Windows 10 UWP uygulamasında Page.Resources içinde Style kullanmak
Windows 10 UWP uygulaması yazarken bazen ekranda stil verdiğimiz bir nesnenin stilini aynı tipteki diğer nesnelere de uygulamak isteriz.
Böyle bir durumda içinde bulunduğumuz Page‘in Resources kısmına stillerimizi ortak bir şekilde tanımlamak ve sayfanın içinde aynı tipteki nesnelerde kullanmak iyi bir çözüm yolu olabilir.
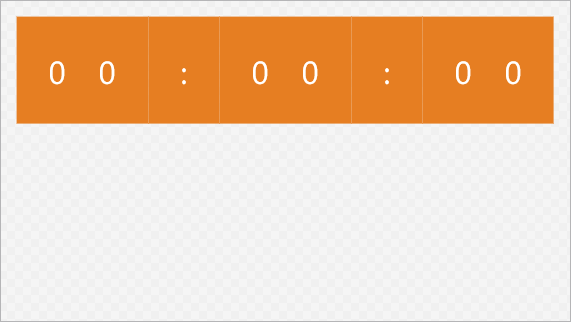
Bu makalede örnek olarak, saati gösterecek veya belli bir süreden geri sayım yapabilecek aşağıdaki sayfayı UWP ile tasarlayacağız;

Öncelikle sayfanın kodlarını aşağıdaki hale getirip temizleyelim;
<Page x:Class=”PageResourceStyleOrnek.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local=”using:PageResourceStyleOrnek”>
</Page></pre>
Sayfaya önce bir StackPanel nesnesi, StackPanel nesnesinin içerisine bir Grid nesnesi, Grid nesnesinin ColumnDefinitions özelliğine de 5 adet ColumnDefinition ekliyoruz.
Aynı şekilde Grid nesnesinin içerisine her Column‘a birer tane denk gelecek şekilde Border nesneleri ekliyoruz, Border nesnelerinin içerisine TextBlock veya StackPanel içerisinde TextBlock ekliyoruz.
Border nesnelerini kullanmamızın sebebi, TextBlock nesnesi tek başına arkaplan rengine sahip olamaz, eğer Border nesnesinin içerisine koyarsak, Border nesnesine verdiğimiz Background özelliği sayesinde bir arkaplan rengi olabilir.
<StackPanel Margin="10">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border Grid.Column="0">
<StackPanel Orientation="Horizontal">
<TextBlock Text="0" />
<TextBlock Text="0" />
</StackPanel>
</Border>
<Border Grid.Column="1">
<TextBlock Text=":" />
</Border>
<Border Grid.Column="2">
<StackPanel Orientation="Horizontal">
<TextBlock Text="0" />
<TextBlock Text="0" />
</StackPanel>
</Border>
<Border Grid.Column="3">
<TextBlock Text=":" />
</Border>
<Border Grid.Column="4">
<StackPanel Orientation="Horizontal">
<TextBlock Text="0" />
<TextBlock Text="0" />
</StackPanel>
</Border>
</Grid>
</StackPanel>Böylece tasarım anında ekranımız aşağıdaki gibi gözükecek;

İstediğimiz ekran tasarımına henüz sahip değiliz, fakat yaklaştık. Sayfada birçok nesnenin aynı şekilde gözükmesini istiyoruz, eğer hepsinde aynı özelliklere aynı değerleri verecek olursak aslında bunu elde edebiliriz. Fakat daha sonra değişiklik yapması zor olur, kodun karmaşıklığı artar, vs.
Sayfadaki Page elementinin içerisine Resources elementi ekler ve içerisine istediğimiz nesnelerin ortak sahip olacağı stilleri yazarsak bu problemlerin önüne geçmiş oluruz;
<Page.Resources>
<Style TargetType="Border">
<Setter Property="Background" Value="#e67e22" />
<Setter Property="Padding" Value="10" />
</Style>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="20" />
<Setter Property="Foreground" Value="White" />
<Setter Property="Margin" Value="10" />
</Style>
</Page.Resources>Öncelikle Page.Resources elementini oluşturuyoruz, sayfadaki tüm Border nesneleri için hangi özelliklere hangi değeri atamak istiyorsak, Style elementi içerisinde Setter elementini kullanarak, Property ve Value değerlerine atamalar yapıyoruz.
Aynı şekilde sayfadaki tüm TextBlock nesneleri için de ortak özelliklere değer atamaları yapıyoruz.
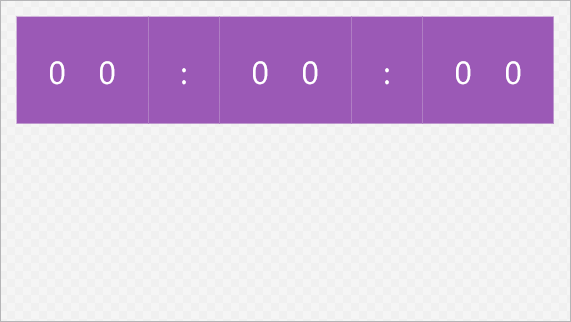
Tüm Border ve TextBlock nesnelerine aynı değerleri tek tek atamak yerine, Page.Resources içerisinde ortak bir şekilde atamış olduk. Artık arkarengi değiştirmek istersek, tek bir yerden değiştirebileceğiz;
<Setter Property="Background" Value="#9b59b6" /> 
- Kategori:
- Windows (46)
- Etiketler:
- border (3)
- column (2)
- columndefinition (4)
- grid (14)
- page (6)
- resource (6)
- stackpanel (15)
- style (9)
- textblock (17)
- uwp (51)
- windows (12)
- windows10 (35)
İlgili diğer makaleler
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- Haliç Üniversitesi - Bilişim Günleri Etkinliği, Kasım 2017
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484