C# Global Assembly Cache içine Assembly yüklemek
C# ile geliştirdiğimiz uygulamalar büyüdükçe, uygulama içerisinde ortak kullandığımız yapıları tekilleştirme eğilimi gösteririz. Örneğin; veritabanına erişim, e-posta gönderme, hata geribildirimleri, session kontrolü, vs.
Tekilleştirme yapmak için, ortak metodları, ortak bir sınıf içerisinde toplar ve projenin her yerinde ilgili sınıf üzerinden kullanırız. Örneğin; DAL.ExecuteQuery(); DAL.ExecuteProcedure(); DAL.GetDataTable();
Ortak metodlar çoğaldıkça, ortak bir sınıf yeterli olmaz ve ortak sınıflar oluşturmamız gerekir.Örneğin; Hata.Log(ex); DAL.ExecuteQuery("sorgu", "parametreler"); EMail.Send("alıcı", "konu", "içerik");
Eğer ortak sınıflarımızı çeşitli projeler arasında paylaşmamız gerekiyorsa, bu sınıfları dll assembly‘ler içerisinde toplarız.
Daha sonra her projede, dll assembly’yi projenin referanslarına ekleriz.
Birden fazla projede referans olarak göstereceksek, dll assembly’yi ortak bir alana yüklememiz daha doğru olacaktır.
Böylece ilgili dll’de yapacağımız bir versiyon güncellemesi aynı anda birden fazla projede etkin olacaktır.
.Net dll’lerini koyabildiğimiz ortak alana Global Assembly Cache (kısaca GAC) denmektedir.
Bir .Net assembly’sini GAC‘a eklemek için, .Net Framework ile birlikte gelen gacutil aracını kullanmalıyız. Örnek kullanım : gacutil -i [assembly_yolu]
Komut satırından gerekli parametreleri vererek gacutil aracını kullanabiliriz.
Eğer, bir assembly’yi GAC’a programatik bir yöntemle eklemek istiyorsak, System.EnterpriseServices.Internal namespace’inde yeralan Publish sınıfının GacInstall method’unu kullanmalıyız.
İlk olarak kodumuzun using kısmına System.EnterpriseServices.Internal namespace’ini ekleyelim;
using System.EnterpriseServices.Internal;
Daha sonra yapmamız gereken, Publish sınıfından yeni bir örnek oluşturup, GacInstall method’unu çağırmak.
Özellikle, kendi kurulum uygulamamızı yazacaksak, GAC‘a programatik erişmemiz gerekecektir.
Windows 8 Metro Style Uygulamalarda ProgressRing Kullanımı
Uygulamalarımızda uzun süren işlemler sırasında, kullanıcıya işlemin sürdüğünü göstermek için genellikle yükleniyor (loading) göstergeleri kullanırız.
Windows 8 için geliştirdiğimiz Metro Style uygulamalarda bu yeteneği uygulamamıza katmak için ProgressRing sınıfından faydalanabiliriz.
Bu makalede uygulamanın açılışı esnasında bir yükleniyor (loading) göstergesi ekrana getireceğiz, 5 saniye bekledikten sonra (uygulamanın ihtiyaç duyacağı tüm modüllerin yüklenmesi 5 saniye sürecek diye varsayıyoruz) yükleniyor göstergesini ekrandan kaldıracak ve Gerekli Modüller Yüklendi metnini ekranda göstereceğiz.
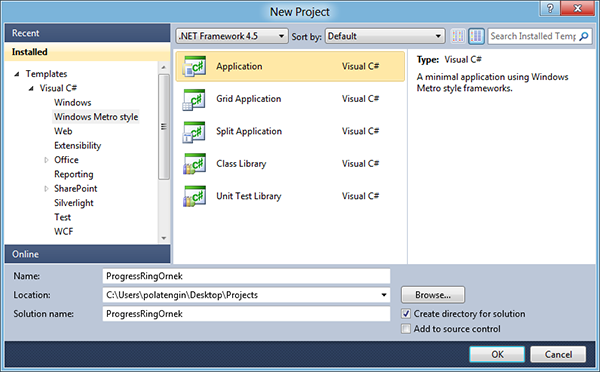
Hemen yeni bir Visual Studio 2011 açarak örnek proje üzerinde geliştirmeye başlayalım;

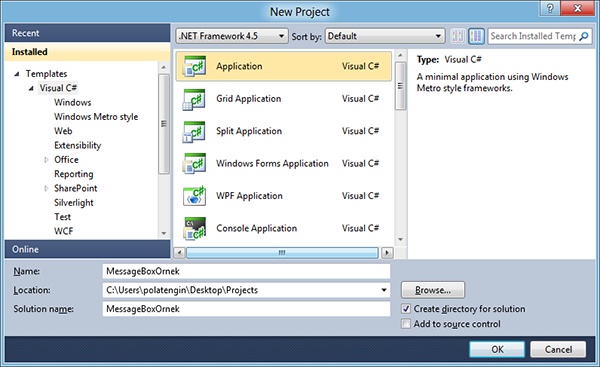
Yeni Proje oluşturma dialog kutusunda Windows Metro Style grubunda yer alan Application proje şablonunu seçelim ve projemize bir isim verelim (bu örnekte benim kullandığım isim, ProgressRingOrnek)

Proje oluşturulduğunda MainPage.xaml dosyasının içeriği;
<UserControl x:Class=”ProgressRingOrnek.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” d:DesignHeight=”768” d:DesignWidth=”1366”>
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
</Grid>
</UserControl></pre>
Öncelikle Grid elementi içerisine bir tane ProgressRing, bir tane de TextBlock nesnesi ekliyoruz;
<ProgressRing x:Name="ProgressItem" HorizontalAlignment="Center" VerticalAlignment="Center" Width="240" Height="240" /> <TextBlock x:Name="MessageItem" HorizontalAlignment="Center" VerticalAlignment="Center" Visibility="Collapsed" Text="Gerekli Modüller Yüklendi!" FontSize="22" />
ProgressRing elementini ekranda yatay eksende (HorizontalAlignment) ve dikey eksende (VerticalAlignment) ortalıyoruz (Center), ayrıca genişlik (Width) ve yükseklik (Height) değerlerini de belirliyoruz (240 px).
TextBlock elementini de ekranda yatay eksende (HorizontalAlignment) ve dikey eksende (VerticalAlignment) ortalıyoruz (Center), font boyutunu (FontSize) ayarlıyoruz (22 px), ekranda gözükmemesi için Visibility özelliğine Collapsed değerini veriyoruz.
HorizontalAlignment özelliğine verilebilecek değerler;
- Center
- Left
- Right
- Stretch
VerticalAlignment özelliğine verilebilecek değerler;
- Bottom
- Center
- Stretch
- Top
Visibility özelliğine verilebilecek değerler;
- Collapsed
- Visible
MainPage.xaml.cs dosyasında, MainPage sınıfının constructor‘ında ilk önce ProgressRing nesnesini ekranda gösterelim;
ProgressItem.IsActive = true;

5 saniye gecikme sağlayıp, istediğimiz işi yapacak kodu yazmaya başlayalım. Bu iş için DispatcherTimer sınıfını kullanacağız.
TimeSpan tipinde Interval özelliğine 5 saniye gecikme sağlayacak TimeSpan.FromSeconds(5) değerini veriyoruz;
timer.Interval = TimeSpan.FromSeconds(5);
DispatcherTimer nesnesinin Tick olayını yakalayıp, ProgressRing nesnesini ekrandan gizlemeli, TextBlock nesnesini ekranda göstermeliyiz;
timer.Tick += delegate(object sender, object e)
{
timer.Stop();
ProgressItem.IsActive = false;
MessageItem.Visibility = Visibility.Visible;
};
Son olarak, **DispatcherTimer** nesnesinin Start() method'unu kullanarak, *5 saniyelik* süreci başlatıyoruz.
**DispatcherTimer** nesnesinin **Interval** özelliğinde belirlediğimiz süre dolduğunda *Gerekli Modüller Yüklendi* mesajı ekranda belirecek;

Windows 8 Uygulamalarında MessageBox yerine MessageDialog Sınıfının Kullanımı
Geliştirdiğimiz uygulamalarda kullanıcıyı bilgilendirmek ve/veya yönlendirmek için Mesaj Kutularını (MessageBox) kullanırız.
Metro Style uygulamalar, System.Windows.Forms namespace’inde yeralan MessageBox sınıfına erişemezler. MessageBox sınıfı yerine MessageDialog sınıfını kullanarak kullanıcıya bilgilendirme kutusu gösterebilirler.
MessageDialog sınıfının constructor‘ı iki parametre alır;
- content (string) : Kullanıcıya göstermek istediğimiz mesaj
- title (string) : Mesaj kutusunun başlığı
Hemen yeni bir Visual Studio 2011 açarak örnek proje üzerinde geliştirmeye başlayalım;

Yeni Proje oluşturma dialog kutusunda Windows Metro Style grubunda yer alan Application proje şablonunu seçelim ve projemize bir isim verelim (bu örnekte benim kullandığım isim, MessageBoxOrnek)

Proje oluşturulduğunda MainPage.xaml dosyasının içeriği;
<UserControl x:Class=”Windows8ApplicationBar.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” d:DesignHeight=”768” d:DesignWidth=”1366”>
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
</Grid>
</UserControl></pre>
Öncelikle uygulamamızın arkaplan rengini değiştirmek için Grid element’inin Background özelliğine Maroon değerini atayalım;
<UserControl x:Class="Windows8ApplicationBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="768" d:DesignWidth="1366">
<Grid x:Name="LayoutRoot" Background="Maroon">
</Grid>
</UserControl>Grid element’inin içerisine bir adet Button elementi oluşturalım ve Click olayını bir method’a yönlendirelim;
<Button x:Name="btnMesaj" HorizontalAlignment="Center" VerticalAlignment="Center" Content="Karşıla" Click="btnMesaj_Click" />

Böylece MainPage.xaml dosyasının XAML kod’u aşağıdaki hale gelmiş oluyor;
<UserControl x:Class="MessageBoxOrnek.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="768" d:DesignWidth="1366">
<Grid x:Name="LayoutRoot" Background="Maroon">
<Button x:Name="btnMesaj" HorizontalAlignment="Center" VerticalAlignment="Center" Content="Karşıla" Click="btnMesaj_Click" />
</Grid>
</UserControl>MainPage.xaml.cs dosyasında btnMesaj_Click method’unu yazıyoruz;
private async void btnMesaj_Click(object sender, RoutedEventArgs e)
{
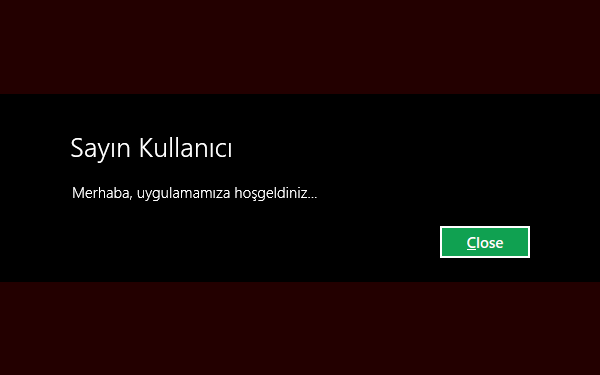
MessageDialog dialog = new MessageDialog("Merhaba, uygulamamıza hoşgeldiniz...", "Sayın Kullanıcı");
await dialog.ShowAsync();
}MessageDialog sınıfı Windows.UI.Popups namespace’inde yer aldığı için, dosyanın using kısmına,
using Windows.UI.Popups;
satırını eklememiz gerekiyor.
Böylece, uygulamayı çalıştırdıktan ekranın ortasında gördüğümüz butona tıkladığımızda, aşağıdaki gibi bir Mesaj Kutusu ekranda belirecektir;

Gösterilen MessageDialog sadece Kapat (Close) butonuna sahiptir. Eğer Close butonu yerine kendi butonlarımızı kullanmak istersek, dialog değişkeninin Commands özelliğine IUICommand interface’ini implemente eden sınıfların birinden yeni bir instance eklememiz gerekir (Örneğin UICommand sınıfı).
**Not : **MessageDialog Commands özelliğine en fazla 3 adet buton ekleyebiliriz.
Yukarıdaki örnekte gösterdiğimiz MessageDialog‘a Yoksay, Kapat, Tümünü Kapat butonları ekleyelim, btnMesaj_Click method’unu aşağıdaki gibi değiştiriyoruz;
private async void btnMesaj_Click(object sender, RoutedEventArgs e)
{
MessageDialog dialog = new MessageDialog("Merhaba, uygulamamıza hoşgeldiniz...", "Sayın Kullanıcı");
dialog.Commands.Add(new UICommand("Yoksay", (command) =>
{
/// yoksayıldı
}));
dialog.Commands.Add(new UICommand("Kapat", (command) =>
{
/// kapatıldı
}));
dialog.Commands.Add(new UICommand("Tümünü Kapat", (command) =>
{
/// tümü kapatıldı
}));
await dialog.ShowAsync();
}

C# Performans Analiz Sınıfı
Geliştirmekte olduğumuz uygulamalarda performans analizi yapmak için genellikle Stopwatch sınıfını kullanırız.
Aşağıdaki sınıf’ı kullanarak uygulamanın her method‘unu kolay analiz edebiliriz;
public class PerformansAnaliz { public TimeSpan ToplamSure { get; private set; } public TimeSpan OrtalamaSure { get; private set; }
public static PerformansAnaliz Yeni()
{
return new PerformansAnaliz();
}
public void Olcumle(Action Method, int TekrarAdet = 1)
{
var sw = Stopwatch.StartNew();
for (int iLoop = 0; iLoop < TekrarAdet; iLoop++)
{
Method();
}
sw.Stop();
OrtalamaSure = new TimeSpan(sw.Elapsed.Ticks / TekrarAdet);
ToplamSure = sw.Elapsed;
} }</pre>
Uygulamanın Referans Listesini Almak
Çalışma zamanında (Run-Time) uygulamanın referans olarak kullandığı assembly‘lerin (dll) listesini almak için aşağıdaki LINQ sorgusunu kullanabilirsiniz;
var assemblies = from assemblyName in Assembly.GetExecutingAssembly().GetReferencedAssemblies() let assembly = Assembly.Load(assemblyName) let companies = assembly.GetCustomAttributes(typeof(AssemblyCompanyAttribute), false) where companies.Length > 0 && (companies[0] as AssemblyCompanyAttribute).Company != “Microsoft Corporation” select assembly;</pre>
Assembly sınıfının static GetExecutingAssembly() method’unu kullanarak çalışan assembly‘ye ulaşabiliriz.
GetReferencedAssemblies() method’u ilgili Assembly‘nin referans olarak kullandığı assembly‘lerin listesini döndürür.
Assembly sınıfının static Load() method’u ile ilgili assembly hafızaya yüklenir.
</a>GetCustomAttributes() method’u ile ilgili assembly‘nin çeşitli meta bilgileri sorgulanabilir. Örneğin;
- AssemblyCompanyAttribute
- AssemblyFileVersionAttribute
- AssemblyTitleAttribute
- AssemblyCopyrightAttribute
- AssemblyDescriptionAttribute
- AssemblyProductAttribute
AssemblyCompanyAttribute bilgisini aldıktan sonra, Microsoft Corporation değerinden farklı olduğunu kontrol ederek, Microsoft firması haricinde firmaların referans assembly‘lerini bulabiliriz.
Son olarak, basit bir foreach döngüsü ile assembly listesini ekrana yazdırabiliriz;
foreach (var assembly in assemblies)
{
Console.WriteLine(assembly.FullName);
}
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484