Windows Phone 8 için Radyo Frekansları uygulaması
Windows Phone 8 için şehir-şehir radyo frekanslarını görebileceğimiz bir uygulama geliştireceğiz.
Bu uygulamanın geliştirilmesi sırasında Pivot, PivotItem, LongListSelector, DataTemplate, WebClient gibi sınıfları kullandığımız kodlar yazacağız.
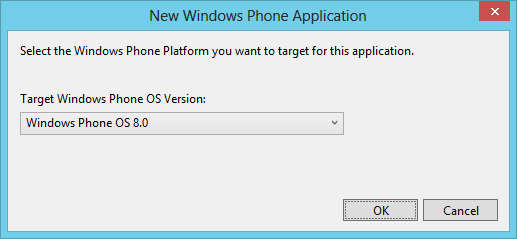
Öncelikle RadyoListe isimli yeni bir Windows Phone App projesi oluşturalım;

Proje oluşturduktan sonra gelen Windows Phone Platform versiyon seçim penceresinde Windows Phone OS 8.0 seçeneğinin seçili olduğundan emin olmalıyız;

Uygulama ihtiyaç duyduğu veriyi internetten indireceği için WMAppManifest.xml dosyasında Network erişim izninin istenmiş olması gerekiyor;
<Capabilities> <Capability Name=”ID_CAP_NETWORKING” /> </Capabilities></pre>
Radyo listesi için json formatında hazırladığım veriyi kendi sunucuma radyolar.json ismi ile yükledim.
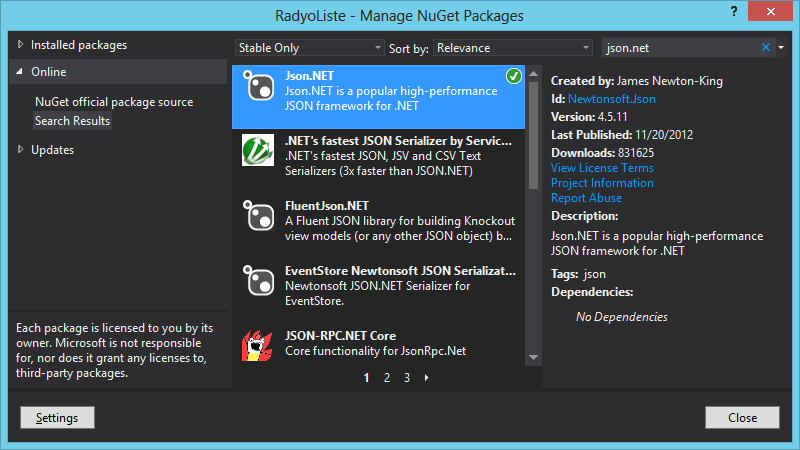
Json formatında okuyacağımız bu veriyi işlemek için References içerisine Newtonsoft Json.Net (4.5.11) Nuget paketini eklemeliyiz;

Models isminde bir dizin ekleyip, içerisinde LiveData, City, Channel, Frequency isimli sınıflar oluşturalım;
LiveData.cs
public class LiveData
{
public IEnumerable<City> Cities { get; private set; }
public IEnumerable<Channel> Channels { get; private set; }
public IEnumerable<Frequency> Frequencies { get; private set; }
public LiveData()
{
this.Cities = new List<City>();
this.Channels = new List<Channel>();
this.Frequencies = new List<Frequency>();
}
public LiveData(string LiveDataResponse)
{
var LiveDataResult = JsonConvert.DeserializeObject<LiveData>(LiveDataResponse);
this.Cities = LiveDataResult.Cities;
this.Channels = LiveDataResult.Channels;
this.Frequencies = LiveDataResult.Frequencies;
}
}City.cs
public class City
{
public int ID { get; set; }
public string Name { get; set; }
}Channel.cs
public class Channel
{
public int ID { get; set; }
public string Name { get; set; }
}Frequency.cs
public class Frequency
{
public int CityID { get; set; }
public int ChannelID { get; set; }
public float No { get; set; }
}Uygulama ilk açıldığında çalıştırılan App (App.xaml.cs) sınıfına aşağıdaki kodları ekleyelim;
public static Action DataLoaded;
public static LiveData ViewModel = null;
public async static void LoadData()
{
WebClient wc = new WebClient();
wc.DownloadStringCompleted += (s, e) =>
{
if (e.Error == null)
{
ViewModel = new LiveData(e.Result);
if (DataLoaded != null)
{
DataLoaded();
}
}
};
wc.DownloadStringAsync(new Uri("http://www.enginpolat.com/application-data/radyolar.json"));
}App sınıfının constructor’ında LoadData() method’unu çağıralım;
LoadData();
Kodları inceleyecek olursak;
Sınıf seviyesinde tanımlanan LiveData tipindeki ViewModel değişkeni, LoadData() method’u içerisinde asenkron olarak doldurulur. ViewModel değişkenine değer ataması yapıldıktan sonra DataLoaded action‘ını dinleyen bir method varsa tetiklenir.
Bu sayede uygulamanın açılışı esnasında internetten verinin indirilmesi ve deserialize edilmesi asenkron olarak yapılmış olur.
MainPage.xaml dosyasında ekranda sadece bir Pivot kontrolünün gösterilmesini sağlayalım;
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<phone:Pivot Margin="0,10,10,10" Title="Radyo Listesi" Name="pvtSehirListesi" Grid.RowSpan="1" />
</Grid>Artık MainPage.xaml.cs dosyasındaki constructor‘a giderek ekranı dolduracak kodları yazabiliriz;
App.DataLoaded = () =>
{
foreach (City Sehir in App.ViewModel.Cities)
{
PivotItem pi = new PivotItem();
pi.Header = Sehir.Name;
LongListSelector list = new LongListSelector();
list.ItemTemplate = Application.Current.Resources["FrequencyListItemTemplate"] as DataTemplate;
list.ItemsSource = (from Frekans in App.ViewModel.Frequencies
join Kanal in App.ViewModel.Channels on Frekans.ChannelID equals Kanal.ID
where Frekans.CityID == Sehir.ID
select new { ChannelName = Kanal.Name, Frequency = Frekans.No.ToString("00.0") }).ToList();
pi.Content = list;
pvtSehirListesi.Items.Add(pi);
}
};Böylece App sınıfında, ViewModel değişkenine değer yükledikten sonra tetiklediğimiz Action içerisinde bir foreach döngüsü çağırmış oluyoruz.
Döngü içerisinde ilk önce yeni bir PivotItem tipinde değişken oluşturuyoruz ve Header özelliğine döngü değişkeninden elde ettiğimiz şehir ismi bilgisini atıyoruz.
PivotItem tipindeki değişkenin Content özelliğine, LongListSelector tipinde yeni bir değişken atıyoruz.
LongListSelector tipindeki değişkenin ItemsSource özelliğine App.ViewModel değişkenindeki değerlerden LINQ Expression ile oluşturduğumuz listeyi atıyoruz.
Aynı şekilde LongListSelector tipindeki değişkenin ItemTemplate özelliğine
Application.Current.Resources["FrequencyListItemTemplate"] as DataTemplate;
değerini atıyoruz.
Son olarak, App.xaml dosyasına FrequencyListItemTemplate ismindeki Resource‘u ekliyoruz;
<Application.Resources>
<DataTemplate x:Name="FrequencyListItemTemplate">
<StackPanel Margin="0,0,0,17">
<TextBlock Text="{Binding ChannelName}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding Frequency}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</DataTemplate>
</Application.Resources>
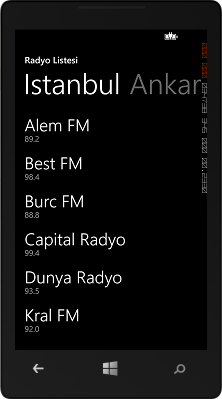
Uygulamayı çalıştırdığımızda aşağıdaki ekran görüntüsünü görüyor olmamız lazım;

Projenin kodlarını buradan indirebilirsiniz.
- Kategori:
- Programlama (50)
- Etiketler:
- action (13)
- capability (1)
- class (70)
- constructor (25)
- content (16)
- datatemplate (5)
- delegate (12)
- deserialize (2)
- downloadstringasync (3)
- downloadstringcompleted (3)
- error (2)
- foreach (23)
- header (4)
- id_cap_networking (1)
- IEnumerable (16)
- itemssource (3)
- itemtemplate (5)
- join (7)
- json (8)
- linq (16)
- linq query (5)
- longlistselector (4)
- nuget (8)
- pivot (1)
- pivotitem (1)
- public (31)
- resource (6)
- select (19)
- stackpanel (15)
- static (46)
- textblock (17)
- tostring (4)
- viewmodel (2)
- webclient (4)
- where (8)
- windows phone (54)
- wmappmanifest (5)
- wp8 (51)
İlgili diğer makaleler
- Asp.Net Core web uygulamalarinda HTTPS adreslere yönlendirme
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- C# String.IndexOf, String.Contains, Regex.IsMatch(), Regex.IsMatch(Compiled) performans karşılaştırma
- C# Binary Search Tree örneği
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484