Kocaeli Üniversitesi IT Fest Etkinliği Ekim 2017
04 Ekim 2017 tarihinde Kocaeli Üniversitesi Bilişim Teknolojileri Kulübü tarafından organize edilen IT Fest 2017 etkinliği gerçekleştirildi.
Ben ve sevgili arkadaşım Bora Kaşmer de .Net Core ve Angular ile oluşturulan projenin Azure’da yayınlanması konulu oturumda canlı kodlama (live-coding) yaptık.

Katılan tüm arkadaşlara teşekkür ederim
UWP uygulamasında kullanıcının/bilgisayarın dilini bulmak
Bir UWP projesinde, bilgisayarın hangi dil ile kullanıldığını bulmak ve bu dile göre bir takım değişiklikler yapmak gerekebilir.
Örneğin, ondalık haneleri nokta (.) veya virgül (,) ile ayırmak, tarihi Gün/Ay/Yıl şeklinde yerine Ay/Gün/Yıl şeklinde göstermek, hatta ekrandaki metinlerin Türkçe yerine İngilizce gelmesini sağlamak, gibi.
UWP uygulama geliştirirken kullandığımız Windows SDK içerisinde, bilgisayarın dilini bulabileceğimiz birkaç yol var.
İlk yol, Windows.ApplicationModel.Resources.Core namespace‘inde yeralan ResourceContext sınıfının, GetForCurrentView() methodu ile elde ettiğimiz nesnenin Languages özelliğine başvurmak.
Bu özelliğin içerisinde diller dizi şeklinde durduğu için, ilk öğeyi aldığımızda, kullanıcının tercih ettiği dile ulaşmış oluruz
İkinci yol ise, Windows.System.UserProfile namespace‘inde yeralan GlobalizationPreferences sınıfının static olan Languages özelliğine başvurmak.
Bu özelliğin de içerisinde diller dizi şeklinde durduğu için, ilk öğeyi aldığımızda, kullanıcının tercih ettiği dile ulaşmış oluruz
Hangi yöntemi tercih edersek edelim, elde ettiğimiz dil bilgisi BCP47 formatında olacak (en-US, tr-TR, gibi)
Tarih formatı, Rakam formatı gibi değerlerine ulaşabilmek için System.Globalization namespace‘inde bulunan CultureInfo sınıfına ihtiyacımız var.
Böylece, uygulamamız için gereken tarih formatı, rakam formatı gibi bilgilere ulaşabiliriz.
Ayrıca, .Net‘in ilk yıllarından beri kullandığımız CultureInfo sınıfının CurrentCulture özelliği hala varlığını sürdürmekte.
Bu özellik sayesinde bir adımda, istediğimiz CultureInfo nesnesine kavuşabiliriz.
Angular ile sayfanın en altına geldiğini anlamak (Sonsuz -infinite- scroll)
Bu makaleyi okumadan önce Angular etiketindeki diğer makalelerimi okumanızı tavsiye ederim.
Bazı web sitelerinde sitenin en altına indiğinizde yeni verilerin otomatik olarak yüklendiğini farketmişsinizdir.
Örneğin, facebook, twitter gibi uygulamalar sayfanın en altına gittiğinizde yeni post’ları sayfaya yükler.
Angular ile geliştirdiğimiz uygulamada biz de aynı şekilde sayfanın en altına geldiğimizde daha fazla veri yüklenmesini veya bir sonraki haberin sayfaya getirilmesini sağlayabiliriz.
Bunun için öncelikle bir Angular projesi oluşturmamız lazım, hemen Command Prompt (Windows) veya Terminal (MacOs, Linux) penceresi açalım ve aşağıdaki komutu girelim;
Sayfanın en altına kaydırıldığımızı anlayabilmek için javascript aracılığıyla erişebileceğimiz window nesnesinin scroll event‘ine attach‘lanmamız lazım.
Yapmamız gereken ilk iş, sayfanın yüksekliğini elde etmek. Bunun için, eğer window nesnesinin innerHeight özelliği varsa bu özelliğin değerini, yoksa, document nesnesinin documentElement özelliğinin offsetHeight değerini okumalıyız.
İkinci adımda, document nesnesinin body özelliğinde ve documentElement özelliğinde bulunan scrollHeight, offsetHeight, clientHeight özelliklerinden değeri en büyük olanı alıyoruz.
Artık tek yapmamız gereken, o anda scroll‘un bulunduğu pozisyonu, sayfanın yüksekliği ile karşılaştırmak ve sayfanın el altına gelip gelmediğimizi bu karşılaştırmadan elde etmek.
Eğer bu kodları herhangi bir Angular Component class‘ının constructor‘ına yazacak olursak ilgili sayfada scroll‘un en alta geldiği anı tespit edebiliriz.
Örneğin;
Açık Akademi Yaz Okulu 2017

Her sene üniversitelerin yaz tatiline girmesiyle Microsoft tarafından bir Yaz Okulu etkinliği gerçekleştiriliyor.
Son yıllarda olduğu gibi bu yıl da Microsoft Yaz Okuluna eğitmen olarak katıldım.
04 Ağustos 2017, 08 Ağustos 2017, 16 Ağustos 2017 ve 22 Ağustos 2017 tarihlerinde Microsoft Türkiye ofisinde gerçekleştirdiğim seanslarda Universal Windows Platform, Microsoft Azure, HTML, Javascript, CSS, Xamarin ve Asp.Net Core konularında eğitimler verdim.
Tüm Yaz Okulu öğrencilerine, beni sabırla dinledikleri için teşekkür ediyor, özverili katılımlarından dolayı da tebrik ediyorum.
Windows 10 UWP uygulamasının kendini kapatıp tekrar başlatması (Restart)
Birçok uygulama için kendini kapatıp tekrar başlatma (özellikle de değiştirilen bir ayarı veya lisansı güncelleyerek başlatma) sıklıkla ihtiyaç duyulan bir özelliktir.
Windows 10 UWP uygulamalarını kapatmak için Windows.ApplicationModel.Core namespace’inde yeralan CoreApplication sınıfının Exit() methodunu çağırmamız yeterli.
Fakat uygulamanın tekrar başlatılmasını kullanıcıdan beklemek zorunda kalıyoruz. Daha iyi bir kullanım deneyimi için aslında uygulamanın kendisini kapatıp tekrar başlatabilmesi lazım.
Windows 10 UWP projelerinde, uygulamanın kendini kapatıp tekrar başlatabilmesini sağlamak, aslında çok kolay.
Önemli not : Bu özelliğin çalışması için bilgisayarda Windows 10 Build 16226 veya sonrası kurulu olmalı
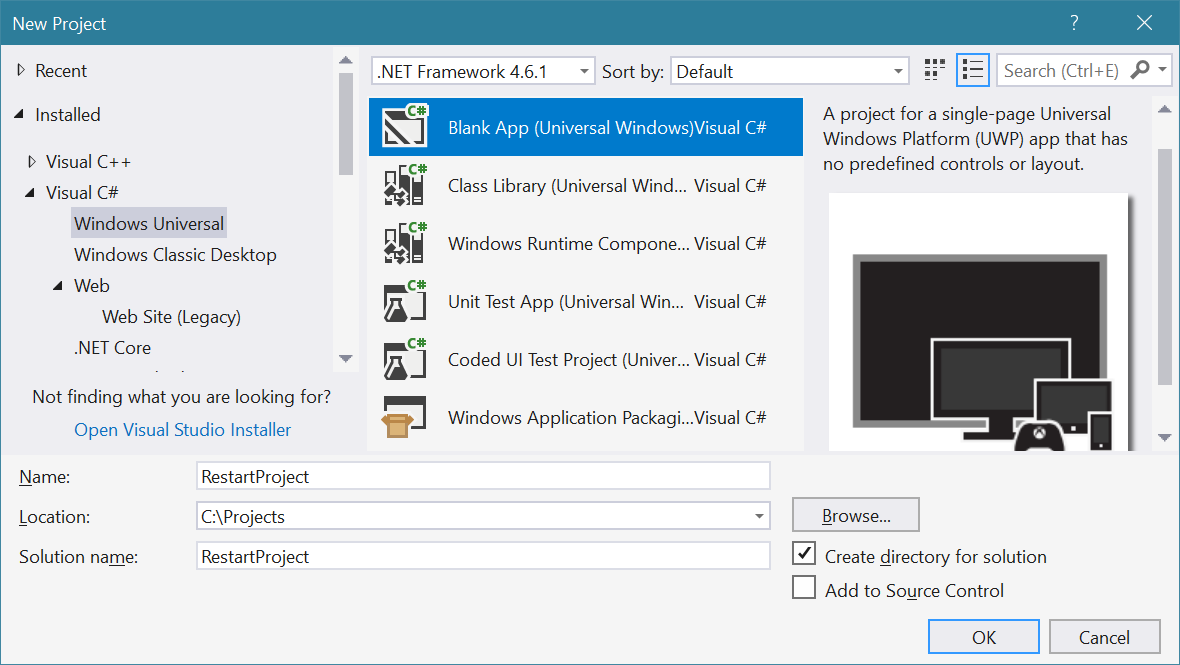
Hemen yeni bir Visual Studio açalım ve Windows 10 UWP projesi oluşturalım, ben bu makalede projeme RestartProject ismini verdim.

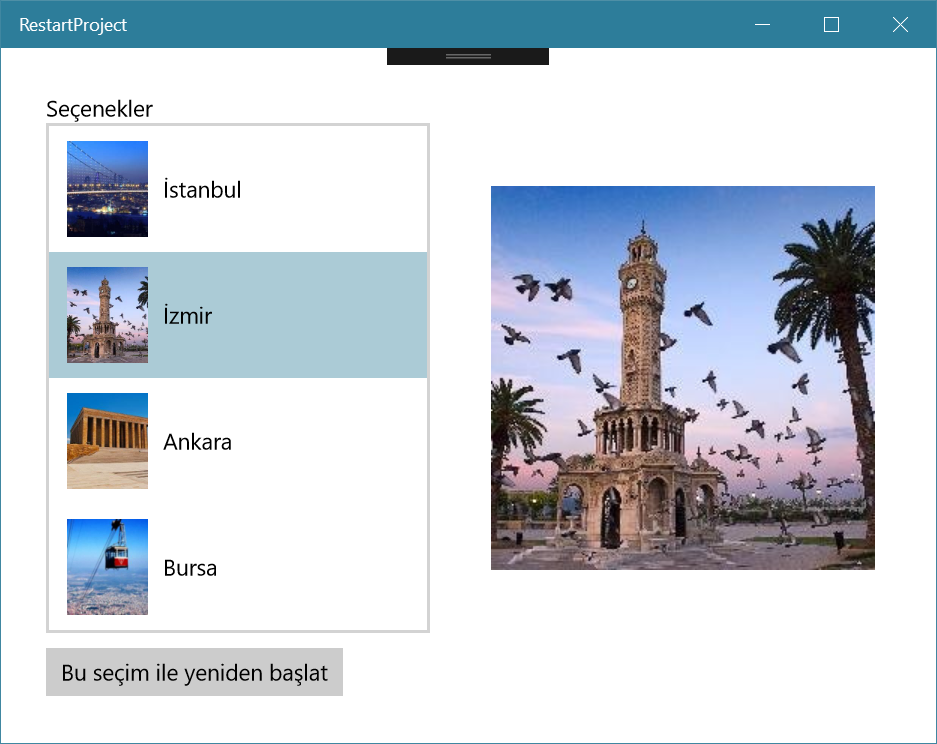
Öncelikle MainPage.xaml dosyasını açalım ve aşağıdaki şekilde güncelleyelim;
Şimdi MainPage.xaml.cs dosyasını açalım ve aşağıdaki kodları yazalım;
Bu seçim ile yeniden başlat butonuna tıklandığı zaman, CoreApplication sınıfında yeralan RequestRestartAsync() methodunu çağırıyoruz.
RequestRestartAsync() methodu parametre alabiliyor ve bu parametreyi, uygulama baştan başlatıldığı zaman App.xaml.cs dosyasında yeralan OnActivated() methoduna gönderiyor.
Projede yeralan App.xaml.cs dosyasını açalım ve aşağıdaki kodları yazalım;
Böylece ekrandaki listeden seçili olan öğreyi uygulama kapanıp tekrar açılırken parametre olarak kullanıyoruz. Uygulama tekrar başladığı zaman seçili olan öğe seçili olarak başlatılıyor.
Örnek kullanım alanları;
- Tema seçimi
- Yeni versiyon güncellemesi
- Ayar değişikliği
- vs

Bu makale How to Restart your App Programmatically makalesi baz alınarak yazılmıştır :)
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484