İstanbul Bilgi Üniversitesi Etkinliği Mayıs 2014
25 Mayıs 2014 tarihinde İstanbul Bilgi Üniversitesi‘nde Student App Fest etkinliği gerçekleştirildi, ben de tüm gün Developer bakış açısıyla Windows Phone 8.1 yenilikleri başlıklı oturumum ile etkinlikte yer aldım.
Etkinliği organize eden sevgili MSP arkadaşlarım Oytun Eğin ve Beray Benteşen‘e ve etkinliğe katılan öğrenci arkadaşlarıma teşekkür ediyorum.

Windows Phone uygulaması ile ekran görüntüsü almak
Bazı durumlarda Windows Phone için geliştirdiğimiz uygulamanın o andaki ekran görüntüsünü almamız gerekebilir, örneğin bir hata oluştuğu andaki ekran görüntüsü ilgili alanlara girilmiş verileri görebilmeyi sağlayacağı için çok kullanışlı olacaktır.
Aşağıdaki CaptureScreen() method’u her çağırıldığında ekran görüntüsü alınacak ve ekrangoruntuleri dizinine o anın dosya adı ile kaydedilecek;
İlk olarak TranslateTransform sınıfından yeni bir değişken oluşturuyoruz.
Ekran görüntüsü alacağımız nesneyi belirlediğimiz ikinci satırda Application.Current.RootVisual özelliğini kullanarak ekranın tamamının görüntüsünün alınmasını sağlıyoruz.
Öncelikle bir WritableBitmap değişkeni oluşturuyoruz ve RootVisual özelliği sayesinde tüm ekranın bu değişkene Render edilmesini sağlıyoruz.
MemoryStream tipinde yeni bir değişken oluşturarak WriteableBitmap değişkenimizin içeriğini hafızaya taşıyoruz.
IsolatedStorageFile sınıfının GetUserStoreForApplication() methodunu kullanarak uygulamamıza ait olan disk alanına erişiyoruz ve ekrangoruntuleri isminde bir dizin olup/olmadığını DirectoryExists() methodu ile kontrol ediyoruz.
Eğer dizini bulamazsak CreateDirectory() methodunu kullanarak ilgili dizini oluşturuyoruz.
Son olarak CreateFile() methodu ile ekrangoruntuleri dizininde yeni bir dosya oluşturuyoruz ve MemoryStream değişkenindeki görüntüyü kaydediyoruz.
Isparta Süleyman Demirel Üniversitesi Etkinliği Mayıs 2014
23 Mayıs 2014 tarihinde Isparta Süleyman Demirel Üniversitesinde Windows Azure - Windows Phone 8.1 konularını içeren etkinlik yaptık.
Etkinliği gerçekleştirmemizi sağlayan hocamız Abdullah Günay‘a ve etkinliğe katılan tüm öğrenci arkadaşlara çok teşekkür ederim.

Windows 8 için Blog RSS Reader uygulaması
Blog’ların RSS adreslerine bağlanacak, makalelerin listesini getirecek ve seçilen makaleyi okumamızı sağlayacak Windows 8 uygulaması geliştireceğiz.
Öncelikle BlogReader isimli Windows 8 projesini oluşturalım ve MainPage.xaml dosyasına aşağıdaki kodları yazarak ekran tasarımımızı yapalım;
<Page x:Class=”BlogReader.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local=”using:BlogReader” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d”>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="300" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<ListView Name="BlogPostListView" Margin="20" Grid.Column="1" SelectionChanged="BlogPostListView_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="{Binding Title}" FontSize="14" Margin="5,0,0,0" TextWrapping="Wrap" />
<TextBlock Text="{Binding Description}" FontSize="12" Margin="15,0,0,0" />
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Grid Margin="20" Grid.Column="2">
<Grid.RowDefinitions>
<RowDefinition Height="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Name="PostTitleText" Text="{Binding Title}" FontSize="20" Grid.Row="0" TextWrapping="Wrap" />
<WebView Name="ContentView" Grid.Row="1" Margin="0,50,0,0" />
</Grid>
</Grid>
<Page.TopAppBar>
<AppBar Name="topBar">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Name="Refresh" Style="{StaticResource RefreshAppBarButtonStyle}" Click="Refresh_Click" />
</StackPanel>
</AppBar>
</Page.TopAppBar> </Page></pre>
Böylece iki sütunlu bir Grid içerisinde soldaki sütunda Blog’un RSS adresinden çekeceğimiz makalelerin listesini göstereceğiz, sağdaki sütunda ise makale listesinden seçilen makalenin başlığını ve içeriğini göstereceğiz.
Ekranın TopAppBar‘ında verileri tekrar çekecek olan Refresh (Tazele) Button nesnesi yer alacak.

Projemize BlogPost isminde bir sınıf ekleyelim ve rss adresindeki bilgiyi parse ettiğimizde elde edeceğimiz veriyi tutacağımız property‘leri tanımlayalım;
public class BlogPost
{
public string Title { get; set; }
public string Author { get; set; }
public string Content { get; set; }
public DateTime PubDate { get; set; }
}Artık MainPage.xaml.cs dosyasına gidebilir ve sayfa ekrana ilk geldiğinde yapılacak işleri OnNavigatedTo() methodunun içerisine yazabiliriz.
Öncelikle rss adresindeki veriyi parse ettiğimizde elde edeceğimiz BlogPost‘ların listesi için bir değişken tanımlaması yapıyoruz;
var postList = new List<BlogPost>();
Şimdi Windows.Web.Syndication namespace’inde tanımlı SyndicationClient tipinde bir değişken tanımlayabilir ve RetreiveFeedAsync() methodunu kullanarak belli bir adresteki rss verisini parse edebiliriz.
var client = new SyndicationClient();
var feed = await client.RetrieveFeedAsync(new Uri("http://feeds.feedburner.com/muammerbenzes"));Not : Bu örnekte sevgili Muammer Benzeş‘in blogunun rss adresini kullandık, başka blogların rss adresleri için özel bir kod yazmaya gerek yok.
Parse ettiğimiz rss verisinin içerisinde dönerek BlogPost listesine teker teker ekliyoruz;
foreach (var item in feed.Items)
{
var post = new BlogPost();
post.Title = item.Title.Text;
post.PubDate = item.PublishedDate.DateTime;
post.Author = item.Authors[0].Name.ToString();
if (feed.SourceFormat == SyndicationFormat.Atom10)
{
post.Content = item.Content.Text;
}
else if (feed.SourceFormat == SyndicationFormat.Rss20)
{
post.Content = item.Summary.Text;
}
postList.Add(post);
}
Tek yapmamız gereken ekrandaki BlogPostListView nesnesine elimizdeki BlogPost listesini bağlamak.
BlogPostListView.ItemsSource = postList;
BlogPostListView nesnesinden bir blog post seçildiğinde ekranın sağ tarafında başlığı ve içeriği ile göstermek için aşağıdaki method’u da MainPage.xaml.cs dosyasına eklememiz gerekiyor;
private void BlogPostListView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.AddedItems.Count > 0)
{
var post = e.AddedItems[0] as BlogPost;
if (post != null)
{
PostTitleText.Text = post.Title;
ContentView.NavigateToString(post.Content);
}
}
else
{
PostTitleText.Text = "";
ContentView.NavigateToString("");
}
}
Böylece *BlogPostListView* nesnesinden herhangi bir blog post seçilirse ekranın sağ tarafında seçilen blog post'un başlığı ve içeriği görüntüleniyor olacak.

Denizli Pamukkale Üniversitesi Etkinliği Mayıs 2014
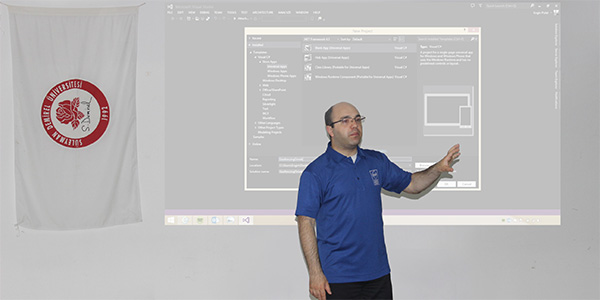
03 Mayıs 2014 tarihinde Denizli Pamukkale Üniversitesi‘nde PAU Tech Talks 2 etkinliği gerçekleştirildi, ben de Windows Phone 8.1 başlıklı oturumlar ile etkinlikte yer aldım.
Etkinliği organize eden sevgili kardeşim Vasfi Tataroğlu‘na ve etkinliğe katılan öğrenci arkadaşlarıma teşekkür ediyorum.

Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484