Windows Phone 8 için Maps kullanımı
Yeni Maps API sayesinde Windows Phone 8 için harita tabanlı uygulamalar geliştirebiliyoruz.
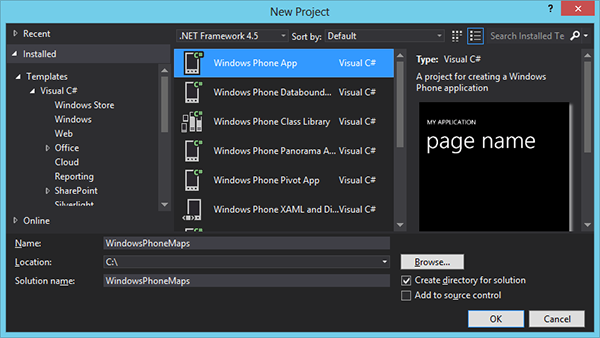
Öncelikle WindowsPhoneMaps isimli yeni bir Windows Phone App projesi oluşturalım;

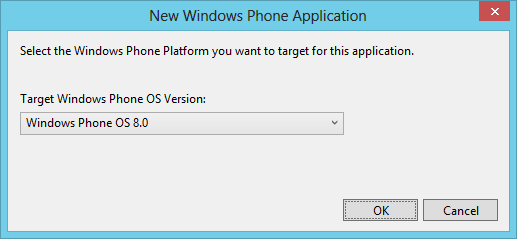
Proje oluşturduktan sonra gelen Windows Phone Platform versiyon seçim penceresinde Windows Phone OS 8.0 seçeneğinin seçili olduğundan emin olmalıyız;

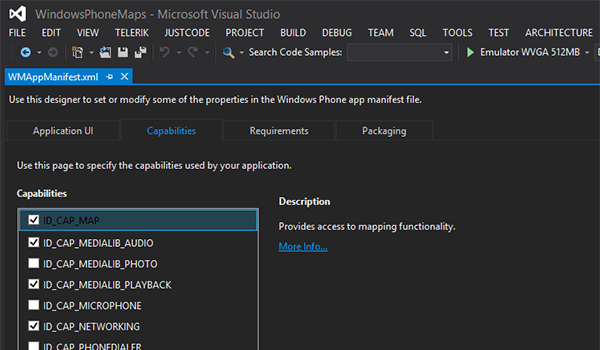
Windows Phone 8 projemizde Map kontrolünü kullanabilmek için öncelikle ID_CAP_MAP Capability‘sini WMAppManifest.xml dosyasında etkinleştirmeliyiz;

İlk olarak MainPage.xaml dosyasında phone:PhoneApplicationPage tag’ına
xmlns:maps=”clr-namespace:Microsoft.Phone.Maps.Controls;assembly=Microsoft.Phone.Maps”</pre>
xml namespace‘ini eklememiz gerekiyor.
Artık Map kontrolünü ekranımıza ekleyebiliriz;
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,12">
<maps:Map />
</Grid>Ekrana eklediğimiz Map kontrolünün belli bir koordinatı göstermesi için Center özelliğini ayarlamamız gerekmektedir. İstanbul için örnek;
Center="41.0205, 29.0865"
Kodumuzun son hali;
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,12">
<maps:Map Center="41.0205, 29.0865" />
</Grid>Yakınlaşma miktarını ayarlamak için de ZoomLevel özelliğini kullanmamız gerekmektedir;
ZoomLevel="14"
ZoomLevel özelliği 1 ile 20 arasında değer almaktadır. 1 değeri ile en yakın zoom, 20 ile en uzak zoom ayarlamış oluruz.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,12">
<maps:Map Center="41.0205, 29.0865" ZoomLevel="14" />
</Grid>Haritanın gösterim modunu CartographicMode özelliğine atayacağımız değer ile belirleyebiliriz. Varsayılan değeri Road olan CartographicMode özelliğine MapCartographicMode enum’ından şu değerler atanabilir;
- Road
- Aerial
- Hybrid
- Terrain
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,12">
<maps:Map Center="41.0205, 29.0865" ZoomLevel="14" CartographicMode="Terrain" />
</Grid>



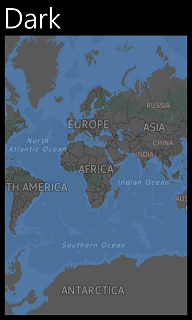
Ayrıca ColorMode özelliğine MapColorMode enum’ından Light veya Dark değerlerinden birini atayarak harita’nın aydınlık veya karanlık gözükmesini sağlayabiliriz.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,12">
<maps:Map ColorMode="Dark" />
</Grid>

Ayrıca Heading özelliğine 0 ile 360 arası değer atayarak haritanın yukarısında hangi yönün bulunacağını belirleyebiliriz. Örneğin, 0 değerini atayarak haritanın yukarısında Kuzey yönünün gözükmesini, 90 değerini atayarak Batı yönünün gözükmesini, 180 değerini atayarak Güney yönünün gözükmesini, 270 değerini atayarak Doğu yönünün gözükmesini sağlayabiliriz.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,12">
<maps:Map Center="41.0205, 29.0865" ZoomLevel="14" Heading="270" />
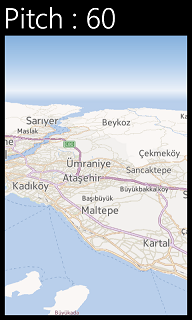
</Grid>Son olarak Pitch özelliğine 0 ile 75 arası değer atayarak haritaya bakış açımızı değiştirebiliriz. Örneğin haritada 60 derecelik açı ile İstanbul şöyle gözüküyor;
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,12">
<maps:Map Center="41.0205, 29.0865" ZoomLevel="14" Pitch="60" />
</Grid>

*Not : Harita kontrolü üzerinde daha fazla geliştirme seçeneği elde etmek için (örneğin Pushpin) Windows Phone Toolkit'i indirip projenize ekleyebilirsiniz.*
- Kategori:
- Programlama (50)
- Etiketler:
- aerial (1)
- cartographicmode (1)
- center (3)
- colormode (1)
- dark (1)
- grid (14)
- heading (1)
- hybrid (1)
- id_cap_map (1)
- light (3)
- mapcartographicmode (1)
- mapcolormode (1)
- maps api (1)
- pitch (1)
- road (1)
- terrain (2)
- windows phone (54)
- windows phone toolkit (1)
- windowsphone (41)
- wmappmanifest (5)
- wp8 (51)
- xmlns (3)
- zoomlevel (1)
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484