Euler - 7
Euler serisinin yedinci yazısında, Project Euler’in 7. sorusunu çözeceğiz;
Orjinal Soru; By listing the first six prime numbers: 2, 3, 5, 7, 11, and 13, we can see that the 6th prime is 13.
What is the 10.001st prime number?
Türkçesi; İlk altı asal sayı: 2, 3, 5, 7, 11, ve 13, altıncı asal asal sayının 13 olduğunu görürüz.
10.001nci asal sayı kaçtır?
Önce siz çözmeyi deneyin, çözemezseniz
private static List<int> BulunanAsalSayilar = new List<int>();
private static bool AsalSayiMi(int Rakam) { bool AsalMi = BulunanAsalSayilar.TrueForAll(n => Rakam % n != 0); if (AsalMi) { BulunanAsalSayilar.Add(Rakam); }
return AsalMi; }
private static IEnumerable<int> TumAsalSayilariUret() { var SonucKumesi = from Rakam in Enumerable.Range(2, int.MaxValue - 1) where AsalSayiMi(Rakam) select Rakam;
return SonucKumesi; }
public static class Program { public static void Main(string[] args) { var Sonuc = TumAsalSayilariUret().Skip(10000).First(); Console.WriteLine(“10.001nci asal sayı : “ + Sonuc)
Console.ReadLine();
} }
Kısa Sınav - 17
Aşağıdaki kod bloğunu çalıştırdığımızda ekranda hangi sonuçlar yazar?
Console.WriteLine(26 % 4 * 3);
Console.WriteLine(4 / 3 + 2);
var fiyat = 4; var indirim = 5;
Console.WriteLine(fiyat - indirim++);
byte rakam = 255;
Console.WriteLine(++rakam);
Windows 8 Metro Style ilk uygulamamız
Windows 8 Programlama makalelerinde ilk uygulamamızı geliştirmeye başlıyoruz.
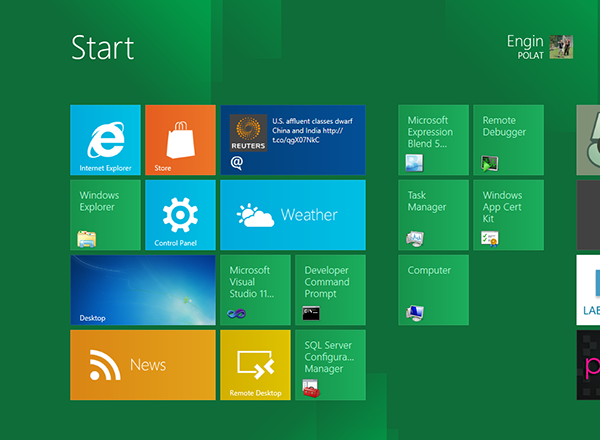
Windows 8 Başlangıç Ekranımızda (Start Screen) Visual Studio 2011 üzerine tıklayarak, yeni bir Visual Studio 2011 başlatıyoruz.

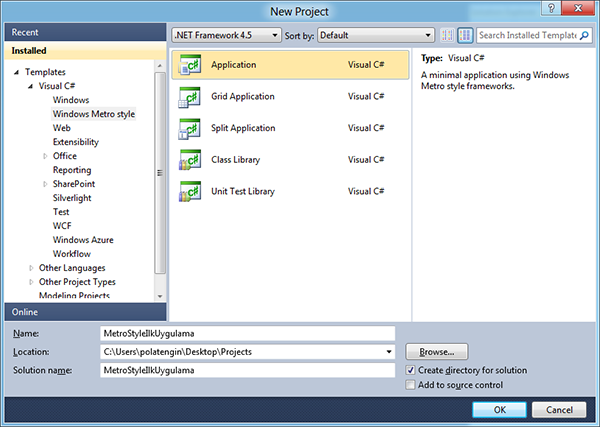
File / New / Project menüsünden Windows Metro Style kategorisindeki Application proje şablonunu seçiyoruz ve MetroStyleIlkUygulama ismini vererek projemizi oluşturuyoruz.

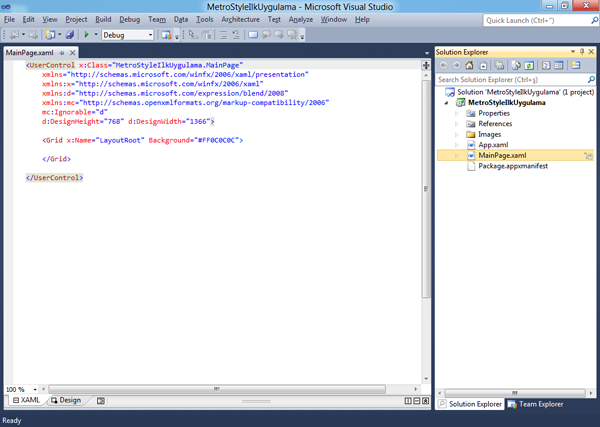
Proje oluşturulduğunda Visual Studio 2011 varsayılan olarak MainPage.xaml dosyasını açıyor. Uygulamamızın başlangıç ekranı varsayılan olarak MainPage.xaml dosyasıdır.

Grid elementi içerisine bir button, bir de label eklemek için aşağıdaki satırları yazıyoruz;
<Button Content=”Mesaj Göster” FontSize=”28” Width=”250” Height=”80” HorizontalAlignment=”Center” /> <TextBlock x:Name=”MessageText” FontSize=”48” Foreground=”White” /></pre>
WPF ve Silverlight‘ta Label nesnesi oluşturmak için TextBlock nesnesi kullanmamız gerekiyor. Bu elementler ile ekranımıza Mesaj Göster metinli bir button ve metin içermediği için ekranda gözükmeyen bir textblock nesnesi koymuş olduk.
Fakat bu kontrolleri ekranda ortalayabilmek için bir StackPanel içerisine koymamız gerekiyor;
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Content="Mesaj Göster" FontSize="28" Width="250" Height="80" HorizontalAlignment="Center" />
<TextBlock x:Name="MessageText" FontSize="48" Foreground="White" />
</StackPanel>StackPanel ve Button elemanlarına verdiğimiz Alignment özellikleri sayesinde elemanları ekranda ortalıyoruz.
Son olarak Button element’imize
Click="Button_Click"
özelliğini ekleyelim. Böylece butona tıklanma event‘i ile tetiklenen bir method‘umuz oluyor.
MainPage.xaml.cs dosyasına;
private void Button_Click(object sender, RoutedEventArgs e)
{
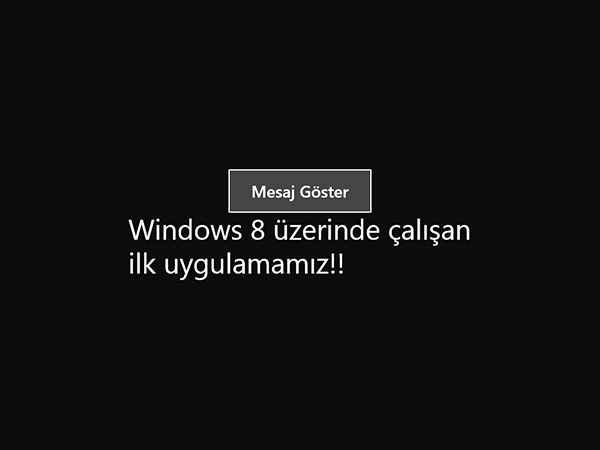
MessageText.Text = "Windows 8 üzerinde çalışan\r\nilk uygulamamız!!";
}method’unu ekliyoruz.
Son olarak F5 tuşuna basarak projeyi test amaçlı çalıştırıyoruz. Uygulama açılışında ilk önce bekleme ekranı ekrana geliyor.

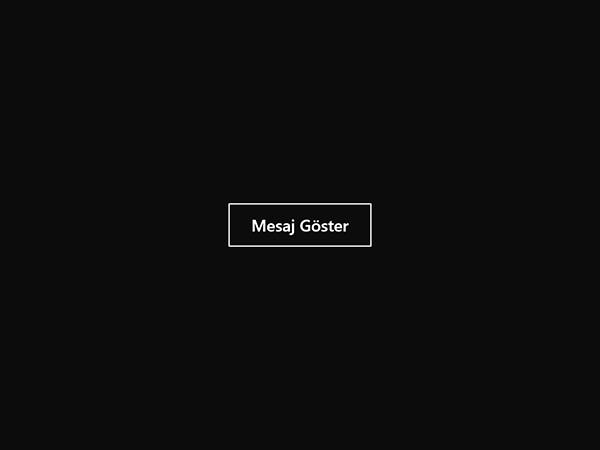
Fakat çok kısa süre içerisinde ilk ekranımız açılıyor.

Butona tıkladığımızda TextBlock metin ile doluyor.

Kodların tamamı;
<UserControl x:Class="MetroStyleIlkUygulama.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="768" d:DesignWidth="1366">
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Content="Mesaj Göster" FontSize="28" Width="250" Height="80" HorizontalAlignment="Center" Click="Button_Click" />
<TextBlock x:Name="MessageText" FontSize="48" Foreground="White" />
</StackPanel>
</Grid>
</UserControl>
Dosya boyutu almak için Head isteğinde bulunmak
Uygulamalarımızda internet üzerindeki bir dosyanın boyut bilgisine ihtiyacımız olabilir.
Yapmamız gereken; dosyaya istekte bulunup Length özelliğinden dosya boyutu bilgisini almak.
var DosyaKonum = “/assets/uploads/2011/07/FPSOrnek.rar”;
WebClient wc = new WebClient(); var Dosya = wc.DownloadData(DosyaKonum);
int DosyaBoyut = Dosya.Length;</pre>
Bu yöntemin en önemli dezavantajı, dosyanın boyut bilgisini alabilmek için dosyayı gerçekten download etmemiz gerekiyor. Özellikle büyük boyutlu dosyalarda bu yöntem büyük problemlere yol açacaktır.
Aslında yapılan isteğin sonucunun Başlık (Header) bilgisinde dosya boyutu yer alıyor. Eğer Başlık‘tan (Header) boyut bilgisine ulaşabilirsek dosyayı download etmemize gerek kalmaz.
var DosyaKonum = "/assets/uploads/2011/07/FPSOrnek.rar"; var Request = WebRequest.Create(DosyaKonum); Request.Method = "HEAD"; var Response = Request.GetResponse(); var DosyaBoyut = Response.Headers[HttpResponseHeader.ContentLength]; Öncelikle WebRequest sınıfının *static* Create() method'u sayesinde, parametresinde adresi verilmiş dosyaya bir **istek** oluşturuyoruz. *Request* değişkeninin GetResponse() method'undan sonuç bilgisini almadan önce Method özelliğine **HEAD** değerini atıyoruz. Böylece istek sonucunda, dosyanın içeriğinin değil **sadece başlık bilgisinin** bulunmasını sağlıyoruz. HttpResponseHeader enum'ında yeralan **ContentLength** değeri ile *Response* değişkeninin Headers özelliğinden **dosyanın boyut bilgisine** ulaşabiliyoruz.
Windows 8 Programlama Ortamını Hazırlayalım
Windows 8 üzerinde geliştirme yapabilmemiz için öncelikle bilgisayarımıza Windows 8 ve Visual Studio 2011 kurmuş olmamız lazım.
Windows 8 Programlama makalemde kurulumlar ile ilgili bilgi vermiştim.
Eğer MSDN üyeliğiniz varsa, Visual Studio 2011 Ultimate Edition kurmanızı tavsiye ederim.
Kurulum penceresi sade hazırlanmış;

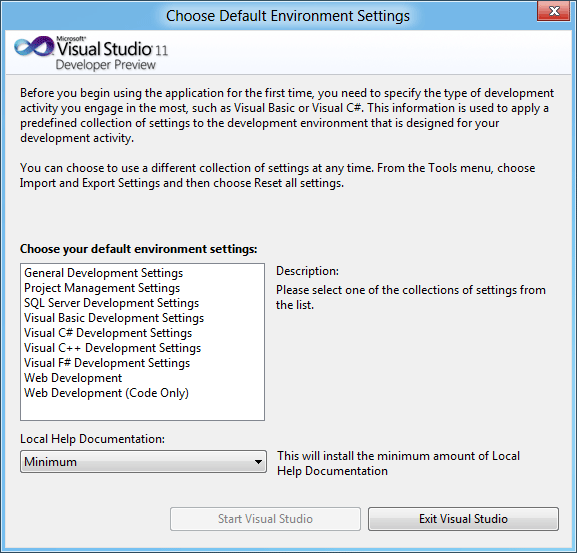
Kurulum tamamlandıktan sonra Visual Studio 2011‘imizi ilk defa çalıştırıyoruz;

Hemen hemen her Visual Studio sürümü ilk çalıştırıldığında bu ekrana benzer bir ekran ile karşılaşırız. Ben Visual C# Development Settings tercihini yaptım, Local Help Documentation seçeneğinden de None seçtim.

Kısa bir yapılandırmanın ardından Visual Studio 2011 Splash Screen ekrana geldi.

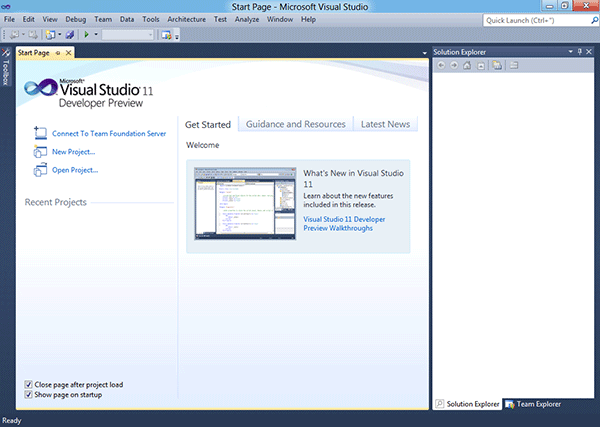
Başlangıç ekranımız Visual Studio 2010‘dan farklı değil, Visual Studio 2008‘den beri çok az değişiklik gösterdi.

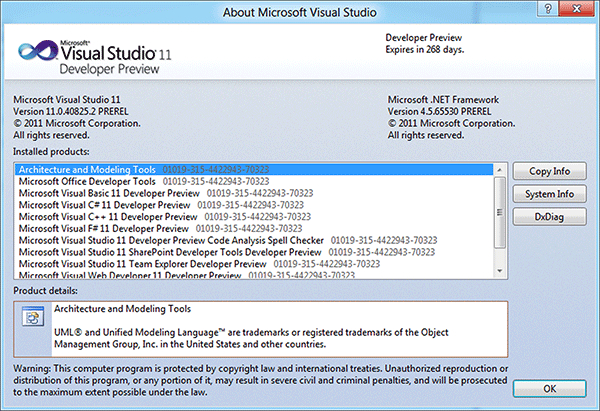
Help / About Microsoft Visual Studio menüsünden Hakkında penceresini açtığımızda, bilgisayarımıza Visual Studio bileşenlerinin 11. versiyonlarının ve .Net 4.5 versiyonunun kurulu olduğunu görüyoruz.

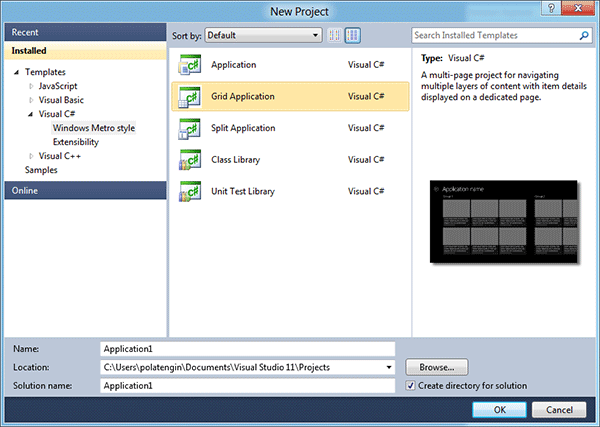
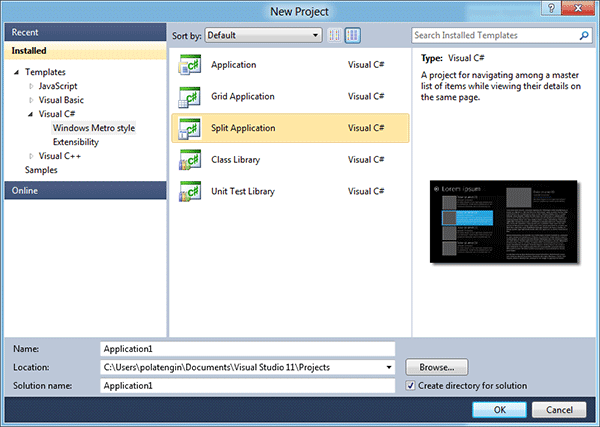
File / New Project menüsünden yeni bir proje oluşturmak için New Project dialog kutusunu açtığımızda Metro Style proje şablonlarının geldiğini görüyoruz.

Bu ekranda Grid Application ve Split Application seçeneklerinden birini seçebiliriz.

Ofisten küçük bir görüntü; yeni proje şablonunu açtıktan sonra ilk dakikalar;

Windows 8 Programlama başlığını takip ederek özellikle Metro Style uygulama geliştirme konusunda daha ayrıntılı bilgiye sahip olabilirsiniz.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484