Windows 8 Metro Style Uygulamalarda ProgressRing Kullanımı
Uygulamalarımızda uzun süren işlemler sırasında, kullanıcıya işlemin sürdüğünü göstermek için genellikle yükleniyor (loading) göstergeleri kullanırız.
Windows 8 için geliştirdiğimiz Metro Style uygulamalarda bu yeteneği uygulamamıza katmak için ProgressRing sınıfından faydalanabiliriz.
Bu makalede uygulamanın açılışı esnasında bir yükleniyor (loading) göstergesi ekrana getireceğiz, 5 saniye bekledikten sonra (uygulamanın ihtiyaç duyacağı tüm modüllerin yüklenmesi 5 saniye sürecek diye varsayıyoruz) yükleniyor göstergesini ekrandan kaldıracak ve Gerekli Modüller Yüklendi metnini ekranda göstereceğiz.
Hemen yeni bir Visual Studio 2011 açarak örnek proje üzerinde geliştirmeye başlayalım;

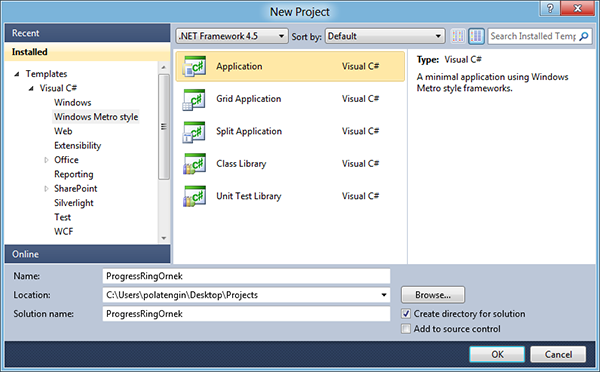
Yeni Proje oluşturma dialog kutusunda Windows Metro Style grubunda yer alan Application proje şablonunu seçelim ve projemize bir isim verelim (bu örnekte benim kullandığım isim, ProgressRingOrnek)

Proje oluşturulduğunda MainPage.xaml dosyasının içeriği;
<UserControl x:Class=”ProgressRingOrnek.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” d:DesignHeight=”768” d:DesignWidth=”1366”>
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
</Grid>
</UserControl></pre>
Öncelikle Grid elementi içerisine bir tane ProgressRing, bir tane de TextBlock nesnesi ekliyoruz;
<ProgressRing x:Name="ProgressItem" HorizontalAlignment="Center" VerticalAlignment="Center" Width="240" Height="240" /> <TextBlock x:Name="MessageItem" HorizontalAlignment="Center" VerticalAlignment="Center" Visibility="Collapsed" Text="Gerekli Modüller Yüklendi!" FontSize="22" />
ProgressRing elementini ekranda yatay eksende (HorizontalAlignment) ve dikey eksende (VerticalAlignment) ortalıyoruz (Center), ayrıca genişlik (Width) ve yükseklik (Height) değerlerini de belirliyoruz (240 px).
TextBlock elementini de ekranda yatay eksende (HorizontalAlignment) ve dikey eksende (VerticalAlignment) ortalıyoruz (Center), font boyutunu (FontSize) ayarlıyoruz (22 px), ekranda gözükmemesi için Visibility özelliğine Collapsed değerini veriyoruz.
HorizontalAlignment özelliğine verilebilecek değerler;
- Center
- Left
- Right
- Stretch
VerticalAlignment özelliğine verilebilecek değerler;
- Bottom
- Center
- Stretch
- Top
Visibility özelliğine verilebilecek değerler;
- Collapsed
- Visible
MainPage.xaml.cs dosyasında, MainPage sınıfının constructor‘ında ilk önce ProgressRing nesnesini ekranda gösterelim;
ProgressItem.IsActive = true;

5 saniye gecikme sağlayıp, istediğimiz işi yapacak kodu yazmaya başlayalım. Bu iş için DispatcherTimer sınıfını kullanacağız.
TimeSpan tipinde Interval özelliğine 5 saniye gecikme sağlayacak TimeSpan.FromSeconds(5) değerini veriyoruz;
timer.Interval = TimeSpan.FromSeconds(5);
DispatcherTimer nesnesinin Tick olayını yakalayıp, ProgressRing nesnesini ekrandan gizlemeli, TextBlock nesnesini ekranda göstermeliyiz;
timer.Tick += delegate(object sender, object e)
{
timer.Stop();
ProgressItem.IsActive = false;
MessageItem.Visibility = Visibility.Visible;
};
Son olarak, **DispatcherTimer** nesnesinin Start() method'unu kullanarak, *5 saniyelik* süreci başlatıyoruz.
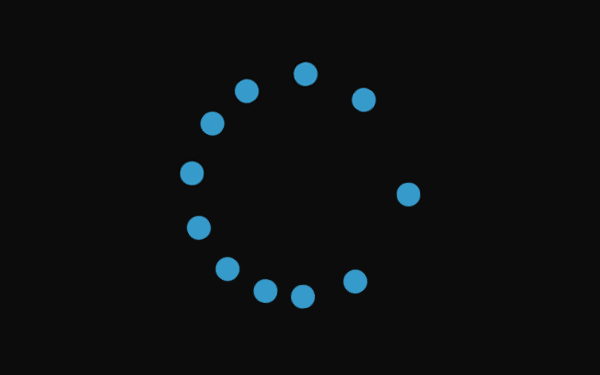
**DispatcherTimer** nesnesinin **Interval** özelliğinde belirlediğimiz süre dolduğunda *Gerekli Modüller Yüklendi* mesajı ekranda belirecek;

- Kategori:
- C# (178)
- Etiketler:
- center (3)
- collapsed (2)
- constructor (25)
- dispatchertimer (2)
- event (23)
- fontsize (3)
- fromseconds (1)
- grid (14)
- height (8)
- horizontalalignment (4)
- indicator (1)
- interval (1)
- IsActive (2)
- loading (1)
- MetroUI (10)
- progressring (1)
- start (8)
- stop (4)
- textblock (17)
- tick (2)
- TimeSpan (12)
- verticalalignment (3)
- visibility (2)
- visual studio 2011 (8)
- width (6)
- windows8 (26)
İlgili diğer makaleler
blog comments powered by DisqusEngin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484