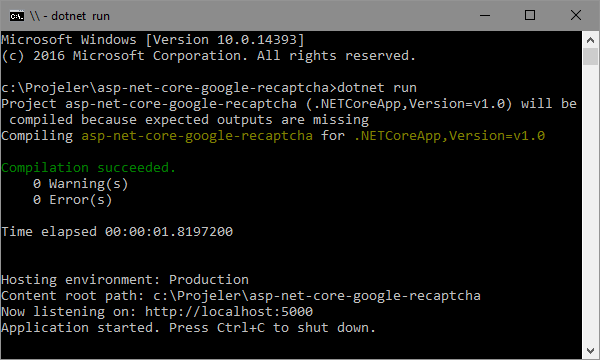
Command Prompt açarak dotnet run komutunu yazalım ve uygulamanın çalıştığını görelim;

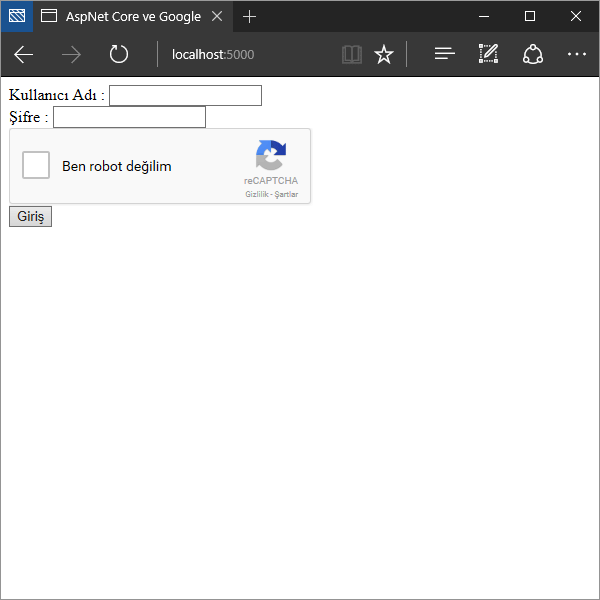
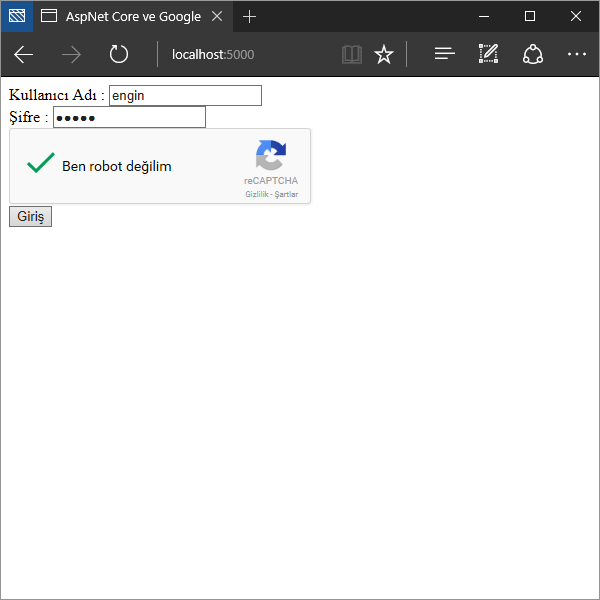
Artık Microsoft Edge tarayıcısını açabilir, http://localhost:5000 adresinden sayfayı görebiliriz;



Eğer Google reCaptcha için Ben robot değilim adımını yapmazsak, “Captcha doğrulanmamış”, yanlış doğrularsak, “Captcha yanlış doğrulanmış” adımları gerçekleşecek.
Tüm adımları doğru gerçekleştirirsek, “Herşey doğru” adımına gelecek.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484