AspNet Core 1.0 projesine MVC 6 eklemek
Bu makaleyi okumadan önce Asp.Net Core 1.0 ile web uygulama geliştirmeye başlamak makalesini okumanızı tavsiye ederim.
Projeyi oluşturmak istediğimiz dizine Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinden gidiyoruz ve aşağıdaki kodları çalıştırıyoruz;
yo aspnet // Empty Application seçeneğini seçiyoruz // Projeye aspnetcoremvc6 ismini veriyoruz
// Proje oluşturulduktan sonra cd aspnetcoremvc6 code .</pre>
Visual Studio Code açıldıktan sonra project.json dosyasını açıyor ve içindeki dependencies kısmına aşağıdaki satırı ekliyoruz;
"Microsoft.AspNet.Mvc": "6.0.0-rc1-final"
Böylece Empty Application tipindeki AspNet Core uygulamamıza Mvc 6 paketini kullanacağımızı söylemiş olduk. Fakat paket henüz projemizin olduğu dizine indirilmedi. Bunun için Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinde aşağıdaki kodu çalıştırıyoruz;
dnu restore
Artık Startup.cs dosyasını açabilir ve projemizde Mvc kullanmaya başlayabiliriz. Öncelikle ConfigureServices() methodu içerisinde uygulamamıza Mvc‘yi tanıtıyoruz;
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}Bu noktada Configure() methodu içerisinde Mvc‘yi kullanabilir, yapılandırabiliriz;
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}"
);
});AspNet Core 1.0 üzerinde geliştirdiğimiz projemizde artık MVC 6 yapılandırıldı.
İlk sayfamızı ekrana getirmek için projenin olduğu dizinde Controllers ve Views isminde iki dizin oluşturalım. Bunun için aşağıdaki komutları Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinde çalıştırabiliriz;
mkdir Controllers mkdir Views
Visual Studio Code editörüne dönerek Controllers dizininde HomeController.cs dosyasını oluşturuyoruz ve içerisine Index() methodunu aşağıdaki gibi yazıyoruz;
using Microsoft.AspNet.Mvc;
namespace aspnetcoremvc6.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Artık Views dizininde Home dizinini oluşturup içerisine Index.cshtml dosyasını koyabiliriz. Index.cshtml dosyasının içerisine aşağıdaki HTML kodlarını yazıyoruz;
<html>
<head>
<title>AspNetCore ve Mvc</title>
</head>
<body>
Merhaba Dünya
</body>
</html>Böylece Windows, Linux, MacOS üzerinde yayınlanabilecek şekilde AspNet Core 1.0 üzerinde çalışan ve Mvc6 kullanan projemiz hazır hale geldi.
Projeyi çalıştırmak için Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinde aşağıdaki komutu çalıştırıyoruz;
dnx web 
Windows 10 UWP uygulamasının Emulator üzerinde çalıştığını yakalamak
Eğer yazdığımız uygulamanın emulator üzerinde mi yoksa gerçek cihazda mı çalıştığını anlamak istiyorsak Windows.Security.ExchangeActiveSyncProvisioning namespace‘inde yeralan EasClientDeviceInformation sınıfından faydalanabiliriz.
var deviceInfo = new EasClientDeviceInformation();</pre>
Eğer yukarıdaki kodu emulator üzerinde çalıştıracak olursak
- SystemFirmwareVersion özelliğinde 0
- SystemHardwareVersion özelliğinde 0
- SystemProductName özelliğinde Virtual
- SystemSku özelliğinde Microsoft Virtual
değerleri olacak. Eğer aynı kodu gerçek cihaz üzerinde çalıştıracak olursak aynı property‘lerde cihaza göre farklı değerler olacak.
EasClientDeviceInformation sınıfını kullanarak uygulamanın çalıştığı cihazın emulator veya gerçek cihaz olduğunu aşağıdaki koddaki gibi anlayabiliriz;
public static class DeviceInfo
{
private static EasClientDeviceInformation deviceInfo = new EasClientDeviceInformation();
public static bool IsRunningOnEmulator
{
get
{
return (deviceInfo.SystemProductName == "Virtual");
}
}
}Aşağıdaki gibi kullanabiliriz;
if (DeviceInfo.IsRunningOnEmulator)
{
// TODO : Emulator üzerinde çalışıyor
}
*Kaynak : Get device information on Windows*
Asp.Net Core 1.0 ile web uygulama geliştirmeye başlamak
Yeni adı ile Asp.Net Core 1.0 (eski adı Asp.Net 5) üzerinde geliştirdiğimiz web uygulamaları hem Windows hem MacOS işletim sisteminde hem de Linux işletim sisteminde çalıştırılabiliyor. Cross-Platform denilen bu tarz uygulamaları genelde cross-platform araçlar ile geliştiririz.
Microsoft, Asp.Net Core 1.0 ile web uygulamaları geliştirebilmemiz için ücretsiz olarak Visual Studio Code aracını da sağlıyor ve Visual Studio Code cross-platform çalışabilen bir uygulama geliştirme aracıdır.
Bu makale ile Visual Studio Code kullanarak Asp.Net Core 1.0 projeleri nasıl oluşturulur inceleyeceğiz ve ilk Merhaba Dünya uygulamamızı oluşturacağız.
Öncelikle Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresi açıyoruz;

Projeyi oluşturmak istediğimiz dizine giderek komut satırına
yo aspnet</pre>
yazarak çalıştırıyoruz. Böylece Yeoman kullanarak Asp.Net Core 1.0 projesi oluşturacağız.

Eğer bilgisayarda Yeoman kurulu değilse yukarıdaki kod çalışmayacaktır. Öncelikle Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresi içerisinde aşağıdaki kodu çalıştırarak yo aracını kurabilirsiniz;
npm install -g yo
Eğer bilgisayarda npm kurulu değilse, Node.js anasayfasından indirerek kurabilirsiniz.
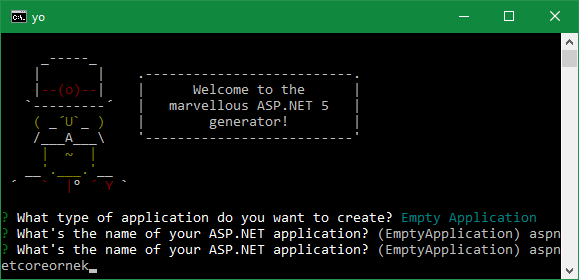
Yeoman aspnet komutunu çalıştırırken bize ne tip bir proje oluşturmak istediğimizi sorar, listeden Empty Application seçeneğini seçebiliriz.

Yeoman çalışmaya devam ederken projemize vermek istediğimiz ismi sorar, bu makalede ben aspnetcoreornek ismini verdim;

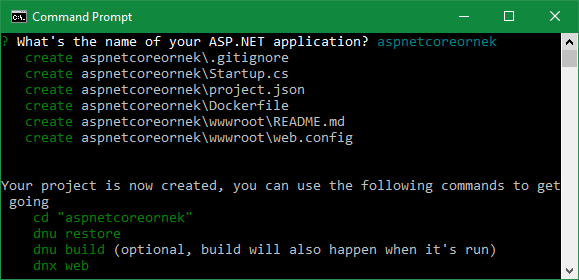
Böylece Yeoman projeyi istediğimiz dizinde oluşturmuş oldu.

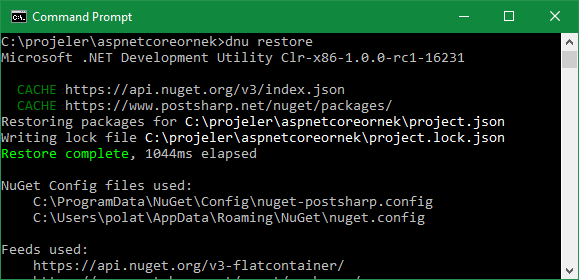
Komut satırında projenin dizinine giderek
dnu restore
komutunu çalıştırıyoruz. Böylece projedeki project.json dosyasında tanımlı olan paketler proje dizinine indiriliyor. Eğer bu komutu çalıştırmazsak, uygulamanın ihtiyaç duyduğu paketler eksik olacak ve uygulama çalışmayacak.

Proje kodlarını açmak için bir editöre ihtiyacımız var. Visual Studio Code cross-platform Asp.Net projeleri geliştirmek için gene cross-platform geliştirilmiş bir araç.
code .
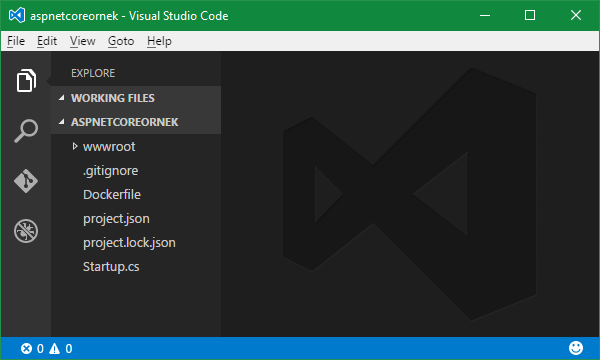
komutunu çalıştırarak proje dizinini Visual Studio Code ile açıyoruz;

Visual Studio Code açıldığında soldaki panelde proje dizininde yeralan dosyalar listeleniyor.

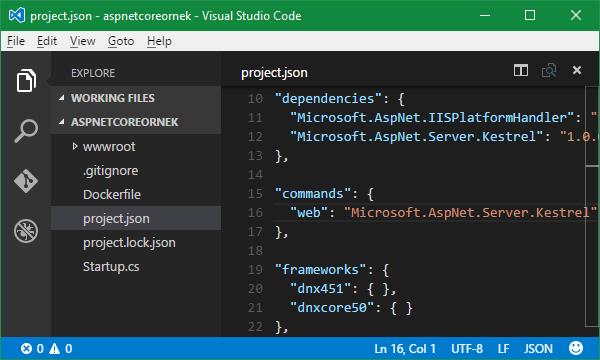
project.json dosyası içerisine bakarsak, projenin çalışabilmek için ihtiyaç duyduğu paketlerin listesini görebiliriz.

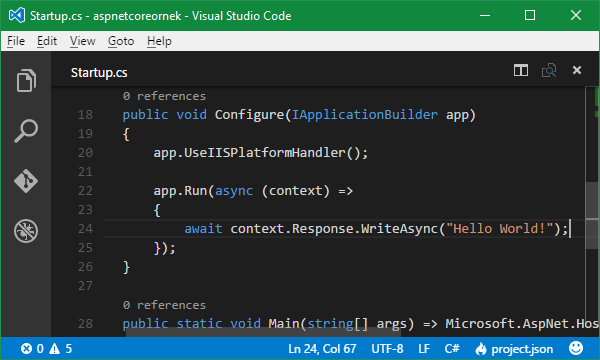
Aynı şekilde Startup.cs dosyasını açacak olursak, gelen her request için yapılacak işleri görebiliriz. Empty Application projesi oluşturduğumuzdan gelen her request için geriye Hello World! döndürülüyor;

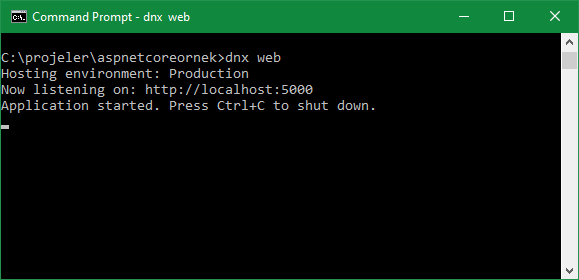
Projeyi bir tarayıcı içerisinde görmek istiyorsak projenin dizininde
dnx web komutunu çalıştırmalıyız. Böylece *http://localhost:5000* adresi üzerinde proje çalışmaya başlayacak.  **Microsoft Edge**, **Internet Explorer**, **Google Chrome**, **Mozilla Firefox**, **Safari**, **Opera**, vs gibi bir tarayıcıyı açıp adres satırına *http://localhost:5000* yazacak olursak *Hello World!* cevabının görüntülendiğini görebiliriz;  Aslında gelen her request için *Hello World!* sonucunu döndürdüğümüzden, *http://localhost:5000* ile başlayan hangi adrese gidersek gidelim hep aynı *Hello World!* sonucunu göreceğiz; 
Unity3D ile sahneye saat ve gerisayım eklemek
Bu makaleyi okumadan önce Unity3D Kategorisindeki diğer makalelerimi okumanızı tavsiye ederim.
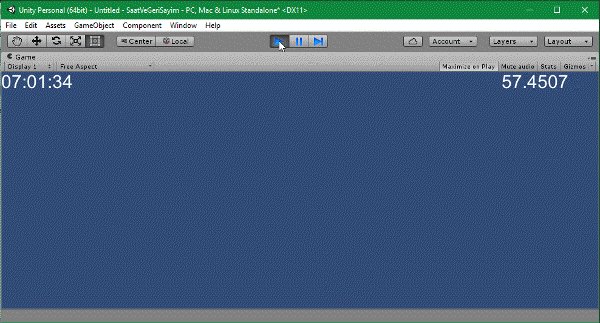
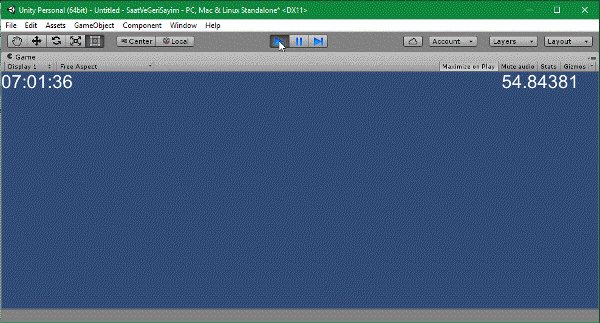
Bu makale sonunda sahneye saati ve 60 saniyeden geri sayımı gösteren iki yazı koyabileceksiniz.
Öncelikle Unity3D‘yi açarak bir oyun projesi oluşturuyoruz;

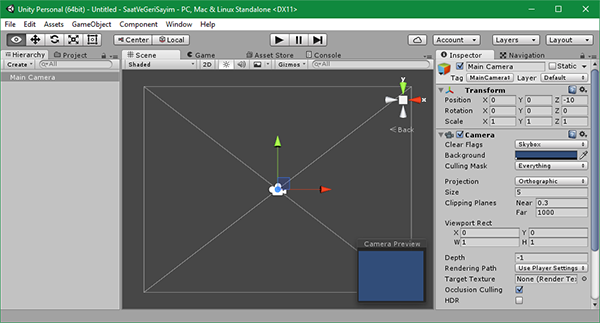
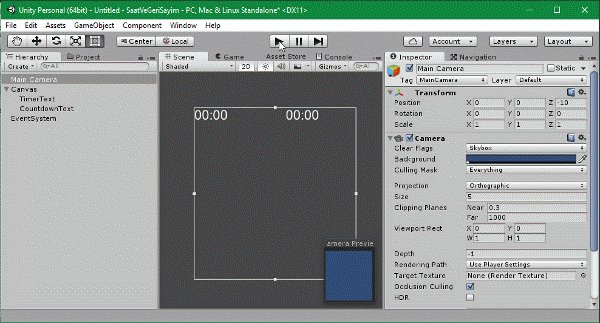
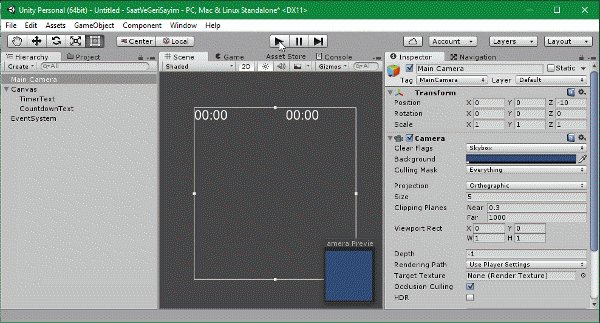
Hierarchy panelinden Main Camera nesnesini seçiyor ve Projection özelliğinde Ortographic değeri olduğunu kontrol ediyoruz. Scene alanında tam kamera’nın arkasından bakmak için GameObject menüsü altından Align View to Selected menüsüne tıklıyoruz.

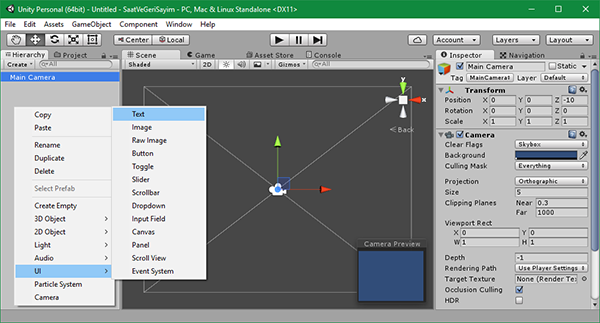
Sahneye bir Text nesnesi eklemek için Hierarchy panelinde boş bir yere sağ tuşla tıklıyor ve UI kategorisi altından Text menüsünü seçiyoruz.

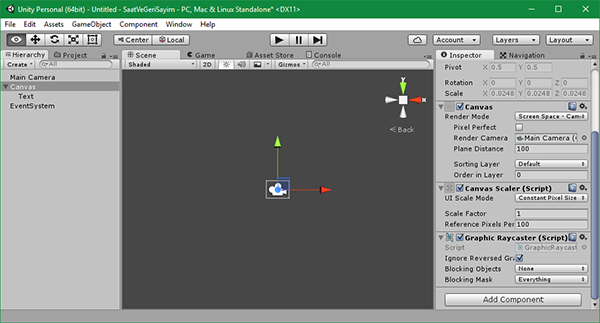
Oluşturulan Canvas ve Text‘in kamera’nın gördüğü alanın içerisinde olmasını sağlamak için Canvas seçili iken Render Mode özelliğine Screen Space - Camera değerini giriyoruz. Ayrıca Render Camera özelliğine Hierarchy panelinden Main Camera nesnesini sürükleyip bırakıyoruz.

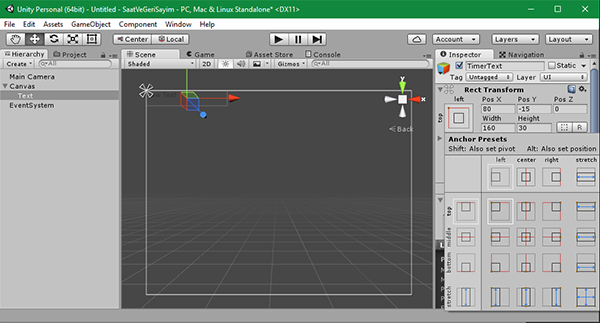
Hierarchy panelinden Text nesnesini seçip Inspector panelinde gözüken Rect Transform kategorisi altından sahnede gözükeceği konumu belirliyoruz. Örneğin sahnenin sol üst köşesinde olması için left sütunu ile top satırının kesiştiği hücreye tıklıyoruz.
Hierarchy panelinde gözüken Text nesnesine isim olarak TimerText değerini verdikten sonra Edit menüsü altından Duplicate seçeneğini seçerek aynı nesneden bir tane daha oluşturuyoruz.
Yeni oluşturduğumuz Text nesnesine isim olarak CountdownText verip, sahnenin sağ üst köşesine hizalıyoruz.
Her iki Text nesnesinin de Inspector panelinden erişilebilen Font, Font Size ve Color değerlerini değiştirerek, sahnede büyük beyaz harfler gösterecek hale getiriyoruz.

Hierarchy panelinden Canvas nesnesini seçip Inspector panelinden Add Component butonuna tıklıyoruz ve New Script seçeneğini seçiyoruz.
Canvas nesnesine eklediğimiz yeni script’e TimeManager ismini verebiliriz.

TimeManager.cs dosyasını açarak için aşağıdaki kodları yazıyoruz;
using System; using UnityEngine; using UnityEngine.UI;
public class TimeManager : MonoBehaviour { Text timerText; Text countdownText;
float countdownTo = 60.0F;
void Start()
{
timerText = GameObject.Find("TimerText").GetComponent<Text>();
countdownText = GameObject.Find("CountdownText").GetComponent<Text>();
}
void Update()
{
countdownTo -= Time.deltaTime;
if (countdownTo > 0)
{
countdownText.text = countdownTo.ToString();
}
timerText.text = DateTime.Now.ToString("hh:MM:ss");
} }
Öncelikle Start() methodunda ismi TimerText ve CountdownText olan iki nesneyi bulup içlerindeki Text elementlerine erişiyoruz ve bunları birer değişkende saklıyoruz. Böylece daha sonra bu nesnelere kolay bir şekilde erişebileceğiz.
Update() methodunda 60 saniyeden geri sayma yapabilmek için countdownTo değişkeninden geçen süreyi çıkartıyoruz ve elde ettiğimiz değeri sahnedeki CountdownText nesnesinde gösteriyoruz.
Son olarak Update() methodunda DateTime sınıfının Now özelliğinden elde ettiğimiz değeri saat:dakika:saniye formatına çeviriyoruz ve sahnedeki TimerText nesnesinde gösteriyoruz.
Eğer oyunu başlatacak olursak 60 saniyeden geri sayım ve bilgisayarın saati ekranda gözükecek;

Windows 10 UWP uygulamalarında ön veya arka kamera'nın görüntüsünü almak
Windows 10 UWP uygulamalarında cihazda bulunan ön veya arka kamera’dan birinin görüntüsünü alarak ekranda göstermek isteyebiliriz.
Örneğin, daha kaliteli olduğu için arka kamera‘nın görüntüsünü alıp üzerine filtre uygulayarak ekranda önizleme yaptırabiliriz.
Aynı şekilde ön kamera‘nın görüntüsünü ekranda göstererek kullanıcının aynaya bakıyormuş gibi uygulamayı kullanmasını sağlayabiliriz.
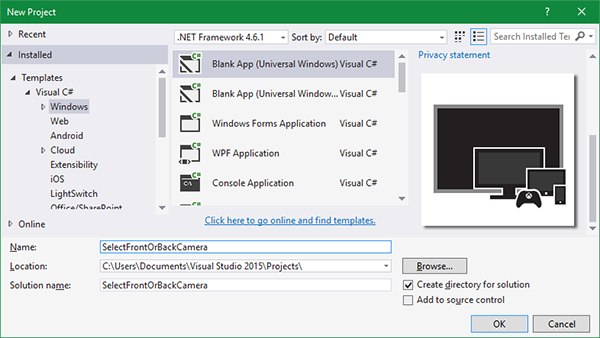
Hemen Visual Studio‘yu açarak yeni bir proje oluşturalım ve nasıl yapabildiğimize bakalım.
Windows kategorisinden Blank App (Universal Windows) proje template’ini seçerek, projeme bir isim veriyorum;

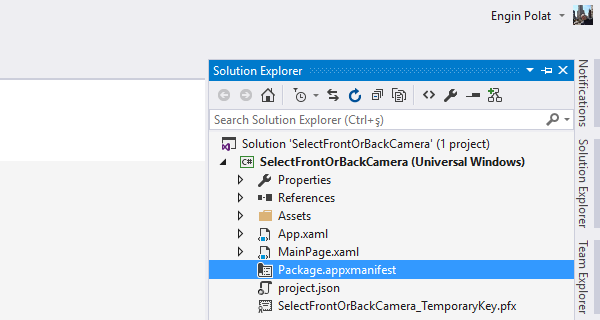
Solution Explorer‘dan erişebildiğim Package.appxmanifest dosyasına çift tıklayarak açıyoruz.

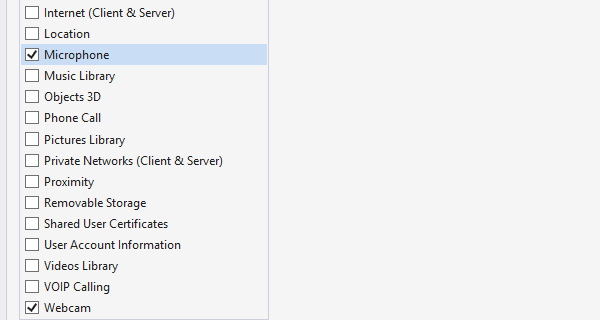
Capabilities tab’ında yeralan WebCam ve Microphone kutucuklarını işaretliyoruz;

MainPage.xaml dosyasını açıyor ve sayfaya bir CaptureElement nesnesi ekliyoruz;
MainPage.xaml.cs dosyasını açıyor ve OnNavigatedTo methodunu override ediyoruz. Böylece MainPage sayfasına gelindiğinde yapılacak işleri yazabileceğimiz bir method‘umuz oluyor;
OnNavigatedTo methodunda sırasıyla şunları yapıyoruz;
- Uygulamanın çalıştığı cihazda bulunan ve video kaydetme yeteneğine sahip olan cihazların listesini alıyoruz
- Bu cihaz listesinden ön panel‘de olanları filtreliyoruz
- Eğer ön panelde bir video kaydedici cihaz varsa, bu cihazın Id bilgisi üzerinden cihaza erişiyoruz
- Eriştiğimiz cihaz’ın önizlemesini MainPage.xaml dosyasında tanımladığımız CaptureElement nesnesi üzerinde göstermeye başlıyoruz
Eğer ön kamera‘nın değilde, arka kamera‘nın görüntüsünü göstermek isteseydik camera değişkenine aşağıdaki şekilde değer ataması yapmamız gerekecekti;
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484