Unity3D oyununda güneşi otomatik hareket ettirmek
Bu makalede Unity3D oyun sahnesinde yer alan güneşi nasıl otomatik hareket ettireceğimizi inceleyeceğiz.
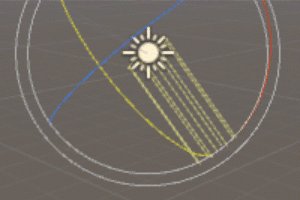
Unity3D oyununda sahnenin aydınlanmasını sağlayan ışık kaynağı yani güneş aslında sahnede yeralan Directional Light nesnesidir.
Bu makalede Directional Light nesnesini gündüz ve geceyi oluşturacak şekilde nasıl hareket ettireceğimizi göreceğiz.
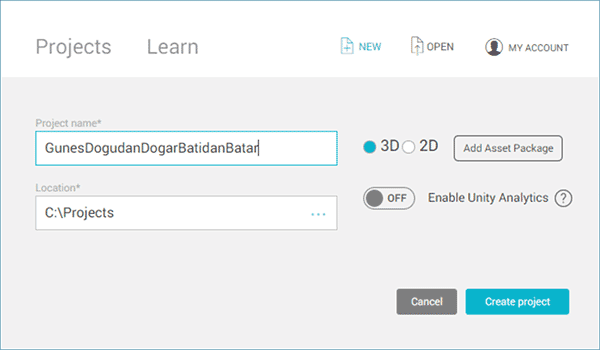
Hemen Unity3D açalım ve yeni bir proje oluşturalım (ben projeye GunesDogudanDogarBatidanBatar ismini verdim)

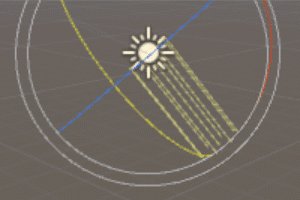
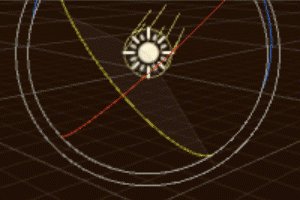
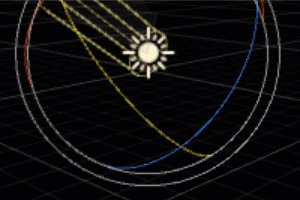
Eğer Directional Light nesnesini Hierarchy panelinden seçip, Rotation değerleri ile oynayarak döndürecek olursak, sahnemizin gündüz / gece geçişleri gibi aydınlanıp / karardığını görebiliriz.

Yapmamız gereken, bir C# Script oluşturup, Directional Light nesnesine atamak ve bu dönüşü programatik olarak yaptırmak;
Hemen Hierarchy panelinde Directional Light seçili iken Inspector panelinde Add Component → New Script → SunController.cs yazıp Enter tuşuna basalım.
Yeni oluşturduğumuz SunController.cs dosyasını açalım ve içine aşağıdaki kodları yazalım;
Böylece oyun başladığı andan itibaren güneş (Directional Light) otomatik olarak dönmeye ve gece / gündüz etkisi oluşturmaya başlayacak.
Gece ve gündüz geçişinin hızı ile oynamak isterseniz koddaki 0.01f değeri ile oynamanız gerekiyor
Not: Bu makaleyi yazarken internette yaptığım araştırmalardan ve bulduğum kod örneklerinden, yöntemlerden de faydalandım :)
Fluent Interface ve Class nasıl geliştirilir?
Geçen günlerde LINQ: .NET Language-Integrated Query tarzı kütüphaneler nasıl yazılıyor diye düşünürken ve internette gezinirken VinKamat kullanıcısının 02 Temmuz 2009 tarihinde attığı aşağıdaki tweet’e denk geldim;
FI(Fluent Interface) - when you use method chaining, after finishing the functionality, "return this", and that's how you make it fluent— Vin (@VinKamat) July 2, 2009
LINQ tarzı kodlara örnek olarak aşağıdaki koda bakabiliriz;
Yukarıdaki örnekte de görebileceğimiz gibi, OrderList değişkenindeki listeyi Where() methodu ile filtreliyoruz, OrderBy() methodu ile sıralıyoruz, Take() methodu ile sadece istediğimiz kadar kaydı alıp, Select() methodu ile geriye yeni bir dizi döndürüyoruz.
Biz de benzer şekilde çalışacak bir kod geliştirelim, bu örnekte yemek oluşturacak kodları yazacağız. Öncelikle aşağıdaki interface‘i projemize ekleyelim;
Bu interface‘de önemli nokta, tüm method‘ların kendi interface‘inin tipinde sonuç döndürmesi.
Böylece projeye aşağıdaki gibi bir class ekleyebiliriz;
Bu class‘ta önemli nokta, tüm method’ların this anahtar kelimesi ile kendi sınıfını geri döndürmesi. Böylece bu methodları bir zincir (chain) oluşturacak şekilde aşağıdaki gibi kullanabiliriz;
Mülteci Hackathon Etkinliği Şubat 2017
Yoğun kar yağışı nedeniyle 1 hafta gecikmeli yapılan Mülteci Hackathonu 03 Şubat 2017 - 04 Şubat 2017 tarihlerinde FMV Işık Üniversitesi Şile Kampüsünde gerçekleştirildi.
Microsoft‘un IoT, Mobil (Xamarin) ve Bulut (Azure) çözümlerini anlatmak üzere ben de etkinlikte konuşmalar yaptım.
Mültecilerin yaşadığı sorunlara çözüm bulmak gibi ulvi bir amaçla gerçekleşen etkinliğe beni davet eden sevgili İrem Sefa Yayımlar‘a ve etkinliğe katılan tüm arkadaşlara çok teşekkür ederim.

Angular ile Password Strength Meter yapımı
Bu makalede ‘Bir Angular projesinin üyelik formunda şifrenin yeteri kadar güçlü girildiğinden nasıl emin olabilirim?’ sorusunu cevaplayacağız.
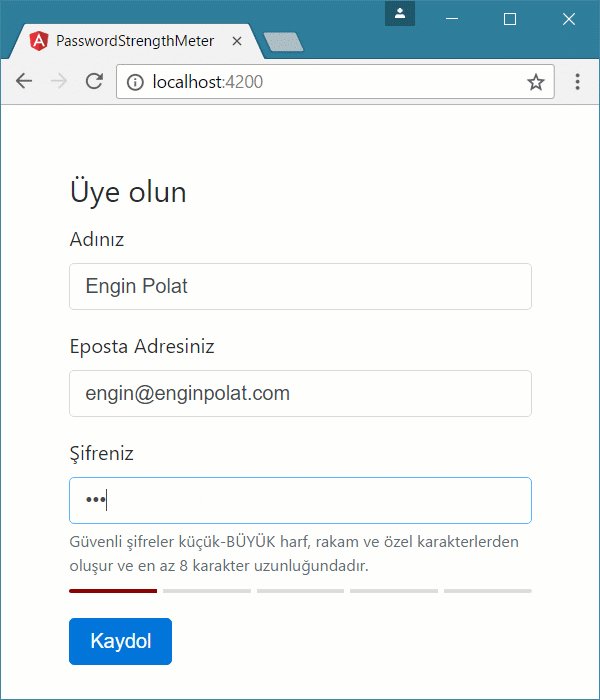
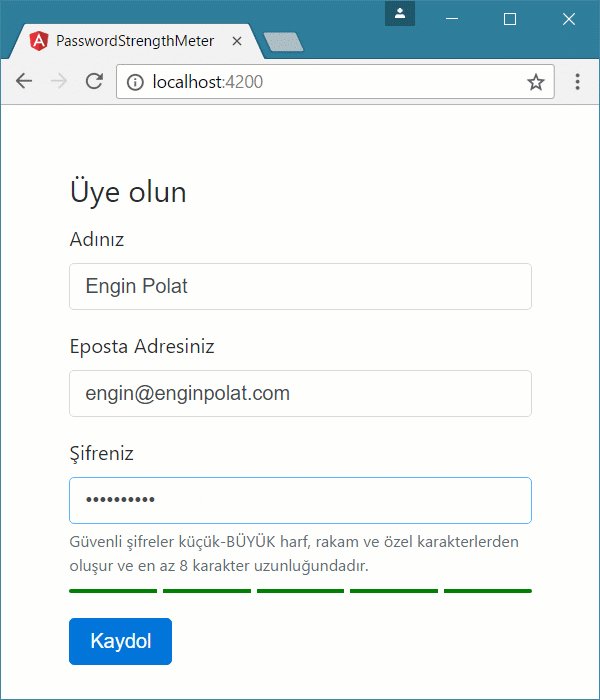
Önce bir Angular projesi oluşturacağız, Bootstrap 4 ile stillendireceğimiz üyelik formu yapacağız ve şifre giriş alanının altına, girilen şifrenin güçlülük derecesine göre kırmızıdan-yeşile doğru hareket eden bir bar ekleyeceğiz.
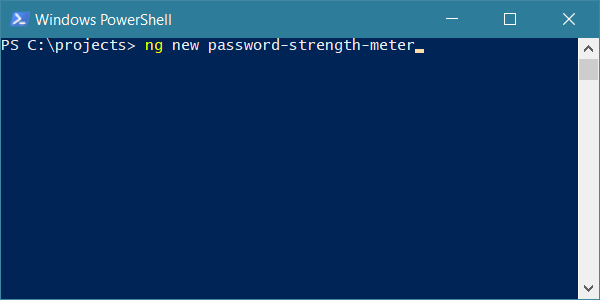
Hemen projeyi oluşturmak istediğimiz dizine Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinden gidelim ve aşağıdaki komutu çalıştıralım;

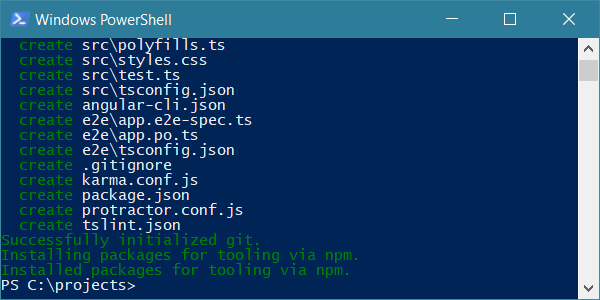
Angular CLI, projeyi oluşturduktan sonra npm aracılığıya gerekli tüm dependency‘leri download edecek.

Projeyi oluşturduğumuz dizinde aşağıdaki komutu çalıştıralım, böylece Angular CLI projeyi http://localhost:4200 adresi üzerinden yayınlamaya başlayacak;

Projenin src dizininde yer alan index.html dosyasının head taglarının arasına aşağıdaki satırı ekleyelim ve projede Bootstrap 4 css framework‘ünü kullanmaya başlayalım;
Projenin src/app/app.component.html dosyasını açalım ve aşağıdaki kodlar ile değiştirelim;
Yukarıdaki kodlarda bootstrap‘in stillerini kullanarak bir üyelik formu oluşturduk. Şifre giriş alanının altında .strength-meter css class‘ına sahip olan div, şifrenin ne kadar güçlü olduğunu göstereceğimiz alan olacak.
Formun input elementlerine yazdığımız [(ngModel)] attribute'lerine dikkat! Bu attribute'lerin değeri, sayfanın Typescript kodlarında oluşturacağımız değişkenlerin isimleri ile aynı olmalı. Son olarak, button elementine yazdığımız (click) attribute'ü, button'a tıklandığında çalıştırılacak Typescript method'unun ismini içermeli!
Projenin src/app/app.component.css dosyasını açalım ve aşağıdaki kodlar ile değiştirelim;
Böylece ekranda ihtiyaç duyduğumuz tüm css‘leri de yazmış olduk.
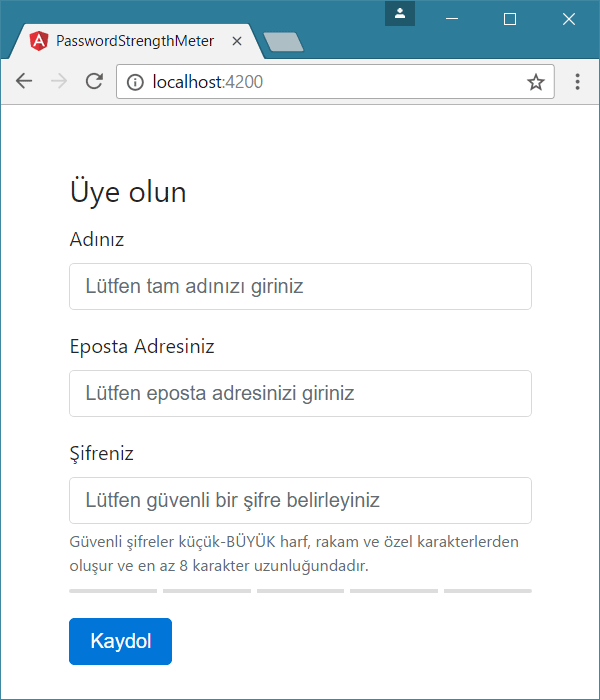
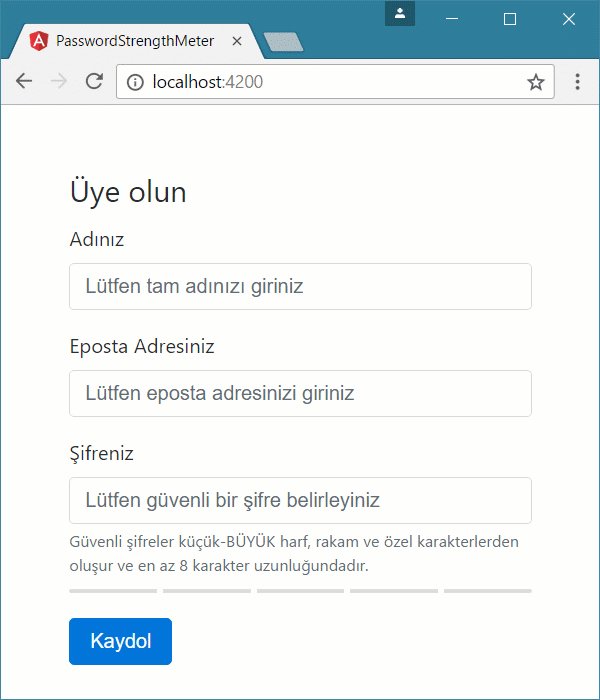
Eğer sayfaya bu haline bakacak olursak, aşağıdaki gibi bir sonuç görmemiz lazım;

Şimdi gelelim src/app/app.component.ts dosyasına ve aşağıdaki kodları yazalım;
Öncelikle form elemanlarının değerlerini alabilmek için fullName, email ve password değişkenlerini string olarak tanımlıyoruz.
Ayrıca Kaydol butonuna tıklandığında yapılacak işleri yazacağımız signup() methodunu da tanımlıyoruz.
Şifre alanında keyup event‘i tetiklendikçe (yani şifre belirlenirken) çağırılan updateMeter() methodunda şifrenin karmaşıklık seviyesini hesaplayacağımız kodları yazıyoruz.
Şifrenin karmaşıklık seviyesini belirlemek için internetten yardım aldım, stackoverflow'daki çeşitli örnek kodları inceledim ve birkaç tanesini birleştirerek bu makaledeki kodu yazdım. Sizler kendiniz de bir kod geliştirebilir veya benim yaptığım gibi hazır yazılmışlardan faydalanabilirsiniz ;)
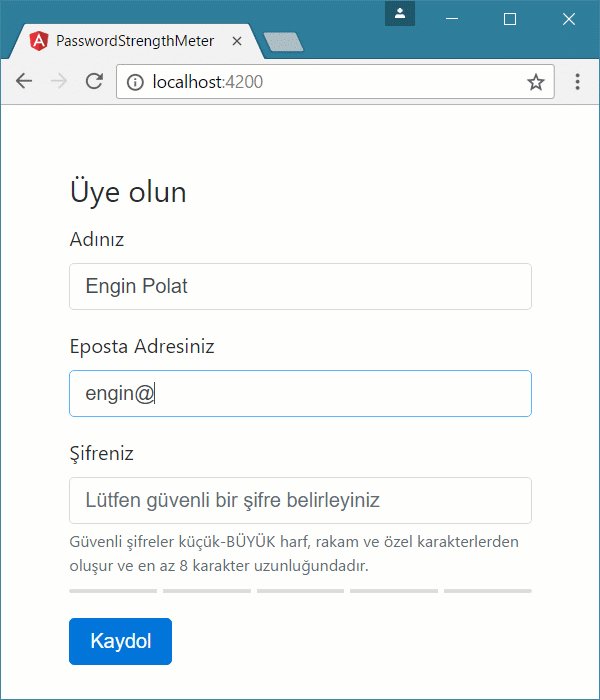
Eğer sayfayı yenileyecek ve sonuca bakacak olursak, aşağıdaki ekranı görmemiz lazım;

Bu makalenin kodlarına Github üzerinde polatengin hesabımda yer alan Password-Strength-Meter aracılığıyla erişebilirsiniz.
Microsoft ve Koç Topluluğu Hackathon'u Ocak 2017
Microsoft ve Koç Topluluğu birlikte 24 Ocak 2017 ve 25 Ocak 2017 tarihlerinde Microsoft ve Koç Topluluğu Hackathon‘u isminde bir etkinlik düzenlediler.

Ben de Azure, UWP, Xamarin, .Net Core, Chatbot konularında katılımcılara teknik yardımlarda bulunmak için etkinlikte görev aldım.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484