WPF ve Windows 8 Uygulamalarında Arkaplan Rengi
Windows 8 uygulamaları WPF ile geliştirildikleri için, WPF uygulamalarında arkaplan’a verebildiğimiz geçiş renkleri (gradient) Windows 8 uygulamalarında da kullanılabiliyor.
LinearGradientBrush sınıfını kullanarak uygulamamızın arkaplan renginin birden fazla renk arasında geçişli (gradient) olmasını sağlayabiliriz.
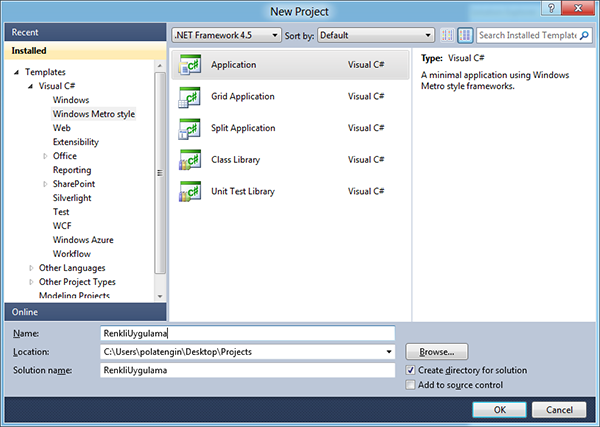
İlk olarak Visual Studio 2011‘imizi açarak New Project dialog penceresinde Windows Metro Style grubundan Application şablonunu seçelim ve yeni oluşturacağımız projeye bir isim verelim;

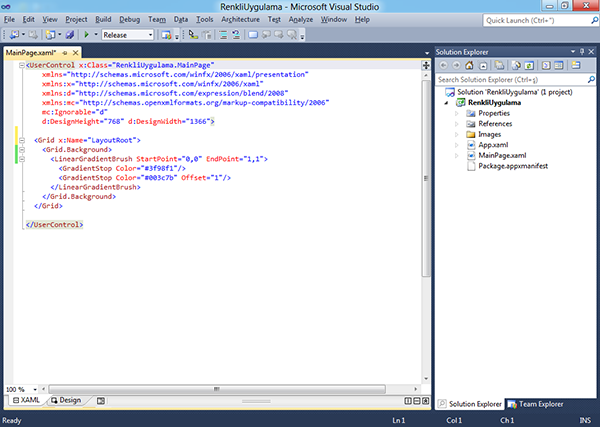
İlk önce iki renk içeren bir geçişe sahip arkaplan hazırlayalım;

<UserControl x:Class=”RenkliUygulama.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” d:DesignHeight=”768” d:DesignWidth=”1366”>
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#3f98f1"/>
<GradientStop Color="#003c7b" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
</Grid>
</UserControl></pre>

LinearGradientBrush element’inin StartPoint özelliğine 0,0 değerini, EndPoint özelliğine 1,1 değerini verdik.
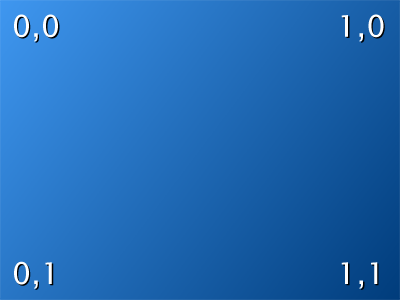
StartPoint ve EndPoint alanlarına vereceğimiz değerler için, aşağıdaki şablona bakabilirsiniz;

Yukarıdaki Xaml koduna sahip formu çalıştırdığımızda aşağıdaki ekran ile karşılaşırız;

Eğer iki renk değil, beş renk geçişli bir arkaplan oluşturmak istiyorsak, GradientStop elemanlarını artırmamız lazım;

<UserControl x:Class="RenkliUygulama.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="768" d:DesignWidth="1366">
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="White"/>
<GradientStop Color="#FEFFBF3C" Offset="0.25"/>
<GradientStop Color="#FEFF607C" Offset="0.5"/>
<GradientStop Color="#FED68FAC" Offset="0.75"/>
<GradientStop Color="#FF4C68AD" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
</Grid>
</UserControl>

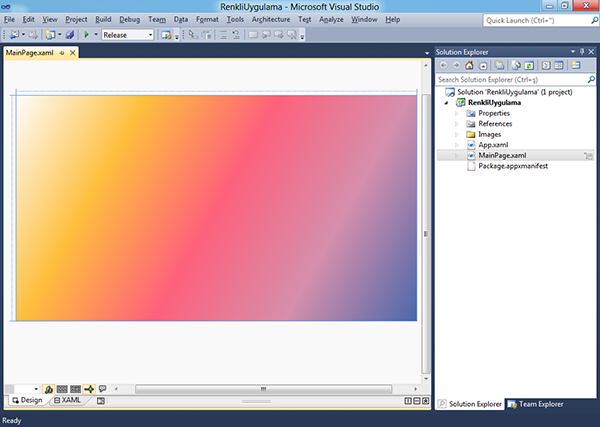
Yukarıdaki **Xaml** koduna sahip formu çalıştırdığımızda aşağıdaki ekran ile karşılaşırız;

**LinearGradientBrush** sınıfı yerine RadialGradientBrush sınıfını da kullanabiliriz.
**RadialGradientBrush** kullanarak yaptığınız form arkaplan görüntülerini yorum alanında paylaşın.
- Kategori:
- C# (178)
- Etiketler:
- Color (11)
- endpoint (1)
- gradient (1)
- gradientstop (1)
- lineargradientbrush (1)
- MetroUI (10)
- offset (1)
- radialgradientbrush (1)
- strtpoint (1)
- usercontrol (4)
- visual studio 2011 (8)
- windows8 (26)
- wpf (2)
- xaml (23)
İlgili diğer makaleler
blog comments powered by DisqusEngin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484