Ankara Bilkent Üniversitesi Etkinliği Aralık 2014
06 Aralık 2014 tarihinde Ankara Bilkent Üniversitesi‘nde gerçekleştirilen etkinliğe ben de Universal App Uygulama Geliştirme Yenilikleri başlıklı oturumum ile konuşmacı olarak katıldım.

Etkinliği organize eden sevgili MSP arkadaşlarım ve etkinliğe katılan öğrenci arkadaşlarıma teşekkür ediyorum.
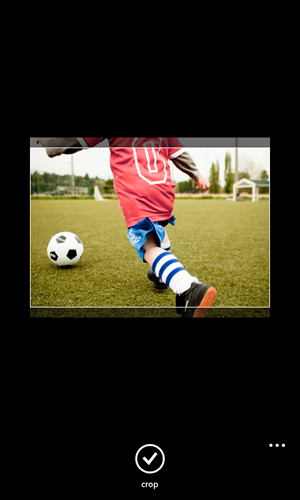
Windows Phone 8 uygulamasında çekilen resmi crop ettirmek
Geçtiğimiz aylarda bir etkinlikle göstermek için geliştirdiğim demo uygulamasında kamera aracılığıyla resim çekmem gerekti. Fakat geliştirdiğim uygulama, çekilen resmin belli bir en x boy oranında olmasını gerektiriyordu.
Kamera aracılığıyla çekilen resmin istediğim en x boy oranına göre crop edilmesini ve uygulamama crop edilmiş halinin verilmesini sağlamalıydım.
Gayet basit bir şekilde aşağıdaki kod parçası aracılığıyla bunu sağlayabildim;
private void PickPhotoClick(object sender, RoutedEventArgs e) { var _photoChooserTask = new PhotoChooserTask(); _photoChooserTask.PixelWidth = 600; _photoChooserTask.PixelHeight = 300; _photoChooserTask.Completed += _photoChooserTaskCompleted; _photoChooserTask.Show(); }
Gördüğünüz gibi sadece PhotoChooserTask tipindeki değişkenin PixelWidth ve PixelHeight özelliklerine istediğim en x boy oranlarını atamam yeterli oldu.

Microsoft Turkiye, Visual Studio Connect Recap Etkinliği, 2 Aralık 2014
2 Aralık 2014 tarihinde Microsoft Türkiye ofisinde gerçekleştirdiğimiz Visual Studio Connect Recap etkinliği ile yazılım geliştiriciler için son zamanlarda ortaya çıkan yenilikleri katılımcılar ile buluşturmayı hedefledik.
Ben de Universal App Development konulu oturumum ile bu etkinlikte konuşmacı olarak yer aldım.

Etkinliği organize eden ve katılan tüm arkadaşlara teşekkür ederim.
Benim oturumumun kaydedilen videosunu izleyebilirsiniz;
Windows 8 uygulamasında Toast Notification göstermek
Windows 8 için geliştirdiğiniz uygulamada kolayca toast notification gösterebilmek için yapmanız gerekenler aslında çok basit.
Öncelikle Windows.UI.Notifications namespace‘inde yer alan ToastNotificationManager sınıfının static olan GetTemplateContent() method’unu ToastTemplateType enum‘ından bir değer ile çağırıyoruz ve geri dönen XmlDocument tipindeki cevabı bir değişkende saklıyoruz;
var template = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText01);</pre>
GetTemplateContent() methodunu ToastTemplateType.ToastText01 parametresi ile çağırdığımızda aşağıdaki cevabı alıyoruz;
<toast>
<visual>
<binding template="ToastText01">
<text id="1"></text>
</binding>
</visual>
</toast>text isimli element’i bulup, içine toast notification‘da göstermek istediğimiz metni yazıyoruz;
var elements = template.GetElementsByTagName("text");
elements[0].AppendChild(template.CreateTextNode("çok önemli mesaj!"));Artık yapmamız gereken elimizdeki template değişkenini kullanarak yeni bir ToastNotification nesnesi oluşturmak;
var toast = new ToastNotification(template);
Son olarak ToastNotificationManager sınıfının static CreateToastNotifier() methodunu ve gene static olan Show() methodunu çağırmamız yeterli;
ToastNotificationManager.CreateToastNotifier().Show(toast); ToastTemplateType *enum*'ının diğer değerleri ve metin dışında resim de içerebilen template'lerinin listesi için *MSDN*'deki The toast template catalog sayfasına bakabilirsiniz.
Turkcell Teknoloji Zirvesi 2014 Etkinliği
Her yıl Turkcell tarafından organize edilen Turkcell Teknoloji Zirvesi‘ne geçen yıl olduğu gibi bu yıl da konuşmacı olarak katıldım. 12 Kasım 2014 tarihinde Yazılımcılar ve Girişimciler kategorisindeki Windows ve Windows Phone için Azure Destekli Uygulama Geliştirme konulu oturumumu Haliç Kongre ve Kültür Merkezinde Cibali salonunda gerçekleştirdim.

Beni etkinliğe davet eden Turkcell‘deki komiteye ve etkinliğe katılan tüm katılımcılara teşekkür ederim.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484