Windows Phone için Bing arama uygulaması
Windows Phone uygulamamıza internetten arama özelliği eklememiz gerektiği durumda, Bing arama motorunun API desteği olduğu için bunu yapabilmemiz çok zor olmayacaktır.
Windows Azure Markeplace üzerinden erişebileceğiniz Bing Search API - Web Results Only API sayfasından Bing Web Search API kullanım bilgilerine erişebiliriz, gerekli yetkiyi alabiliriz.
İlk olarak Sign In linkine tıklayarak oturum açalım ve aylık 5000 aramayı ücretsiz yapabilmemize olanak sağlayacak Sign Up butonuna tıklayarak gerekli yetkiyi alalım.
Sign Up butonuna tıkladığınızda ekrana sözleşme şartlarını kabul etmenizi sağlayacak bir ekran gelecek. Basitçe ileri-ileri diyerek geçebileceğiniz ekranlardan sonra aylık 5000 aramayı ücretsiz yapabileceğiniz yetkiyi almış olacaksınız.
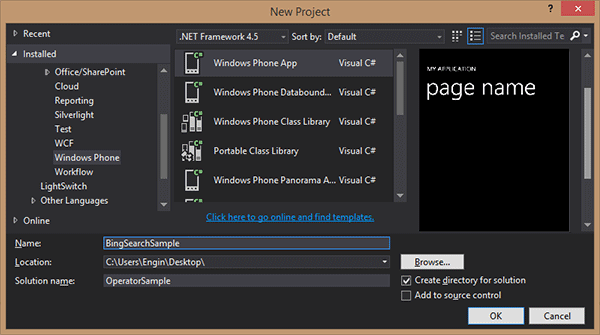
Gelelim Windows Phone 8 projemize;

MainPage.xaml dosyasını açarak tasarımı aşağıdaki gibi olacak şekilde değiştirelim;

<phone:PhoneApplicationPage x:Class=”BingSearchSample.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:phone=”clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone” xmlns:shell=”clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” FontFamily=”{StaticResource PhoneFontFamilyNormal}” FontSize=”{StaticResource PhoneFontSizeNormal}” Foreground=”{StaticResource PhoneForegroundBrush}” SupportedOrientations=”Portrait” Orientation=”Portrait” shell:SystemTray.IsVisible=”True”>
<StackPanel>
<StackPanel Orientation="Horizontal" Margin="10,0,0,0">
<Image Source="/Assets/bing-logo.png" Width="120" Height="45" />
<TextBox Name="SearchKey" Width="350" InputScope="Search" KeyUp="SearchKey_OnKeyUp" />
</StackPanel>
<phone:LongListSelector Name="SearchResultList" Height="655" SelectionChanged="SearchResultList_OnSelectionChanged">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,30">
<TextBlock Text="{Binding Title}" Style="{StaticResource PhoneTextTitle2Style}" />
<TextBlock Text="{Binding Description}" Style="{StaticResource PhoneTextSmallStyle}" TextWrapping="Wrap" />
<TextBlock Text="{Binding DisplayUrl}" Style="{StaticResource PhoneTextAccentStyle}" />
</StackPanel>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
</StackPanel>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBarIconButton IconUri="/Assets/feature.search.png" Text="ara" Click="SearchButton_OnClick"></shell:ApplicationBarIconButton>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
</phone:PhoneApplicationPage></pre>
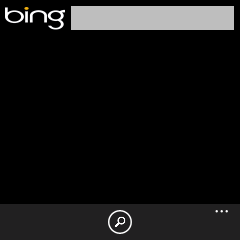
Bir StackPanel içerisine Bing logosu ve arama kelimesinin girileceği TextBox nesnesini ekliyoruz;
<StackPanel Orientation="Horizontal" Margin="10,0,0,0">
<Image Source="/Assets/bing-logo.png" Width="120" Height="45" />
<TextBox Name="SearchKey" Width="350" InputScope="Search" KeyUp="SearchKey_OnKeyUp" />
</StackPanel>SearchKey isimli TextBox nesnesinin InputScope özelliğine Search değerini veriyoruz, böylece TextBox‘a giriş yaparken klavye’de arama butonu gözüküyor olacak;

Sayfaya ApplicationBar, içerisine de ApplicationBarIconButton ekliyoruz, icon olarak feature.search.png dosyasını kullanacağız.
SDK ile birlikte bilgisayarınıza yüklenen örnek icon‘lara aşağıdaki yol ile ulaşabilirsiniz;
C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v8.0\Icons
Arama kutusuna kelime girerken arama butonuna basıldığında veya ApplicationBar‘daki arama butonuna basınca Bing üzerinde arama yapacağız, TextBox‘ın KeyUp event’ini ve ApplicationBarIconButton‘ın Click event’ini yakalıyoruz;
private void SearchKey_OnKeyUp(object sender, KeyEventArgs e)
{
if (e.Key == Key.Enter)
{
SearchBing();
}
}
private void SearchButton_OnClick(object sender, EventArgs e)
{
SearchBing();
}Asıl arama olayının döneceği SearchBing() method’unu yazmadan önce projemizde yapmamız gereken düzenlemeler var.
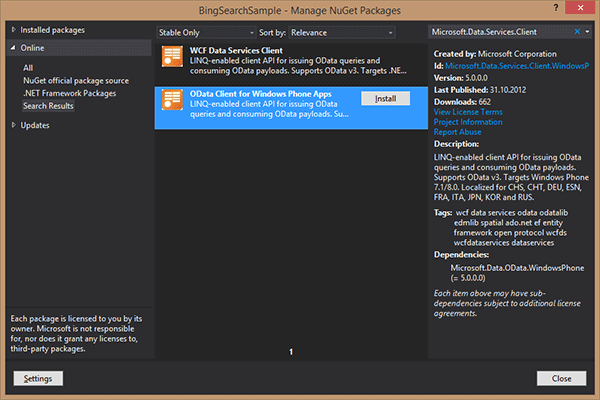
Projenin References‘ına sağ tuşla tıklayıp Nuget Package Manager penceresini açalım ve Microsoft.Data.Services.Client paketini aratalım, OData Client for Windows Phone Apps paketini projeye ekleyelim;

Bing Search API - Web Results Only sayfasından bulabileceğiniz .NET C# Class Library class dosyasını indirip projeye ekliyoruz.
Gelelim SearchBing() method’una;
private void SearchBing()
{
SystemTray.SetProgressIndicator(this, new ProgressIndicator
{
IsVisible = true,
IsIndeterminate = true,
Text = "Bing üzerinden arama yapılıyor..."
});
var searchUri = new Uri("https://user:[AccountKey]@api.datamarket.azure.com/bing/search");
var container = new BingSearchContainer(searchUri);
var query = container.Web(SearchKey.Text, null, null, null, null, null, null, null);
query.BeginExecute(ar =>
{
var state = ar.AsyncState as DataServiceQuery<WebResult>;
if (state != null)
{
var result = state.EndExecute(ar);
if (result != null)
{
Dispatcher.BeginInvoke(() =>
{
SearchResultList.ItemsSource = result.ToList();
SystemTray.SetProgressIndicator(this, null);
});
}
}
}, query);
}İlk olarak SystemTray sınıfının static SetProgressIndicator method’unu çağırıyoruz, böylece arama başladığında ekranın üstünde ilerleme çubuğu belirecek;

Bing Search API - Web Results Only sayfasından elde edeceğiniz AccountKey ile Bing Search Uri oluşturuyoruz.
BingSearchContainer sınıfından yeni bir instance oluşturup, Web() method’unu çağırıyoruz, parametre olarak arama kelimemizi veriyoruz.
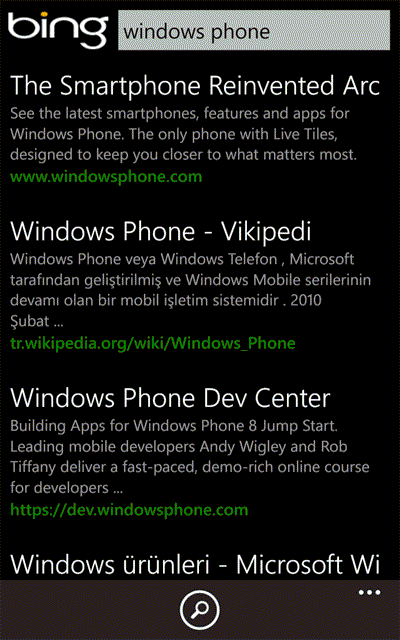
BeginExecute() method’u ile aramayı başlatıyoruz, gerekli kontrolleri yaptıktan sonra arama sonuç listesini Dispatcher.BeginInvoke içerisinde ekrandaki LongListSelector nesnesine bağlıyoruz.
Son olarak, LongListSelector içerisinde listelenen öğelerden birine tıklandığında ilgili adrese gitmesi için SelectionChanged event’ini yakalıyoruz;
var item = SearchResultList.SelectedItem as WebResult;
if (item != null)
{
var webBrowserTask = new WebBrowserTask { Uri = new Uri(item.Url, UriKind.Absolute) };
webBrowserTask.Show();
}

- Kategori:
- Programlama (50)
- Etiketler:
- api (7)
- applicationbar (3)
- applicationbariconbutton (2)
- azure (47)
- binding (6)
- bing (2)
- bingsearchcontainer (1)
- dataservicequery (1)
- datatemplate (5)
- dispatcher (1)
- image (8)
- inputscope (2)
- itemtemplate (5)
- longlistselector (4)
- margin (5)
- marketplace (8)
- nuget (8)
- orientation (4)
- phoneapplicationpage (6)
- progressindicator (2)
- sdk (6)
- search (5)
- selectionchanged (3)
- setprogressindicator (1)
- stackpanel (15)
- staticresource (5)
- systemtray (2)
- textblock (17)
- textbox (12)
- uri (4)
- urikind (3)
- webbrowsertask (1)
- webresult (1)
- windows phone (54)
- windowsphone (41)
- wp8 (51)
İlgili diğer makaleler
- THY Travel Hackathon Aralık 2017
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- Haliç Üniversitesi - Bilişim Günleri Etkinliği, Kasım 2017
- C# Binary Search Tree örneği
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484