Windows Phone 8 - XNA Oyunu / MiniCar
Bu yazımı okumadan önce Windows Phone ve XNA konusundaki diğer makalelerimi okumanızı öneririm.
Önce görseller ve oyunun arkaplan ses dosyası;










İlk olarak XNA Game Studio 4.0 grubundaki Windows Phone Game şablonundan MiniCarGame isimli projeyi oluşturalım;

Game1.cs dosyasının ismini GameLoop.cs olarak değiştirdikten sonra, EnemyCar isminde yeni bir class ekleyelim;
public class EnemyCar { public Texture2D Texture;
public Vector2 Position;
public float Velocity;
public Rectangle Area;
Random r = new Random();
public EnemyCar(Texture2D CarTexture)
{
this.Texture = CarTexture;
this.Position = new Vector2(r.Next(450, 850), 1);
this.Velocity = (float)(r.NextDouble() * 4) + 3f;
this.Area = new Rectangle((int)this.Position.X, (int)this.Position.Y, this.Texture.Width, this.Texture.Height);
} }</pre>
EnemyCar sınıfı sayesinde, ekrana getireceğimiz diğer araçların görsellerini, konumlarını, çarpışma testi yapabilmek için ekranda kapladığı alanı ve hızlarını bileceğiz.
GameLoop sınıfına geri dönelim ve sınıf seviyesindeki değişkenlere aşağıdakileri ekleyelim;
GraphicsDeviceManager graphics; SpriteBatch spriteBatch; const int PENCERE_GENISLIK = 800; const int PENCERE_YUKSEKLIK = 480; Texture2D BackgroundTexture1; Texture2D BackgroundTexture2; Vector2 BackgroundPosition1 = new Vector2(0, -PENCERE_YUKSEKLIK); Vector2 BackgroundPosition2 = new Vector2(0, 0); Texture2D MainCarTexture; Vector2 MainCarPosition = new Vector2(300, 300); float KatedilenMesafe = 0f; Rectangle ScreenArea = new Rectangle(0, 0, PENCERE_GENISLIK, PENCERE_YUKSEKLIK); Rectangle MainCarArea = new Rectangle(300, 300, 67, 134); TimeSpan TotalElapsedTime; List<EnemyCar> CarList = new List<EnemyCar>(); Random r = new Random(); Texture2D[] CarTextures = new Texture2D[8];
Klavyedeki hangi tuşlara basıldığını kontrol edebilmek için KeyboardState değişkenlerimizi, arkaplanda sürekli tekrar eden ses çaldırmak için SoundEffectInstance değişkenimizi ve oyunun bittiğini takip edeceğimiz bool değişkeni de sınıf seviyesinde ekleyelim;
KeyboardState ks; KeyboardState pks; SoundEffectInstance BackgroundLoop; bool IsGameOver = false;
İlk yapacağımız iş GameLoop sınıfının constructor‘ında gerekli atamaları yapmak olacak;
public GameLoop()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
graphics.PreferredBackBufferWidth = PENCERE_GENISLIK;
graphics.PreferredBackBufferHeight = PENCERE_YUKSEKLIK;
graphics.IsFullScreen = true;
}LoadContent() methodunda değişkenlerimiz aracılığıyla ses ve resim dosyalarını hafızaya yüklüyoruz;
protected override void LoadContent()
{
spriteBatch = new SpriteBatch(GraphicsDevice);
BackgroundTexture1 = Content.Load<Texture2D>("BackgroundRoad");
BackgroundTexture2 = BackgroundTexture1;
MainCarTexture = Content.Load<Texture2D>("MainCar");
MesafeFont = Content.Load<SpriteFont>("Verdana14");
for (int i = 0; i < CarTextures.Length; i++)
{
CarTextures[i] = Content.Load<Texture2D<("Car" + (i + 2));
}
BackgroundLoop = Content.Load<SoundEffect>("BackgroundLoop").CreateInstance();
GameOverFont = Content.Load<SpriteFont>("GameOverFont");
BackgroundLoop.IsLooped = true;
BackgroundLoop.Play();
}Update() method’unda ilk olarak oyundan çıkma ve baştan başlama durumunu sağlayacak kodları yazıyoruz;
</pre><pre class="brush:csharp">ks = Keyboard.GetState();
if (ks.IsKeyDown(Keys.Escape)) { this.Exit(); }
if (IsGameOver && ks.IsKeyDown(Keys.Enter)) { IsGameOver = false; BackgroundLoop.Play(); KatedilenMesafe = 0f; MainCarPosition = new Vector2(600, 600); MainCarArea.X = (int)MainCarPosition.X; MainCarArea.Y = (int)MainCarPosition.Y; CarList.Clear(); }</pre>
Eğer oyun sonlanmadıysa, klavyedeki tuşların durumuna göre arabamızı hareket ettiriyoruz, en son araba eklediğimiz zamandan itibaren belli bir sürenin üzerinde geçtiyse yeni EnemyCar ekliyoruz, EnemyCar listesindeki her bir arabayı hareket ettiriyoruz, yol görselini içeren arkaplanı hareket ettiriyoruz, katedilen mesafeyi güncelleyip, bizim arabamız ile diğer arabaların çarpışma testini yapıyoruz;
if (!IsGameOver)
{
if (ks.IsKeyDown(Keys.Left))
{
MainCarPosition.X -= 3;
MainCarArea.X -= 3;
}
if (ks.IsKeyDown(Keys.Right))
{
MainCarPosition.X += 3;
MainCarArea.X += 3;
}
if (ks.IsKeyDown(Keys.Up))
{
MainCarPosition.Y -= 3;
MainCarArea.Y -= 3;
}
if (ks.IsKeyDown(Keys.Down))
{
MainCarPosition.Y += 3;
MainCarArea.Y += 3;
}
TotalElapsedTime += gameTime.ElapsedGameTime;
if (TotalElapsedTime > TimeSpan.FromMilliseconds(1500))
{
EnemyCar car = new EnemyCar(CarTextures[r.Next(0, 8)]);
CarList.Add(car);
TotalElapsedTime = TimeSpan.Zero;
}
foreach (EnemyCar car in CarList)
{
car.Position.Y += car.Velocity;
car.Area.Y = (int)car.Position.Y;
}
BackgroundPosition1.Y += 2;
BackgroundPosition2.Y += 2;
if (BackgroundPosition2.Y > PENCERE_YUKSEKLIK)
{
BackgroundPosition1.Y = -PENCERE_YUKSEKLIK;
BackgroundPosition2.Y = 0;
}
KatedilenMesafe += 0.005f;
foreach (EnemyCar car in CarList)
{
if (car.Area.Intersects(MainCarArea))
{
IsGameOver = true;
BackgroundLoop.Stop();
}
}
}Son olarak Update() methodunun son satırında KeyboardState‘i pks değişkenine atyoruz;
pks = ks;
Draw() methodunda kendi arabamızı, diğer arabaları ve katettiğimiz mesafeyi ekrana çiziyoruz;
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.Draw(BackgroundTexture1, BackgroundPosition1, Color.White);
spriteBatch.Draw(BackgroundTexture2, BackgroundPosition2, Color.White);
spriteBatch.Draw(MainCarTexture, MainCarPosition, Color.White);
spriteBatch.DrawString(MesafeFont, "Katedilen Mesafe: " + KatedilenMesafe.ToString("N2") + " km", new Vector2(51, 51), Color.Black);
spriteBatch.DrawString(MesafeFont, "Katedilen Mesafe: " + KatedilenMesafe.ToString("N2") + " km", new Vector2(50, 50), Color.White);
foreach (EnemyCar car in CarList)
{
spriteBatch.Draw(car.Texture, car.Position, Color.White);
}
if (IsGameOver)
{
spriteBatch.DrawString(GameOverFont, "GAME OVER", new Vector2(433, 353), Color.Yellow);
spriteBatch.DrawString(GameOverFont, "GAME OVER", new Vector2(430, 350), Color.Red);
}
spriteBatch.End();
Ankara BilgeAdam Etkinliği Ocak 2015
17 Ocak 2015 tarihinde, BilgeAdam Ankara şubesinde Muammer Benzeş ve Bora Kaşmer ile birlikte bir etkinlik organize ettik.

Ben de Win - Win - Win (Windows 8, Windows Phone 8 ve Windows Azure Uygulama Geliştirme) konulu bir oturum ile etkinlikte konuşmacı olarak yer aldım.
Etkinliği gerçekleştirmemizi sağlayan çok sevgili arkadaşım Seçkin Bedük‘e, etkinlikte benimle birlikte konuşmacı olarak yer alan Muammer Benzeş ve Bora Kaşmer‘e ve etkinliğe katılan tüm arkadaşlara teşekkür ederim.
Universal App Ekran Nesneleri - Combobox
Geliştirdiğiniz uygulamada sınırlı bir alanda çok seçenekten bir tanesini seçtirmek istiyorsanız Combobox ekran nesnelerini kullanmalısınız.

Universal App projenizde combobox kullanmak için istediğiniz xaml dosyasına aşağıdaki kod parçasını eklemeniz yeterlidir;
<ComboBox x:Name=”cmbMenu”> <ComboBoxItem Content=”Birinci Eleman” /> <ComboBoxItem Content=”İkinci Eleman” IsSelected=”True” /> <ComboBoxItem Content=”Üçüncü Eleman” /> <ComboBoxItem Content=”Dördüncü Eleman” /> <ComboBoxItem Content=”Beşinci Eleman” /> <ComboBoxItem Content=”Altıncı Eleman” /> </ComboBox></pre>
Ekranın açılışında varsayılan olarak seçili gelmesini istediğiniz ComboboxItem tipindeki elemanın IsSelected özelliğini true yapmalısınız.

Eğer açılır kutunun bir başlığı olması gerekiyorsa, Header özelliği ile bir başlık atayabiliriz;
<ComboBox x:Name="cmbMenu" Header="Menü">
<ComboBoxItem Content="Birinci Eleman" />
<ComboBoxItem Content="İkinci Eleman" IsSelected="True" />
<ComboBoxItem Content="Üçüncü Eleman" />
<ComboBoxItem Content="Dördüncü Eleman" />
<ComboBoxItem Content="Beşinci Eleman" />
<ComboBoxItem Content="Altıncı Eleman" />
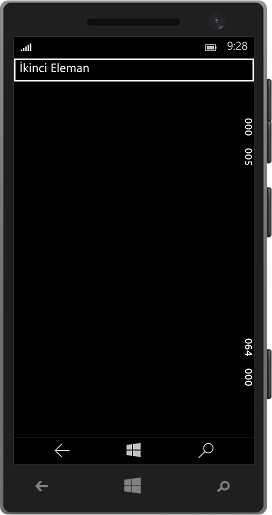
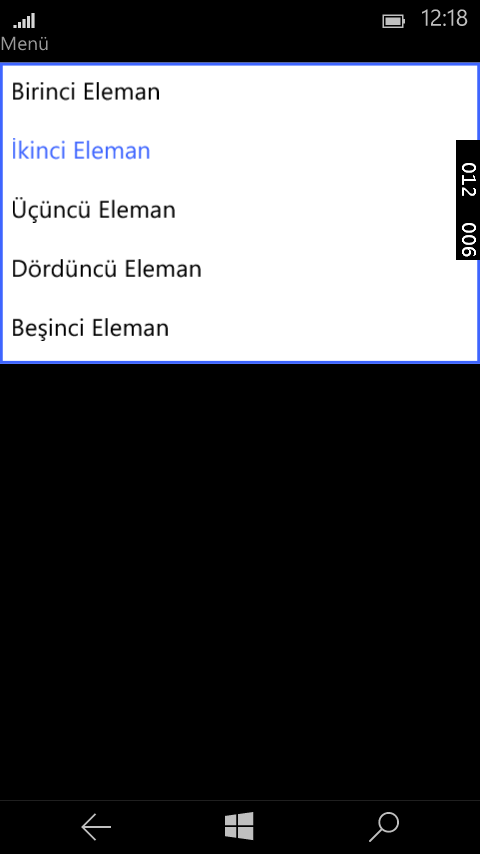
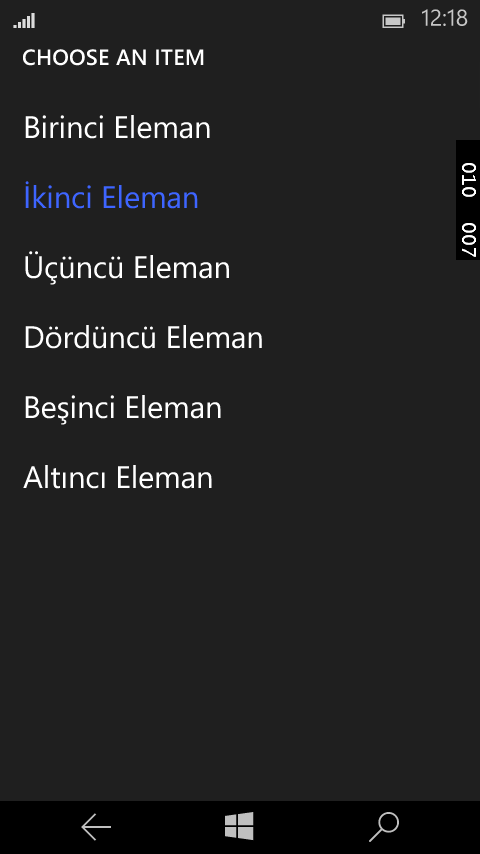
</ComboBox>Uygulamanın Windows Phone yüklü bir cihazda çalıştırıldığı olduğu durumda eğer Combobox 5 veya daha az eleman içeriyorsa tıklandığında aşağıya bir liste açılır.

Combobox eğer 6 veya daha fazla eleman içeriyorsa ekranın tamamını kaplayan bir liste şeklinde gösterilir.

Seçili olan elemanın sırasını öğrenmek için SelectedIndex özelliğini, seçili elemanın kendisini öğrenmek için SelectedItem özelliğini kullanabiliriz.
Varolan seçim değiştiğinde yapmamız gereken işler varsa SelectionChanged event‘i ile seçimin değiştiğini yakalayabilir ve yapmamız gereken işleri yapabiliriz.
<ComboBox x:Name="cmbMenu" Header="Menü" SelectionChanged="cmbMenu_SelectionChanged">
veya
cmbMenu.SelectionChanged += cmbMenu_SelectionChanged;
satırları ile değişim olduğunda cmbMenu_SelectionChanged method‘unun çağırılmasını sağlarız;
private void cmbMenu_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
// yapılacak işler
}
Eskişehir Osmangazi Üniversitesi Etkinliği Aralık 2014
13 Aralık 2014 tarihinde, Bilgisayar Topluluğunun düzenlediği MSTech etkinliği için Daron Yöndem, Yavuz Gedik ve Ozan Topal ile birlikte Eskişehir Osmangazi Üniversitesindeydik.
Ben de Universal App Uygulama Geliştirme konulu bir oturumum gerçekleştirdim.

Etkinliği organize eden ve beni de davet eden sevgili MSP arkadaşlarım Melis Dinçol ve Aylin Gümüş‘e ve katılan tüm öğrenci arkadaşlarıma teşekkür ediyorum.
TFS Server 2013 Kurulum Adımları
Birkaç ay önce yaptığım bir çalışma sırasında bir sunucuya TFS Server 2013 kurmam gerekti.
Ben de tüm adımları bu makalede dokümante etmek istiyorum, böylece sizler de daha sonra kendi ortamınızda TFS Server 2013 kurulumu yapabilirsiniz.
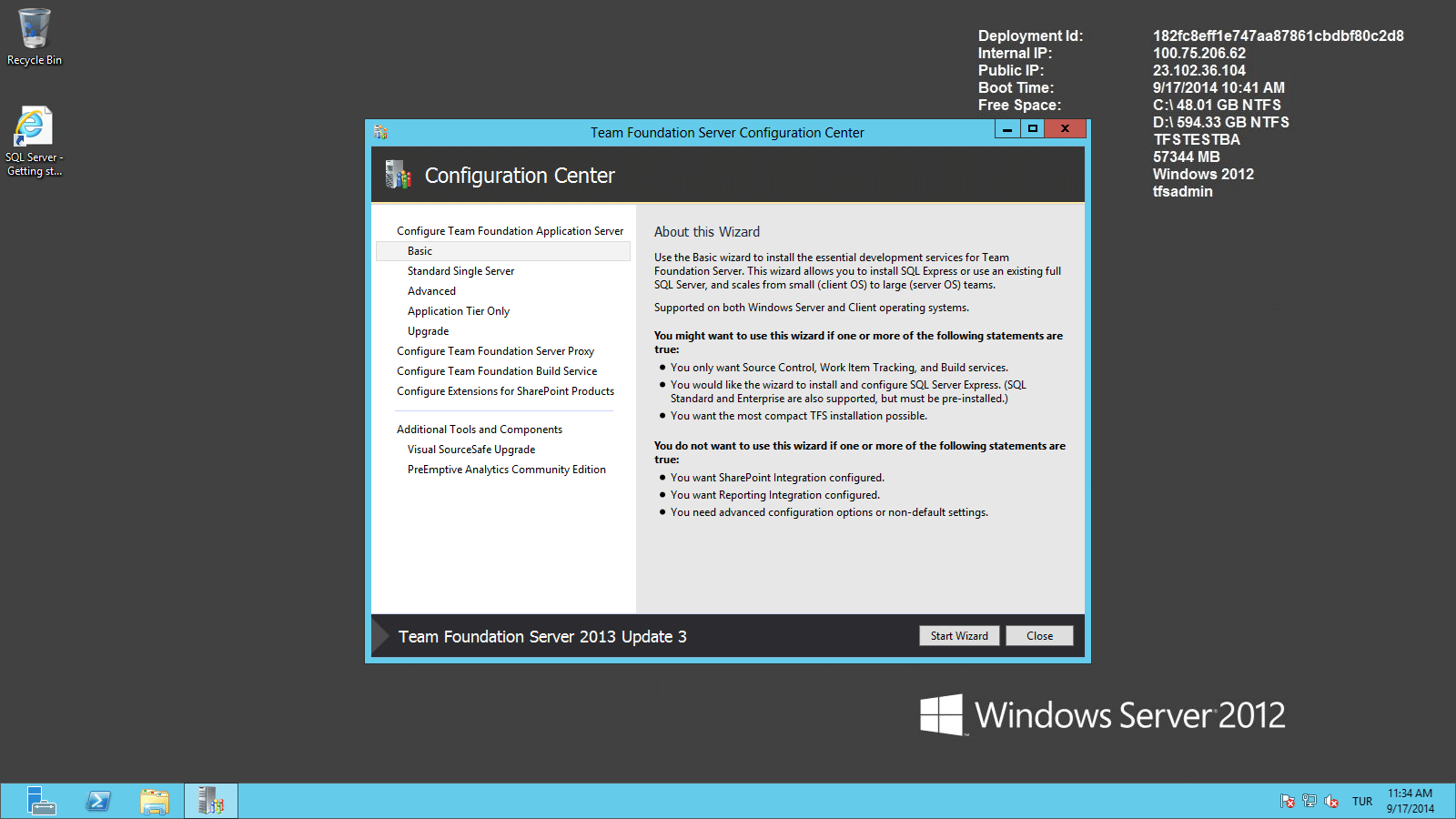
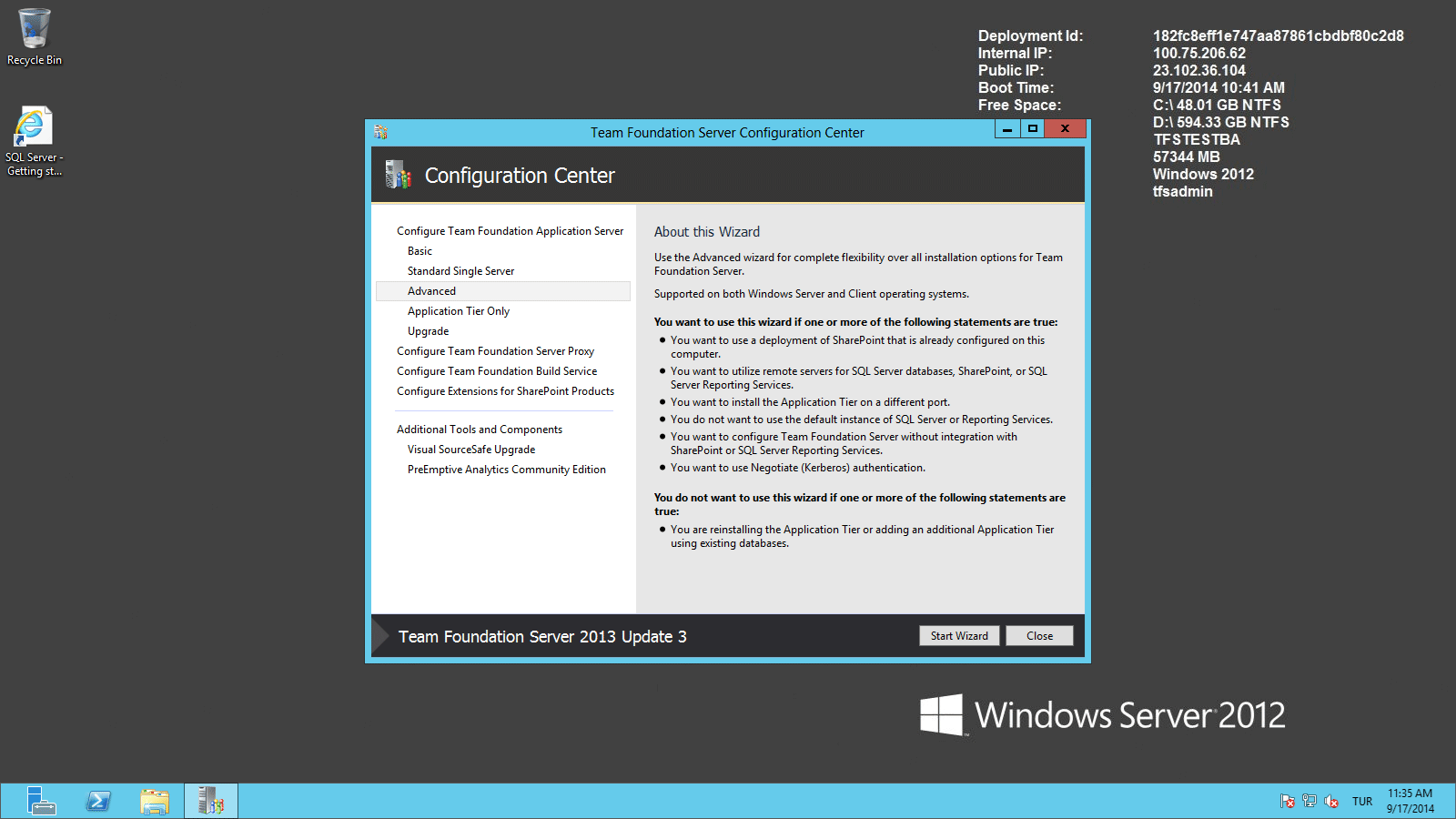
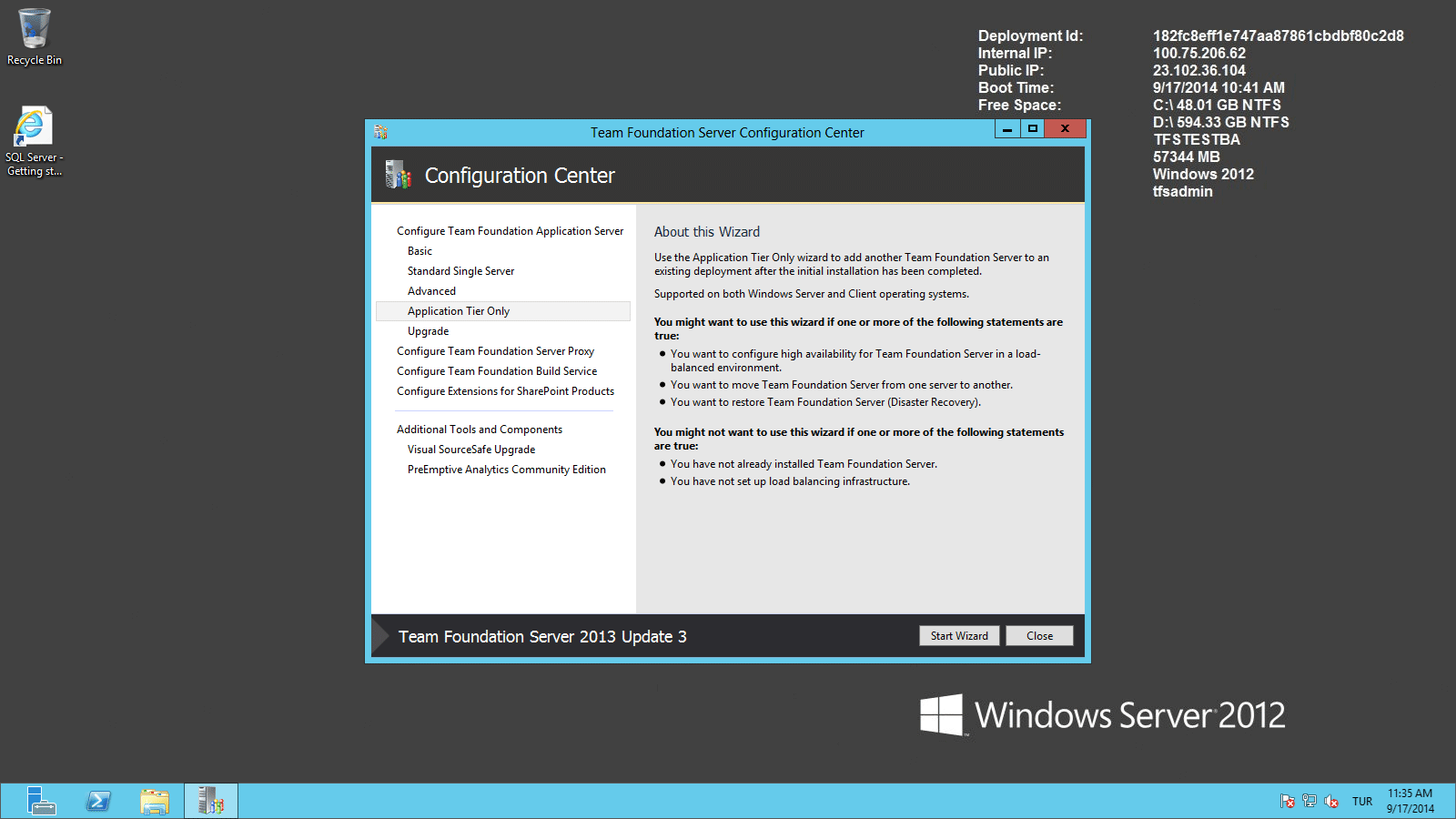
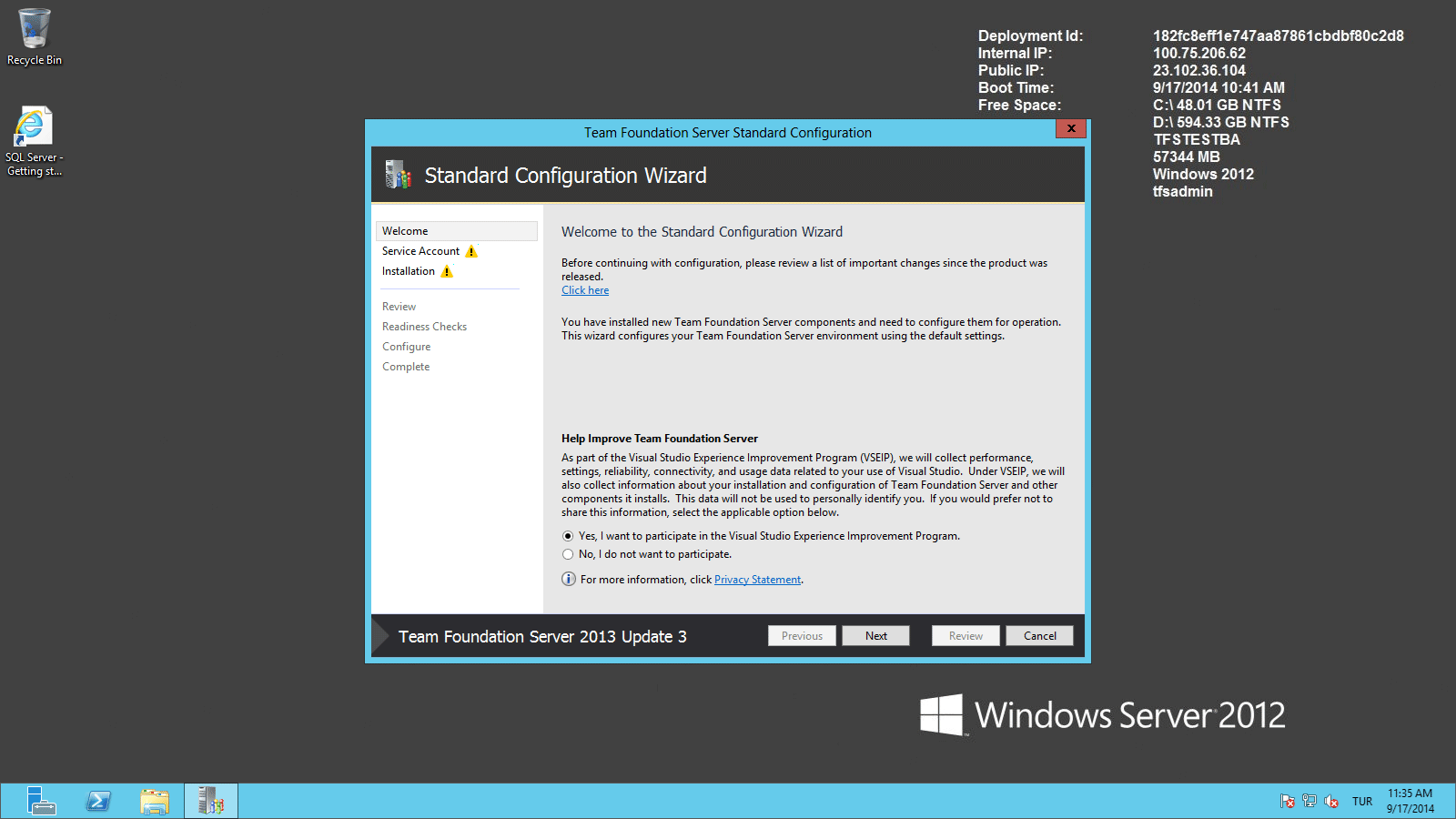
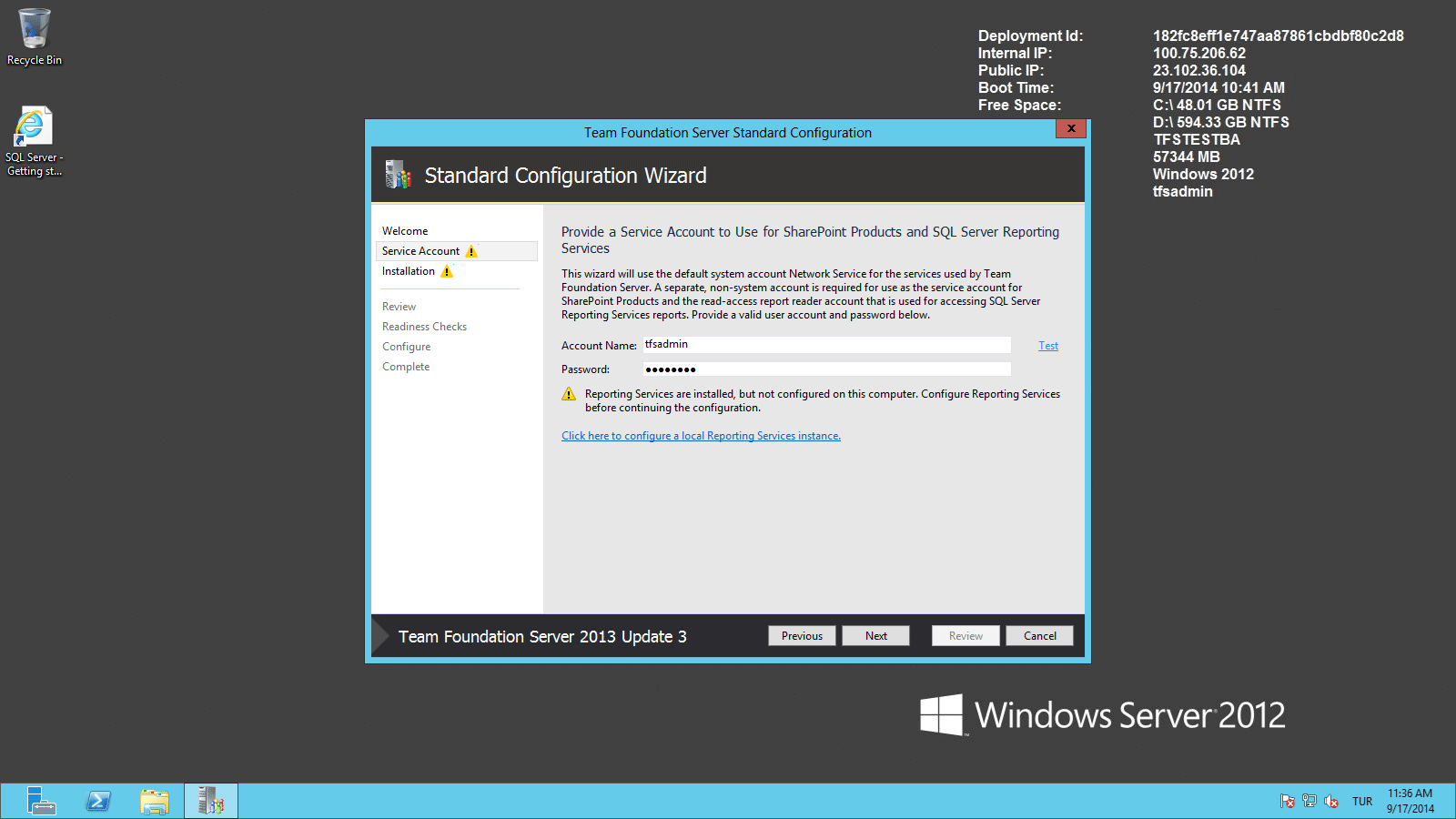
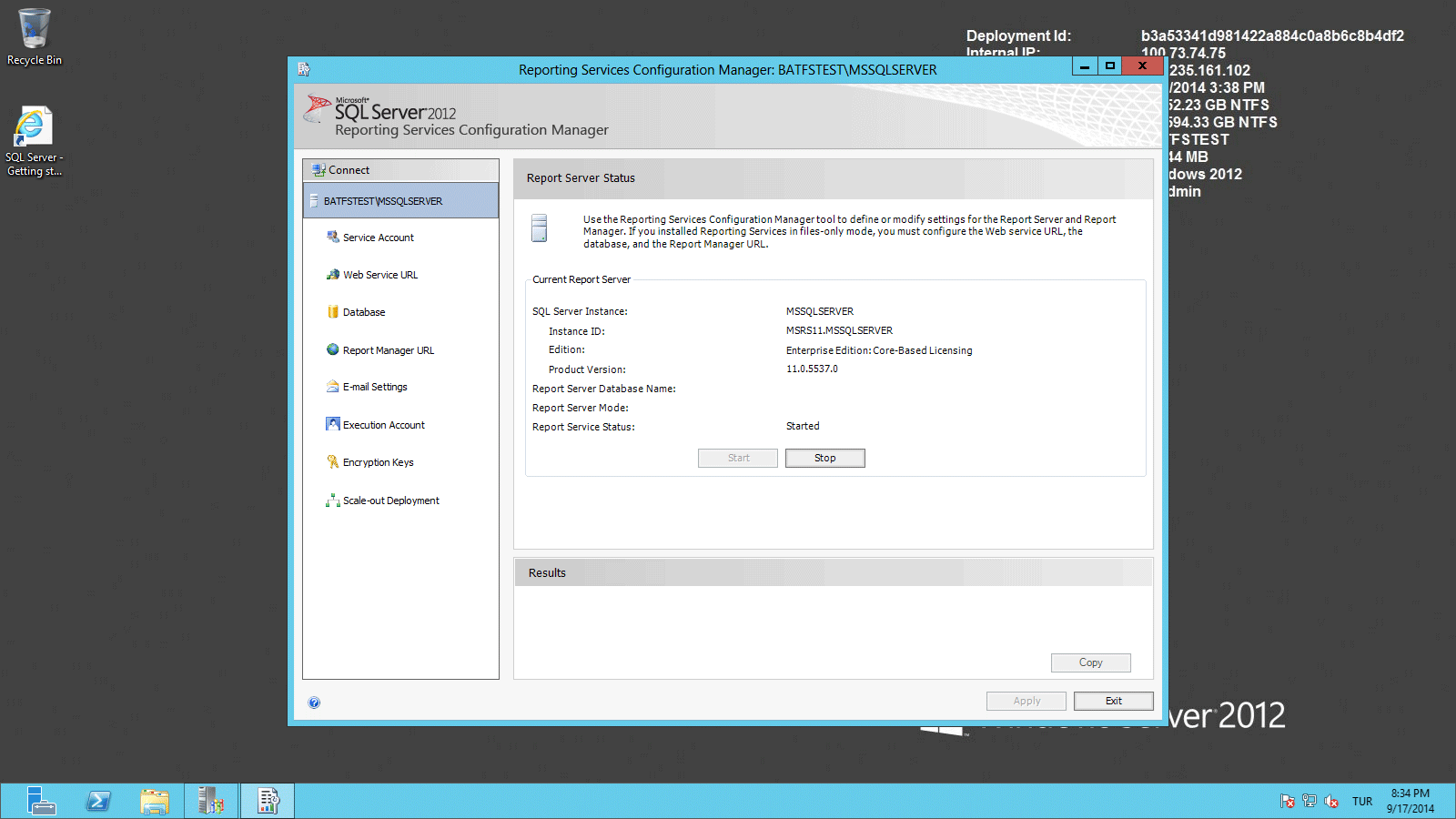
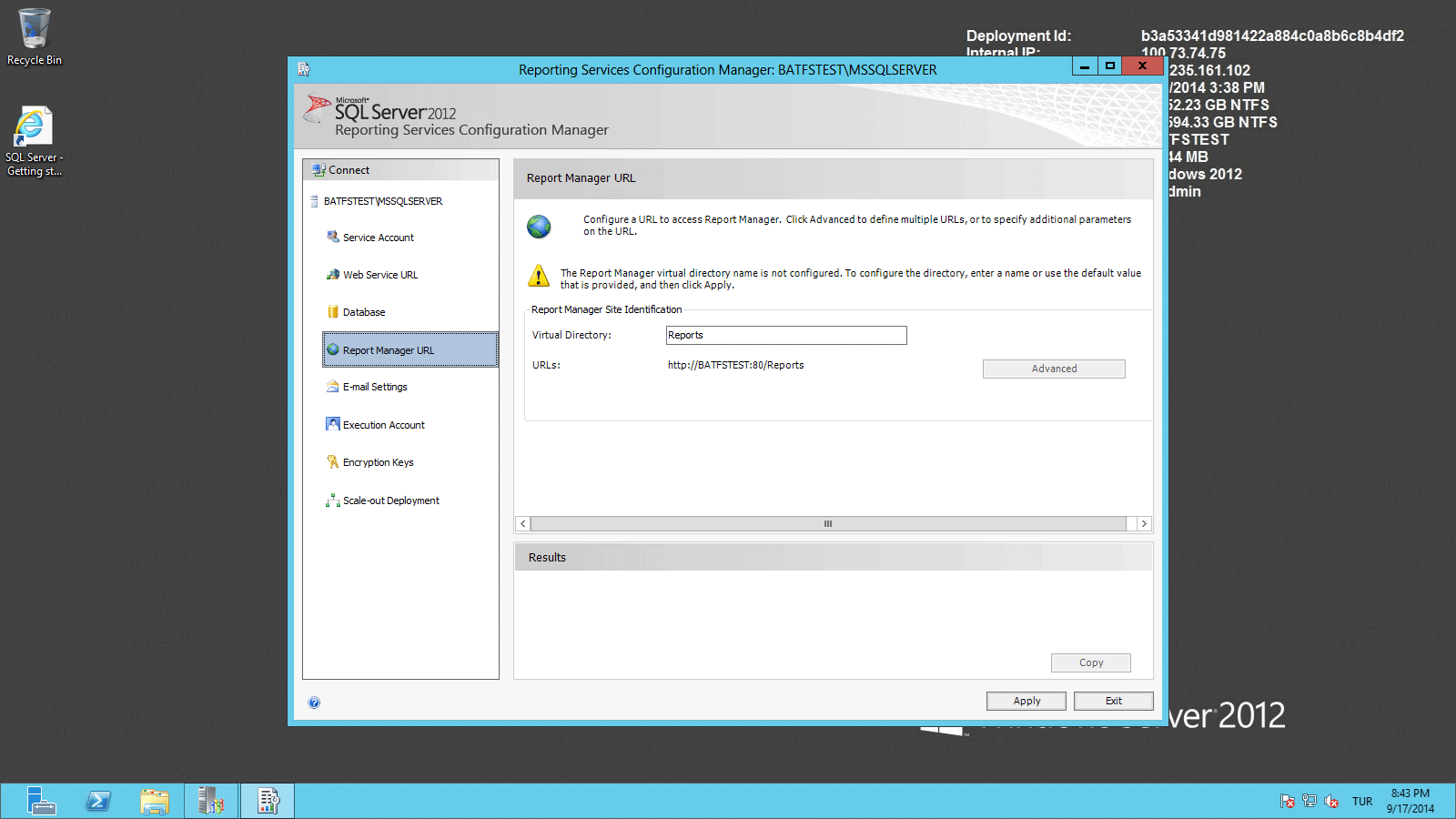
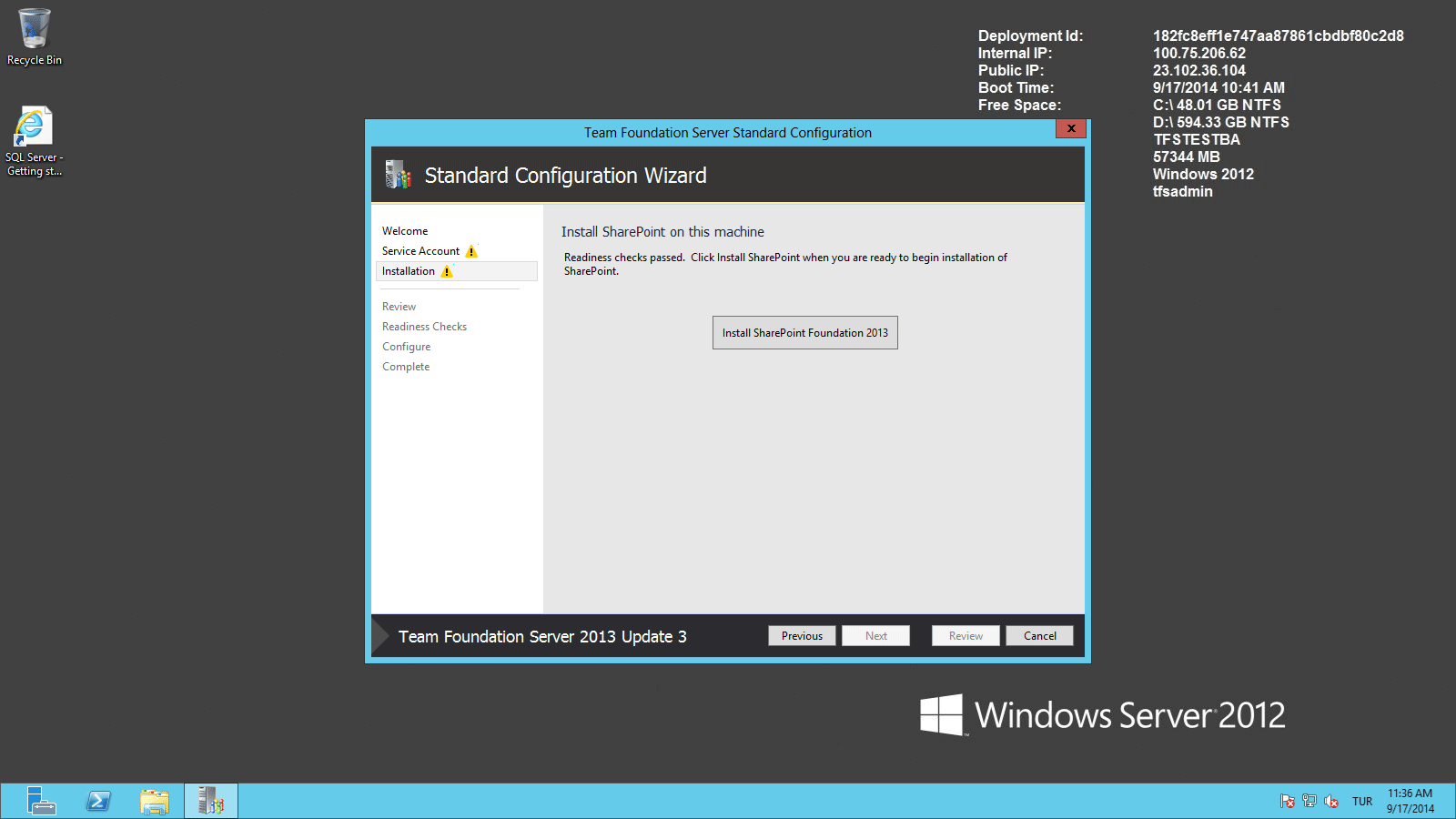
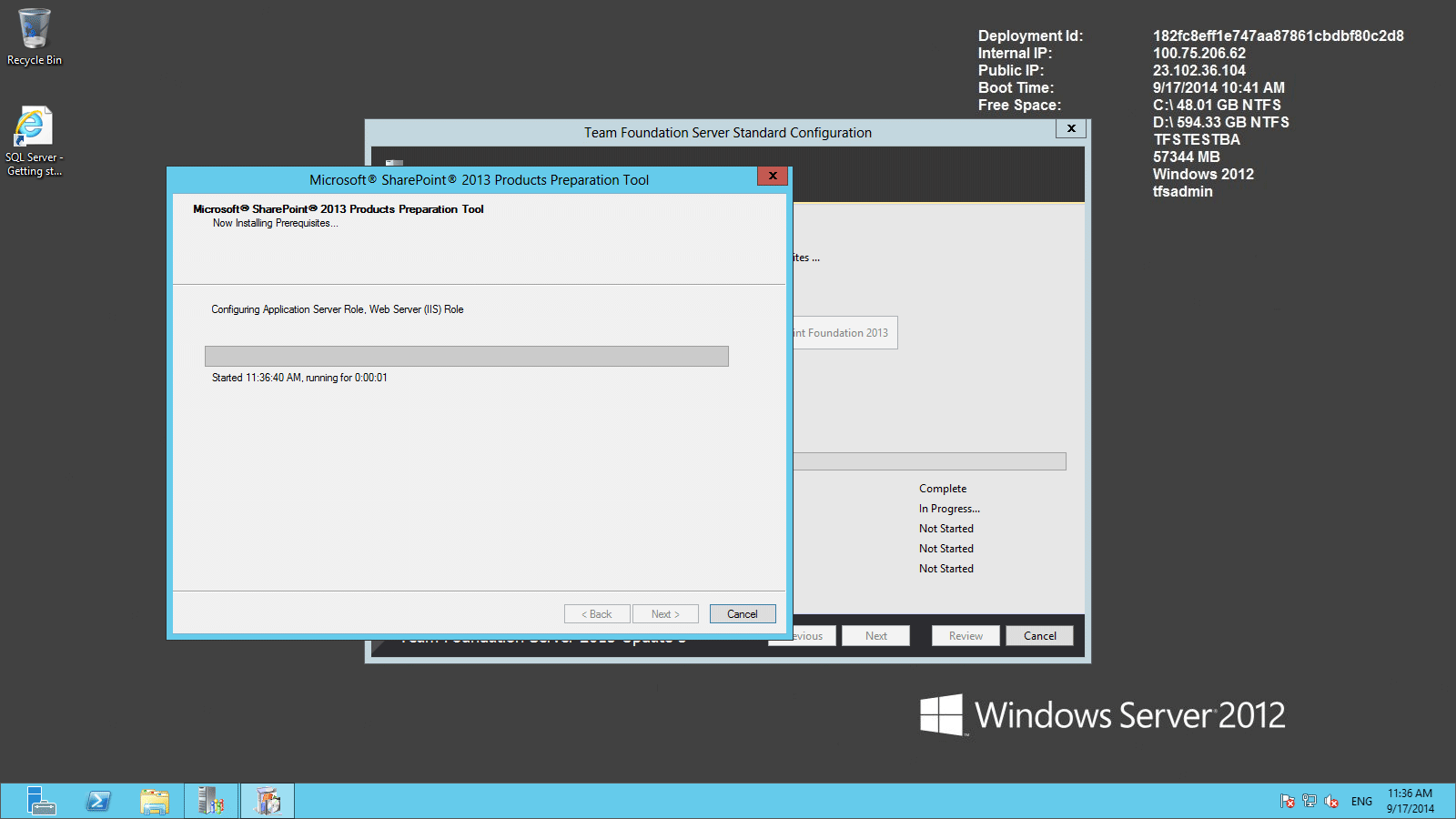
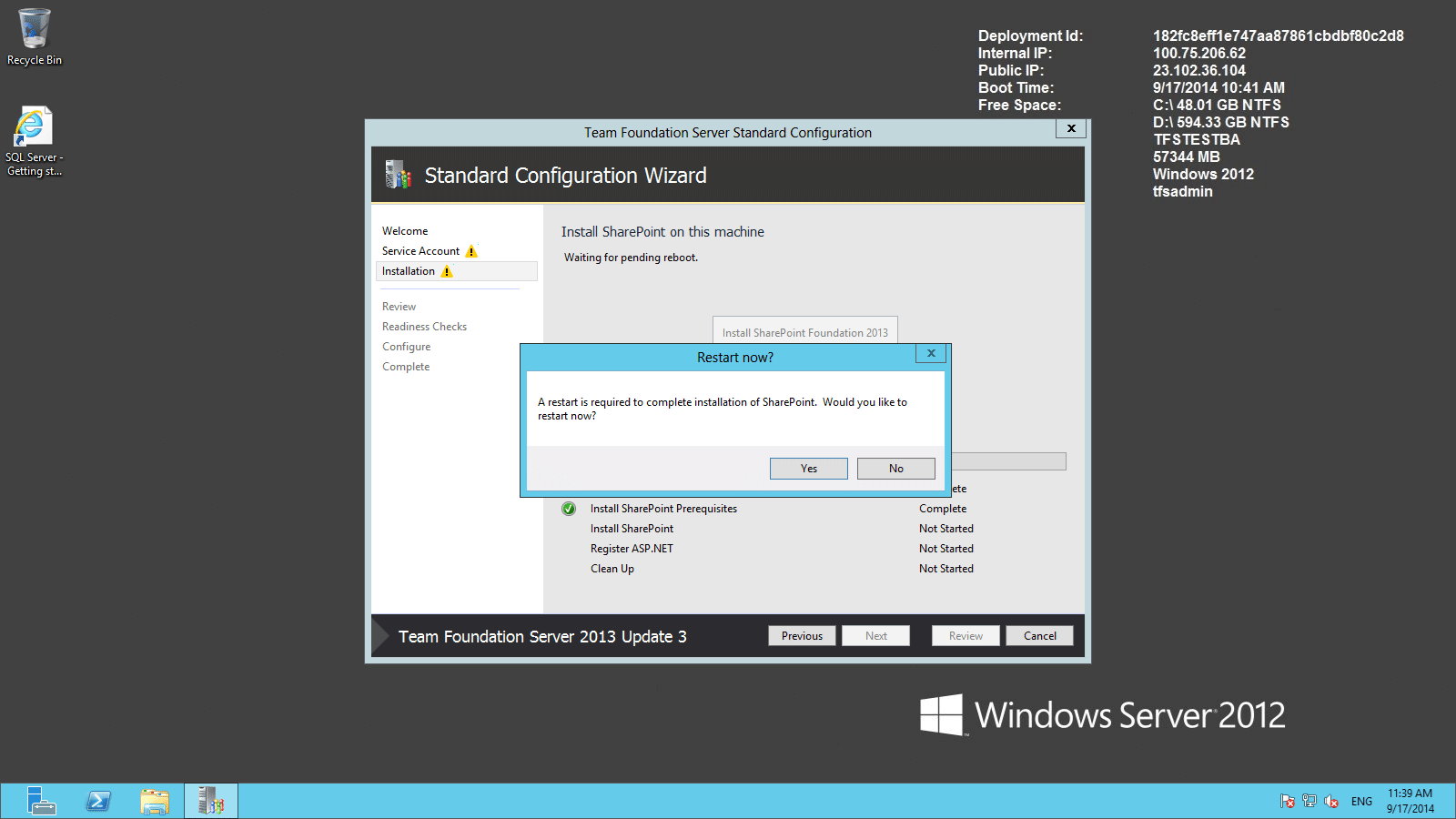
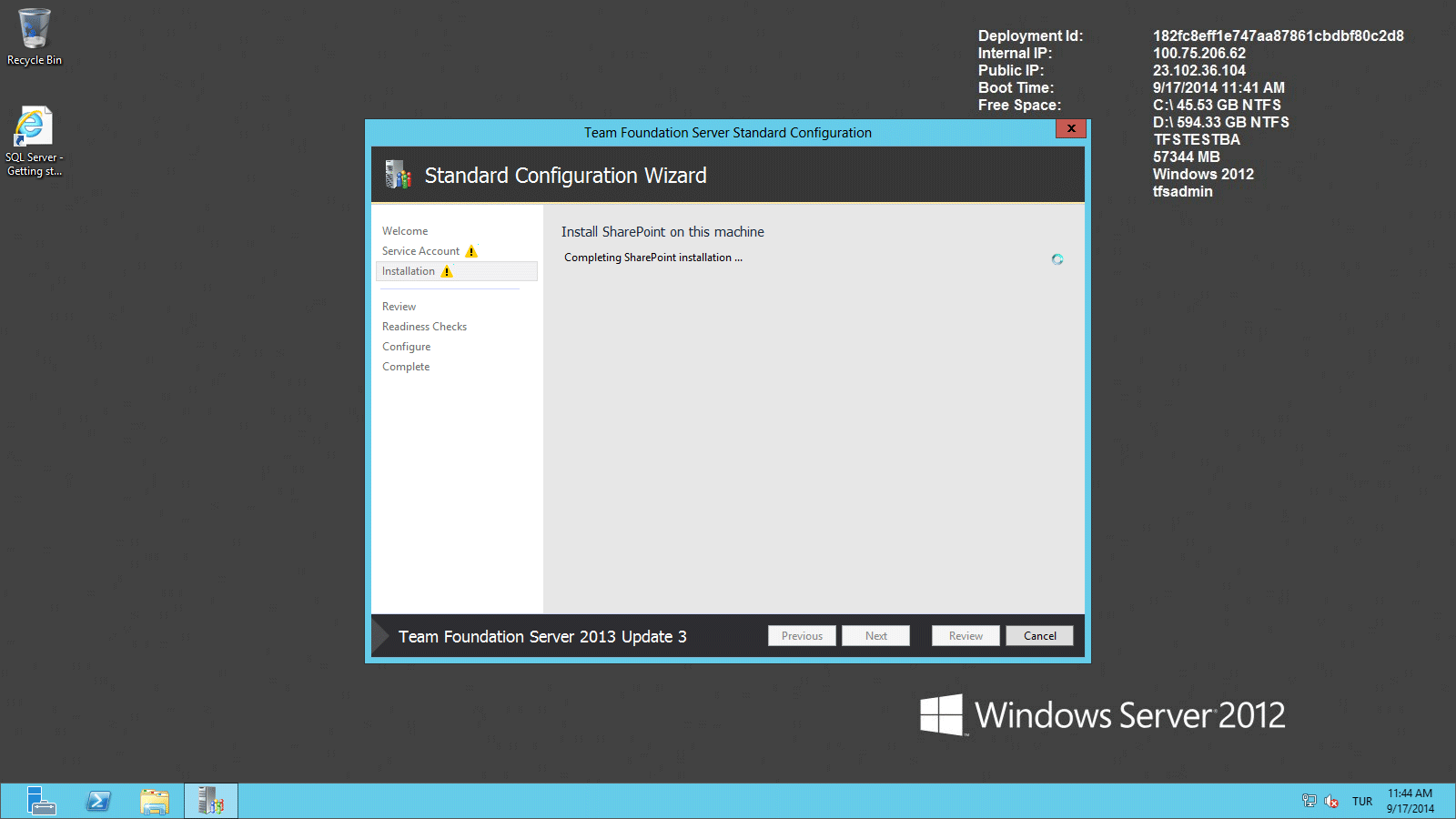
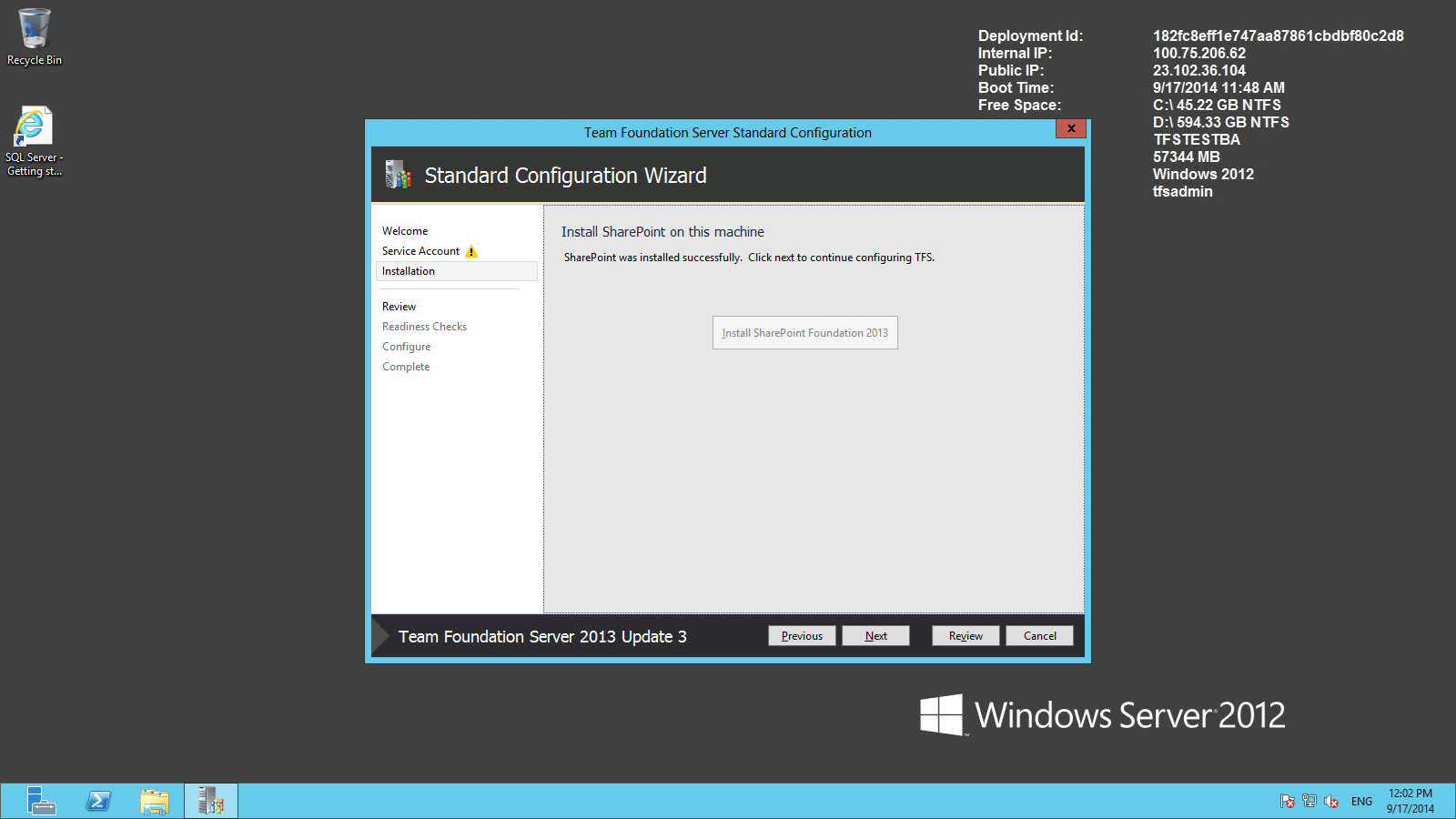
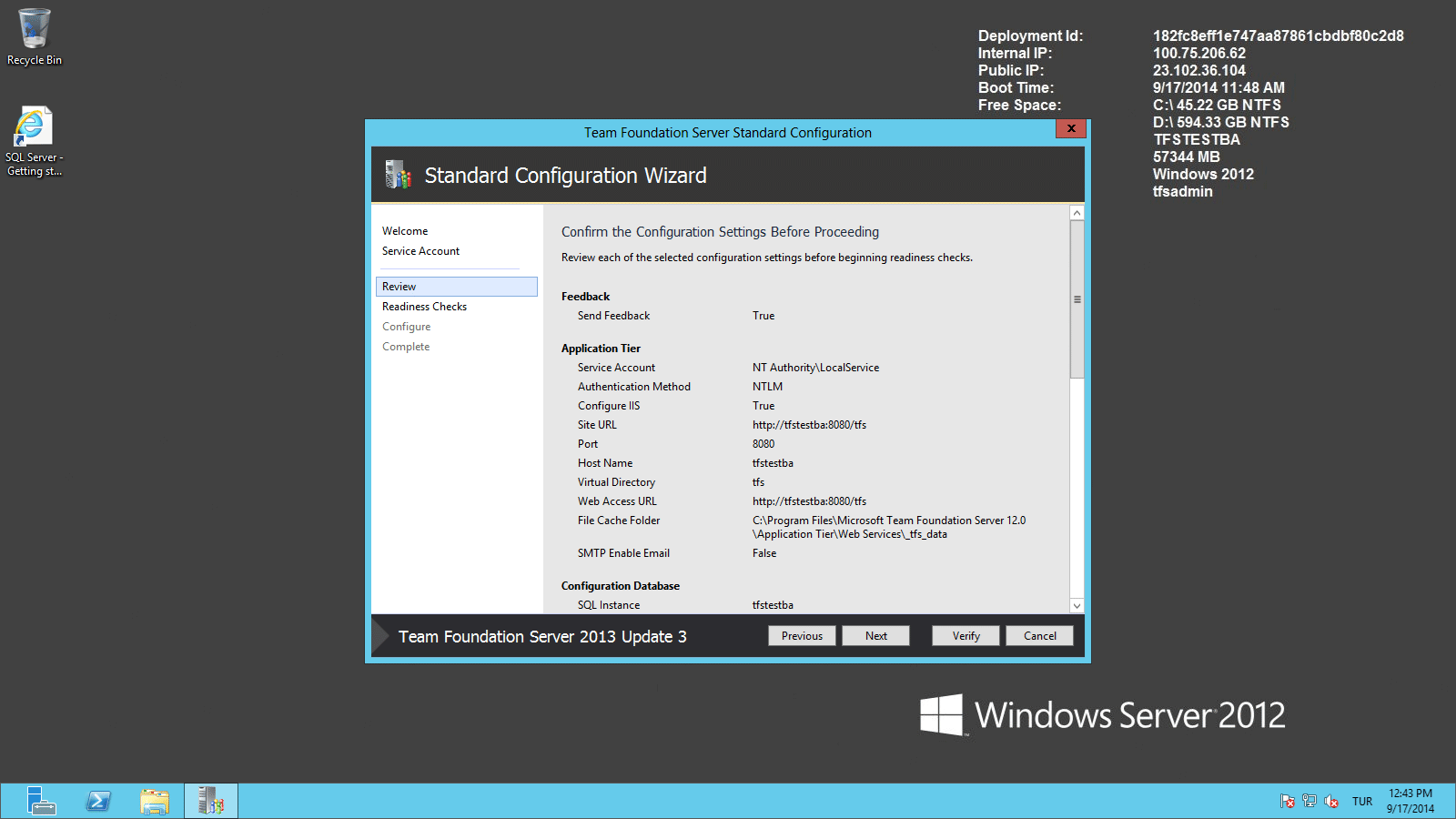
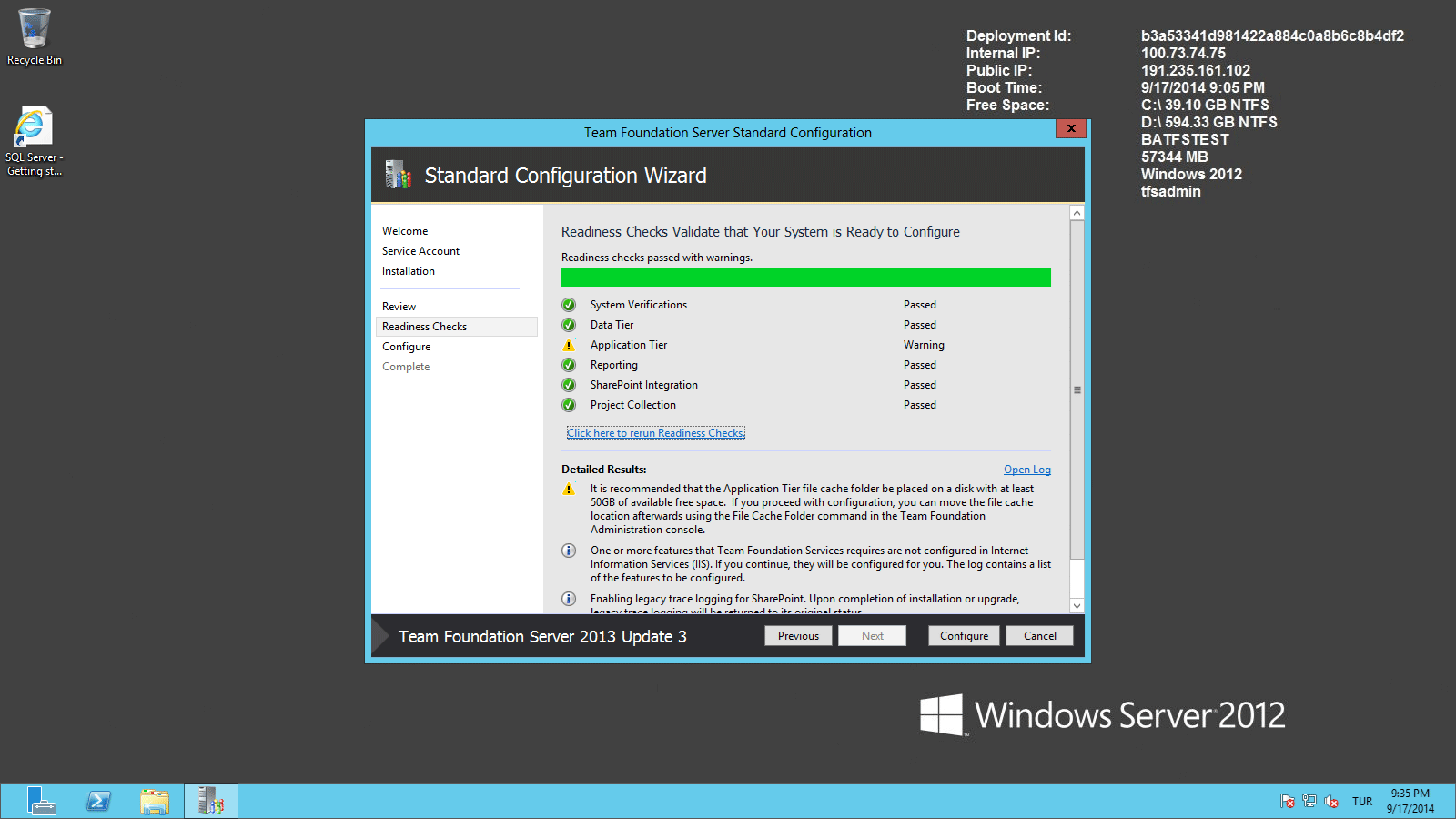
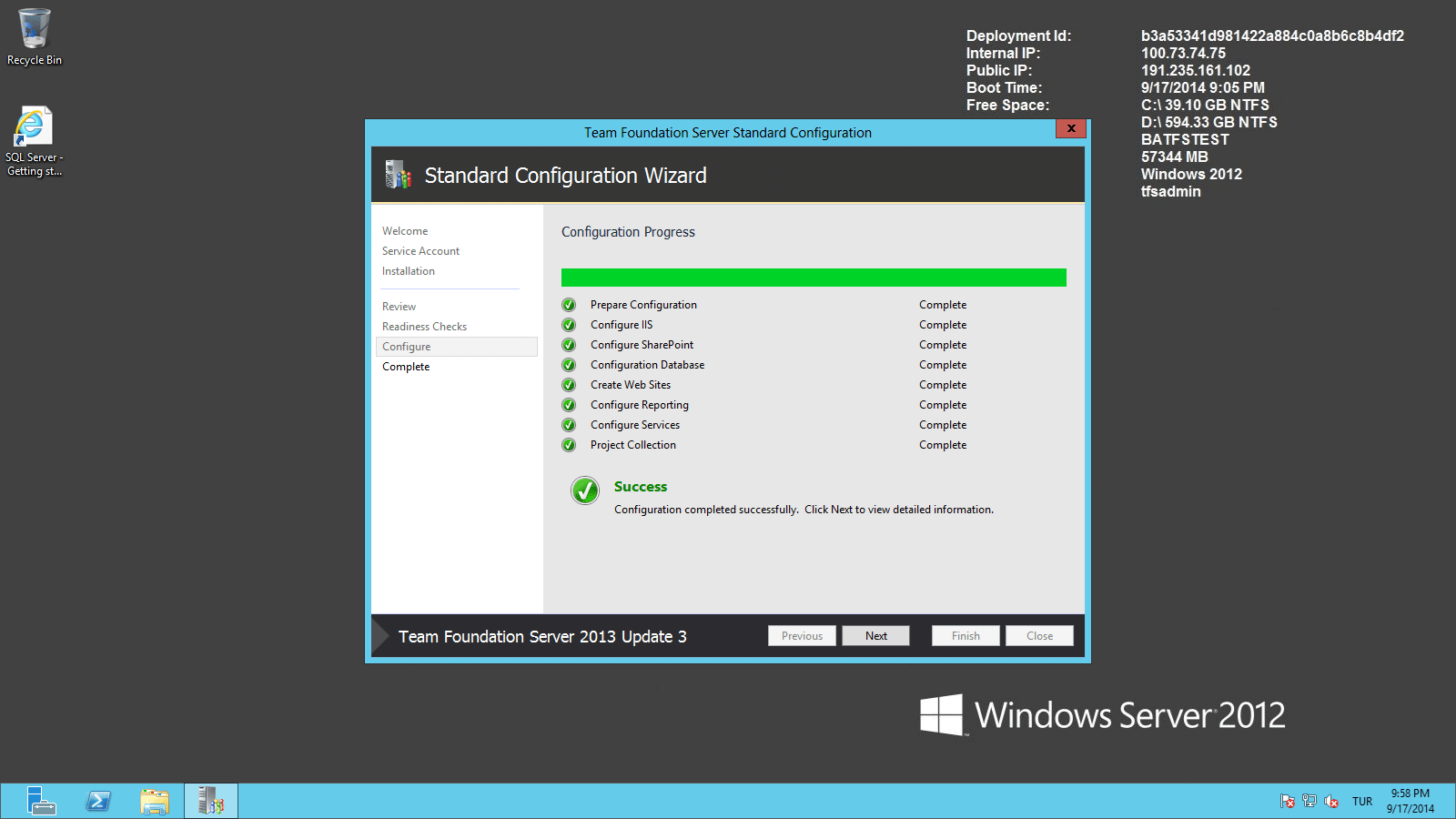
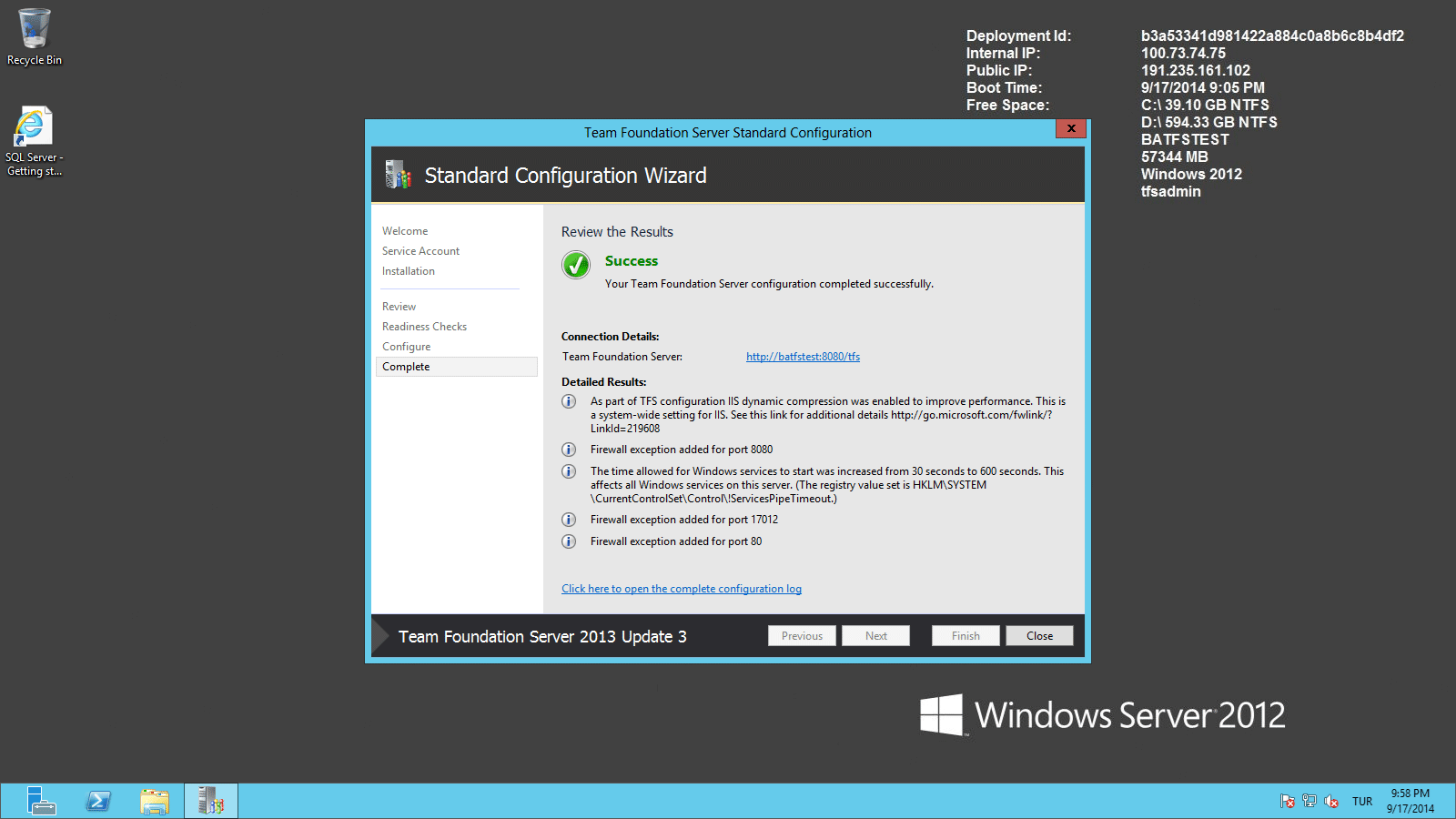
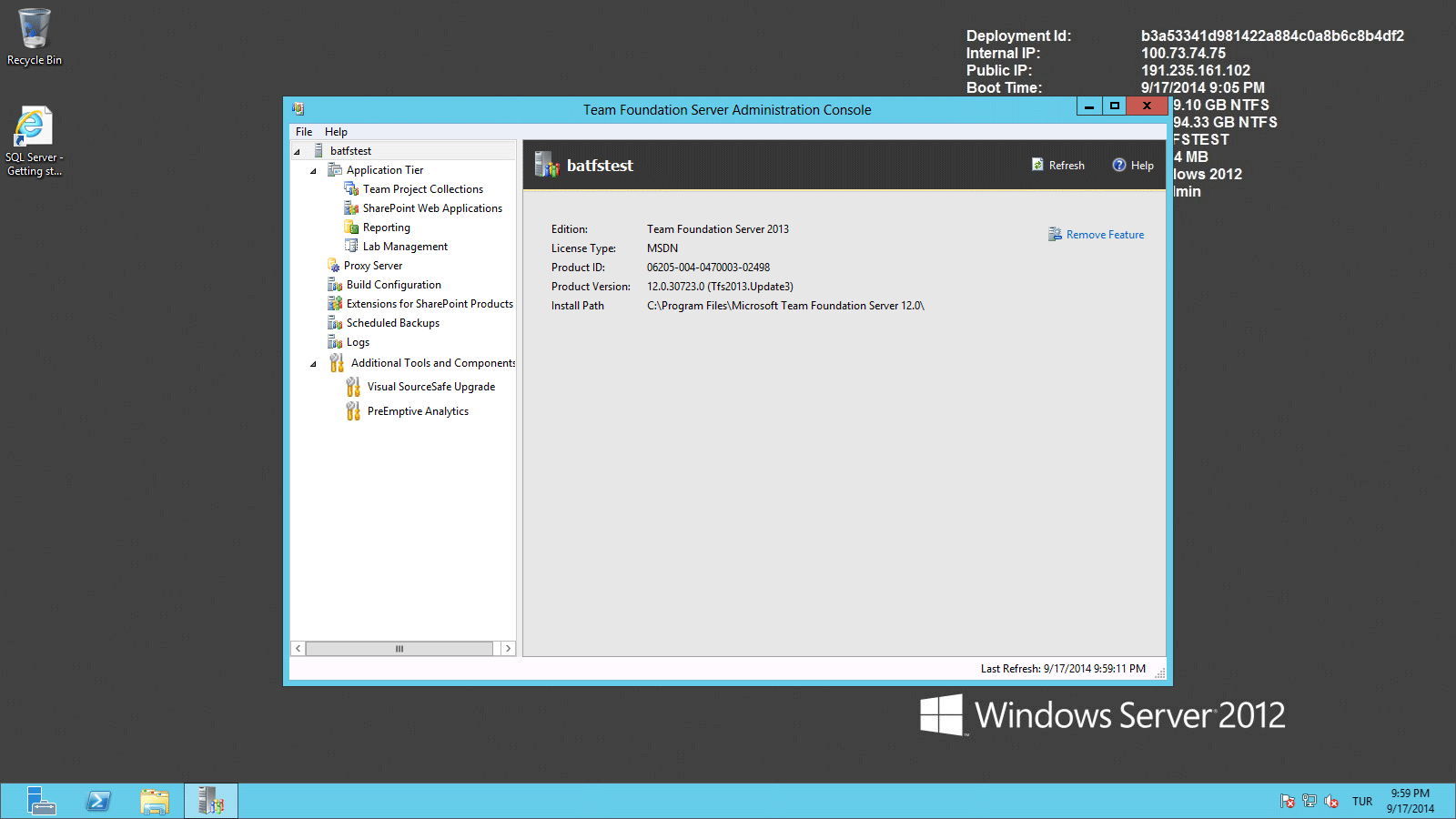
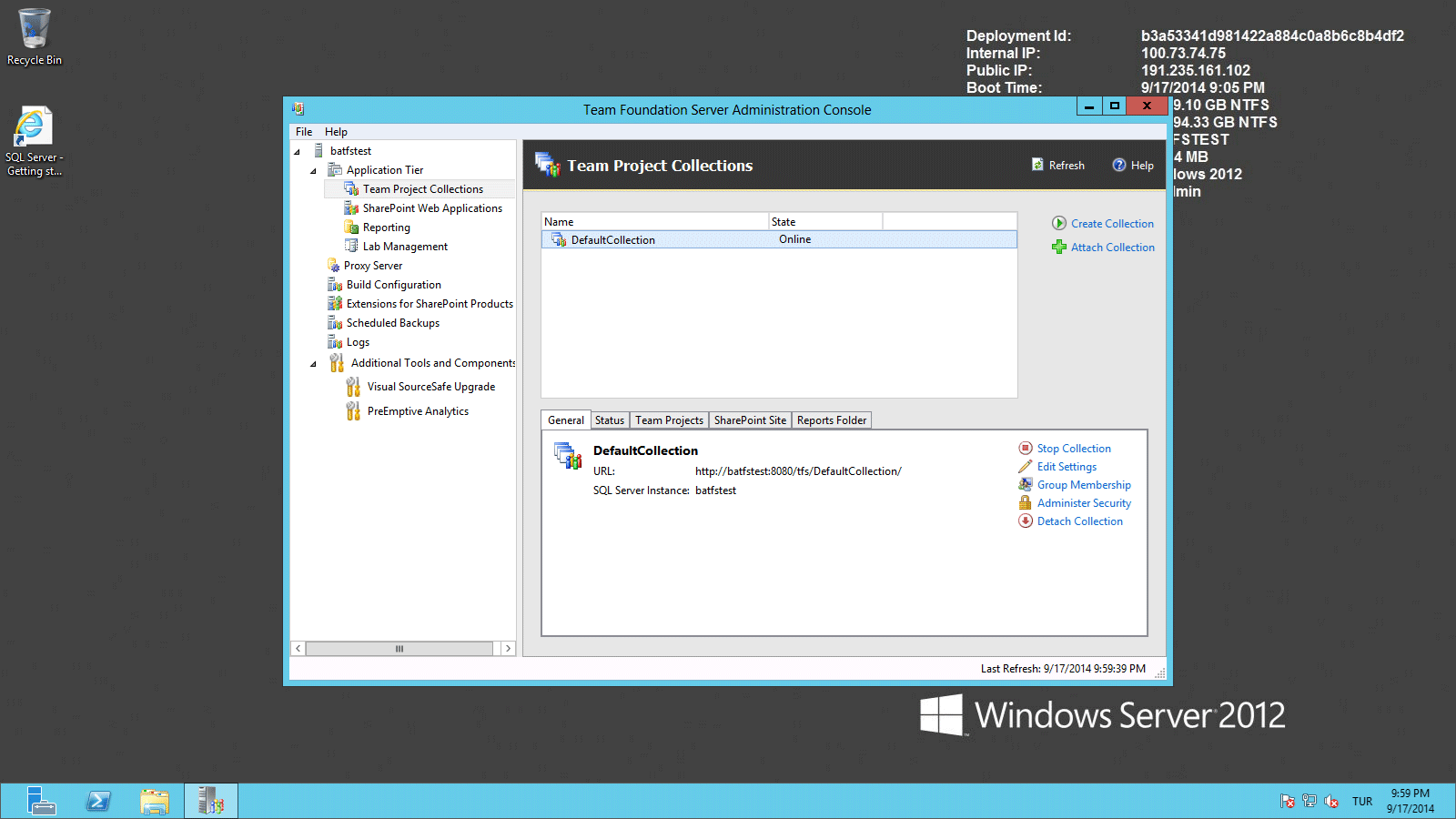
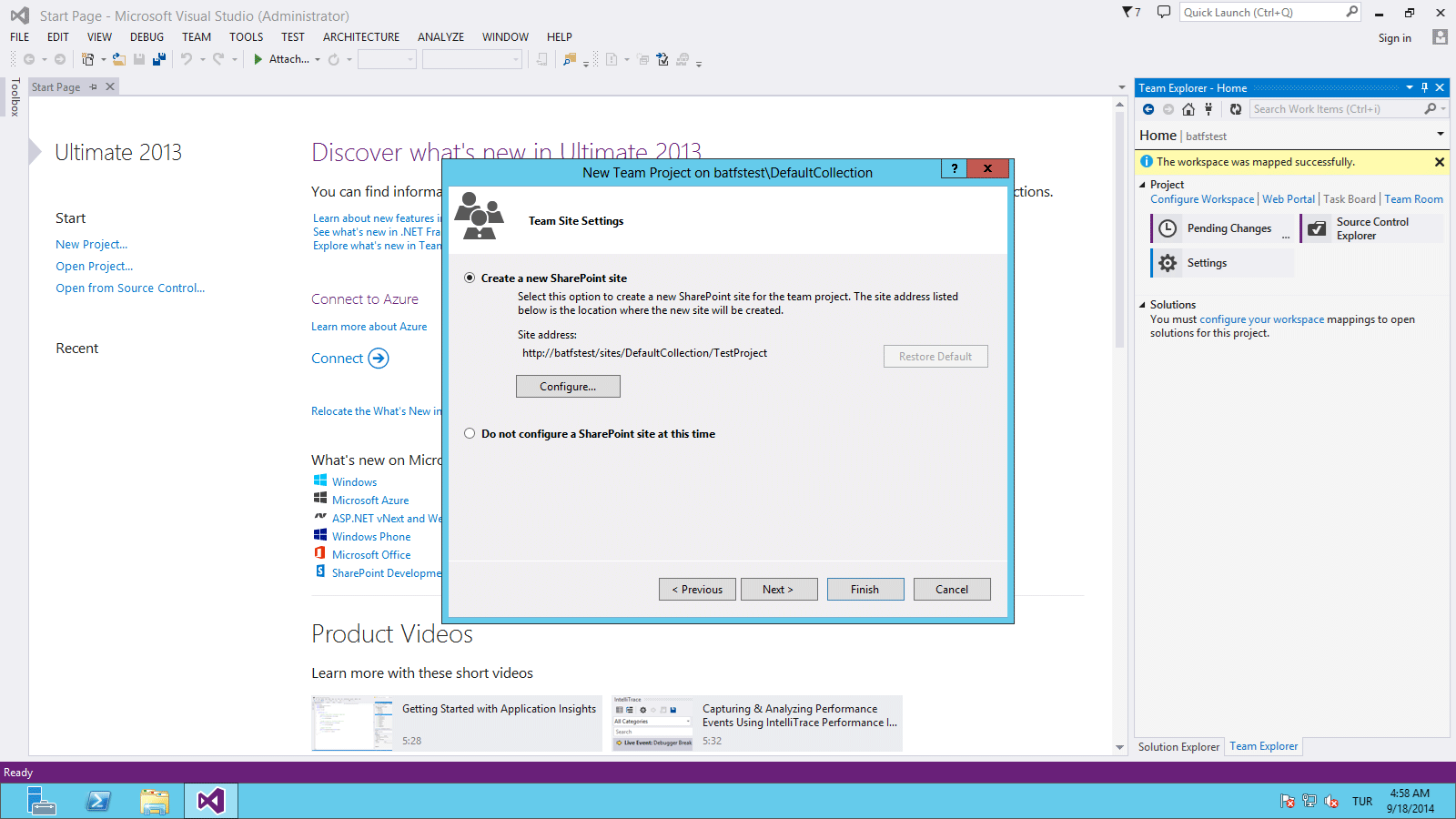
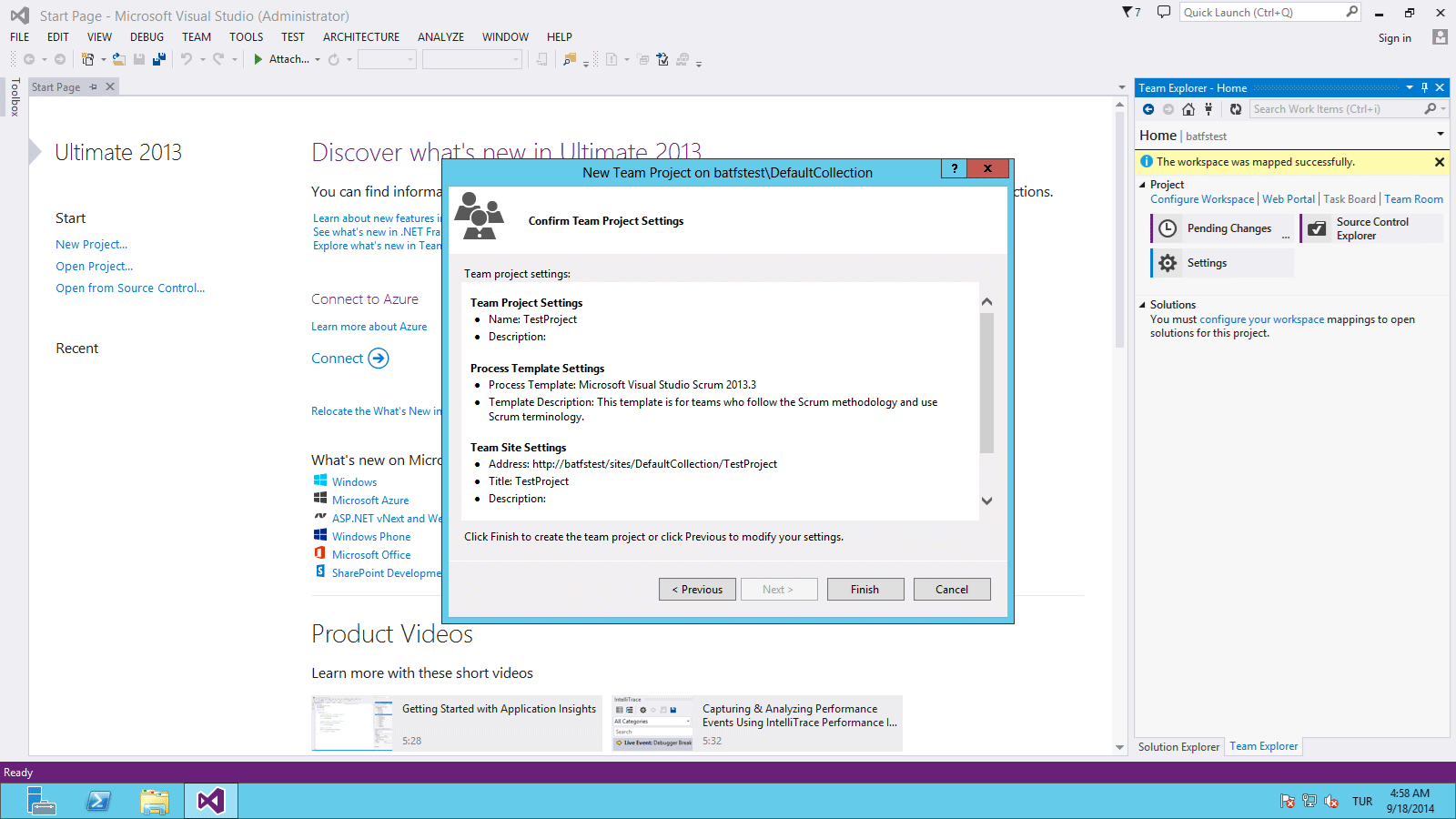
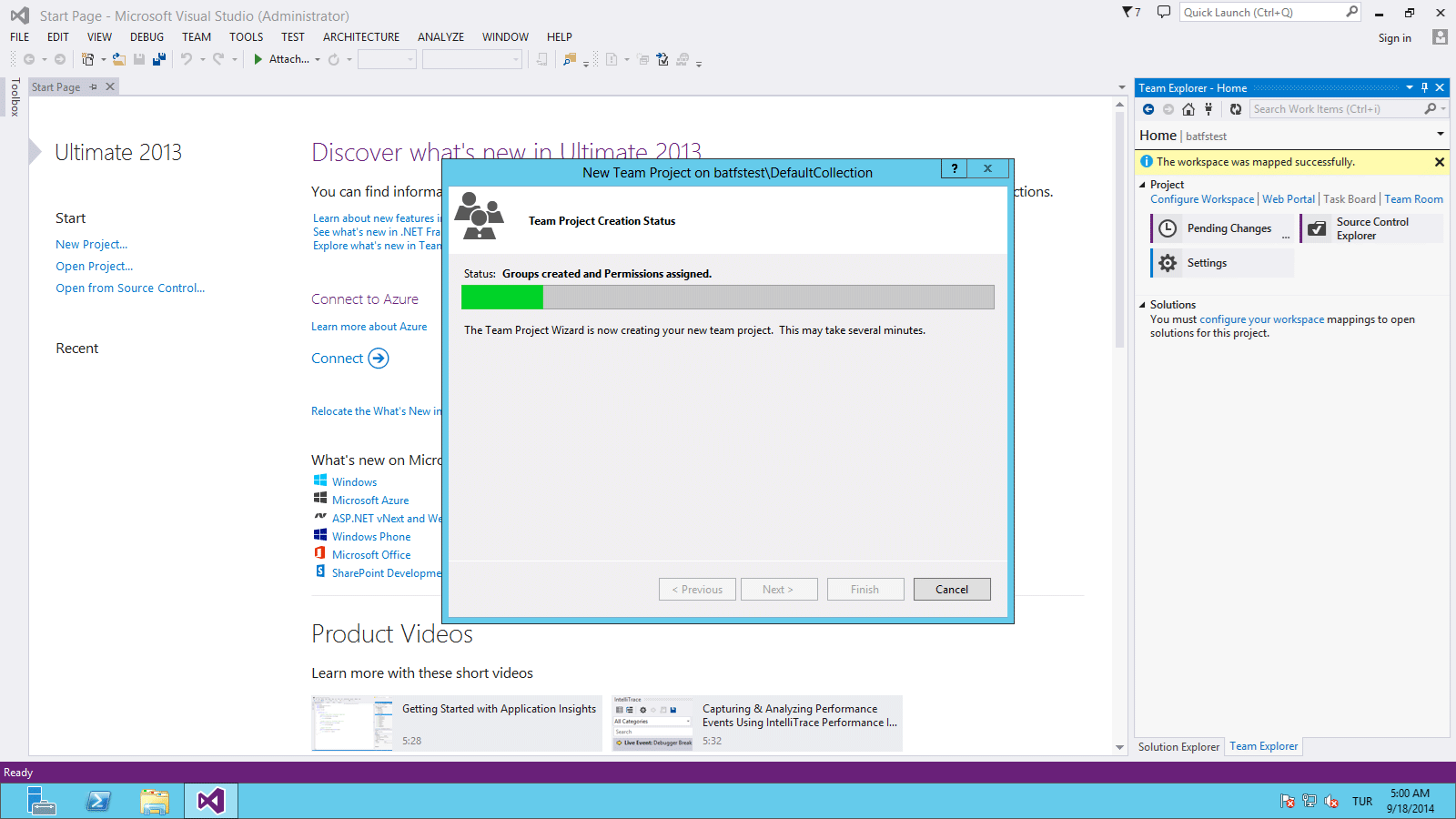
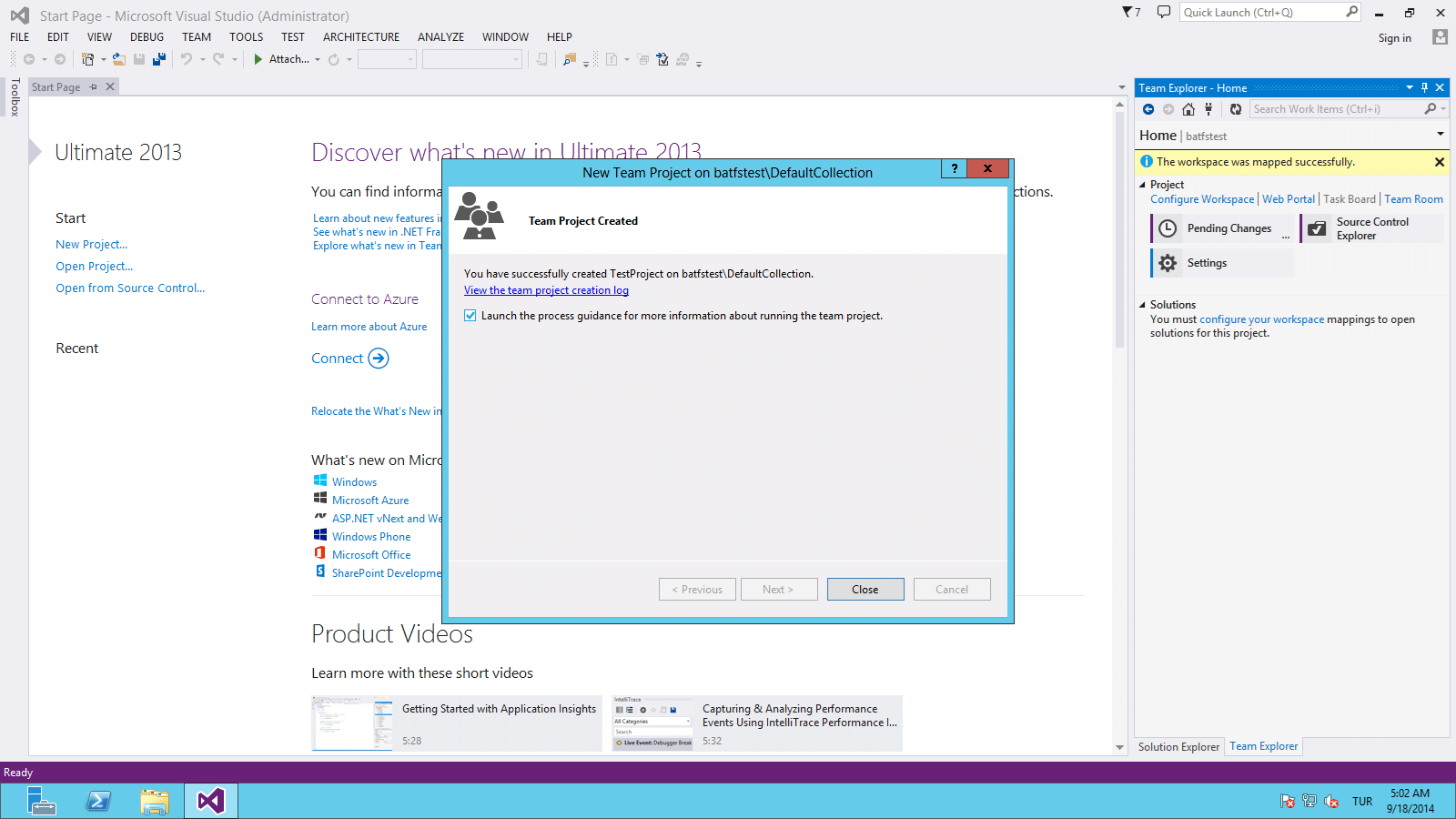
Öncelikle gerekli tüm kurulum dosyalarını indirin ve sunucu üzerinde hazır edin. Hemen kuruluma başlayabiliriz;

























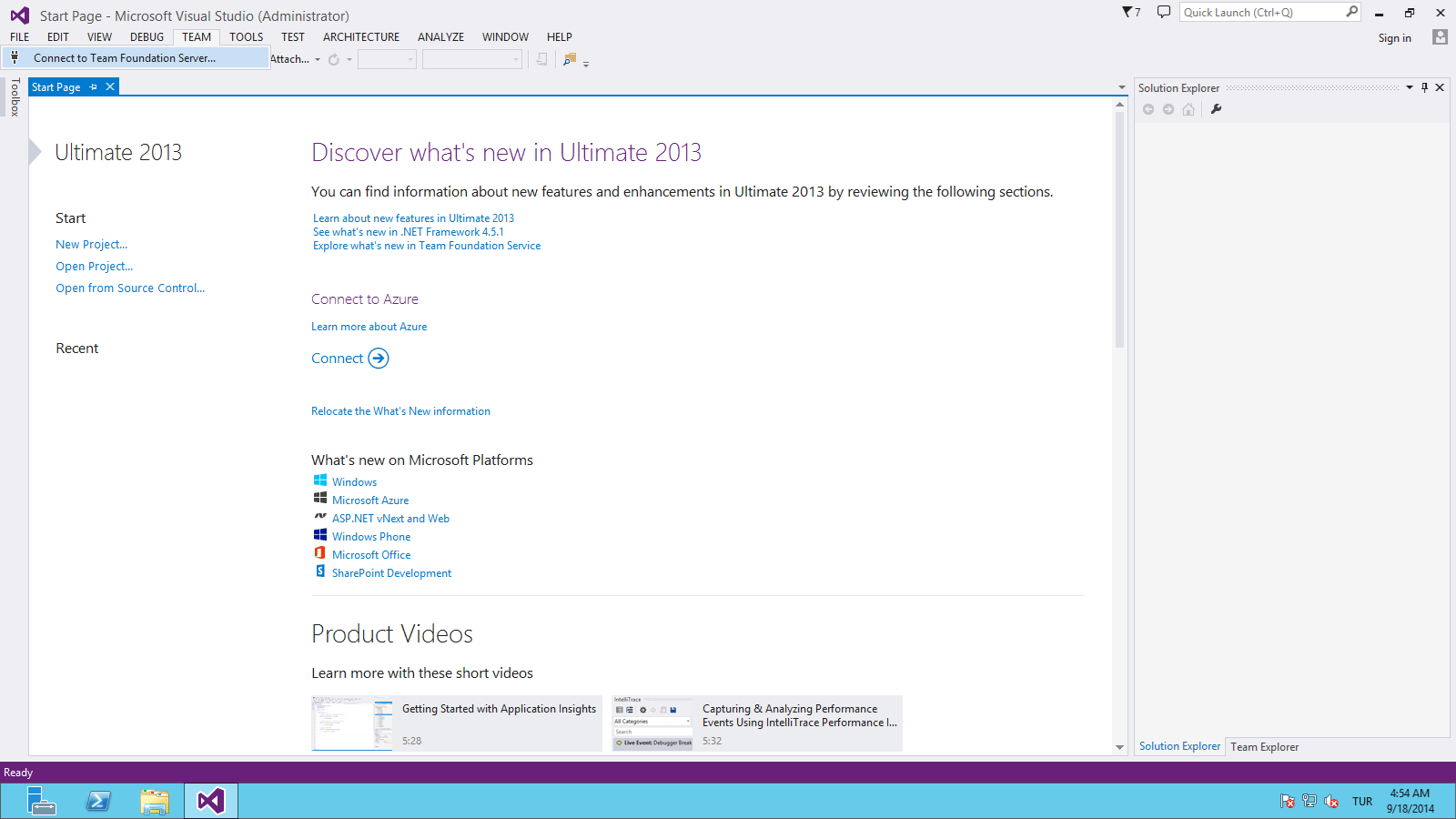
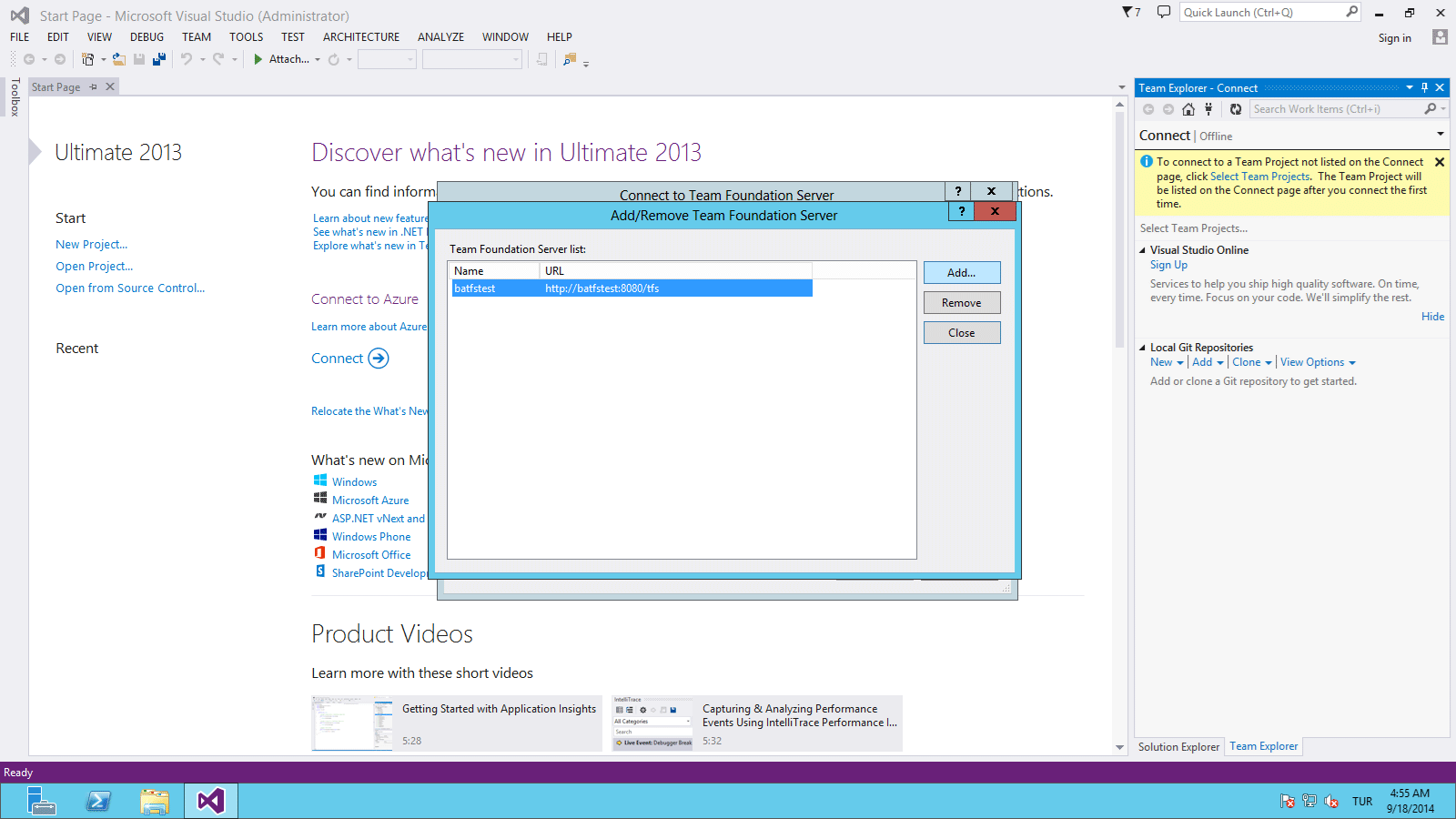
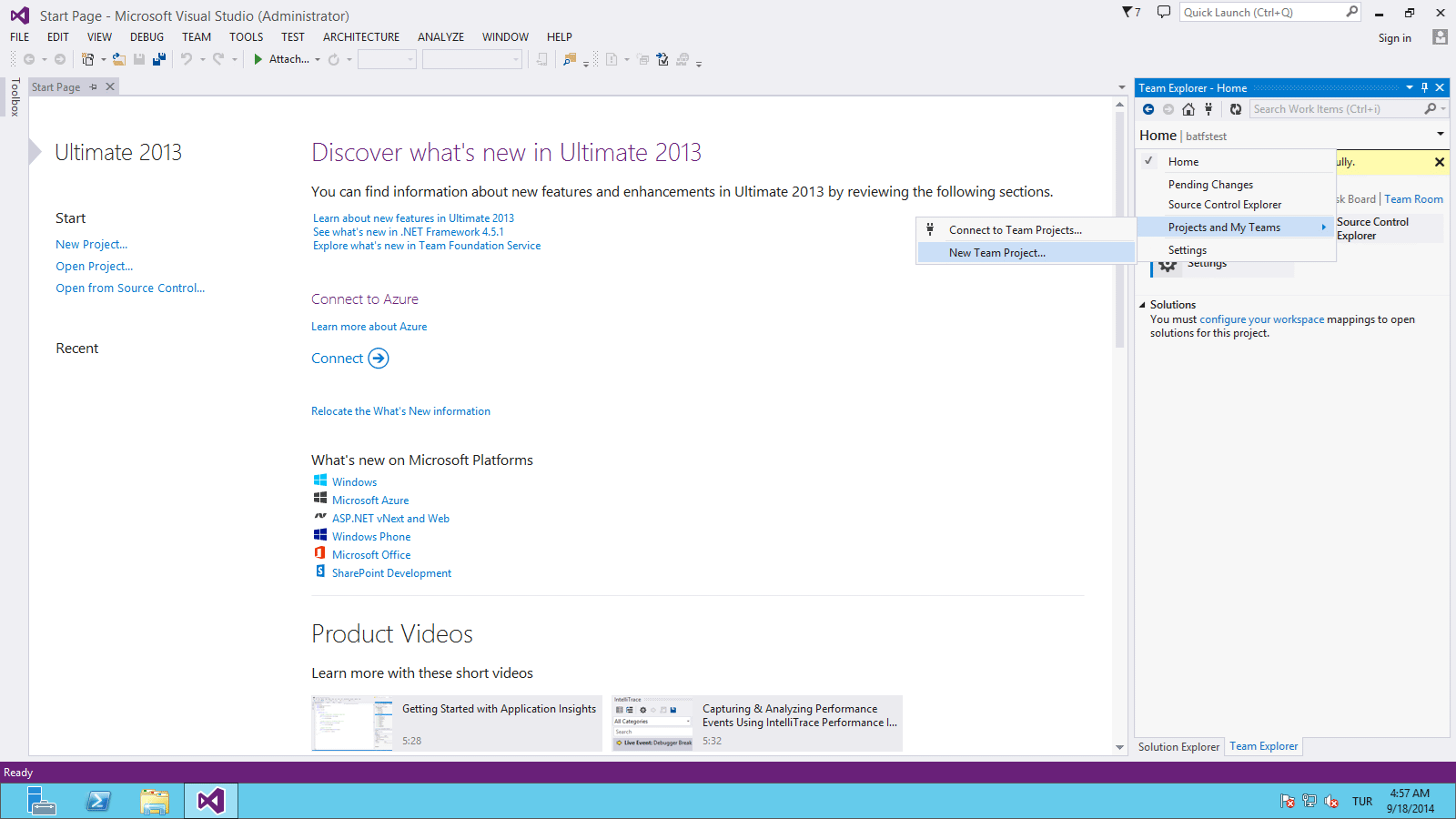
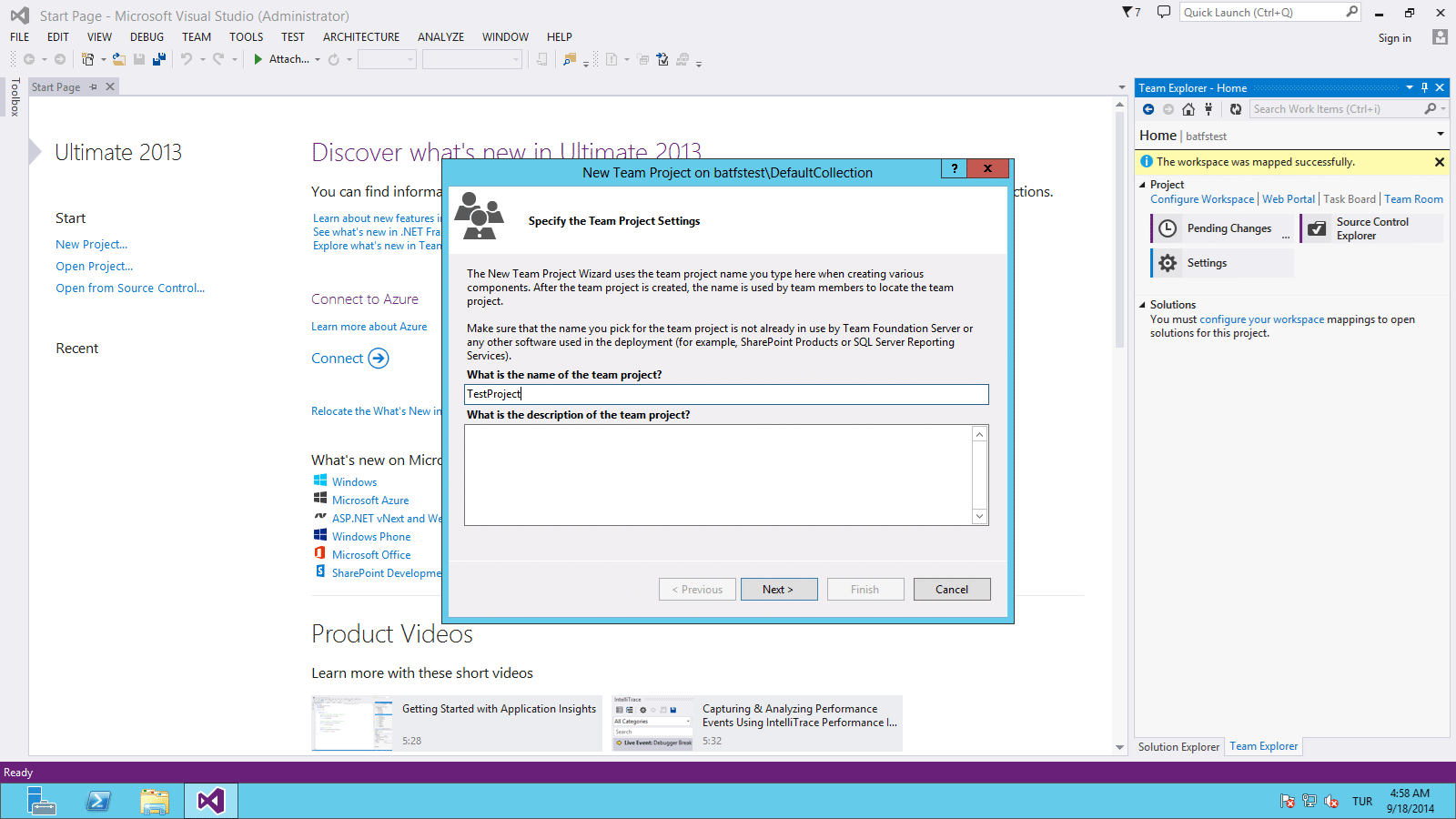
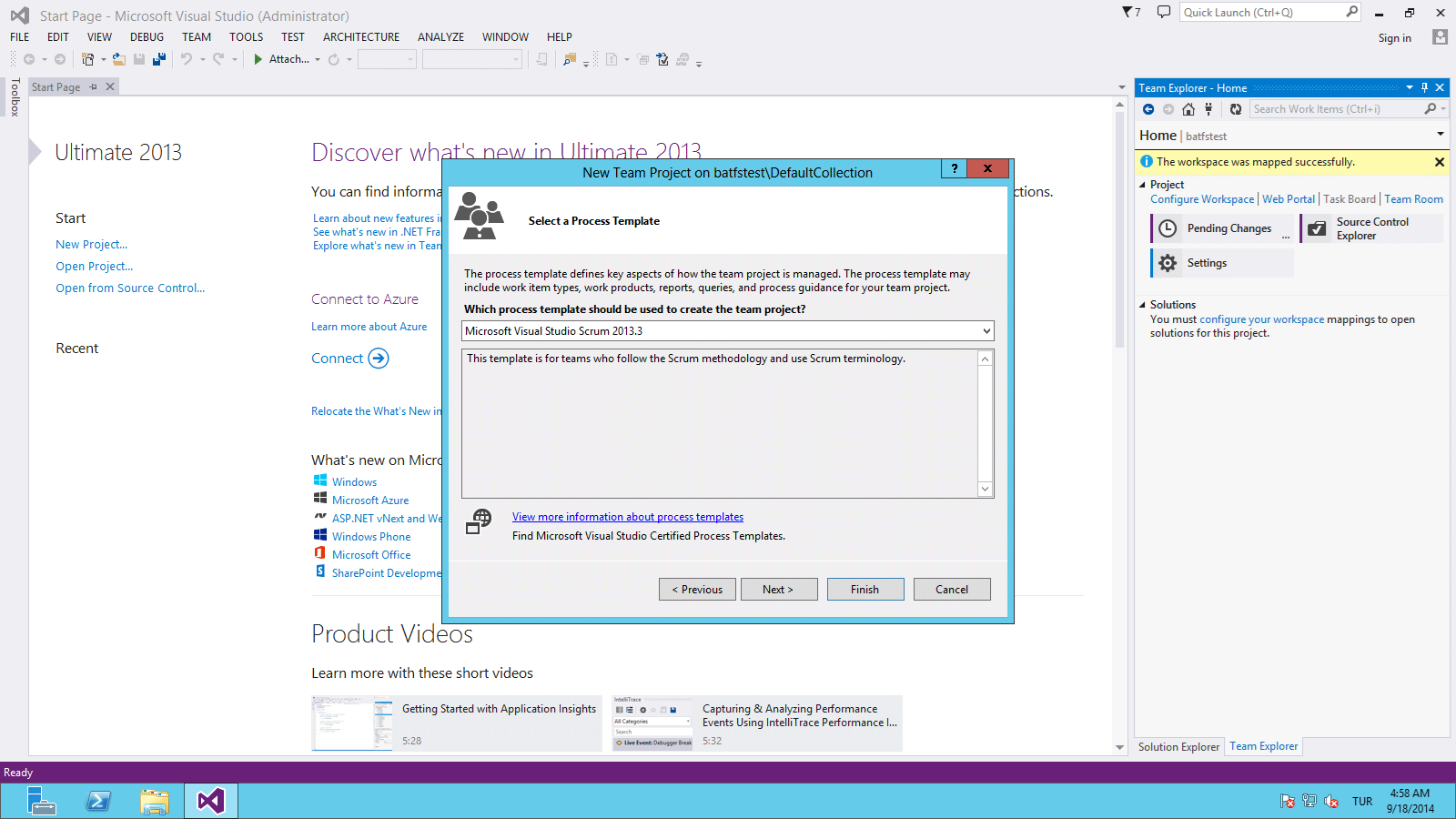
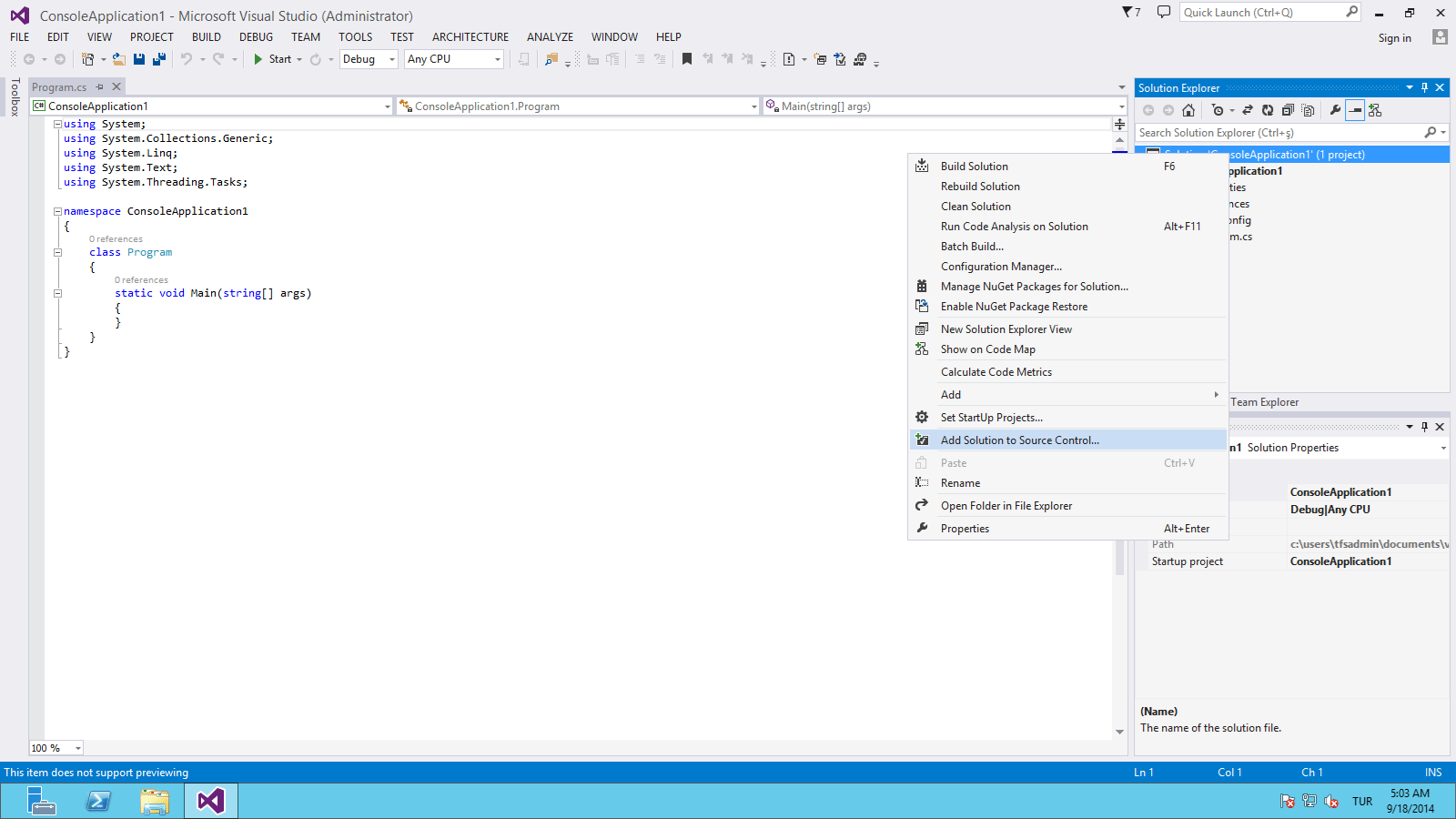
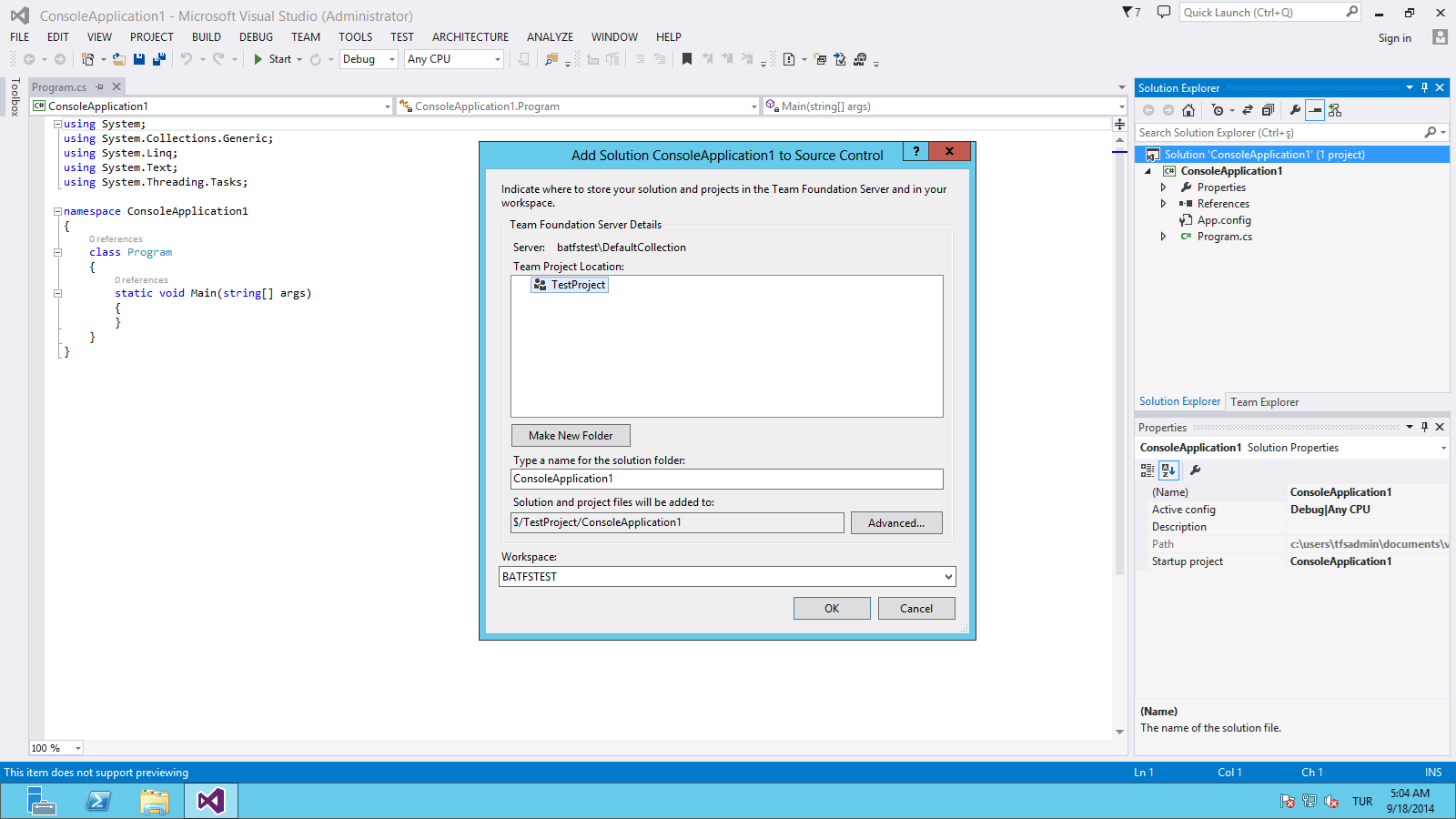
Artık Visual Studio 2013 açarak, hem TFS Server 2013 bağlantısını yapabilir, hem de yeni bir Team Project oluşturabiliriz;










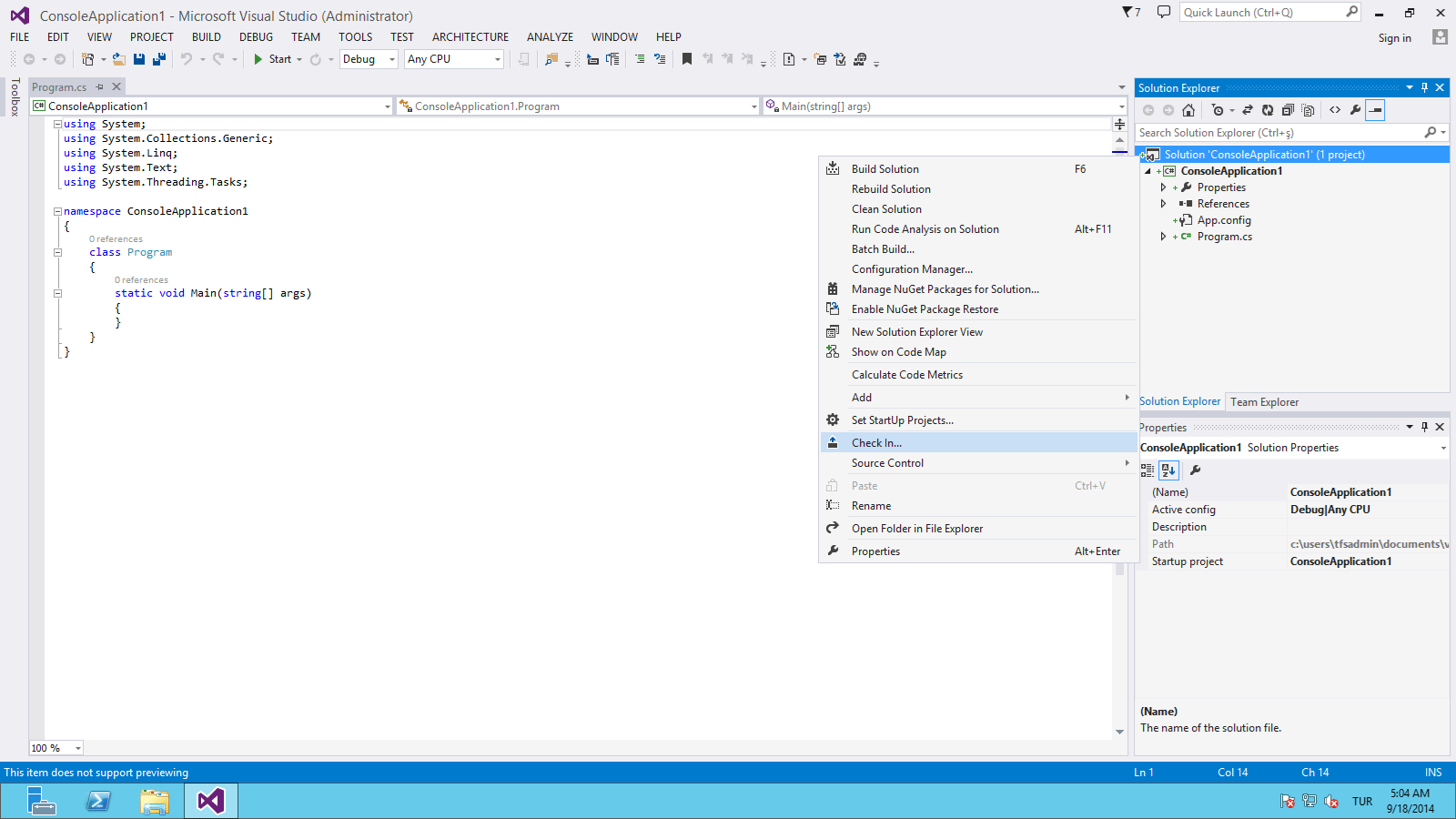
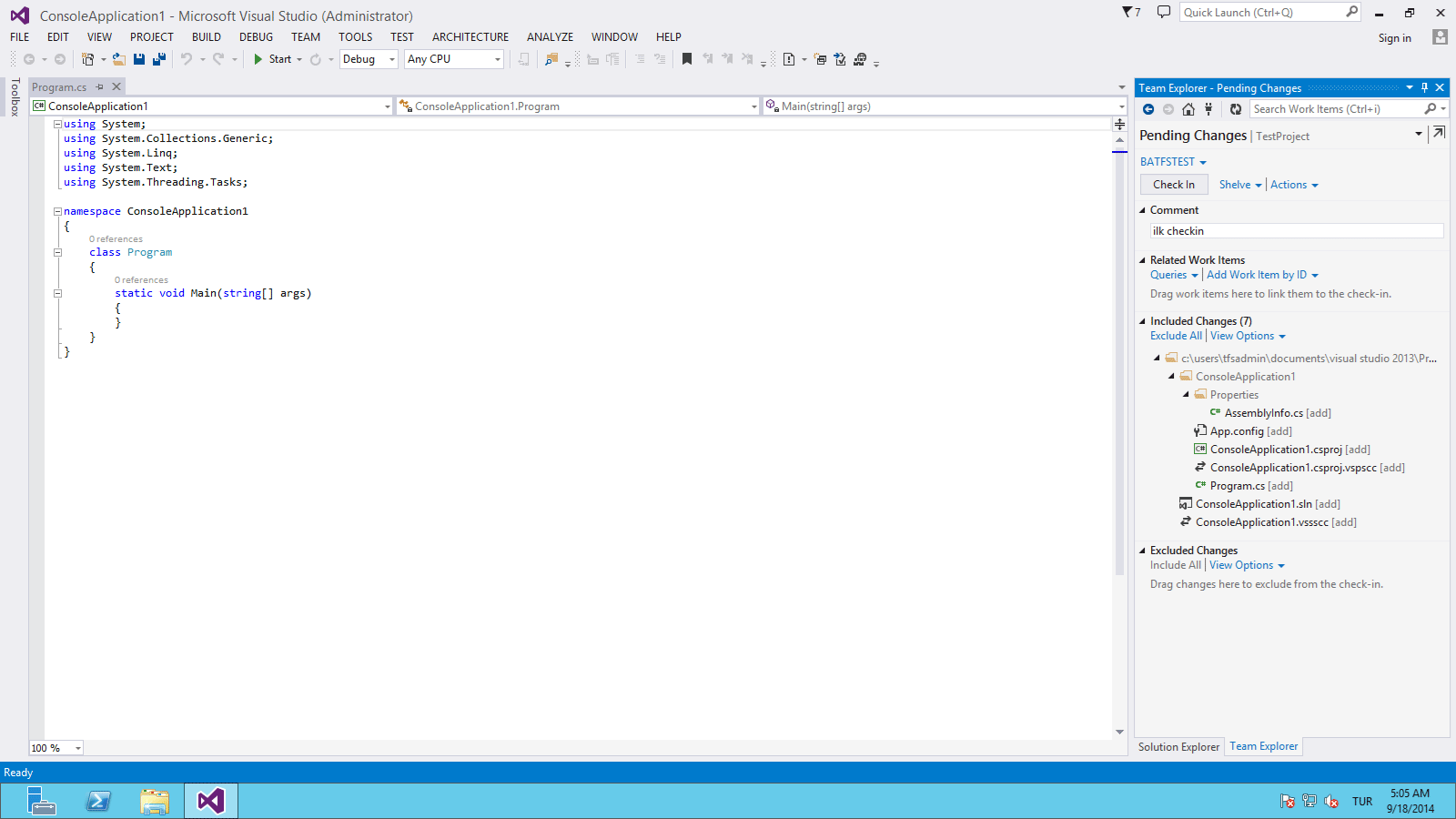
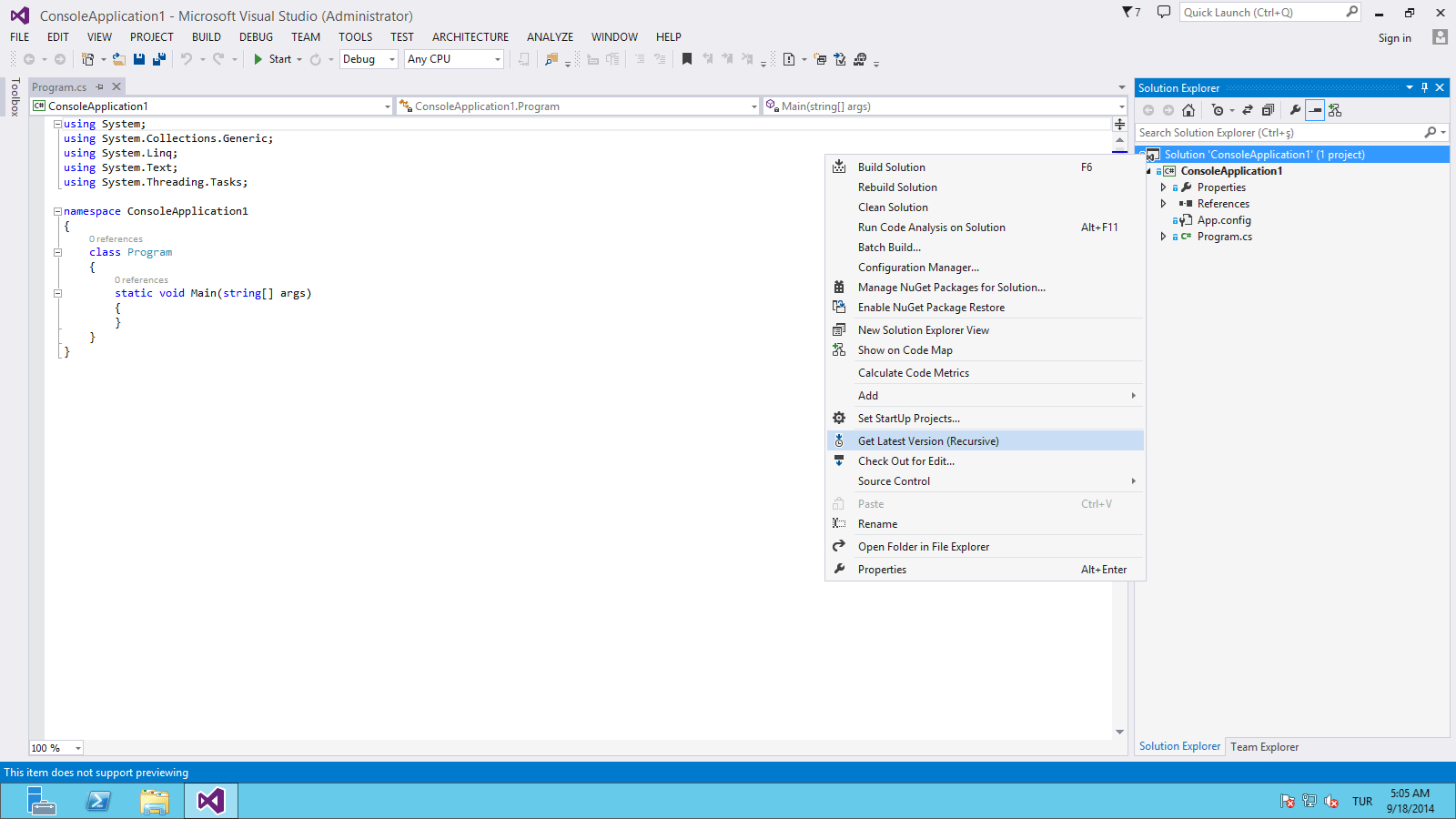
Şimdi yeni bir proje oluşturup, kodları TFS Server 2013 üzerine Check In yapabilir, Get Latest yapabiliriz;





Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484