Windows 8 Programlama
Windows 8 henüz piyasa sürülmeden (aslında Beta sürümü bile çıkmadan) hayatımıza girmeye başladı.
Windows 8 Programlama başlığı altında Windows 8 üzerinde (özellikle Metro Style) uygulama geliştirme tecrübelerimi paylaşıyor olacağım.
Bu yazıyı yazdığım gün Windows 8‘in Geliştiricilere Özel sürümleri ücretsiz olarak Microsoft‘un kendi sitesinden indirilebiliyor;
Windows Developer Preview with developer tools English, 64-bit (x64) (4.8 GB)
Windows Developer Preview English, 64-bit (x64) (3.6 GB)
Windows Developer Preview English, 32-bit (x86) (2.8 GB)
Sistem Gereksinimleri
Windows Developer Preview, Windows Vista ve Windows 7 çalıştırdığınız tüm bilgisayarlarda performans kaybı olmadan çalışacaktır;
- 1 GHz veya daha hızlı 32-bit (x86) / 64-bit (x64) işlemci
- 1 GB RAM (32-bit) veya 2 GB RAM (64-bit)
- 16 GB hard disk alanı (32-bit) veya 20 GB hard disk alanı (64-bit)
- DirectX 9 veya üstü destekli ekran kartı
- MetroUI Style uygulamaları çalıştırabilmek için en az 1024 X 768 ekran çözünürlüğü
Ben temiz bir bilgisayara Windows Developer Preview with developer tools English, 64-bit (x64) versiyonunu kurduktan sonra MSDN üyelerine açık olan Visual Studio 2011 Ultimate Edition‘ı da kurdum.
Böylece Windows‘un üzerine kurulu gelen Visual Studio 2011 Express Edition‘da henüz oluşturamadığımız proje şablonlarını da görebilmiş oldum.
Windows 8 Programlama makalelerimde yazacağım uygulamalar için Express Edition yeterli olacak.
Generic Dictionary sınıfına karıştırıcı (shuffle) Extension Method yazalım
Winamp MP3 oynatıcısında çalma listesini (playlist) rastgele sıra ile karıştırabiliyorsunuz. Benzer özelliği kendi projelerimizde uygulamak isteyebiliriz.
Daha önce, C# ile Dizi Karıştırma yazısında bir dizi’yi (List<T>) nasıl karıştıracağımızı incelemiştik.
Bu yazı ile Karıştırma (Shuffle) yeteneğini Generic Dictionary (Dictionary<TKey, TValue>) ekleyeceğimizi inceleyeceğiz.
İlk olarak, ExtensionManager isminde static bir sınıf oluşturalım;
public static class ExtensionManager { public static Dictionary<TKey, TValue> Shuffle(this Dictionary<TKey, TValue> liste) { Random r = new Random(); return liste.OrderBy(x => r.Next()).ToDictionary(item => item.Key, item => item.Value); } }</pre>
ExtensionManager sınıfının Shuffle() isminde bir method’u var.
Bu method, Random sınıfından yeni bir instance‘ın Next() method’unu kullanarak, liste değişkeninin her bir elemanını rastgele bir değerle sıralıyor.
Böylece, Shuffle() method’u her çağırıldığında liste değişkeninin elemanlarının rastgele sıralandığını görüyoruz.
Örnek Kullanım;
Dictionary<int, string> liste = new Dictionary<int, string>();
for (int iLoop = 0; iLoop < 5; iLoop++)
{
liste.Add(iLoop, "Eleman " + iLoop);
}
//0, Eleman 0
//1, Eleman 1
//2, Eleman 2
//3, Eleman 3
//4, Eleman 4
Dictionary<int, string> karistirilmis = liste.Shuffle();
//2, Eleman 2
//1, Eleman 1
//3, Eleman 3
//0, Eleman 0
//4, Eleman 4
C# ile Hotmail üzerinden e-posta gönderme
Daha önce C# ile GMail üzerinden e-posta gönderme yazısında yazdığımız e-posta gönderme uygulamasını bu sefer Hotmail üzerinden e-posta gönderecek şekilde yazacağız.
Windows uygulamalarınız üzerinden e-posta gönderebilmek güzel bir özellik.
Uygulama içerisinden e-posta gönderme konusunda ilk akla gelen sorulardan bir tanesi, “Hotmail üzerinden e-posta gönderebilir miyim?” oluyor.
Bu yazımda, Hotmail üzerinden e-posta gönderebileceğimiz bir uygulama geliştireceğim.
Öncelikle kodumuzun using kısmına System.Net ve System.Net.Mail namespace’ini eklememiz gerekiyor.
.Net Framework, System.Net.Mail namespace‘i içerisinde çeşitli class‘lar aracılığı ile uygulamanız içerisinden kolaylıkla e-posta gönderilmesini mümkün kılıyor.
using System.Net.Mail; using System.Net;</pre>
İlk yapmamız gereken, SmtpClient sınıfından bir örnek oluşturmak ve bazı özelliklerini ayarlamak.
SmtpClient sc = new SmtpClient(); sc.Port = 587; sc.Host = "smtp.live.com"; sc.EnableSsl = true;
Port özelliği ile, Smtp sunucusuna erişeceğimiz port numarasını belirliyoruz
Host özelliği ile, Hotmail Smtp sunucusunun adresini belirliyoruz
EnableSsl özelliği ile, Hotmail Smtp sunucusuna bağlanacağımız protokolu belirliyoruz. Eğer true değer atarsak https, eğer false değer atarsak http protokolü kullanılır.
Hotmail e-posta adresimizi ve şifremizi, Credentials özelliğine NetworkCredential sınıfından bir örnek ile atamamız gerekiyor.
sc.Credentials = new NetworkCredential("eposta@hotmail.com", "hotmail_sifre");SmtpClient örneği üzerinden gönderilecek posta, MailMessage tipinde olmalıdır. Bir sonraki adımda MailMessage sınıfından bir örnek oluşturuyoruz.
MailMessage mail = new MailMessage();
mail.From = new MailAddress("eposta@hotmail.com", "Ekranda Görünecek İsim");
mail.To.Add("alici1@mail.com");
mail.To.Add("alici2@mail.com");
mail.CC.Add("alici3@mail.com");
mail.CC.Add("alici4@mail.com");
mail.Subject = "E-Posta Konusu";
mail.IsBodyHtml = true;
mail.Body = "E-Posta İçeriği";
mail.Attachments.Add(new Attachment(@"C:\Rapor.xlsx"));
mail.Attachments.Add(new Attachment(@"C:\Sonuc.pptx"));Son olarak, SmtpClient sınıfının Send() method’unu kullanarak, oluşturduğumuz MailMessage örneğini gönderiyoruz.
sc.Send(mail);
Kodların toparlanmış hali;
using System;
using System.Net.Mail;
using System.Net;
class Program
{
static void Main(string[] args)
{
SmtpClient sc = new SmtpClient();
sc.Port = 587;
sc.Host = "smtp.live.com";
sc.EnableSsl = true;
sc.Timeout = 50000;
sc.Credentials = new NetworkCredential("eposta@hotmail.com", "hotmail_sifre");
MailMessage mail = new MailMessage();
mail.From = new MailAddress("eposta@hotmail.com", "Ekranda Görünecek İsim");
mail.To.Add("alici1@mail.com");
mail.To.Add("alici2@mail.com");
mail.CC.Add("alici3@mail.com");
mail.CC.Add("alici4@mail.com");
mail.Subject = "E-Posta Konusu";
mail.IsBodyHtml = true;
mail.Body = "E-Posta İçeriği";
mail.Attachments.Add(new Attachment(@"C:\Rapor.xlsx"));
mail.Attachments.Add(new Attachment(@"C:\Sonuc.pptx"));
sc.Send(mail);
}
}
2011 Build Konferansı İkinci Gün Raporu
Blog’umun 200. yazısını beni kırmayarak sevgili Daron Yöndem yazdı. Aslında tek bir yazı yazacaktı, fakat Microsoft‘un Build Konferans‘ına katıldığı için bir yazı serisine dönüştü. Hergün izlenimlerini sizlerle paylaşıyor olacağım. Yazıların orjinallerini Daron Yöndem‘in kendi blog’undan da takip edebilirsiniz. Ayrıca twitter‘dan da takip etmenizi öneririm; @daronyondem
Söz Daron’da…
İtiraf etmek gerekirse her konferansta olduğu gibi :) Build’in de ikinci günü ilk güne kıyasla sönük geçti. Sabah başlayan Keynote Windows Server 8, Azure, ASP.NET 4.5 etrafında şekillendi. Windows Server 8 tarafında ben biraz esnedim açıkçası :) Eminim ki ITPro tarafında olanlar için, sistem uzmanları için heyecanlandırıcı birşeyler vardır ama bana biraz uzak bu konular. Ben hemen ASP.NET 4.5 tarafındaki birkaç nokta ile başlayyım gördüklerimi anlatmaya.

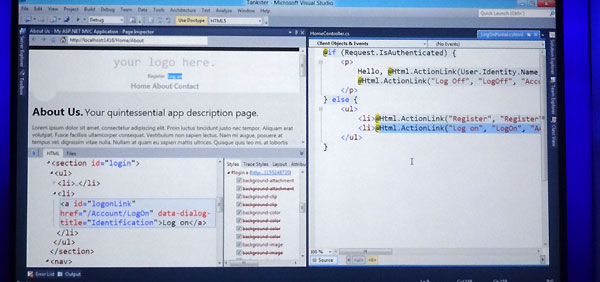
İlk dikkatimi çeken debugging tarafında aslında Visual Studio’nun sonraki sürümü ile alaklı bir nokta oldu. Görsel arayüz, arayüze ait çalışma zamanında yaratılmış HTML ve bu HTML’in yaratılmasını sağlayan arka plandaki kod, hepsi birbiri ile ilişkili bir şekilde navige edilebiliyor. Yani görsel “render” edilmiş HTML arayüzde bir nesneye tıklandığında onun yine render edilmiş HTML’deki tagi seçilip sonra da o tagin yaratılmasına neden olan arka plandaki kod otomatik olarak seçili geliyor. Bu neyin neden var olan hale geldiği gibi soruların çok hızlı cevaplanabilmesini sağlıyor.
Otomatik JavaScript ve CSS Minification
Bu gerçekten çok zekice ve güzel bir özellik! Artık projelerinizde CSS’lerinizi ve JavaScript dosyalarınızı bir klasöre toplar ve bu klasörün bir CSS veya JavaScript klasörü olduğunu belirtirseniz ASP.NET tüm CSS’leri ve JavaScript tek bir dosya haline getirim tek bir request ile istemciye gönderilebilmesini sağlamakla kalmıyor bir de bu kodları minimize edip (içlerindeki boşlukları vs çıkarmak gibi) performansın artmasını sağlıyor. Tüm bu mekanizmanın otomatik çalışıyor olması gerçekten muhteşem!
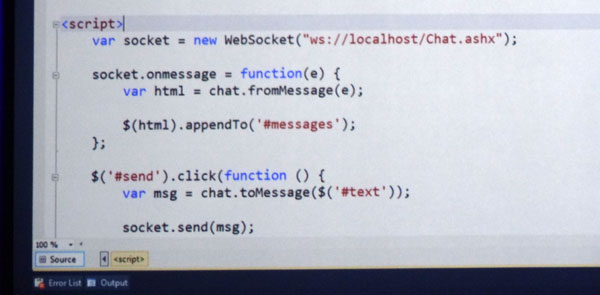
WebSockets
Keynote esnasında bu konunun çok derinlerine inilmese de WebSockets desteğinin ASP.NET 4.5‘te çok önemli bir yerinin olduğunun defalarca altı çizildi.

Socketler zaten bildiğim şeyler, işte tam onların Web’den kullanılabilir halleri ve sunucu ayağı ASP.NET ile beraber hazır olarak geliyor.
Team Foundation Service on Azure
TFS Hosted olarak da adlandırabileceğimiz TFS’in Microsoft tarafından bir servis olarak sunulması modeli Azure üzerinden gerçekleştiriliyor. Şu an için Build Konferansına katılan herkese birer hesap verildi. Yakın gelecekte genel bir betanın açılabileceğini tahmin ediyorum.

Böylece yukarıda gördüğünüz ve etkinliğin ilk günü her katılımcıya dağıtılan süprizi de öğrenmiş olduk :) Bu sürpriz TFS on Azure hesaplarının erişim bilgilerini içeriyormuş :)
Duyurulan başka neler var!
Gün boyunca duyurulan fakat çok detayına girilmeyen birkaç daha oldu. Onları da hemen aşağıda listeliyim :)
- ASP.NET MVC 4 Developer Preview
- ASP.NET 4.5 Developer Preview
- Visual Studio 2011 Developer Preview
- Team Foundation Server 2011
İşte ikinci gün de böyle geçti. Konferansın üçüncü gününde herhangi bir Keynote vs yok. O nedenle herhangi bir ek duyuru da beklemiyorum. Özetle artık heyecanlı günleri geride bıraktık :) Bundan sonra eldekilere bakacağız. Yeterince malzeme var gibi inceleyecek.
Görüşmek üzere!
2011 Build Konferansı Birinci Gün Raporu
Blog’umun 200. yazısını beni kırmayarak sevgili Daron Yöndem yazdı. Aslında tek bir yazı yazacaktı, fakat Microsoft‘un Build Konferans‘ına katıldığı için bir yazı serisine dönüştü. Hergün izlenimlerini sizlerle paylaşıyor olacağım. Yazıların orjinallerini Daron Yöndem‘in kendi blog’undan da takip edebilirsiniz. Ayrıca twitter‘dan da takip etmenizi öneririm; @daronyondem
Söz Daron’da…
Şu an saat gece yarısı 01:40 :) Build’in ilk gününden yeni otele varabildim ve uyku gözümden akarken :) yarın sabah 6.30’da kalkacakken :) yine de bu yazıyı “yazmalıyım” diyerek… neyse uzatmiyim :) Bugün neler neler oldu bir bilseniz…
Evet, bugün o uzun süredir beklediğimiz Build konferansının ilk günü gerçekleşti. Ortalıkta gezen ve benim özellikle kafa karıştırmamak adına blogda hiç bahsetmediğim dedikoduların hiçbiri gerçek olmadı. Yani özetle ortada korkacak hiçbirşey yok :) Herşey yolunda hatta SÜPER yolunda.

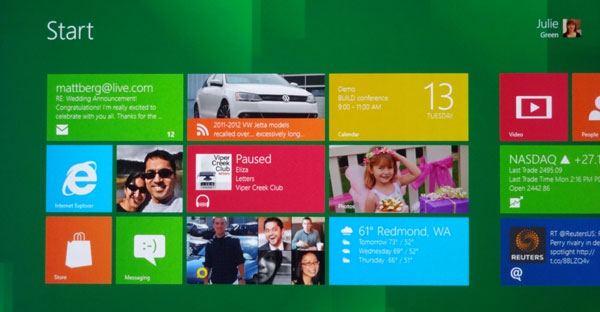
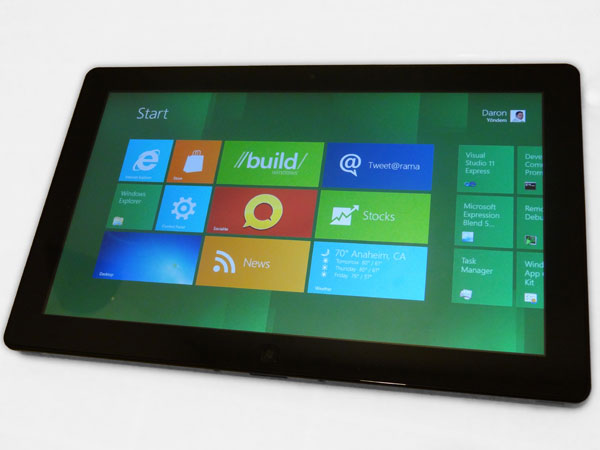
Bugün neredeyse tamamen Windows 8 ve ağırlıklı olarak yeni Tablet Interface’i etrafında geçti. Aslına bakarsanız buna doğrudan bir tablet interface’i demek yanlış çünkü sadece tabletlerde değil desktoplarda, Windows açılışında da bu arayüz karşılayacak bizi. Şimdilik bu durumu hafif garipsesem de ya biz alışacağız :) ya da bu durum desktoplar için belki opsyonel olarak disable edilebilecek. Ama şimdilik biz alışacağız seçeneği aktif :)
LiveID Sync ve Gesture Login
Sunumun ilk başında dikkatimi çeken şeylerden biri işletim sisteminin login mekanizmasının tamamen LiveID ile entegre olması. Yani artık bir Windows User yaratmak yerine LiveID ile işletim sistemine login oluyorsunuz. “Domain User’larına ne olacak?” sorusu garip bir şekilde havada ama tahminen bu LiveID entegrasyonu yeri geldiğinde eski authentication sistemleri ile replace edilebilecektir. Burada kritik nokta LiveID entegrasyonu sayesinde tüm işletim sistemi genelinde bazı kullanıcı ayarlarının cloud’da tutuluyor olması. Yani başka bir bilgisayarda aynı LiveID ile login olduğunuzda aynı ayarları göreceksiniz. Hatta uygulamalar bile belirli sınırlarda datayı LiveID üzerinden işletim sisteminin kontrolüne verip cihazlar arası sync edilebilmesini sağlayabilecek. Bu özellikle MetroUI’daki, yani tablet interface’i diyebileceğimiz yerdeki uygulamalar için süper kritik. Düşünün Angry Birds oynadığınızda geçtiğiniz level’lar :) başka bir tablet aldığınızda ve login olduğunda tamamlanmış olarak gelecek karşınıza.

İkinci “amanın” dediğim şey ise Gesture Login oldu. Bana ilk anda etrafımda gördüğüm bazı Android’lerdeki keylock sistemini hatırlarsa da biraz daha farklı bir gesture login eklenmiş Windows’a girerken. Normal şifrenizi girmenin yanı sıra isterseniz bir resim seçip o resim üzerinde 3 parmak hareketi yaparak bu 3 hareketi şifre şeklinde kullanabiliyorsunuz. İlginç :)
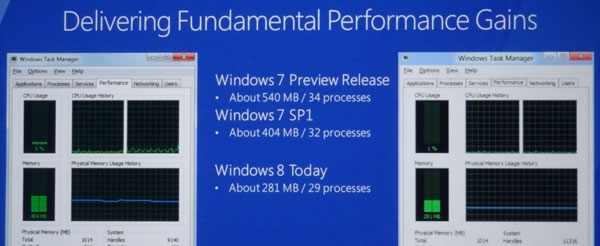
Performans
İnanılmaz olan şeylerden biri Windows 8’in açılma süresinin ortalama 2-3 saniyeye inmiş olması. Hızlı boot eden bir cihazda OS boot süresinin de kısalması ile beraber toplam açılış süresi 5 saniyeye kadar kısalabiliyor. Benim gördüğüm tabletlerde 2-3 saniyede açılmalar inanılmazdı.

Verilen istatistiklerden birisi ise işletim sisteminin temiz bir yükleme sonrası kullandığı bellek miktarıydı. Windows 7’de bu rakam 404 MB şeklindeyken 8’in şu anki Developer Preview sürümünde 281 MB’a ulaşılmış durumda. Kendi fikrimi söylemem gerekirse :) tabletler hariç desktop için memory miktarının artık çok kritik olmadığını düşünüyorum ama yine de güzel bir gelişme.
Metro UI
Gelelim şu meşhur Metro UI olayımıza. Kabaca “kare kare” :) diyebileceğimiz interface konseptine Metro UI adı veriliyor. Bu konsept Windows Phone’da da dominant bir arayüz tasarımı olarak karşımıza çıkmıştı. Windows 8’in giriş arayüzü de tamamen Metro UI üzerine oturuyor. Özünde Windows Phone’dan öğrenilmiş bazı derslerin de implemente edildiğini gördüğümü söyleyebilirim :) Oturumlardan taş atılan ve Windows 8’de farklı olduğu söylenen bazı navigasyon metodlarının Windows Phone’da şu an var oluyor olması belki yakında Windows Phone’da da bazı updatelerin geleceğini işaret edebilir.

Metro UI’daki uygulamaların deveplopmentı ile ilgili birçok dedikodu yayılmıştı. Konuyu çok uzatmadan şunu söyleyebilirim ki Microsoft neredeyse istediğimiz herşeyi yapmış durumda. Metro UI için isterseniz C++ ve XAML = Silverlight ile uygulama yazabiliyorsunuz. Bu seçenek özellikle Windows RT (Windows Runtime) API‘lerine çok bağımlı uygulamalar için süper bir performans artısı sağlayacaktır. (Windows RT konusuna birazdan geleceğiz :)) İkinci olarak C#/VB.NET ve XAML = Silverlight ile Metro UI için uygulama yazabiliyorsunuz. Son olarak ise HTML5 ve JavaScript ile Metro UI uygulamaları geliştirebilirsiniz.
Manzara epey ilginç. Şimdi aklımıza gelebilecek ilk soruyu hemen cevaplayalım. Örneğin kamera gibi donanım vs API’lerine nasıl ulaşırız tüm bu platformlardan. Malum kamera ile ilgili API’leri işletim sistemi açıyor olsa gerek? Kesinlikle.

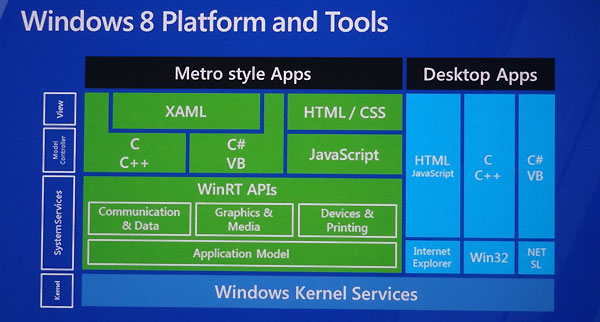
Yukarıdaki fotoğrafta sağ tarafta mavi kolonlarda görebileceğiniz üzere normal Desktop uygulamalarında işletim sistemi Kernel’i üzerinde .NET’i vardı. C ve C++ tarafında Win32, HTML ve JavaScript tarafında ise tarayıcı arada kalıyordu. Metro UI için hazırlanan uygulamaların hepsi “WinRT” (Windows Runtime) denilen bir Runtime üzerinde çalışıyor. Bu runtime doğrudan işletim sisteminin içine gömülü geliyor. Bu runtime’ın görevi Kernel’den API’leri C, C++, C#, VB ve JavaScript’e açmak. Önemli olan WinRT ile bu diller arasında başka kimsenin olmaması. Örneğin tarayıcı yok!.
Bu durumda kamera gibi donanımlara veya işletim sistemi API’lerine ulaşılabilmesi için gerekli API’ler tüm bu saydığımız diller için ayrı ayrı açılmış durumdalar diyebiliriz. Yani aynı API’yi C, C++’dan veya C#, VB’den veya JavaScript’ten çağırabiliyorsunuz.

Burada tabi doğal olarak en kritik nokta JavaScript’in platform bağımsız bir tad verir gibi durmasına karşın yukarıda bahsettiğimiz API call’ları yüzünden pek de bağımsız kalamıyor olması. Eh işletim sistemi sağlayıcıların API’lerle ilgili yan yana gelip bir anlaşmaya varma ihtimali de pek olmadığına göre bu işin pek başka çaresi yok. En azından API calları bir katmana habsedilebilirse geri kalan katmanların platform bağımsız olma şansı olacaktır.

HTML5’den bahsederken tabi tüm bu uygulamaları tasarlama noktasında bu teknoloji için de bir IDE’nin gerekliliği ortada. Nitekim özellikle burada kullanılan HTML5’in data attribute’leri ile zenginleştirilmek zorunda olduğunu da göz önünde bulundurursak tüm bu işleri otomatikleştirecek bir araç lazım. İşte o araç Expression Blend oluyor! Özellikle bu haber çok sevindirici. Expression Blend en az Visual Studio kadar başarılı bir araç ve HTML5 platformunu da kapsamaya başlaması çok iyi bir gelişme.
Windows Store
Metro UI üzerindeki uygulamaların dağıtımı için bir AppStore / Marketplace olacağını tahmin etmek hiç de zor değil. Benim bu noktada dualarım :) bu marketplace’in Türkiye’ye de gelmesi (Korku örneği: Windows Phone Marketplace) Herşeyi bir kenara bırakın Windows’un dünyada en çok kullanılan ve yüklenen son kullanıcı işletim sistemi olduğu malum. Bizim bu işletim sistemini kullanan herkese hitap eden bir pazara direk uygulama satabiliyor ve pazardan pay alabiliyor olmamız bence çok kritik.

Windows Store şu anda tabi ki açık değil, developerlara test amaçlı dahi açılmış değil. Zaten Windows 8’in daha beta bile olmadığı düşünülürse durum normal kabul edilebilir. Daha Beta olacak, RC olacak sonra da RTM ve GA. Yukarıda sunum esnasından paylaşılan bir web sayfasının görüntüsünü takriben neler olabilir görebilelim diye paylaşıyorum. Bu konuda özellikle iki ilginç detay vardı. Birincisi uygulamalarınızın satışını ve lisanslamasını Microsoft’a bırakabileceğiniz modelin varlığı (ki aslında bu normal bir durum) ikincisi ise desktop uygulamaları için eğer satıcılar isterse store’da uygulamalarının listelenebileceği ve satın alma süreci için de üreticinin sitesine link verilebileceğiydi. Yani uygulamanız Windows Store’da listelenebilir fakat oradan satılmayabilir.
Herkese Windows 8’li bir tablet!
PDC 2009’u hatırlayanlarınız olursa :) Etkinliğin ikinci günü Microsoft etkinliğe katılan herkese bir laptop hediye etmişti. Bu hediyenin arkasındaki düşünce ise Windows 7 ile beraber gelen “Sensor And Location API” gibi yeni API’lerle alakalı katılımcıların hemen development yapabilmesine olanak sağlamaktı. İtiraf etmem gerek ki konferansla ilgili tüm katılımcıların en büyük beklentilerinden biri de Windows 8 yüklü bir tablet hediye edilmesiydi :) Tabi bunun arkasındaki düşünce ise tüm yukarıda bahsettiğim MetroUI uygulamalarının Windows 8 çıkmadan önce developerlar tarafından geliştirilebilmesi, test edilebilmesi vs.

Beklenen oldu ve ilk gün açılış konuşmasında konferansa katılan herkese birer tablet hediye edileceği duyuruldu :) Tabletin özelliklerini vs bir kenara bırakırsak 5000 kişiye 1 saat gibi kısa bir sürede tablet dağıtabilen organizasyonu ilk önce buradan bir saygıyla selamlamak istiyorum. Bir salondan çıkıp tablet almaya yürüyen “5000 spartalı” pek kolay başa çıkılabilecek bir kitle değil açıkçası :) Neyse, konumuza dönersek. Tablet’i daha test etme şansım olmadı fakat donanımın başarılı olduğunu söyleyebilirim. Kişisel tek hayal kırıklığım tabletin Intel işlemci ile gelmesi oldu. Ben ARM / Nvidia Tegra’yı tercih ederdim. Pil ömrünü ciddi değiştirecektir bu tercih. Yarın tüm gün konferans boyunca tableti yanımda taşımayı ve tabi kullanmayı planlıyorum. Bu konuda detaylı yorumlarımı yarın sizlerle paylaşacağım.
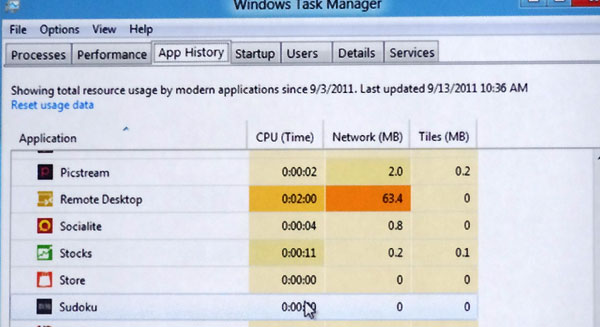
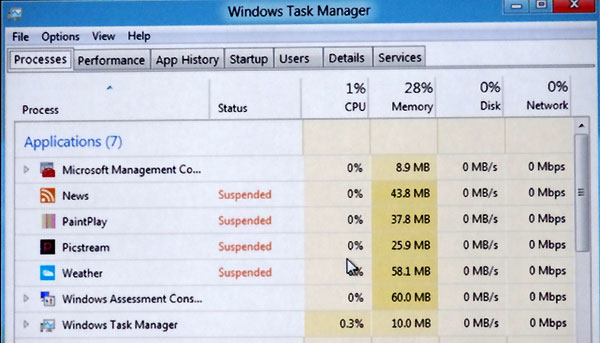
Yıllar sonra değişen Task Manager
Evet sonunda Task Manager değişmiş! :) Artık her process’in sadece işlemci ve bellek kullanımını değil disk ve network kullanımını da görebiliyoruz. Aşağıdaki ekran görüntüsünde özellikle Suspended olarak geçen uygulamalar dikkatinizi çekecektir. İşte bu uygulamalar MetroUI içerisinde açılmış fakat o an ekrandan kaldırılmış uygulamalar. Yani bir anlamda MetroUI içerisinden standby’a alınmış arka plandaki uygulamalr denebilir. MetroUI içerisinde uygulamalar arası geçişler çok hızlı yapılabiliyor. İşte bunu sağlayan da bu “Suspended” olayı :)

Suspended moda geçen bir uygulama hiç CPU kullanmıyor, böylece tabletinizi açık tutsanız veya “Connected Standby” denilen moda alsanız da pil ömrü uzuyor. “Connected Standby” konusuna gelince. Windows Phone 7’nin ilk versiyonundaki “sözüm ona :)” multitasking yani Notification API’sini incelediyseniz bu mimarinin çok daha gelişmiş bir halinin (ki bu WP7’ye de Mango update ile gelecek) Windows 8’e de geleceğini söyleyebiliriz. İşte bu notificationların cihaz tarafından alınabilmesi için Network bağlantısının ayakta tutulduğu bir Standby modu var. Bu modun da adı “Connected Standby” :)
Task Manager’da daha birçok yenilik var. Bahsetmeden geçemeyceğim bir diğer yenilik ise “App History” sekmesi. Burada makinede daha önce çalışan uygulamaların bir listesini ve CPU kullanım, bellek kullanım gibi verilerini bulabiliyorsunuz.
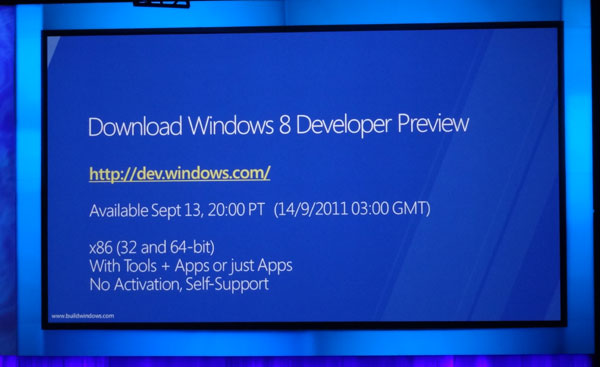
Herkese Windows 8 Developer Preview
Konferansın ilk günü ile beraber güzel bir haber daha geldi. Windows 8’in Developer Preview adında bir sürümü herkes için download açıldı! Daha önceki konferanslarda sadece katılımcılara bu tarz downloadları açma huyu olan Microsoft’a gelen eleştiriler sanırım sonunda işe yaramış ki :) download herkese birden açıldı. Fakat unutmayın bu sürüm daha Beta bile değil! :) O nedenle başınıza herşey gelebilir yüklerseniz. Microsoft bu konuda kesinlikle destek veremeyeceğini ve sorumluluk kabul edemeyeceğini konferansta defalarca dile getirdi.

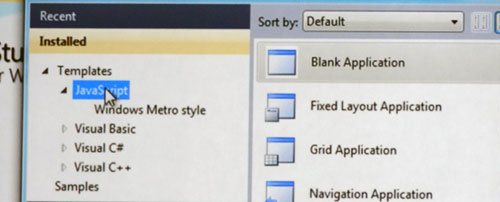
Windows 8 Developer Preview’u http://dev.windows.com adresinden indirebilirsiniz. Söz konusu adreste x86, x64 sürümlerinin haricinde iki farklı download ayrımı daha var. Downloadlardan biri MetroUI konusunda development testleri yapabilmeniz için Visual Studio 2011’in bir Express Preview ve Expression Blend 5’in Preview sürümlerini de yüklü olarak içeriyor, diğeri ise sadece Windows 8 Developer Preview download.
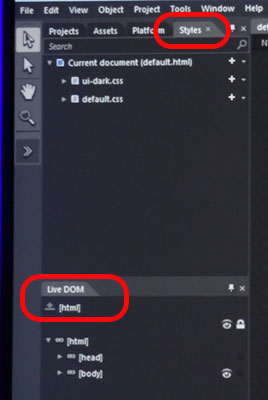
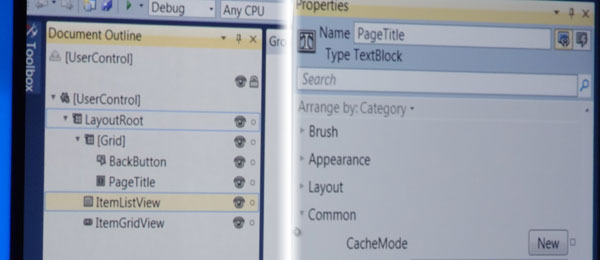
Visual Studio ve Expression Studio artık aynı motoru kullanıyor.
Visual Studio ile Expression Studio arasında farklılıkları ve ürünlerin hitap ettikleri kitlelerin farklılıklarını bilip olabildiğince bunu korumaya çalışsa da Microsoft aslında her iki üründe de aynı stabiliteyi sağlayabilmek istiyor. Bu iki ürünün de ayrı ayrı WPF ve Silverlight Designer Engine‘lerinin olması doğal olarak hem anlamlı değildi hem de tutarsız sonuçlara neden olabiliyordu.

Yukarıdaki ekran görüntüsünde de görebileceğiniz üzere artık Visual Studio içerisinde Blend’den alışık olduğumuz bazı toolbarlar var. Bunu sağlayan mekanizma iki ürünün de aynı WPF/SilverLight rendering motorunu kullanmaya başlaması.
Ve böylece ilk gün biter…
Tahmin edebileceğiniz üzere uzun ve yoğun bir gün oldu. Gün içinde olabildiğince anlık durumları twitter‘dan geçmeye çalıştım. Konferans alanındaki internet bağlantısı pek sağlıklı olmadığı için (aşağıdaki manzaraya bakın herkes bağlanmaya çalışıyordu orada :D) maalesef ancak text tweetler yollayabildim :)

Yarın da aynı şekilde devam etmeye çalışacağım. Yarın demişken.. saat 3.30 olmuş :) 3 saat uyku kaldı bana. Daha anlatacak çok şey var, yazacak çok şey var. Toparladıkça bloga aktaracağım. Yarın yine bir gün özeti ile görüşmek üzere!
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484