MEA Influencer Community Platform
Sizleri MEA Influencer Community Program hakkında bilgilendirmek istiyorum.

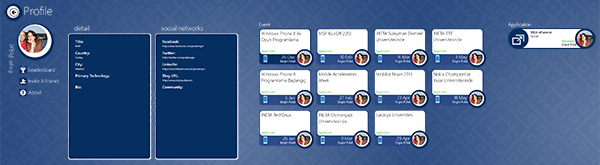
MEA Influencer Windows 8 uygulaması sayesinde, Windows Azure, Windows Phone, Windows 8 konularında MEA bölgesinde (Ortadoğu ve Afrika) üretilen tüm blog yazılarına, webcast’lere ve uygulamalara kolaylıkla erişebilirsiniz.

MEA Influencer uygulamasını kullanarak takip etmek istediğiniz teknoloji ile ilgili üretilen tüm içeriklere tek bir yerden ulaşabilirsiniz.

Gelişmiş filtreleme özellikleri sayesinde, geçmiş veya gelecek webcast’leri, yayınlanmış uygulamaları ve makaleleri istediğiniz kategoriye göre filtreleyebilirsiniz.
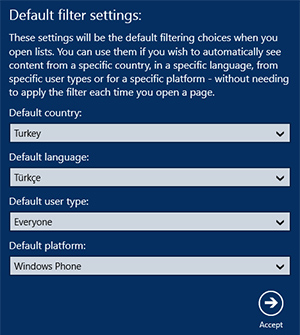
Ayrıca paylaşımı yapana göre (MVP, MSP veya Influencer) veya paylaşımın diline göre (Türkçe, İngilizce veya Arapça) filtreleme yapabilirsiniz.
Kendi tercihlerinize göre filtrelerinizi varsayılan olarak kaydedebilirsiniz, böylece uygulamayı her kullandığınızda varsayılan tercihlerinize göre otomatik filtreleme yapılır.

Windows Phone 8 varsayılan harita uygulaması ile yol tarifi alma
Windows Phone 8 SDK ile birlikte gelen MapsDirectionsTask sınıfı sayesinde yol güzergahı hesaplatmak ve kullanıcıya göstermek çok kolaylaştı.
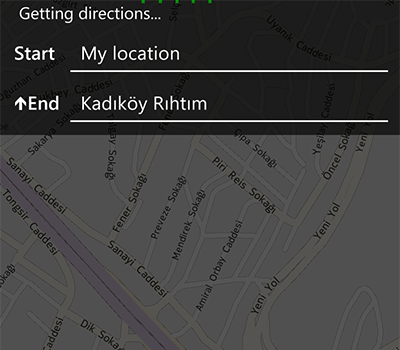
Start ve End özelliklerine uygun değerleri girerek iki nokta arasında yol tarifi alabilmek mümkün.
Bu özelliği denemek için ekrana bir buton ekleyelim;
<Button x:Name=”btnMap” Content=”Güzergah Hesapla” Height=”140” Width=”420” Click=”btnMap_Click” /></pre>
Eklediğimiz Button‘un Click event‘ine bağladığımız method‘u yazalım;
var task = new MapsDirectionsTask();
task.End = new LabeledMapLocation("Kadıköy Rıhtım", new GeoCoordinate(40.990, 29.025));
task.Show();
**MapsDirectionsTask** sınıfından yeni bir *instance* çıkartıp, **End** özelliğine LabeledMapLocation sınıfından bir değişken atıyoruz.
GeoCoordinate sınıfının *constructor*'ında varış noktasının koordinatlarını vermemiz gerekiyor, ben örnek olarak *40.990* ve *29.025* değerlerini verdim böylece *Kadıköy Rıhtım*'a nasıl gidileceğini buluyor olacağız;

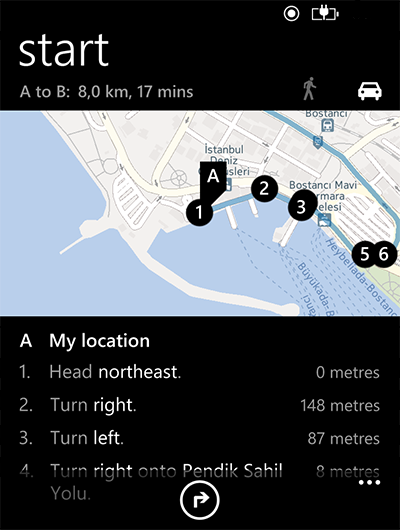
**Start** özelliğine değer atamadığımız için *konum servisinden* bulunan konumumuz kullanılacak ve **End** özelliğine verdiğimiz konum'a giden *güzergah* hesaplanarak ekranda bir **harita** ve altında **liste** şeklide gösterilecek;

Windows Phone ShareLinkTask ile uygulamanın Marketplace adresini paylaşma
Windows Phone 8 için Share Task’larının kullanımı makalesinde ele aldığımız ShareLinkTask sınıfını kullanarak Windows Phone uygulamaları içerisinden link paylaşabiliyoruz;
var task = new ShareLinkTask(); task.Title = “Programcıdan Programcıya”; task.Message = “Engin Polat’ın Programcıdan Programcıya Blog’u”; task.LinkUri = new Uri(“http://www.enginpolat.com”, UriKind.Absolute); task.Show();</pre>
Kullanıcının telefonuna eklediği hesaplara bağlı olarak yukarıdaki kod parçası, Facebook, Twitter, LinkedIn, Outlook gibi platformlarda paylaşım yapabilir.
Peki uygulamamızın Windows Phone Marketplace‘deki sayfasını paylaşmak istiyorsak ne yapmalıyız?
Title ve Message özelliklerine uygun değerleri girmek kolay, işin karıştığı nokta LinkUri özelliğine girilecek değerde.
Örneğin, Programcıdan Programcıya uygulamasının linki, http://windowsphone.com/s?appid=20489228-9fe9-4bf9-b313-d81f31aa02ac
appid parametresine verilecek değer WMAppManifest.xml dosyası içerisindeki ProductID özelliğinden edinilmeli.
Fakat MSDN‘deki App manifest file for Windows Phone makalesinde ProductID için önemli bir bilgi veriliyor;
Orjinali; During the app submission process, a new product ID is inserted into the manifest file
Türkçesi; Uygulama gönderimi sırasında yeni product ID manifest dosyasında güncellenir
Yani biz uygulamayı geliştirirken WMAppManifest.xml dosyasında gördüğümüz ProductID uygulamayı Windows Phone MarketPlace‘e gönderirken değişecek.
Bu problemin üstesinden gelmek için çalışma zamanında WMAppManifest.xml dosyası içerisinden ProductID değerini okumalıyız. Bunun için aşağıda geliştirdiğim ManifestFileReader sınıfını kullanabiliriz;
public class ManifestFileReader
{
public static string GetProductID()
{
var settings = new XmlReaderSettings { XmlResolver = new XmlXapResolver() };
using (var reader = XmlReader.Create("WMAppManifest.xml", settings))
{
reader.ReadToDescendant("App");
return reader.GetAttribute("ProductID");
}
}
}
Yukarıdaki kod parçasında öncelikle XmlReaderSettings sınıfından yeni bir değişken oluşturuyoruz ve XmlResolver özelliğine XmlXapResolver sınıfından yeni bir instance veriyoruz.
Ardından XmlReader sınıfının static Create() methodunu kullanarak *WMAppManifest.xml* dosyasını açıyoruz, ReadToDescendant() method'u ile *App* node'una gidip, GetAttribute() method'u ile **ProductID** değerini okuyoruz.
Bu sayede uygulamanın **ProductID** değerini okuyabilir ve paylaşmak için *http://windowsphone.com/s?appid={ProductID}* formatında link hazırlayabiliriz.
Windows Phone 8 SaveRingtoneTask ile melodi kaydetme
Windows Phone 8 için geliştirdiğiniz uygulamada, kullanıcıya telefonun çalma melodisi kaydetme özelliği vermek istiyorsunuz. Örneğin bir bankaya ait olacak uygulama geliştiriyorsunuz ve uygulamanın kullanıcısının telefonun çalma melodisi olarak bankanın reklam jingle‘ını seçebilmesini istiyorsunuz.
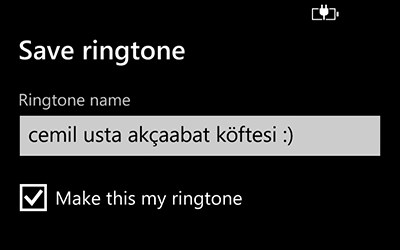
Windows Phone SDK ile gelen SaveRingtoneTask sınıfı sayesinde bunu başarabilirsiniz. SaveRingtoneTask sınıfının kullanımı oldukça basit, Windows Phone 8 için Share Task’larının kullanımı makalesinde bahsettiğim share task‘ların kullanımına çok benziyor;
var task = new SaveRingtoneTask(); task.Completed += delegate(object _sender, TaskEventArgs _e) { if(_e.TaskResult == TaskResult.OK) { MessageBox.Show(“Ringtone kaydedildi!..”); } }; task.Source = new Uri(“appdata:/cemilusta.wma”); task.DisplayName = “cemil usta akçaabat köftesi :)”; task.Show();

cemil usta akçaabat köftesi reklam jingle indir
Windows Phone ekrandaki formu temizleme
Windows Phone için geliştirdiğiniz uygulamaya bir form eklediniz ve çok fazla giriş kutusu var (TextBox, PasswordBox, CheckBox, vs.)
Ekleyeceğiniz Temizle butonu aracılığıyla ekrandaki tüm giriş kutularını temizlemek istiyorsunuz. Page şablonunun varsayılan halinde yeralan LayoutRoot isimli Grid üzerinden temizleme yapabilirsiniz;
foreach (var element in LayoutRoot.Children) { if (element is TextBox) { (element as TextBox).Text = “”; } }</pre>
Fakat tasarımına uymamasından dolayı LayoutRoot isimli Grid ekranda olmayabilir ve daha genel bir yöntemle tüm giriş kutularını temizlemek isteyebilirsiniz.
Aşağıdaki gibi bir kendini çağıran fonksiyon (recursive function) aracılığıyla bu işi yaptırabilirsiniz;
private void ClearTextbox(DependencyObject element)
{
var elementChildCount = VisualTreeHelper.GetChildrenCount(element);
if (elementChildCount > 0)
{
for (var iLoop = 0; iLoop < elementChildCount; iLoop++)
{
var innerElement = VisualTreeHelper.GetChild(element, iLoop);
if (innerElement is TextBox)
{
(innerElement as TextBox).Text = "";
}
else
{
ClearTextbox(innerElement);
}
}
}
}VisualTreeHelper sınıfının static GetChildrenCount() methodu ile ilgili nesnenin içinde başka bir nesne olup olmadığını kontrol ediyoruz, eğer nesne başka nesne içeriyorsa, döngü aracılığı ile dönerek GetChild() methodu sayesinde her elemanı buluyoruz.
Bulduğumuz nesne eğer bir TextBox ise, basitçe Text özelliğini boşaltıyoruz, değilse fonksiyonu tekrar çağırıp elde ettiğimiz nesneyi veriyoruz. Böylece her nesnenin içerdiği elemanları teker teker bulup içeriklerini temizleyebiliyoruz.
Kullanmak için;
</pre><pre class="brush:csharp">private void TemizleButton_OnClick(object sender, RoutedEventArgs e) { ClearTextbox(this); }
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484