Windows 10 UWP uygulamasında Log için Slack kullanmak
Bu makaleyi okumadan önce Windows 10 UWP uygulamasında {x:Bind} kullanarak basit DataBinding makalesini okumanızı tavsiye ederim.
Slack, http://www.slack.com adresinde hizmet veren, son yılların en başarılı uygulamalarından birisi. Kendi sitelerinde yazana göre;
Slack is a messaging app for teams that is on a mission to make your working life simpler, more pleasant, and more productive
Geçen hafta aldığım çok ilginç bir email‘de bir uygulamada loglama için Slack kullanabilir miyiz? sorusu vardı.
Bu makalede Windows 10 UWP uygulamasında Slack entegrasyonu yapacağız, fakat aynı yöntemler ile rahatlıkla bir web uygulamasında veya web service‘inde aynı entegrasyon kurulabilir.
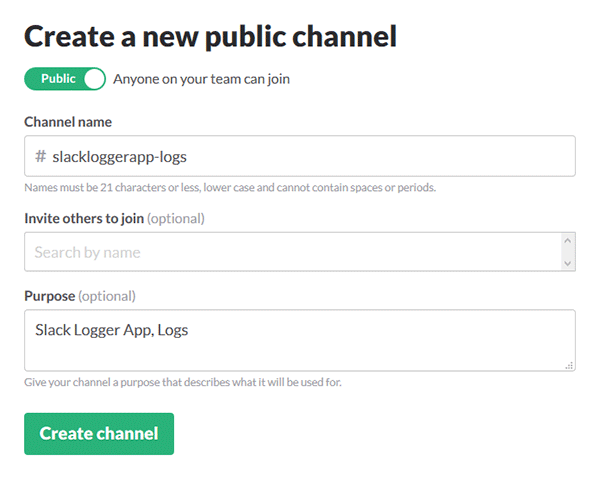
Öncelikle Slack üzerinde ücretsiz olarak bir hesap, hesabı oluşturduktan sonra yeni bir Channel oluşturmamız gerekiyor. Örneğin SlackLoggerApp-Logs isimli bir channel oluşturmak için;

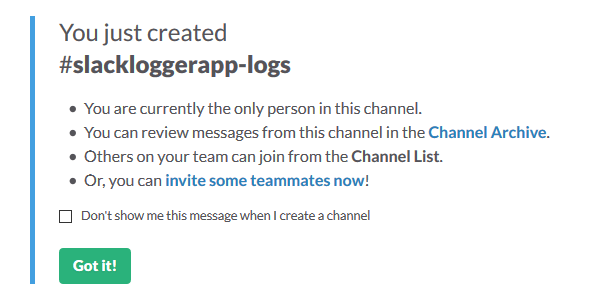
Yeni bir public channel oluşturunca Slack sayfasında aşağıdaki gibi bir mesaj gözükmeli;

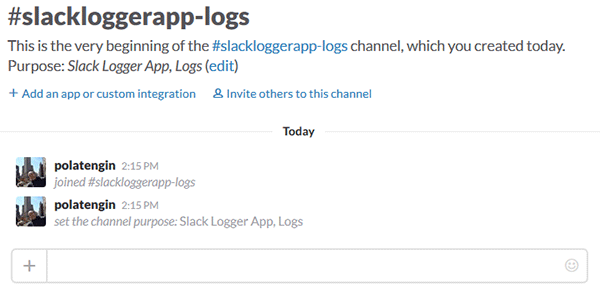
Got it! butonuna tıkladığımızda bizi channel‘in sayfasına yönlendirmeli;

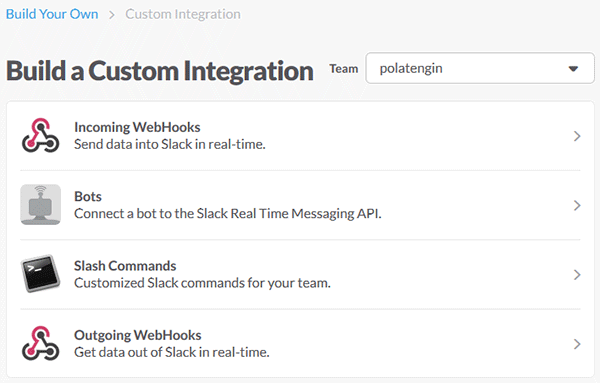
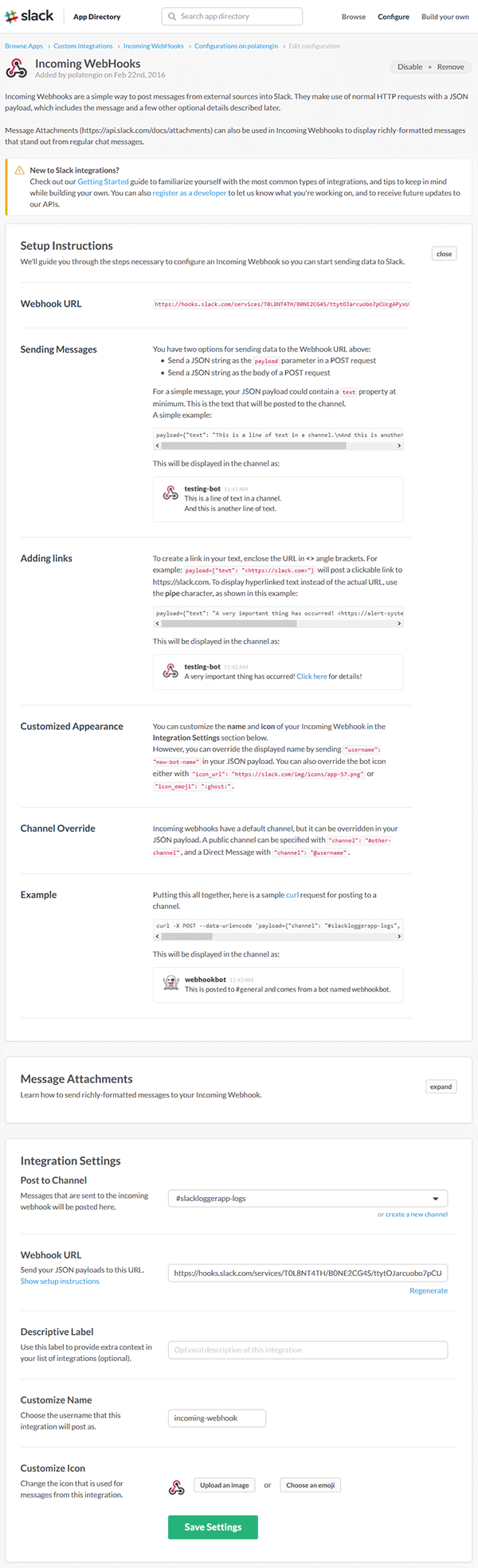
https://{hesap}.slack.com/apps/build/custom-integration adresine giderek yazacağımız uygulamanın entegre olacağı Slack web servisini oluşturuyoruz. Bunun için Incoming WebHooks seçeneğini seçerek ilerlememiz lazım;

Gelen ekranda uygulamamızı geliştirirken ihtiyaç duyacağımız tüm bilgiler yer alıyor. Özellikle Webhook URL ve Sending Messages alanındaki bilgilere kesinlikle ihtiyacımız olacak;

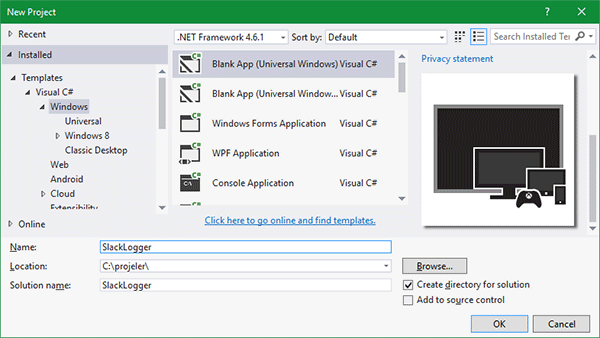
Bu noktaya geldikten sonra Visual Studio‘yu açalım ve yeni bir Blank App (Universal App) projesi oluşturalım;

Projeyi oluşturduktan sonra MainPage.xaml dosyasını açalım ve aşağıdaki kodları yazalım;
<Page x:Class=”SlackLogger.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local=”using:SlackLogger”>
<StackPanel Background="#1abc9c" Padding="10">
<TextBox Header="Adınız" Margin="5" BorderBrush="Transparent" Text="{x:Bind FirstName, Mode=TwoWay}" />
<TextBox Header="Soyadınız" Margin="5" BorderBrush="Transparent" Text="{x:Bind LastName, Mode=TwoWay}" />
<TextBox Header="EMail Adresiniz" Margin="5" BorderBrush="Transparent" Text="{x:Bind EMail, Mode=TwoWay}" />
<TextBox Header="Mesajınız" Margin="5" Height="300" BorderBrush="Transparent" Text="{x:Bind MessageBody, Mode=TwoWay}" />
<Button Content="Gönder" Margin="5" Height="40" HorizontalAlignment="Stretch" Click="{x:Bind Send}" />
</StackPanel>
</Page></pre>
Önce bir StackPanel nesnesi oluşturduk, içerisine 4 adet Textbox 1 adet Button nesnesi ekledik.
Textbox nesnelerinin Header özelliklerine verdiğimiz değerler ile birer başlığa sahip olmalarını sağladık.
BorderBrush özelliklerine verdiğimiz Transparent değer sayesinde çerçevelerin gözükmemesini sağladık.
Son olarak, Text özelliklerine ve Click olayına {x:Bind} tipinde değerler vererek Databinding yapıyoruz. Burada önemli olan nokta, Textbox‘ların Text özelliklerine yaptığımız Databinding‘de Mode özelliğine TwoWay değerini vererek, iki yönlü Databinding yapmak. Böylece ekranda bir değer değiştirildiği zaman Databinding yapıldığı property‘nin değeri otomatik olarak güncellenecek.
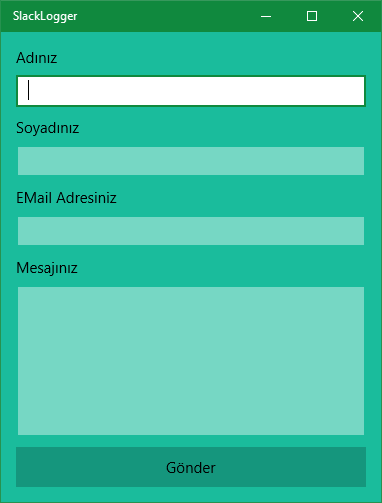
Böylece çalıştırdığımızda aşağıdaki gibi gözüken bir uygulama elde edeceğiz;

Databinding için FirstName, LastName, EMail ve MessageBody property‘lerini, ayrıca Send() methodunu yazmamız lazım. MainPage.xaml.cs dosyasını açalım ve aşağıdaki kodları ekleyelim;
public string FirstName { get; set; }
public string LastName { get; set; }
public string EMail { get; set; }
public string MessageBody { get; set; }
private async void Send()
{
var client = new HttpClient();
var payload = "{\"text\": \"" + FirstName + " " + LastName + "(" + EMail + ") : " + MessageBody + "\"}";
await client.PostAsync(new Uri("https://hooks.slack.com/services/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"), new HttpStringContent(payload));
}
Böylece *Gönder* butonuna basıldığında **Slack**'te oluşturduğumuz **public channel**'ın **web service**'ine istediğimiz bilgiyi gönderebileceğiz. Bu makaledeki örnekte *Ad Soyad (EMail) : Message* formatında bilgiyi *Windows.Web.Http* **namespace**'i altında yeralan HttpClient sınıfının PostAsync() methoduna HttpStringContent tipinde gönderiyoruz.
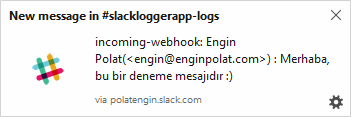
*Gönder* butonuna bastığımızda, **Slack**, aşağıdaki **notification**'ı gösterecek;

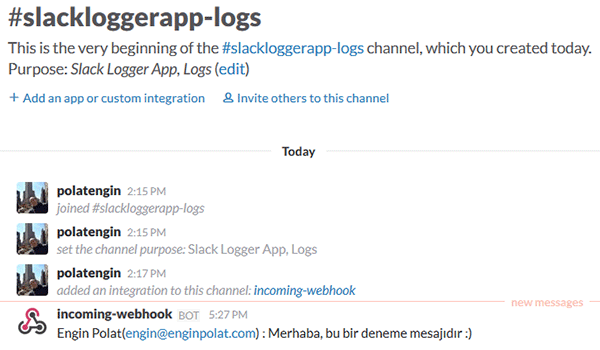
Eğer **Slack**'teki **public channel**'ın sayfasını açacak olursak, orada da *mesajı* görebileceğiz;

- Kategori:
- Windows (46)
- Etiketler:
- async (16)
- await (15)
- binding (6)
- borderbrush (2)
- button (18)
- channel (3)
- click (11)
- databinding (3)
- entegrasyon (3)
- event (23)
- header (4)
- horizontalalignment (4)
- httpclient (4)
- httpstringcontent (1)
- mainpage (14)
- margin (5)
- mode (2)
- postasync (2)
- property (24)
- public (31)
- slack (1)
- stackpanel (15)
- text (7)
- textbox (12)
- twoway (1)
- universal app (37)
- uwp (51)
- visual studio (15)
- webhook (1)
- windows10 (35)
- xbind (2)
- xaml (23)
- xaml.cs (7)
İlgili diğer makaleler
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- Haliç Üniversitesi - Bilişim Günleri Etkinliği, Kasım 2017
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484