HTML5 lang ve charset attributes
HTML ve HTML5 sayfalarında aşağıdaki sebeplerden ötürü lang ve charset attribute‘lerini kullanmak faydalıdır;
- Görme engellilerin kullandığı özel yazılım veya donanımlara gerekli dönüşümleri yapabilmesi için bilgi verir (Braille alfabesi)
- Text-to-Speech (Metinden Yazıya) çeviri yapabilen yazılım veya donanımlara hangi dil setinin kullanılacağı konusunda bilgi verir
- Daha sonra gerçekleştirilecek dil dönüşümü işlemleri için hangi dillerin desteklendiği konusunda bilgi verir
Böylece hem SEO açısından hem de daha fazla insanın ve yazılımın ilgili sayfayı daha başarılı kullanabilmesi bakımından lang ve charset attribute‘lerini kullanmak önemlidir.
lang attribute Global Set içerisinde tanımlı olduğu için bir html sayfasındaki tüm elementlerde kullanılabilir. Örneğin;
[code language=”xml”]<p lang=’tr’>Merhaba Dünya!</p> <p lang=’en’>Hello World!</p> <p lang=’es’>Hola Mundo!</p>[/code]
Genellikle ise, html elementin kendisinde kullanılır, örneğin;
[code language=”xml”]<!doctype html> <html lang=’tr’> <head> <title>Merhaba Dünya</title> </head> <body> </body> </html>[/code]
Hatta, sayfaların ilgili dil’e göre ayrı stillendirilebilmesi bile mümkün, örneğin;
[code language=”css”]body { font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif; } :lang(tr) { color: red; } :lang(en) { color: blue; } :lang(ar) { color: green; font-family: ‘Traditional Arabic’, ‘Al Bayan’, serif; }[/code]
Böylece varsayılan yazı fontu Palatino Linotype olarak belirlendi, Türkçe sayfalarda yazı rengi red (kırmızı), İngilizce sayfalarda yazı rengi blue (mavi), Arapça sayfalarda yazı rengi green (yeşil) ve yazı fontu Traditional Arabic oldu.
Mutlaka html dokümanlarında character set’i tanımlamalıyız. Character Set‘i tanımlamak için charset attribute kullanmamız yeterli. charset attribute kullanmak için <head> element içerisine <meta> element eklememiz yeterli. Aşağıdaki iki farklı kullanım yöntemi de aynı şekilde çalışır, istediğimizi tercih edebiliriz;
[code language=”xml”]<head> <meta charset=’utf-8’ /> </head>[/code]
[code language=”xml”]<head> <meta http-equiv=’Content-Type’ content=’text/html; charset=utf-8’ /> </head>[/code]
MSP Webinar Serisi, Universal Windows Platform - MVVM ve Databinding, Mart 2016
03 Mart 2016 tarihinde, Microsoft MSP öğrencilere özel Universal Windows Platform - MVVM ve Databinding webinar‘i gerçekleştirdim.
Bu etkinliğin videosunu Youtube (UWP MVVM ve Databinding) üzerinden veya Channel 9 (MSP Webinar 2016 UWP MVVM ve Databinding) üzerinden izleyebilirsiniz.
Unity3D projesinde Terrain ve Tree kullanarak sahne oluşturmak
Bu makaleyi okumadan önce Unity3D Kategorisindeki diğer makalelerimi okumanızı tavsiye ederim.
Bu makale sonunda oyun sahnenizde istediğiniz yeryüzü şekilleri ve ağaçlar oluşacak.
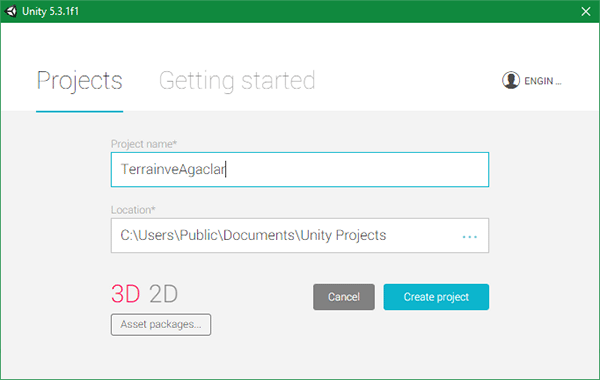
Öncelikle Unity3D‘yi açarak bir oyun projesi oluşturuyoruz;

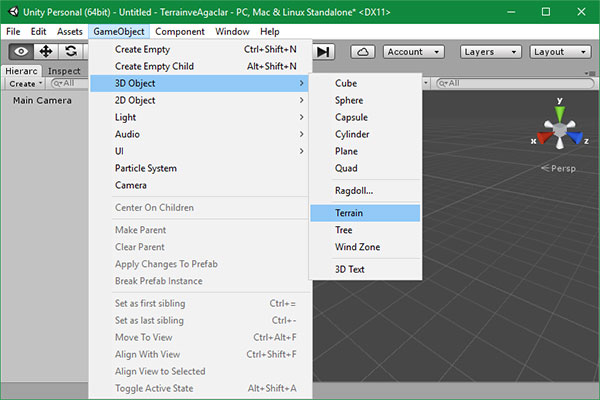
GameObject menüsü altından 3D Object / Terrain menüsüne tıklıyor ve sahneye bir Terrain nesnesi ekliyoruz.

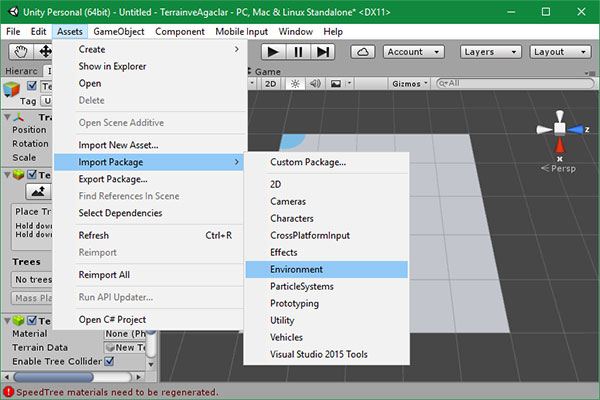
Sahneye eklediğimiz Terrain nesnesinin üzerine ağaçlar koymak istiyorsak, öncelikle projeye Tree Asset eklemeliyiz. Bunun için Assets menüsü altından Import Package / Environment menüsüne tıklamalıyız.

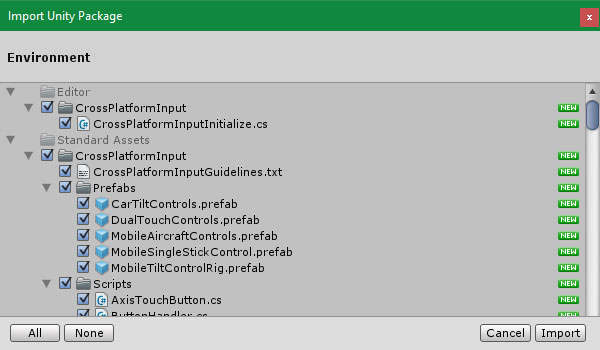
Açılan ekrandaki Import butonuna tıklıyoruz.

Böylece oyun sahnesine bir Terrain nesnesi ve Terrain üzerine yerleştireceğimiz Tree Asset‘lerini eklemiş olduk.
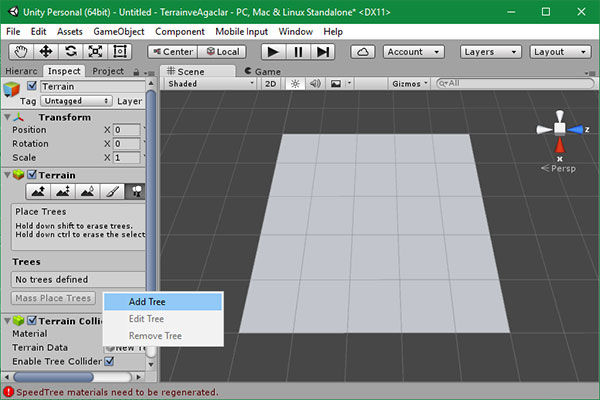
Inspector panelinde bulunan Add Tree butonuna tıklıyoruz.

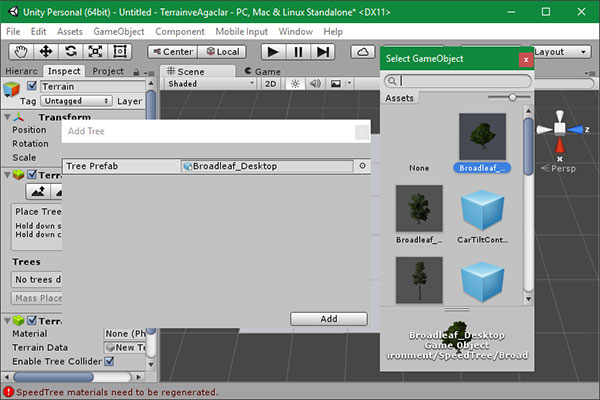
Açılan ekranda istediğimiz Tree Asset‘lerden birini seçiyoruz;

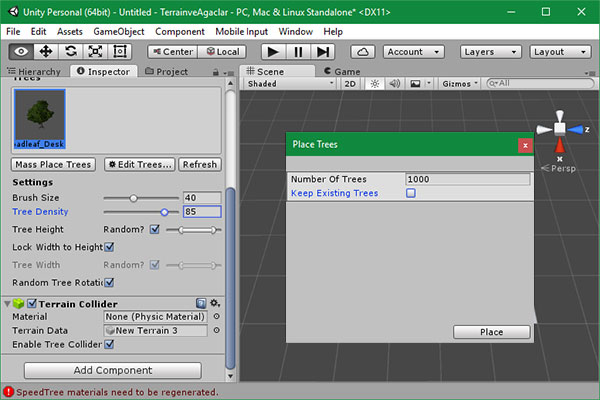
Artık Terrain üzerine ekleyeceğimiz ağaçların farklı boylara sahip olması için Tree Height özelliğindeki aralığı istediğimiz gibi belirleyebilir, Mass Place Trees butonuna tıklayarak, açılan ekranda Terrain üzerine kaç ağaç eklemek istediğimizi belirleyebiliriz.
Bu makalede ben 1.000 ağaç ekleyeceğim.

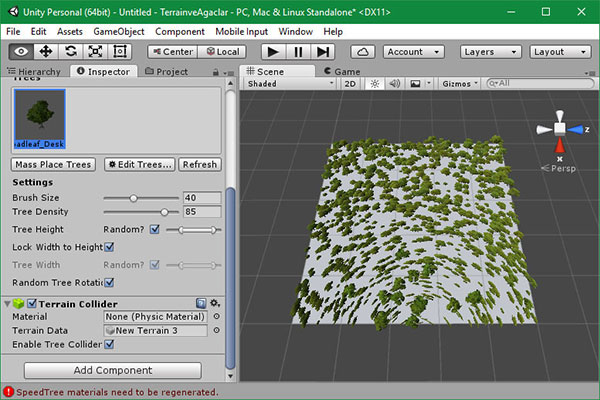
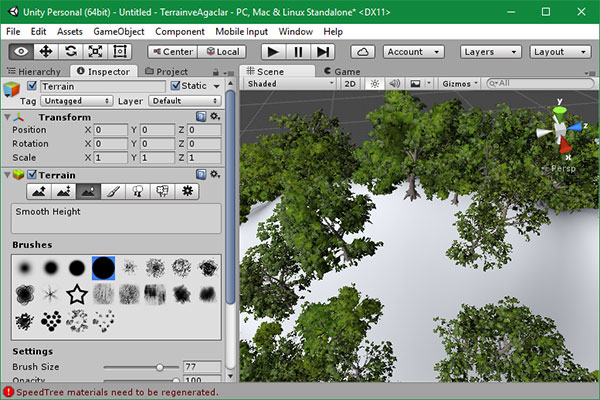
Ağaçlar eklendikten sonra sahnemiz aşağıdaki gibi gözüküyor olmalı.

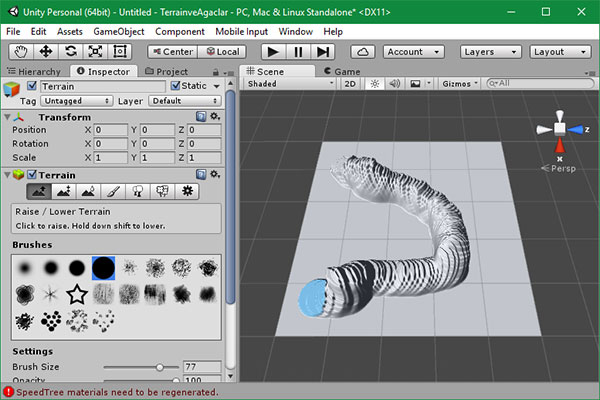
Inspector panelinde yeralan Raise/Lower Terrain butonuna tıklayarak Terrain üzerinde yükseltiler ve alçaltılar oluşturabiliriz. İstediğimiz şekli seçip, Settings altında yeralan Brush Size ile büyüklüğü belirleyip Terrain üzerinde dağlar ve vadiler oluşturabiliriz.

Eğer yakından bakacak olursak, Terrain üzerine eklediğimiz ağaçların dağların ve vadilerin yamaçlarında da yer alabildiğini görebiliriz.

Böylece istediğimiz kadar gerçekçi bir oyun alanı oluşturabilmemiz mümkün.
Windows 10 UWP uygulamasında resimleri yuvarlak göstermek
Son yıllarda özellikle mobil uygulamalarda avatar dediğimiz stilde resimleri yuvarlak göstermek sıklıkla kullanılır oldu.
Bunu gerçekleştirebilmek için resimleri yuvarlak kaydetmeye gerek yok.
Bu makalede Windows 10 UWP projesinde resimleri nasıl yuvarlak gösterebileceğimizi inceleyeceğiz.
Önce bir Blank App (Universal Windows) projesi oluşturalım;
![]()
Projenin Assets dizinine yuvarlak göstermek istediğimiz resmi ekleyelim, bu makalede ben Bora Kaşmer‘in aşağıdaki resmini ekliyorum;
![]()
MainPage.xaml dosyasını açalım ve kodları aşağıdaki şekilde güncelleyelim;
<Page x:Class=”YuvarlakAvatarResim.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local=”using:YuvarlakAvatarResim”>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Image Source="/Assets/bora.jpg" Width="250" Height="250" />
</Grid>
</Page></pre>
Böylece ekrana bir Image nesnesi ekledik ve içerisinde Bora Kaşmer‘in resmini aşağıdaki gibi gösterdik;
![]()
Eğer bu resmi kare değil, yuvarlak göstermek istiyorsak, Grid nesnesinin içindeki Image nesnesini Ellipse nesnesi ile değiştirip, Fill özelliğine ImageBrush nesnesi ekliyoruz;
<Page
x:Class="YuvarlakAvatarResim.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:YuvarlakAvatarResim">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Ellipse Width="250" Height="250">
<Ellipse.Fill>
<ImageBrush ImageSource="/Assets/bora.jpg" />
</Ellipse.Fill>
</Ellipse>
</Grid>
</Page>
Böylece ekranımız aşağıdaki şekilde **yuvarlak** resim ile gözükür hale geliyor;

Çanakkale Onsekiz Mart Üniversitesi Etkinliği, Şubat 2016
26 Şubat 2016 tarihinde, Çanakkale Onsekiz Mart Üniversitesi‘nde sevgili arkadaşım Bora Kaşmer ile bir etkinlik organize ettik.
Ben de Microsoft Azure Servisleri ve Cross-Platform uygulama geliştirme frameworkleri başlıklı oturumlar ile bu etkinlikte konuşmacı olarak yeraldım.

Etkinliği birlikte organize ettiğimiz sevgili arkadaşım Bora Kaşmer‘e ve etkinliğe katılan tüm arkadaşlara teşekkür ederim.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484