Ağustos 2012 - Microsoft Yaz Okulu İstanbul Semineri
Her sene üniversitelerin yaz tatiline girmesiyle Microsoft tarafından bir Yaz Okulu etkinliği gerçekleştiriliyor.
Bu yıl ben de Microsoft Yaz Okuluna eğitmen olarak katıldım.
Üçüncü seminerimi İstanbul Microsoft Ofisinde XNA Oyun Programlama konusunda verdim.
İstanbul Yaz Okulu öğrencilerine, beni sabırla dinledikleri için teşekkür ediyor, özverili katılımlarından dolayı da tebrik ediyorum.
Temmuz 2012 - Microsoft Yaz Okulu Ankara Semineri
Her sene üniversitelerin yaz tatiline girmesiyle Microsoft tarafından bir Yaz Okulu etkinliği gerçekleştiriliyor.
Bu yıl ben de Microsoft Yaz Okuluna eğitmen olarak katıldım.
İkinci seminerimi Ankara Microsoft Ofisinde XNA Oyun Programlama konusunda verdim.
Ankara Yaz Okulu öğrencilerine, beni sabırla dinledikleri için teşekkür ediyor, özverili katılımlarından dolayı da tebrik ediyorum.
Temmuz 2012 - Microsoft Yaz Okulu İzmir Semineri
Her sene üniversitelerin yaz tatiline girmesiyle Microsoft tarafından bir Yaz Okulu etkinliği gerçekleştiriliyor.
Bu yıl ben de Microsoft Yaz Okuluna eğitmen olarak katıldım.
İlk seminerimi İzmir Yaşar Üniversitesinde XNA Oyun Programlama konusunda verdim.
İzmir Yaz Okulu öğrencilerine, beni sabırla dinledikleri için teşekkür ediyor, özverili katılımlarından dolayı da tebrik ediyorum.
XNA Oyunu / Vahşi Batı
Bu yazımı okumadan önce XNA konusundaki diğer makalelerimi okumanızı öneririm.
Her zamanki gibi önce görseller;
Bir tane silah sesi dosyamız var;
Bir tane de Sprite Font dosyamız var;
SkorFont.spritefont ismini verdiğim dosyanın, “yorum satırları kaldırılmış halini” aşağıdaki gibi düzenledim;
<?xml version=”1.0” encoding=”utf-8”?> <XnaContent xmlns:Graphics=”Microsoft.Xna.Framework.Content.Pipeline.Graphics”> <Asset Type=”Graphics:FontDescription”> <FontName>Segoe UI Mono</FontName> <Size>18</Size> <Spacing>0</Spacing> <UseKerning>true</UseKerning> <Style>Regular</Style> <CharacterRegions> <CharacterRegion> <Start> </Start> <End>~</End> </CharacterRegion> </CharacterRegions> </Asset> </XnaContent></pre>
Başlayalım oyunumuzu yazmaya; VahsiBati projemizi oluşturduktan ve Game1.cs‘in ismini GameLoop.cs olarak değiştirdikten sonra, Target isminde bir sınıf oluşturalım;
public class Target
{
public const int FrameWidth = 104;
public Vector2 Position;
private Rectangle _Area = new Rectangle(0, 0, FrameWidth, FrameWidth);
public Rectangle Area
{
get
{
_Area.X = (int)Position.X;
_Area.Y = (int)Position.Y;
return _Area;
}
}
public bool ToLeft;
public float RunSpeed;
public int FrameIndex;
public SpriteEffects SpriteEffect;
public TimeSpan LastFrameChange = TimeSpan.Zero;
public TimeSpan FrameChangeBuffer = TimeSpan.Zero;
public bool IsDead = false;
}Target sınıfı sayesinde, ekrana getireceğimiz hedef‘lerin ekranın neresinden çıkıp, hangi yöne doğru gideceğini bileceğiz, hedefin vurulup/vurulmadığını bileceğiz, çarpışma testi yapabilmek için ekranda kapladığı alanı bileceğiz, hızını bileceğiz, ayrıca hedef‘imizin harekete sahip olmasını sağlayabileceğiz (bknz; XNA ile Karakter Hareketi)
GameLoop.cs dosyasına geri dönelim, ilk önce arkaplanımızın hareketli olması için (bknz; XNA ile Hareketli Arkaplan) sınıf seviyesinde şu değişkenleri tanımlayalım;
Rectangle Screen; Texture2D Background1; Texture2D Background2; Rectangle Background1Position; Rectangle Background2Position;
GameLoop constructor‘ında Screen değişkenine;
Screen = new Rectangle(0, 0, graphics.PreferredBackBufferWidth, graphics.PreferredBackBufferHeight);
LoadContent method’unda Background değişkenlerine değer atayalım;
Background1 = Content.Load<Texture2D>("Background");
Background2 = Content.Load<Texture2D>("Background");
Background1Position = new Rectangle(0, 0, Background1.Width, Background1.Height);
Background2Position = new Rectangle(Background1.Width, 0, Background2.Width, Background2.Height);Update method’unda Background‘un yerini güncelleyelim;
Background1Position.X -= 1;
Background2Position.X -= 1;
if (Background1Position.X < -Background1.Width)
{
Background1Position.X = Background2Position.X + Background2.Width;
}
if (Background2Position.X < -Background2.Width)
{
Background2Position.X = Background1Position.X + Background1.Width;
}Son olarak Draw method’unda Background‘u ekrana çizelim;
</pre><pre class="brush:csharp">spriteBatch.Begin();
spriteBatch.Draw(Background1, Background1Position, Color.White); spriteBatch.Draw(Background2, Background2Position, Color.White);
spriteBatch.End();</pre>
Ekrana işaretçi çizdirmek için, sınıf seviyesinde aşağıdaki değişkenleri ekleyelim;
Texture2D Cursor; Vector2 CursorPosition = Vector2.Zero; Vector2 CursorCenter = Vector2.Zero; Rectangle CursorZone; MouseState ms; MouseState pms;
GameLoop constructor‘ında CursorZone değişkenini dolduralım;
CursorZone = new Rectangle(0, 0, 5, 5);
LoadContent method‘unda Cursor değişkenlerine değer atayalım;
Cursor = Content.Load<Texture2D>("Cursor");
CursorCenter = new Vector2(Cursor.Width / 2, Cursor.Height / 2);Update method‘unda işaretçinin ekranda görüntüleneceği yeri hesaplayalım;
ms = Mouse.GetState(); CursorPosition = new Vector2(ms.X, ms.Y); pms = ms;
Draw method’unda Cursor nesnemizi ekrana çizdirelim;
spriteBatch.Draw(Cursor, CursorPosition, null, Color.White, 0f, CursorCenter, 0.6f, SpriteEffects.None, 0f);
Sınıf seviyesinde aşağıdaki değişkenleri tanımlayalım;
Texture2D Horse; Texture2D Tombstone; SpriteFont SkorFont; Vector2 SkorPosition; SoundEffect Gunshot; Random r; int Score = 0;
Böylece hedef‘in görselini, vurulduğunda dönüşeceği mezarlık görselini, ateş etme sırasında duyulacak silah sesini, kaç hedef vurduğumuzu tutabileceğimiz değişkenlerimiz tanımlamış olduk.
Constructor‘da r değişkenine değer ataması yapalım;
r = new Random();
LoadContent method’unda diğer değişkenlerimize değer atayalım;
Horse = Content.Load<Texture2D>("Horse");
Tombstone = Content.Load<Texture2D>("Tombstone");
SkorFont = Content.Load<SpriteFont>("SkorFont");
SkorPosition = new Vector2(20, 10);
Gunshot = Content.Load<SoundEffect>("Magnum");Henüz ekranda hedefleri göremesek‘te oyunumuzun önemli kısımlarının hazırlıklarını tamamladık. Artık hedef listesini tanımlayabilir, Update ve Draw method’larında kullanabiliriz. Sınıf seviyesinde aşağıdaki değişkenleri tanımlayalım;
TimeSpan LastHorseSpawn = TimeSpan.Zero; TimeSpan SpawnHorseBuffer = TimeSpan.FromSeconds(3); List<Target> TargetList = new List<Target>();
Update method’unda son hedef üretilme zamanından itibaren yeterli süre geçmişse, yeni hedef oluşturmamız lazım;
if (gameTime.TotalGameTime - LastHorseSpawn > SpawnHorseBuffer)
{
Target t = new Target();
t.FrameIndex = 0;
t.ToLeft = r.Next(0, 2) == 0;
t.RunSpeed = Convert.ToSingle(r.Next(20, 70)) / 10;
t.FrameChangeBuffer = TimeSpan.FromMilliseconds(100 + -t.RunSpeed);
if (t.ToLeft)
{
t.Position = new Vector2(graphics.PreferredBackBufferWidth - t.Area.Width, r.Next(200, 400));
t.SpriteEffect = SpriteEffects.FlipHorizontally;
}
else
{
t.Position = new Vector2(0, r.Next(200, 400));
t.SpriteEffect = SpriteEffects.None;
}
TargetList.Add(t);
LastHorseSpawn = gameTime.TotalGameTime;
}Hedef’in ekranın solundan sağına/sağından soluna gideceğine rastgele karar veriyoruz (ToLeft alanı sayesinde)
Hedef’in ekranda koşma hızına rastgele karar veriyoruz (RunSpeed alanı sayesinde)
Update method’unda hedef listesindeki hedeflerin hala ekranda göründüğünü kontrol ediyoruz, eğer ekrandan çıkmışlarsa hedef listesinden de çıkartıyoruz. Ekranda kalan hedefleri, koşma hızları kadar koşturuyoruz;
foreach (var t in TargetList)
{
if (!Screen.Intersects(t.Area))
{
TargetList.Remove(t);
break;
}
if (gameTime.TotalGameTime - t.LastFrameChange > t.FrameChangeBuffer)
{
t.FrameIndex += 1;
t.LastFrameChange = gameTime.TotalGameTime;
}
if (t.FrameIndex > 3)
{
t.FrameIndex = 0;
}
if (t.ToLeft)
{
t.Position.X -= t.RunSpeed;
}
else
{
t.Position.X += t.RunSpeed;
}
}Update method’unda ayrıca, mouse‘un sol tuşuna basıldığında ateş edilmesini sağlamamız gerekiyor. Öncelikle sol tuşa ilk basıldığı anı buluyoruz, silah sesi çıkartıyoruz, hedef listesindeki hedefleri kontrol ediyoruz. Eğer vurulan hedef varsa, mezarlık görseline döndürüyoruz, Skor‘umuzu 1 arttırıyoruz;
if (ms.LeftButton == ButtonState.Pressed && pms.LeftButton == ButtonState.Released)
{
Gunshot.Play();
CursorZone.X = ms.X - 2;
CursorZone.Y = ms.Y - 2;
foreach (var t in TargetList)
{
if (!t.IsDead && t.Area.Intersects(CursorZone))
{
Score++;
t.Position += new Vector2(20, 20);
t.IsDead = true;
t.ToLeft = true;
t.RunSpeed = 1;
break;
}
}
}Son olarak Draw method’unda, hala hedef listesinde olan hedefleri ve skorumuzu ekrana çizdirmemiz gerekiyor;
foreach (var t in TargetList)
{
if (t.IsDead)
{
spriteBatch.Draw(Tombstone, t.Position, Color.White);
}
else
{
spriteBatch.Draw(Horse, t.Position, new Rectangle(t.FrameIndex * Target.FrameWidth, 0, Target.FrameWidth, Target.FrameWidth), Color.White, 0f, Vector2.Zero, Vector2.One, t.SpriteEffect, 0);
}
}
spriteBatch.DrawString(SkorFont, "Skor : " + Score, SkorPosition + Vector2.One, Color.Black);
spriteBatch.DrawString(SkorFont, "Skor : " + Score, SkorPosition, Color.White);
İşte *Vahşi Batı* oyunundan bir ekran görüntüsü. Oyunun kaynak kodlarını buradan indirebilirsiniz.

Windows Phone 7 (WP7) Emulator Özellikleri
Windows Phone 7 (WP7) ile programlamaya başlangıç makalesi ile başladığımız Windows Phone 7 serisine Windows Phone Emülatör özellikleri ile devam ediyoruz.
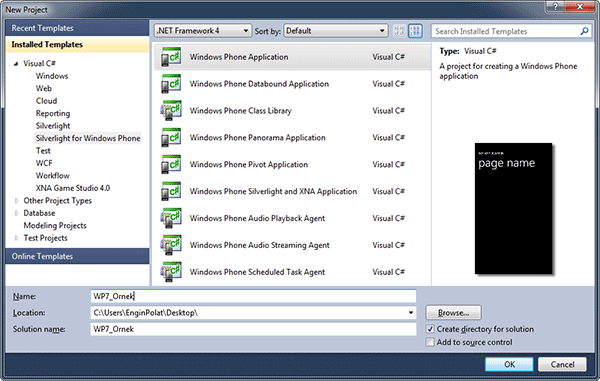
Visual Studio 2010 ile New Project dialog penceresini açalım, Installed Templates kısmında yer alan proje şablon gruplarından Silverlight for Windows Phone‘u seçelim.
Sağ tarafa gelen proje şablonlarından Windows Phone Application‘ı seçip, projeye bir isim verelim ve OK butonuna tıklayarak projenin oluşturulmasını sağlayalım.

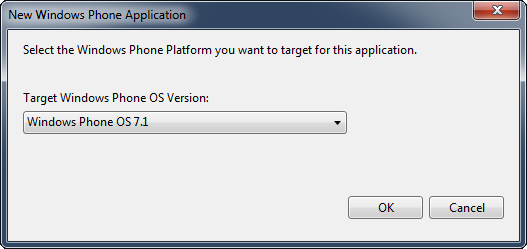
Proje oluşturulması sırasında Windows Phone 7 ve Windows Phone 7.1 (Mango) arasında seçim yapabileceğimiz bir dialog kutusu görmemiz lazım,

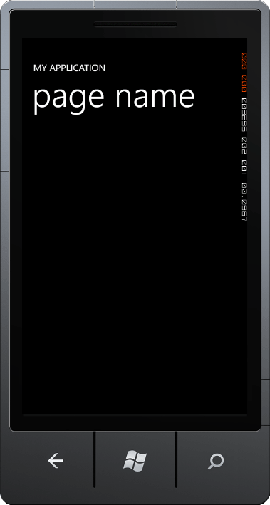
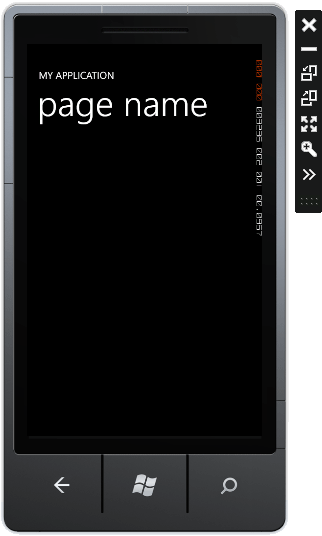
Proje oluşturulduktan sonra çalıştıracak olursak eğer, ilk olarak Windows Phone Emulator yüklenecek, ardından uygulamamız ekranda belirecektir.


Emulator penceresinin üzerine geldiğimizde beliren dikey toolbox‘ta çift ok butonuna tıklarsak eğer Additional Tools penceresi açılır;

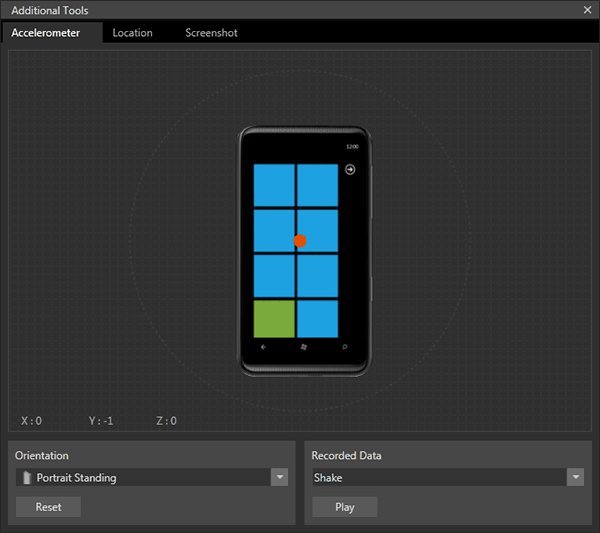
Bu pencerede Accelerometer, Location ve Screenshot tablarına ulaşabiliriz. Accelerometer tab’ında, telefonun farklı şekillerde tutulduğu durumlarda uygulamanın nasıl gözükeceğini test edebiliriz.
Orientation kutusunda telefonun yatay veya dikey (Portrait Standing, Landscape Standing, Portrait Flat, Landscape Flat) duracağına karar verebiliriz.
Recorded Data kutusundan ise, telefonun sallanmasını simüle ettirebiliriz.
Ayrıca telefonun tam ortasında gözüken turuncu noktayı, sağa-sola-yukarı-aşağı oynatarak, telefonun farklı şekillerde tutulmasını da simüle ettirebiliriz.

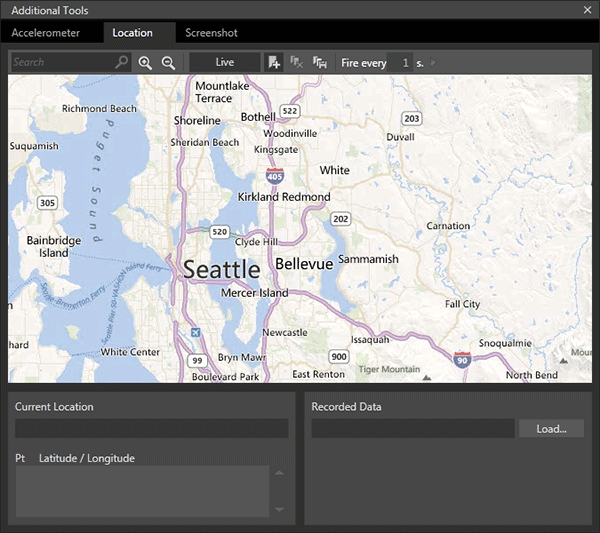
Location tab’ında, uygulamanın GPS kullanımını test edebiliriz. Harita üzerinde birden fazla noktaya tıklayarak, telefonun sırası ile bu lokasyonlar arasında geziliyormuş durumunu simüle etmesini sağlayabiliriz.

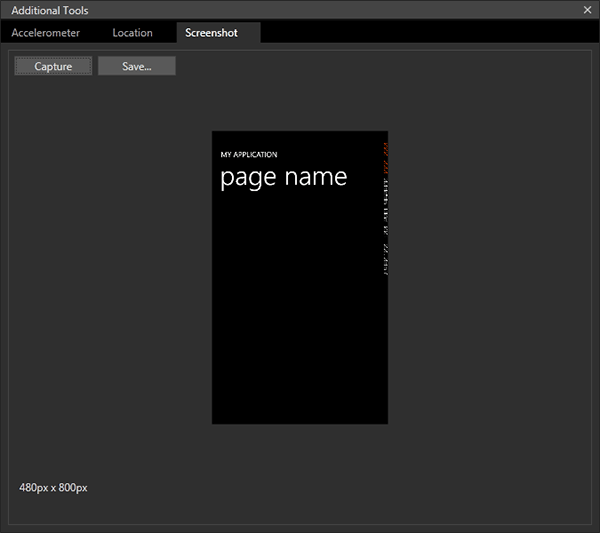
Son olarak, Screenshot tab’ında uygulamanın o anda ekran görüntüsünü alabiliriz. Özellikle uygulamayı Marketplace‘e gönderirken birden fazla ekran görüntüsünün alınmasında fayda var.

Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484



