Uygulamalar Windows Phone 8 ile (çok) daha hızlı
Windows Phone 7.X kullanıcılarının en çok şikayet ettiği konulardan biri uygulamaların yeterince hızlı başlatılamaması idi. Microsoft, Windows Phone 8 tanıtımından beri yayınlanan bildirilerde uygulama başlangıç sürelerinin yaklaşık yarı yarıya azaldığını söylüyor.
Hızlı başlangıç süreleri, az pil tüketimi ve toplamda performans konularını inceleyelim;
.Net Framework, CoreCLR ve Garbage Collector
Windows Phone 8 ile birlikte en güncel versiyon olan .Net Framework 4.5 geliyor. Framework’te yapılan (hemen hemen) tüm güncellemeler ve iyileştirmelerden hem uygulama geliştirici hem de son kullanıcı olarak faydalanabiliyoruz.
Ayrıca Windows Phone 8, öncüllerinden farklı olarak .Net Compact Framework yerine CoreCLR motoru içeriyor.
CoreCLR .Net Framework 4.5 CLR ile (hemen hemen) aynı özellikleri ve optimizasyonları içerir, .Net Compact Framework‘ten çok daha verimli ve daha hızlıdır.
Özellikle Garbage Collector performansı hissedilebilir şekilde arttırılmıştır. Oyunlar gibi saniyedeki işlem adedi yüksek olan uygulamalarda Garbage Collector‘daki performans artışı uygulamanın toplam performansına büyük etki eder.
Async Framework
.Net Framework 4.5‘teki en önemli yeni gelişme C# 5 ve VB.Net 11 tarafından tanıtılan yeni asenkron programlama modelidir.
CoreCLR ve .Net Framework kütüphanelerinde yapılan güncellemeler ile birlikte Windows Phone 8 asenkron programlama modelinin tüm nimetlerinden faydalanabiliyor.
Windows Phone 8 cihazların çok çekirdekli işlemciye sahip olması, async, await anahtar kelimelerinin ve Task Parallel Library kullanımının uygulamaların başlangıç ve kullanım hızlarının artmasına katkısı büyük.
Asenkron kütüphanelerin (hemen hemen) tamamı .Net Framework içerisine gömülmüş durumda. Fakat bazı kütüphanelere async desteğinin (özellikle System.Net namespace’i altındakiler) NuGet aracılığı ile indirilmesi gerekiyor.
Microsoft.Bcl.Async paketini NuGet üzerinden indirebilirsiniz. Daha ayrıntılı bilgi için MSDN’deki BCL Blog makalesini okumanızı tavsiye ederim.
Cloud Derleyici ile çok daha hızlı kod
Windows Phone 8‘de yüksek performans ve pil ömründen tasarruf için çok daha uygun olan yeni bir kod oluşturma yaklaşımı benimsenmiş.
Uygulamaları son kullanıcı cihazlara indirilmeden önce Windows Phone Store tarafından yüksek kalitede ARM koduna derleniyorlar.
Bu sayede Windows Phone 7.X cihazlar için uygulamanın her çalıştırılması esnasında yapılan derleme işlemi, Windows Phone 8 cihazlar için gerçekleştirilmiyor.
CPU yükünü artıran ve pil tüketimine olumsuz etkisi bulunan bu işlemin aradan çıkartılmış olması Windows Phone 8 cihazlarda uygulamaların daha hızlı başlatılmasını ve pil tüketimlerinin azalmasını sağlamış.
Microsoft pre-compile (ön-derleme) sürecini son kullanıcı cihazdan alarak Washington Columbia nehri üzerine kurdukları bir jeneratör aracılığı ile beslenen bir sisteme devretmiş durumda.
Not : Cep telefonu pili yerine enerjinin bir nehirden sağlanması iyi düşünülmüş.
Windows Phone 8 ile ilgili kaynaklar
Windows Phone 8 birkaç hafta önce dünya genelinde duyurulduktan sonra ülkemizde de piyasaya Windows Phone 8 yüklü akıllı telefon modelleri sürülmeye başlandı.
Windows Phone 8 ile uygulama geliştirmek için en çok ihtiyaç duyacağınız kaynakları toplamaya çalıştım;
- Windows Phone Developer Center
- Windows Phone 8 SDK
- Windows Phone 8 Örnek Kodlar
- Windows Phone 8 API Hızlı Başlangıç Dokümanı
- Windows Phone Geek Kasım 2012 Sayısı (Ücretsiz)
- Windows Phone 8 Blog
- Windows Phone 8 Developer Blog
- Windows Phone 8 SDK Yenilikler
- Windows Phone 8 SDK İnceleme
- Build 2012 : Windows Phone 8 Application Model
CSS kullanarak şekiller oluşturmak
Güncelleme: CSS3 ile birlikte aşağıdaki liste ve stiller güncellendi
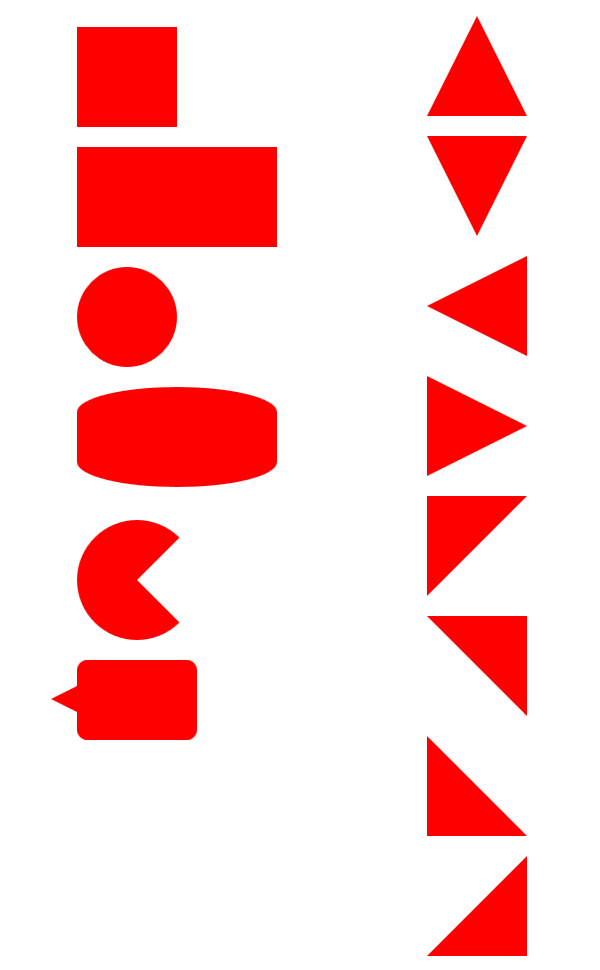
CSS stillerini kullanarak web sayfalarına çeşitli şekiller ekleyebiliriz.
Aşağıdaki listede kullanabileceğiniz birçok şekil bulunmakta;
#square { width: 100px; height: 100px; background: red; }
#rectangle { width: 200px; height: 100px; background: red; }
#circle { width: 100px; height: 100px; background: red; border-radius: 50%; }
#oval { width: 200px; height: 100px; background: red; border-radius: 100% / 50%; }
#triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; }
#triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; }
#triangle-left { width: 0; height: 0; border-top: 50px solid transparent; border-right: 100px solid red; border-bottom: 50px solid transparent; }
#triangle-right { width: 0; height: 0; border-top: 50px solid transparent; border-left: 100px solid red; border-bottom: 50px solid transparent; }
#triangle-topleft { width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid transparent; }
#triangle-topright { width: 0; height: 0; border-top: 100px solid red; border-left: 100px solid transparent; }
#triangle-bottomleft { width: 0; height: 0; border-bottom: 100px solid red; border-right: 100px solid transparent; }
#triangle-bottomright { width: 0; height: 0; border-bottom: 100px solid red; border-left: 100px solid transparent; }
#star-six { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; position: relative; } #star-six:after { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; position: absolute; content: “”; top: 30px; left: -50px; }
#pacman { width: 0px; height: 0px; border-right: 60px solid transparent; border-top: 60px solid red; border-left: 60px solid red; border-bottom: 60px solid red; border-top-left-radius: 60px; border-top-right-radius: 60px; border-bottom-left-radius: 60px; border-bottom-right-radius: 60px; }
#talkbubble { width: 120px; height: 80px; background: red; position: relative; border-radius: 10px; } #talkbubble:before { content:””; position: absolute; right: 100%; top: 26px; width: 0; height: 0; border-top: 13px solid transparent; border-right: 26px solid red; border-bottom: 13px solid transparent; }

Kaynak: Shapes of CSS
Windows Phone 8 Tema Renkleri
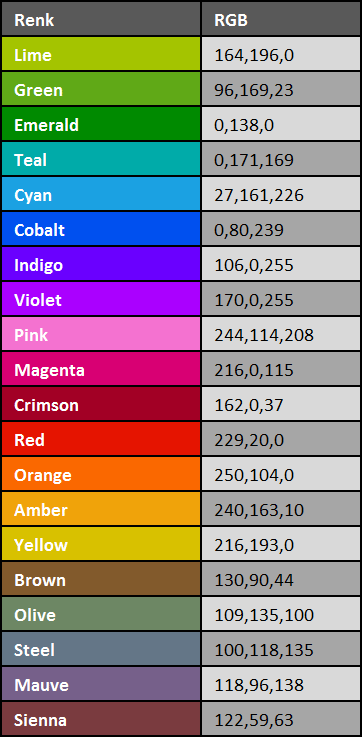
Windows Phone 7‘de eksik bulduğumuz konulardan biri tema renklerindeki azlık idi. Windows Phone 8‘de eski tema renklerinde değişiklikler var ve yeni tema renkleri ile birlikte gelerek Windows Phone 7‘deki eksiği kapatıyor.
MSDN‘de yer alan Themes for Windows Phone sayfasında Windows Phone 7 ve Windows Phone 8‘deki tema renklerine göz atabilirsiniz.
MSDN‘deki sayfada renk kodlarında hata yakaladığım için Windows Phone 8 ile gelen tema renklerini aşağıda veriyorum;

LINQ ipucu - 1
Aldığı int parametre üzerinde çeşitli işlemler yapan ve elde ettiği sonucu geriye döndüren Hesapla() isminde bir method‘umuz var;
public int Hesapla(int Rakam) { ///parametre üzerinde gerçekleştirilen işlemler return Rakam; }</pre>
Hesapla() method’unu çağıran aşağıdaki YapilacakIsler1() method‘u olsun;
public IEnumerable<int> YapilacakIsler1(IEnumerable<int> Rakamlar)
{
var Sonuc = new List<int>();
foreach (var r in Rakamlar)
{
Sonuc.Add(Hesapla(r));
}
return Sonuc;
}YapilacakIsler1() method’unu, yield anahtar kelimesini kullanarak, IEnumerable<T> tipinde değişken oluşturmaya gerek kalmayacak şekilde değiştirebiliriz;
public IEnumerable<int> YapilacakIsler2(IEnumerable<int> Rakamlar)
{
foreach (var r in Rakamlar)
{
yield return Hesapla(r);
}
}Hatta, LINQ Expression yazarak IEnumerable<T> tipindeki listedenin tüm elemanlarını Hesapla() method’una parametre olarak gönderebiliriz;
public IEnumerable<int> YapilacakIsler3(IEnumerable<int> Rakamlar)
{
return Rakamlar.Select(r => Hesapla(r));
}Son olarak, LINQ Select method’una Lambda Expression yerine, Hesapla() method’unu parametre olarak verebiliriz;
public IEnumerable<int> YapilacakIsler4(IEnumerable<int> Rakamlar)
{
return Rakamlar.Select(Hesapla);
}
Yukarıdaki sadeleştirme *devrimsel* bir yenilik olmasa da, kodun daha *derli-toplu* olmasını sağlayacaktır.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484