Kısa Sınav - 19
Windows Phone Marketplace‘e gönderebileceğiniz en büyük XAP dosyası boyutu nedir?
- 100 MB
- 1 GB
- 2 GB
- Limit yoktur
Sorunun doğru cevabı için;
Windows Phone Marketplace‘e gönderebileceğiniz en büyük XAP dosyası 1 GB boyutunda olabilir.
İzmir Yaşar Üniversitesi Etkinliği Mayıs 2013
18 Mayıs 2013 tarihinde düzenlenen etkinlikte Sema Kudu ile birlikte İzmir Yaşar Üniversitesi‘ndeydik.

Etkinliği organize eden sevgili kardeşim Fatih bekdemir‘e ve etkinliğe katılan öğrenci arkadaşlarıma teşekkür ediyorum.
Windows Phone Back butonuna basıldığını yakalamak
Windows Phone uygulamanızın bazı sayfalarında kullanıcının Back butonuna bastığını yakalamak isteyebilirsiniz.
Özellikle sayfada kaydedilmemiş veriler olduğu durumlarda kullanıcıya verileri kaydetmek isteyip istemediğini sorabilmek için Back butonuna basıldığı anı yakalamamız gerekir.
Back butonuna basıldığını yakalamak istediğimiz sayfada OnBackKeyPress method’unu override etmemiz gerekiyor.
OnBackKeyPress method’u aslında PhoneApplicationPage sınıfında virtual olarak tanımlanmıştır ve Back butonuna basıldığında çağırılır, biz de bu method’u override ederek, kendi istediğimiz işleri yaptırabiliriz;
protected override void OnBackKeyPress(CancelEventArgs e) { MessageBox.Show(“Uygulamadan çıkılacak!”); }</pre>
Hatta istersek OnBackKeyPress methodunun CancelEventArgs tipindeki e parametresinin Cancel property‘sine true değeri vererek, Back butonunu iptal bile edebiliriz;
protected override void OnBackKeyPress(CancelEventArgs e)
{
if (MessageBox.Show("Uygulamadan çıkmak istediğinize emin misiniz?", "Çıkış", MessageBoxButton.OKCancel) == MessageBoxResult.Cancel)
{
e.Cancel = true;
}
}
RTE Üniversitesi Etkinliği Mayıs 2013
03 Mayıs 2013 tarihinde Rize RTE Üniversitesinde Windows 8 - Windows Phone 8 - Windows Azure konulu etkinlik yaptık.
Etkinliği organize eden sevgili kardeşim Rıdvan Şalcıoğlu‘na, sayın Aykut Güven hocam’a ve etkinliğe katılan öğrenci arkadaşlarıma teşekkür ediyorum.

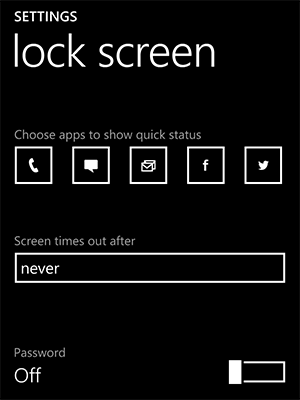
Windows Phone uygulamasının Screen TimeOut özelliğini devre dışı bırakması
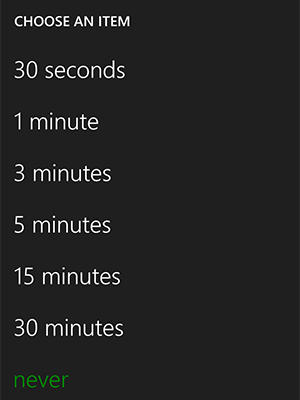
Windows Phone kullanıcıları telefonlarının Screen TimeOut sürelerini kendileri belirleyebilirler;


Bu ayar sayesinde, telefonu belli bir süre kullanmadıklarında ekranın otomatik olarak kapanması sağlanır. Özellikle pil tüketimini azaltmak ve telefonu tek sarj ile daha uzun kullanabilmek için bu ayar sıklıkla 1-2 dakika seviyelerine getirilir.
Fakat video izlerken, kitap/haber okurken ekranın 1-2 dakikada bir kapanması kullanıcı tarafından hoş karşılanmayacaktır.
Windows Phone uygulamanızda ekranın kendini otomatik olarak kapatmasını engellemek için aşağıdaki kod parçasını kullanabiliriz;
Guide.IsScreenSaverEnabled = false;
XNA Framework içerisinde yeralan Guide sınıfının IsScreenSaverEnabled property’sine false değeri verdiğimizde ekran otomatik olarak kapanmayacaktır.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484