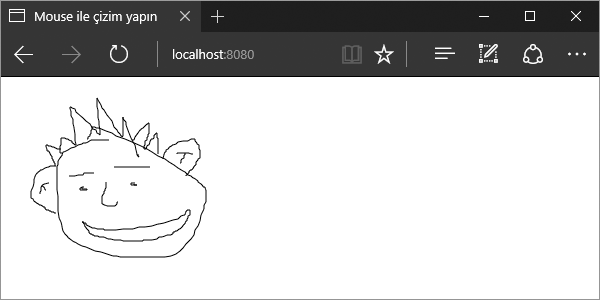
HTML5 sayfasında canvas ve javascript kullanarak çizim alanı oluşturma
Bir html sayfasında canvas elementi ve javascript kullanarak, mouse ile çizim yapabileceğimiz bir alan oluşturabiliriz. Örneğin, web sayfası üzerinde kullanıcının imzasını atabileceği bir alan oluşturabilmek mümkün.
Hemen yeni bir html dosyası oluşturalım ve aşağıdaki kodları yazalım;
Böylece sayfa üzerinde 400px x 400px alanında oluşturduğumuz canvas elementi üzerine mouse kullanarak çizim yapabileceğiz.

IYTE Üniversitesi Etkinliği, Mayıs 2016
IYTE Üniversitesi 05 Mayıs 2016 tarihinde Microsoft Türkiye Ofisinde Azure konulu bir etkinlik organize etti.
Ben de tüm gün boyunca etkinliğe katılan IYTE öğrencilerine Azure App Services konulu hands-on (uygulamalı) anlatım yaptım.

Etkinliğe katılan tüm katılımcılara teşekkür ederim.
Asp.Net uygulamalarında SessionState yönetimi
Asp.Net uygulamalarında kullanıcı ile ilgili sürekli erişilmesi gereken bilgileri her seferinde veritabanından sorgulamak yerine daha hızlı erişebilmek amacıyla HttpContext Class sınıfının içinde yeralan ve HttpSessionState Class tipinde olan Session property’si içerisinde tutabiliriz.
Uygulamada Session yapılandırmak için basitçe web.config dosyasına aşağıdaki elementi eklememiz yeterlidir;
timeout attribute ile kaç dakika boyunca kullanıcı işlem yapmazsa session‘daki değişkenlerinin temizleneceğini belirliyoruz.
mode attribute ile session değişkenlerinin tutulacağı yeri belirliyoruz. Seçenekler;
InProc
Uygulamanın çalıştığı sunucunun RAM hafızasında. Uygulama, çalıştığı sunucunun RAM hafızasına çok hızlı erişebileceği için tek sunuculu ortamlarda genellikle bu seçenek tercih edilir.
StateServer
Uygulamanın çalıştığı sunucunun veya başka bir sunucunun RAM hafızasında. Session bilgileri hala RAM’de tutulduğu için hızlı erişilebilir, birden fazla sunuculu ortamlarda session bilgileri ortak bir yerde tutulduğu için genellikle bu seçenek tercih edilir. Örneğin, uygulamamız 2 sunucuda çalışıyorsa, kullanıcının session değişkenleri Sunucu1’de oluştuğunda Sunucu2 için böyle bir kullanıcı hiç varolmayacaktır. Eğer kullanıcının herhangi bir isteği Sunucu2 sunucusuna yönlenecek olursa, Sunucu2 bu isteği işleyemeyecektir. Bu sorunu çözmek için session bilgilerini Sunucu1 veya Sunucu2 üzerinde tutmak yerine, ortak bir StateServer üzerinde tutabiliriz.
SQL Server
Tıpkı StateServer seçeneği gibi çalışır, farklı olarak session bilgileri RAM hafızada tutulmaz, SqlServer‘da oluşturulan tablolarda tutulur. StateServer‘a göre daha yavaştır (veritabanında sorgulama, kayıt ekleme, güncelleme adımları da araya girdiği için)
Fakat StateServer kapanıp açılacak olursa, RAM hafıza temizleneceği için, session bilgileri kaybolur, SqlServer‘da ise, kaybolmaz.
Sefertası Semineri, Mayıs 2016
Türkiye Finans Bankası bünyesinde düzenli olarak Sefertası Etkinlikleri organize ediliyor. Ben de 02 Mayıs 2016 tarihinde gerçekleşen etkinlik bünyesinde Windows 10 Universal Windows Platform Development ve Cross-Platform Development konulu oturum gerçekleştirdim.

Etkinliği organize eden ve beni davet eden sevgili Ünsal Atasoy arkadaşıma ve katılan herkese teşekkür ederim.
Javascript Mouse Events (Olaylar) arasındaki farklar
HTML sayfalarında mouse ile ilgili çeşitli events (olaylar) yakalayabilir ve Mouse‘un durumuna göre çalışacak kodlar yazabiliriz.
Fakat mouse ile ilgili birden fazla events (olaylar) mevcut ve aralarındaki farkları bilmekte fayda var.
Aşağıdaki liste ile mouse events (olaylar) arasındaki farkları görebilirsiniz;
mousedown Mouse butonlarından birine basıldığında gerçekleşir. Parametrede yer alan button özelliği eğer 0 ise sol buton, 1 ise orta buton, 2 ise sağ buton basılmıştır.
mouseup Basılan Mouse butonu bırakıldığında gerçekleşir.
mouseclick Mouse butonuna basılması ve bırakılması durumunda gerçekleşir.
mouseenter Mouse, bir Html elementin üzerine geldiğinde gerçekleşir.
mouseleave / mouseout Mouse, bir Html elementin üzerinden çıktığında gerçekleşir. Html element, başka bir element içeriyorsa, mouseleave event (olay) içerilen elementin üzerine geldiğinde gerçekleşmez, mouseout event (olay) gerçekleşir.
mouseover / mousemove Mouse, bir Html elementin üzerinden geçerken gerçekleşir. Eğer Html element başka bir elementin içindeyse veya içerisinde başka elementler varsa da mouseover event (olay) gerçekleşir. Mouse ilgili elementin üzerinde gezdikçe mouseover event (olay) sadece bir defa gerçekleşir, mousemove event (olay) her seferinde gerçekleşir.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484