Windows Phone 8 LongListSelector DataBind örneği
Windows Phone 8 uygulamanıza LongListSelector kontrolü eklemeniz ve bir veri kaynağına bağlamanız gerekiyorsa aşağıdaki adımları izleyebilirsiniz.
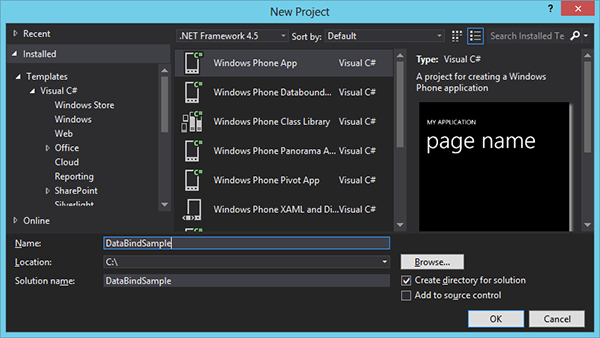
Öncelikle DataBindSample isimli yeni bir Windows Phone App projesi oluşturalım;

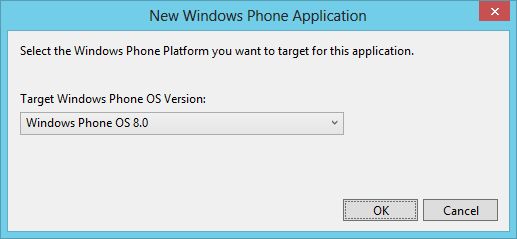
Proje oluşturduktan sonra gelen Windows Phone Platform versiyon seçim penceresinde Windows Phone OS 8.0 seçeneğinin seçili olduğundan emin olmalıyız;

Bu örnek için Book ve BookList isminde birer class oluşturacağız.
Book sınıfına Title ve Writer isminde iki property ekleyelim;
public class Book { public string Title { get; set; }
public string Writer { get; set; } }</pre>
BookList sınıfını List<Book> sınıfından türeteceğiz;
public class BookList : List<Book>
{
public BookList()
{
Add(new Book() { Title = "Jurassic Park", Writer = "Michael Crichton" });
Add(new Book() { Title = "Bourne Identity", Writer = "Robert Ludlum" });
Add(new Book() { Title = "Devil Wears Prada", Writer = "Lauren Weisberger" });
Add(new Book() { Title = "Fight Club", Writer = "Chuck Palahniuk" });
Add(new Book() { Title = "Forrest Gump", Writer = "Winston Groom" });
Add(new Book() { Title = "Green Mile", Writer = "Stephen King" });
Add(new Book() { Title = "I Am Legend", Writer = "Richard Matheson" });
Add(new Book() { Title = "Jaws", Writer = "Peter Benchley" });
Add(new Book() { Title = "Notebook", Writer = "Nicholas Sparks" });
Add(new Book() { Title = "Silence of the Lambs", Writer = "Thomas Harris" });
Add(new Book() { Title = "Spartacus", Writer = "Howard Fast" });
}
}BookList sınıfının constructor‘ında listeye birkaç kitap ekliyoruz, böylece uygulamayı çalıştırdığımızda ekrana gelecek liste dolu olacak.
Not : Test süreci sonunda constructor’daki kodlar temizlenmeli ve verikaynağı olarak veritabanına veya bir web service’e bağlanmalıdır.
MainPage.xaml dosyasını aşağıdaki şekilde güncelleyerek ekrana list isminde bir LongListSelector ve DataTemplate özelliğine StackPanel içerisinde TextBlock‘lar ekleyelim;
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Text="databind örnek" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}" />
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<phone:LongListSelector Name="list">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Path=Title}" />
<TextBlock Text=" ( " />
<TextBlock Text="{Binding Path=Writer}" FontStyle="Italic" />
<TextBlock Text=" )" />
</StackPanel>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
</Grid>
</Grid>Son olarak MainPage.xaml.cs constructor‘ında LongListSelector‘un ItemSource özelliğine BookList sınıfından yeni bir instance atıyoruz;
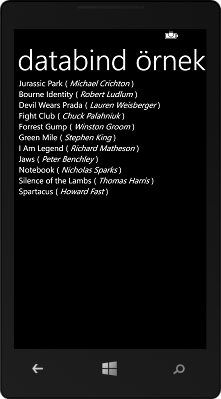
list.ItemsSource = new BookList(); Artık uygulamayı çalıştırabiliriz, aşağıdaki çıktıyı görüyor olmamız lazım; 
- Kategori:
- Programlama (50)
- Etiketler:
- binding (6)
- class (70)
- constructor (25)
- datatemplate (5)
- itemsource (1)
- itemtemplate (5)
- layoutroot (2)
- list (20)
- longlistselector (4)
- phonetexttitle1style (3)
- property (24)
- stackpanel (15)
- textblock (17)
- windows phone (54)
- wp8 (51)
İlgili diğer makaleler
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- C# Binary Search Tree örneği
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484