SASS (scss dosyaları) nedir?
Web tabanlı uygulamalarda html sayfalarını göze daha hoş gözükür hale getirmek ve kullanılabilirliği artırmak için css stillerini kullanırız.
Web tabanlı uygulama geliştirirken genelde uygulamaya özel renkler, fontlar, görseller, vs kullanırız. Bu renkleri, fontları, görselleri, vs css dosyalarının içerisinde sürekli kullanmamız gerekir.
Örneğin, uygulamamızda linklerin kırmızı gözükmesini istiyorsak css dosyasına uygun stili yazarız, butonların da kırmızı gözükmesi gerekirse, css dosyasına yeni bir stil ekleyerek gene kırmızı rengi kullanmamız gerekir.
Yukarıdaki örnekten devam edecek olursak, kırmızı renk ve tonları css dosyalarında belki onlarca defa kullanılmış olacak.
Eğer uygulamanın kırmızı değil, mavi tema ile gözükmesini istersek css dosyalarını açıp, kırmızı renk kodlarını mavi ile değiştirmemiz, kırmızı rengin tonlarına karşılık gelen mavi tonlarını bulup css dosyalarındaki stilleri güncellememiz gerekecek.
Eğer css dosyasının başında değişkenler, fonksiyonlar tanımlayabilseydik ve stillerde bu değişkenleri, fonksiyonları kullanabilseydik, değişiklikleri çok daha kolay yapabilecektik.
SASS ve LESS, tam olarak bu sorunu çözmeye çalışıyorlar.
Bu makalede SASS‘ın nasıl çalıştığını inceleyeceğiz, hemen örnek projemizi oluşturmak istediğimiz dizini Visual Studio Code ile açıyoruz ve içerisinde index.html ve package.json dosyalarını oluşturuyoruz;
index.html dosyasının içeriği;
<html>
<head>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<header>
<h1>Örnekler ile SASS</h1>
</header>
<article>
<p>Bu örnekte SASS'ın nasıl kullanıldığını inceliyoruz</p>
</article>
</body>
</html>package.json dosyasının içeriği;
{
"name": "polatengin-sass-ornek",
"description": "SASS Örnek Projesi",
"version": "1.0.0",
"private": true
}Eğer daha önce kurulumunu yapmadıysak node-sass paketini npm üzerinden kurmamız gerekiyor. Eğer aşağıdaki komutu daha önce çalıştırdıysanız, tekrar çalıştırmaya gerek yok.
npm install -g node-sass
package.json dosyasına eklenebilecek scripts bölümü ile npm aracının birden fazla komutu, parametreleri ile birlikte bir defada çalıştırmasını sağlayabiliriz, aşağıdaki scripts parçasını ekleyelim;
"scripts": {
"build-sass": "node-sass --include-path scss scss/main.scss css/style.css"
}Böylece npm run build-sass komutunu çalıştırabileceğiz ve node-sass bizim için scss/main.scss dosyasını derleyip, css/style.css adı ile kaydedecek. Denemek için hemen Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinden gidelim ve aşağıdaki kodu çalıştıralım;
npm run build-sass
Projemizin olduğu dizinde css dizininin oluşturulduğunu ve içerisine style.css dosyasının eklendiğini görebiliriz, henüz scss/main.scss dosyası boş olduğu için css/style.css dosyasının içerisi de boş.
html dosyasını tarayıcıda açıp içeriğini görebilmek için bir web server‘a ihtiyacımız olacaktır, eğer bilgisayarınıza daha önce bir web server kurmadıysanız, npm üzerinden http-server web server‘ını kurabiliriz;
npm install -g http-server
Eğer daha önce yukarıdaki kodu çalıştırdıysanız, tekrar çalıştırmanıza gerek yok.
Artık aşağıdaki komutu çalıştırarak http-server web server‘ını çalıştırabiliriz;
http-server
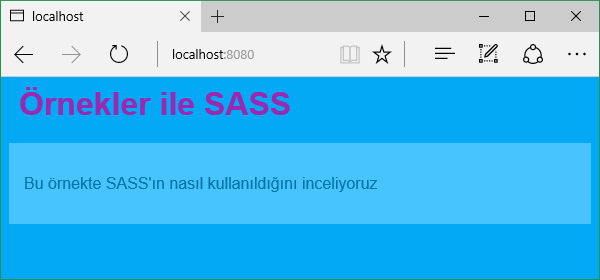
İstediğimiz tarayıcıyı açarak http://localhost:8080 adresine gidersek, aşağıdaki ekranı görmemiz lazım;

index.html dosyasında css/style.css dosyasını link elementi ile eklediğimiz için şu anda scss/main.scss dosyasına SASS kodlarını yazmaya başlayabiliriz.
scss/main.scss dosyasını açalım ve değişkenlerimizi tanımlayalım;
$arkaplan: #03a9f4; $yazi: #9c27b0; $yazi-tipi: "Helvetica";
Değişkenlerimizin isimlerini $ işareti ile başlatıyoruz, böylece SASS derleyici css dosyasını oluşturacağı zaman, $ işareti ile başlayan isimlerin değişken olduğunu anlayabiliyor. Değişkenleri kullanmak için main.scss dosyasına aşağıdaki kodları ekleyelim;
body {
background-color: $arkaplan;
}
header {
color: $yazi;
font-family: $yazi-tipi;
margin-left: 10px;
}
article {
color: $yazi;
font-family: $yazi-tipi;
padding: 15px;
}Böylece body elementinin background-color özelliği $arkaplan değişkeninin değerine, header elementinin color özelliği $yazi değişkeninin değerine, font-family özelliği $yazi-tipi değişkeninin değerine, margin-left özelliği sabit 15px değerine, article elementinin color özelliği $yazi değişkeninin değerine, font-family özelliği $yazi-tipi değişkeninin değerine, padding özelliği sabit 15px değerine sahip olacak.
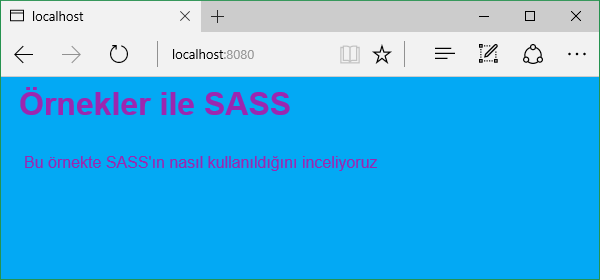
http-server web server‘ını kapatalım, önce SASS dosyasını css dosyasına dönüştürelim (derleyelim) ve http-server web server‘ını tekrar çalıştıralım;
npm run build-sass http-server

css/style.css dosyasını açarsak, içerisinde aşağıdaki stillerin tanımlı olduğunu görebiliriz;
body {
background-color: #03a9f4;
}
header {
color: #9c27b0;
font-family: "Helvetica";
margin-left: 10px;
}
article {
color: #9c27b0;
font-family: "Helvetica";
padding: 15px;
}SASS dosyalarında öntanımlı bazı fonksiyonları da kullanabiliriz, örneğin yukarıdaki örnekte yeralan article elementinin arkaplan renginin sayfanın arkaplan renginden biraz daha açık bir renge sahip olmasını istiyorsak, article elementinin stil‘ine aşağıdaki kodu ekleyebiliriz;
background-color: lighten($arkaplan, 15%);
Böylece article elementinin background-color özelliği, $arkaplan değişkeninin değerinin %15 daha açık rengine sahip olacak. lighten() fonksiyonu ilk parametresinde renk değerini, ikinci parametresinde açık hale getirme miktarını alır.
Benzer şekilde darken() fonksiyonu ilk parametresinde aldığı renk değerini ikinci parametresinde aldığı miktar kadar koyu hale getirebilir.
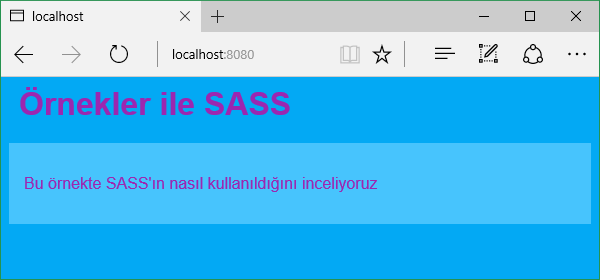
http-server web server‘ını kapatalım, önce SASS dosyasını css dosyasına dönüştürelim (derleyelim) ve http-server web server‘ını tekrar çalıştıralım;
npm run build-sass http-server

css/style.css dosyasını açarsak, içerisinde aşağıdaki stillerin tanımlı olduğunu görebiliriz;
body {
background-color: #03a9f4;
}
header {
color: #9c27b0;
font-family: "Helvetica";
margin-left: 10px;
}
article {
color: #9c27b0;
background-color: #47c4fd;
font-family: "Helvetica";
padding: 15px;
}Yukarıdaki scss/main.scss dosyasında hem header hem de article elementinin color ve font-family özelliklerinin olduğunu ve aynı değerlere sahip olduklarını görüyoruz. SASS dosyalarında tanımlayabileceğimiz @mixin değişkenleri sayesinde birden fazla stil özelliğine tek bir değişkende birleştirebilir, istediğimiz yerde @import tanımlaması ile kullanabiliriz;
@mixin renk-font {
color: $yazi;
font-family: $yazi-tipi;
}
header {
@include renk-font;
margin-left: 10px;
}
article {
@include renk-font;
background-color: lighten($arkaplan, 15%);
padding: 15px;
}http-server web server‘ını kapatalım, önce SASS dosyasını css dosyasına dönüştürelim (derleyelim) ve http-server web server‘ını tekrar çalıştıralım;
npm run build-sass http-server

css/style.css dosyasını açarsak, içerisinde aşağıdaki stillerin tanımlı olduğunu görebiliriz;
body {
background-color: #03a9f4;
}
header {
color: #9c27b0;
font-family: "Helvetica";
margin-left: 10px;
}
article {
color: #9c27b0;
font-family: "Helvetica";
background-color: #47c4fd;
padding: 15px;
}Hatta, istersek @mixin değişkenlerinin parametre(ler) almasını da sağlayabiliriz;
@mixin renk-font($renk) {
color: $renk;
font-family: $yazi-tipi;
}@include ile stillere eklediğimiz yerleri de aşağıdaki gibi değiştirelim;
header {
@include renk-font($yazi);
margin-left: 10px;
}
article {
@include renk-font(darken($arkaplan, 15%));
background-color: lighten($arkaplan, 15%);
padding: 15px;
}Böylece renk-font isimli @mixin değişkenimiz $renk parametresi ile aldığı renk bilgisini kullanacak. header elementinde $yazi değişkenini kullanıyoruz, article elementinde darken() methoduna $arkaplan değişkeninin değerini vererek oluşan rengi kullanıyoruz.
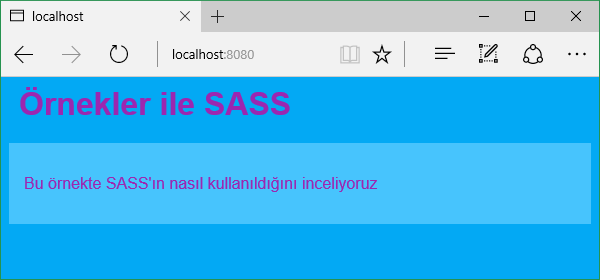
http-server web server‘ını kapatalım, önce SASS dosyasını css dosyasına dönüştürelim (derleyelim) ve http-server web server‘ını tekrar çalıştıralım;
npm run build-sass http-server

css/style.css dosyasını açarsak, içerisinde aşağıdaki stillerin tanımlı olduğunu görebiliriz;
body {
background-color: #03a9f4;
}
header {
color: #9c27b0;
font-family: "Helvetica";
margin-left: 10px;
}
article {
color: #0275a8;
font-family: "Helvetica";
background-color: #47c4fd;
padding: 15px;
}Windows 10 UWP uygulamasında {x:Bind} kullanarak basit DataBinding
Bu makaleyi okumadan önce Windows 10 UWP uygulamasında Page.Resources içinde Style kullanmak makalesini okumanızı tavsiye ederim.
En son geliştirdiğimiz hali ile ekranımız aşağıdaki şekilde gözüküyor olmalı;

Databinding yapabilmek için öncelikle MainPage.xaml.cs dosyasını açıp, binding yapacağımız property‘leri ve varsa varsayılan değerlerini tanımlıyoruz.
Bu örnekte saat, dakika ve saniyenin her hanesini ayrı gösterebilmek için Hour1, Hour2, Minute1, Minute2, Second1 ve Second2 property’lerini aşağıdaki gibi tanımladım;
public string Hour1 { get; set; } = “0”;
public string Hour2 { get; set; } = “0”;
public string Minute1 { get; set; } = “0”;
public string Minute2 { get; set; } = “0”;
public string Second1 { get; set; } = “0”;
public string Second2 { get; set; } = “0”;</pre>
Artık ekrandaki Textblock nesnelerini güncelleyebiliriz, RefreshDisplay() methodunu tanımlayıp, içerisinde yukarıda tanımladığımız property‘lere değer ataması yapıyoruz;
private void RefreshDisplays()
{
var now = DateTime.Now;
var hour = now.Hour.ToString("00");
var minute = now.Minute.ToString("00");
var second = now.Second.ToString("00");
Hour1 = hour.Substring(0, 1);
Hour2 = hour.Substring(1, 1);
Minute1 = minute.Substring(0, 1);
Minute2 = minute.Substring(1, 1);
Second1 = second.Substring(0, 1);
Second2 = second.Substring(1, 1);
}Sayfa açıldığında RefreshDisplays() methodunu çağırabilmek için sayfanın açıldığı anı bilmemiz ve tam orada RefreshDisplays() methodunu çağırmamız lazım.
Windows 10 UWP uygulamalarında bir sayfanın açıldığı anı Page sınıfında tanımlı olan OnNavigatedTo() methodunda yakalayabiliyoruz.
MainPage sınıfımızın base class‘ı olan Page sınıfında tanımlı olan OnNavigatedTo() methodunda kod çalıştırabilmek için OnNavigatedTo methodunu override etmemiz lazım;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
RefreshDisplays();
}override ettiğimiz OnNavigatedTo() methodunun içerisinde RefreshDisplays() methodunu çağırıyoruz.
Databinding için code-behind tarafında yapmamız gereken tüm hazırlıkları yaptık, şimdi MainPage.xaml dosyasını açarak binding kodlarını tamamlayalım.
MainPage.xaml dosyasında yeralan nesnelerden binding yapmak istediklerimizin, binding yapmak istediğimiz property‘lerine değer olarak {x:Bind} ataması yapmalıyız.
Bu örnekte, Textblock nesnelerinin Text property‘lerine binding yapmak istiyoruz, MainPage.xaml dosyasındaki Grid elementini aşağıdaki kodlara dönüştürüyoruz;
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border Grid.Column="0">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Hour1}" />
<TextBlock Text="{x:Bind Hour2}" />
</StackPanel>
</Border>
<Border Grid.Column="1">
<TextBlock Text=":" />
</Border>
<Border Grid.Column="2">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Minute1}" />
<TextBlock Text="{x:Bind Minute2}" />
</StackPanel>
</Border>
<Border Grid.Column="3">
<TextBlock Text=":" />
</Border>
<Border Grid.Column="4">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Second1}" />
<TextBlock Text="{x:Bind Second2}" />
</StackPanel>
</Border>
</Grid>
*MainPage.xaml* dosyasında sayfamızın **ön izlemesi** aşağıdaki gibi gözükmeli;

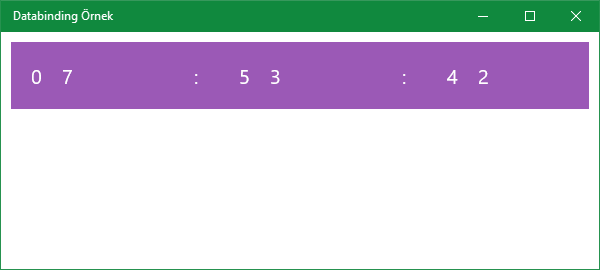
Eğer uygulamayı çalıştıracak olursak **zaman** bilgisi aşağıdaki şekilde ekranda gözüküyor olmalı;

AspNet Core 1.0 projesine StaticFile desteği eklemek
Bu makaleyi okumadan önce Asp.Net Kategorisindeki diğer makalelerimi okumanızı tavsiye ederim.
AspNet Core 1.0 projelerinde eğer html, js, css, jpg, png gibi dosyalar kullanacaksanız bu makalede anlatıldığı gibi StaticFile desteğini projenize eklemeniz gerekmektedir.
Eğer StaticFile desteğini projeye eklemezseniz html, js, css, jpg, png gibi uzantılara sahip dosyaları tarayıcılarda görüntüleyemeyeceksiniz.
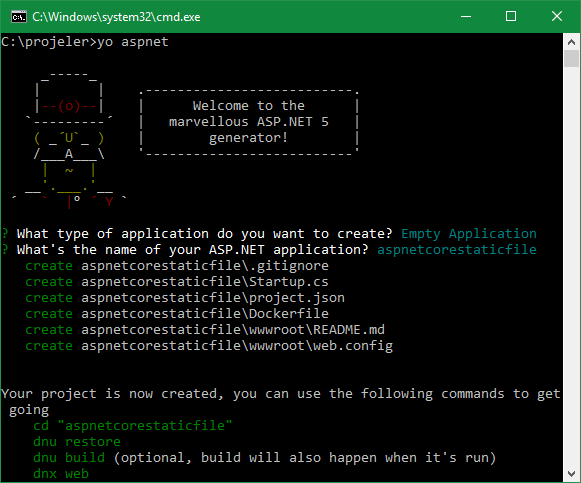
Hemen örnek proje oluşturacağımız dizine Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinden gidiyoruz ve aşağıdaki kodları çalıştırıyoruz;
yo aspnet // Empty Application seçeneğini seçiyoruz // Projeye aspnetcorestaticfile ismini veriyoruz
cd aspnetcorestaticfile code .</pre>

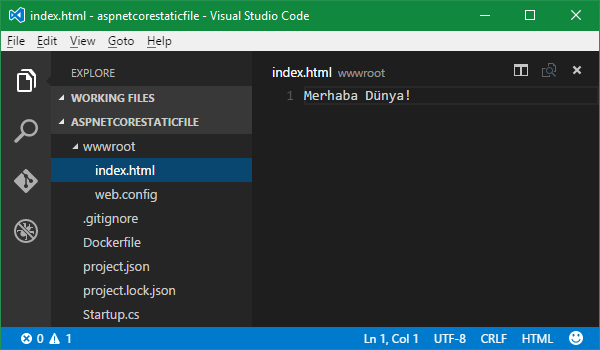
Visual Studio Code açıldıktan sonra wwwroot dizinine index.html dosyasını ekliyoruz ve içerisine Merhaba Dünya! yazıyoruz.

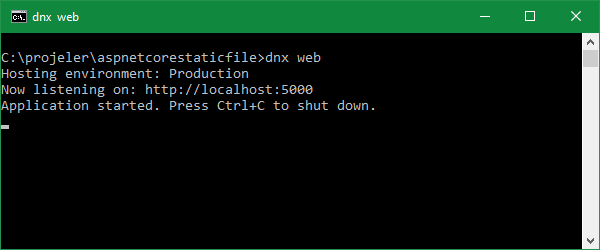
Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresine dönüp aşağıdaki kodu çalıştırıyoruz;
dnx web

İstediğimiz tarayıcıyı kullanarak http://localhost:5000/index.html adresine gittiğimizde karşımıza hiçbirşey gelmediğini görüyoruz.
Az önce index.html dosyasını oluşturduk, fakat index.html dosyasının içeriğine ulaşamadık. Bunun sebebi AspNet Core 1.0 biz StaticFile desteğini ekleyene kadar wwwroot dizinindeki dosyaları servis etmez.
Hemen project.json dosyasını açıyoruz ve dependencies kısmına aşağıdaki satırı ekliyoruz;
"Microsoft.AspNet.StaticFiles": "1.0.0-rc1-final"
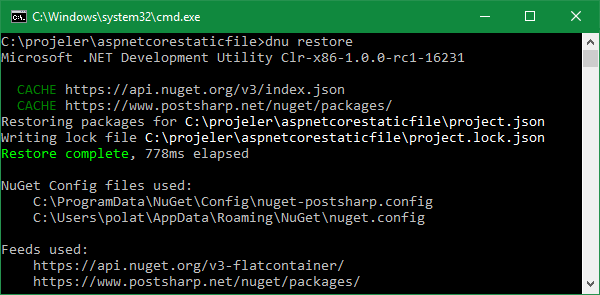
Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresine dönüp aşağıdaki kodu çalıştırıyoruz;
dnu restore

Böylece StaticFile servis etmek için gerekli paket projemizin olduğu dizine indirilmiş oldu.
Startup.cs dosyasını açıp, Configure() method’unu aşağıdaki şekilde değiştiriyoruz;
public void Configure(IApplicationBuilder app)
{
app.UseIISPlatformHandler();
app.UseStaticFiles();
}Tekrar Command Prompt (Windows) veya Terminal (MacOS, Linux) penceresine dönüp aşağıdaki kodu çalıştırıyoruz;
dnx web İstediğimiz tarayıcıyı kullanarak *http://localhost:5000/index.html* adresine gittiğimizde, artık Merhaba Dünya! yazısını görebiliriz.  Eğer **AspNet Core 1.0** uygulamalarımızda *html*, *js*, *css*, *jpg*, *png* gibi dosyaları kullanmak istiyorsak, **StaticFile** desteğini projemize eklememiz gerekiyor.
Global Game Jam 2016
Global Game Jam 2016 etkinliği 29 Ocak 2016 - 31 Ocak 2016 tarihleri arasında İstanbul Bahçeşehir Üniversitesi Oyun Laboratuvarında‘nda gerçekleştirildi.
Ben de konuşmacı , mentor ve juri üyesi sıfatları ile etkinliğe katıldım ve açıkçası çok keyifli zaman geçirdim.
Global Game Jam nedir?
Global Game Jam, IGDA (International Game Developers Association - Uluslararası Oyun Geliştiricileri Derneği) Eğitim Odak Grubu‘nun yönlendirmesiyle ortaya çıkan, tüm dünyada eş zamanlı gerçekleştirilen bir oyun geliştirme etkinliğidir.
GGJ dünyada oyun geliştirilmesi amacıyla birçok öğrenciyi, profesyoneli ve akademisyeni bir araya getiren dünya genelindeki en büyük oyun geliştirme organizasyonudur.
GGJ 2016 etkinliğinde, dünya genelinde 78 ülkede 518 etkinlik alanında 28837 katılımcı ile 5438 oynanabilir oyun yalnızca 48 saat içerisinde geliştirilmiştir. GGJ etkinliğine ev sahipliği yapan etkinlik merkezleri yerel oyun sektörünün gelişmesine katkı sağlarken, katılımcılara çeşitli açılardan faydalar sağlamaktadır.

Windows 10 UWP uygulamasında Page.Resources içinde Style kullanmak
Windows 10 UWP uygulaması yazarken bazen ekranda stil verdiğimiz bir nesnenin stilini aynı tipteki diğer nesnelere de uygulamak isteriz.
Böyle bir durumda içinde bulunduğumuz Page‘in Resources kısmına stillerimizi ortak bir şekilde tanımlamak ve sayfanın içinde aynı tipteki nesnelerde kullanmak iyi bir çözüm yolu olabilir.
Bu makalede örnek olarak, saati gösterecek veya belli bir süreden geri sayım yapabilecek aşağıdaki sayfayı UWP ile tasarlayacağız;

Öncelikle sayfanın kodlarını aşağıdaki hale getirip temizleyelim;
<Page x:Class=”PageResourceStyleOrnek.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local=”using:PageResourceStyleOrnek”>
</Page></pre>
Sayfaya önce bir StackPanel nesnesi, StackPanel nesnesinin içerisine bir Grid nesnesi, Grid nesnesinin ColumnDefinitions özelliğine de 5 adet ColumnDefinition ekliyoruz.
Aynı şekilde Grid nesnesinin içerisine her Column‘a birer tane denk gelecek şekilde Border nesneleri ekliyoruz, Border nesnelerinin içerisine TextBlock veya StackPanel içerisinde TextBlock ekliyoruz.
Border nesnelerini kullanmamızın sebebi, TextBlock nesnesi tek başına arkaplan rengine sahip olamaz, eğer Border nesnesinin içerisine koyarsak, Border nesnesine verdiğimiz Background özelliği sayesinde bir arkaplan rengi olabilir.
<StackPanel Margin="10">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border Grid.Column="0">
<StackPanel Orientation="Horizontal">
<TextBlock Text="0" />
<TextBlock Text="0" />
</StackPanel>
</Border>
<Border Grid.Column="1">
<TextBlock Text=":" />
</Border>
<Border Grid.Column="2">
<StackPanel Orientation="Horizontal">
<TextBlock Text="0" />
<TextBlock Text="0" />
</StackPanel>
</Border>
<Border Grid.Column="3">
<TextBlock Text=":" />
</Border>
<Border Grid.Column="4">
<StackPanel Orientation="Horizontal">
<TextBlock Text="0" />
<TextBlock Text="0" />
</StackPanel>
</Border>
</Grid>
</StackPanel>Böylece tasarım anında ekranımız aşağıdaki gibi gözükecek;

İstediğimiz ekran tasarımına henüz sahip değiliz, fakat yaklaştık. Sayfada birçok nesnenin aynı şekilde gözükmesini istiyoruz, eğer hepsinde aynı özelliklere aynı değerleri verecek olursak aslında bunu elde edebiliriz. Fakat daha sonra değişiklik yapması zor olur, kodun karmaşıklığı artar, vs.
Sayfadaki Page elementinin içerisine Resources elementi ekler ve içerisine istediğimiz nesnelerin ortak sahip olacağı stilleri yazarsak bu problemlerin önüne geçmiş oluruz;
<Page.Resources>
<Style TargetType="Border">
<Setter Property="Background" Value="#e67e22" />
<Setter Property="Padding" Value="10" />
</Style>
<Style TargetType="TextBlock">
<Setter Property="FontSize" Value="20" />
<Setter Property="Foreground" Value="White" />
<Setter Property="Margin" Value="10" />
</Style>
</Page.Resources>Öncelikle Page.Resources elementini oluşturuyoruz, sayfadaki tüm Border nesneleri için hangi özelliklere hangi değeri atamak istiyorsak, Style elementi içerisinde Setter elementini kullanarak, Property ve Value değerlerine atamalar yapıyoruz.
Aynı şekilde sayfadaki tüm TextBlock nesneleri için de ortak özelliklere değer atamaları yapıyoruz.
Tüm Border ve TextBlock nesnelerine aynı değerleri tek tek atamak yerine, Page.Resources içerisinde ortak bir şekilde atamış olduk. Artık arkarengi değiştirmek istersek, tek bir yerden değiştirebileceğiz;
<Setter Property="Background" Value="#9b59b6" /> 
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484