Girişimcilik ve Mühendislik Zirvesi - ODTU, Nisan 2016
ODTÜ Üniversitesi Kültür ve Kongre Merkezinde, 20 Nisan 2016, 21 Nisan 2016 ve 22 Nisan 2016 tarihlerinde Girişimcilik ve Mühendislik Zirvesi gerçekleştirildi.

Ben de 22 Nisan 2016 tarihinde Azure App Services konulu bir hands-on (uygulamalı) oturum ile katılımcılara Azure platformunun yazılım geliştiriciler için kolaylıklarını anlattım.
Etkinliğe katılan herkese teşekkür ederim.
HTML5 video element ile cihazın Camera görüntüsünü göstermek
HTML5 ile birlikte gelen video element içerisinde navigator.getUserMedia API method’u sayesinde Javascript aracılığı ile cihazın Camera görüntüsünü gösterebiliyoruz.
Bu makale ile adım adım ilerleyerek, cihazın Camera gösüntüsünü video element içerisinde gösteren bir sayfa oluşturacağız, hemen yeni bir html dosyası oluşturalım ve içine aşağıdaki kodları yazalım;
Sayfaya bir video element ekleyeceğiz, Javascript aracılığı ile cihazın Camera görüntüsünü alacak, video element içerisinde göstereceğiz. Bunun için aşağıdaki kodları <body></body> element içerisine ekleyelim;
Böylece, sayfa açıldığında navigator nesnesinin getUserMedia method’unu kullanarak cihazın Camera görüntüsüne ulaşmayı deniyoruz.
Not : Eğer audio filtresine false değeri yerine true değeri verirsek sesleri de almaya başlarız.
Eğer camera‘ya başarılı bir şekilde erişebilirsek, window.URL.createObjectURL() methodu ile Camera‘nın görüntüsünü istediğimiz video element içerisinde oynatmaya başlayabiliyoruz.
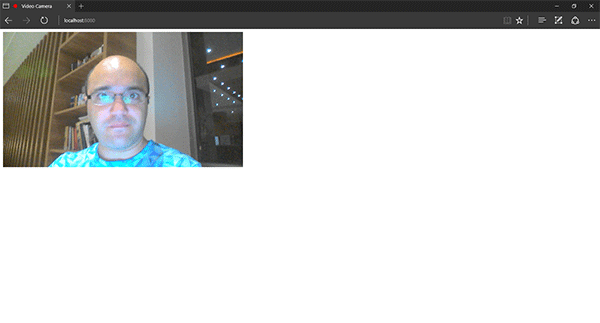
Sayfa ilk açıldığında kullanıcıdan Camera‘ya erişmek için izin istenir.

Gerekli izin verildikten sonra Camera görüntüsü, ilgili video element içerisinde oynatılmaya başlanır.

Eğer Camera görüntüsünü durdurmak istiyorsak, stream‘in stop() methodunu çağırmamız yeterli.
Ayrıca, CSS3 stillerini kullanarak Camera görüntüsü üzerine efekt‘ler de uygulayabiliriz. Bakınız, HTML5 video element CSS3 ile efekt uygulamak
Eğer Camera görüntüsünün çözünürlüğünü değiştirmek istersek, navigator.getUserMedia() methodunun ilk parametresinde basitçe video: true yazmak yerine, istediğimiz çözünürlüğü aşağıdaki gibi belirtiyoruz;
Global Azure Bootcamp Nisan 2016
İlki Nisan 2013 tarihinde yapılmaya başlanan Global Azure Bootcamp, 16 Nisan 2016 tarihinde tüm dünyada eş zamanlı olarak 129 lokasyonda gerçekleştirildi.
Türkiye‘de İstanbul ve Ankara‘da bir tam gün boyunca sektör tecrübesi olan uzmanlarca gerçekleştirilen Global Azure Bootcamp içerisinde ben de Asp.Net Core 1.0 ile Yüksek Performanslı Web Uygulamaları konulu oturum gerçekleştirdim.

Etkinliğe katılan herkese teşekkür ederim, etkinlik duyuru görselini aşağıda bulabilirsiniz.

HTML5 video element CSS3 ile efekt uygulamak
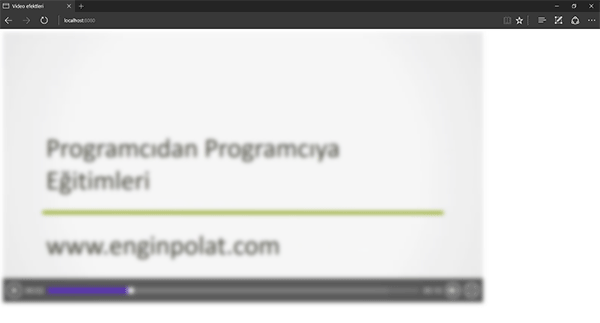
HTML5 ile gelen <video></video> elementine CSS3 ile stil uygulayarak efekt uygulayabiliyoruz. Örneğin, video element içerisinde oynayan videoyu siyah-beyaz yapmak, renk doygunluğu ile oynamak, flu hale getirmek, renkleri ters çevirmek, vs gibi efektler rahatlıkla programlanabiliyor.
Bu makalede yeni bir HTML5 sayfası oluşturarak, oynayan video’ya nasıl efekt verebileceğimizi göreceğiz.
Öncelikle yeni bir html sayfası oluşturalım;
Sayfanın <body></body> taglarının arasına video elementimizi ekleyelim;
Şimdi, <head></head> taglarının arasına yeni bir <style></style> element ekleyelim ve içerisine aşağıdaki stilleri yazalım;
Artık video elementine hangi efekti uygulamak istiyorsak, ilgili css class‘ını uygulamamız yeterli, örneğin;

Web Dev Camp Etkinliği, Nisan 2016
ITU Teknokent içerisinde 13 Nisan 2016 tarihinde gerçekleşen Web Dev Camp etkinliğinde Asp.Net Core 1.0, MVC 6, Typescript, Angular 2 ve ionicframework konularını içeren oturumlar gerçekleştirdim.

Etkinliğe katılan herkese teşekkür ederim.

Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484