Windows 8 Metro Style Uygulamalarda Package Manifest Dosyası
Visual Studio 2011 kullanarak yeni bir Windows Metro Style projesi başlattığımızda bizim için projeye otomatik olarak bir manifest dosyası eklenir.
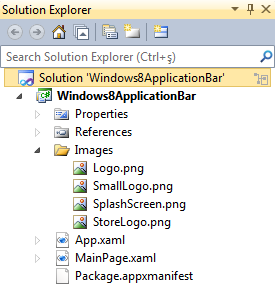
Manifest dosyası Package.appxmanifest olarak isimlendirilir ve projenin kök dizininde konumlanır.

Temelinde XML formatında olan bu dosyayı kolay güncellemek için Visual Studio ile birlikte gelen GUI aracını kullanabiliriz.
Project -> Store -> Edit App Manifest menüsünden erişebilieceğimiz arayüz sayesinde manifest dosyasını çok kolay güncelleyebiliriz. Windows 8 Metro Style Uygulamalarda Async Desteği başlıklı makalemde oluşturduğumuz projenin manifest dosyasına biraz göz atalım.
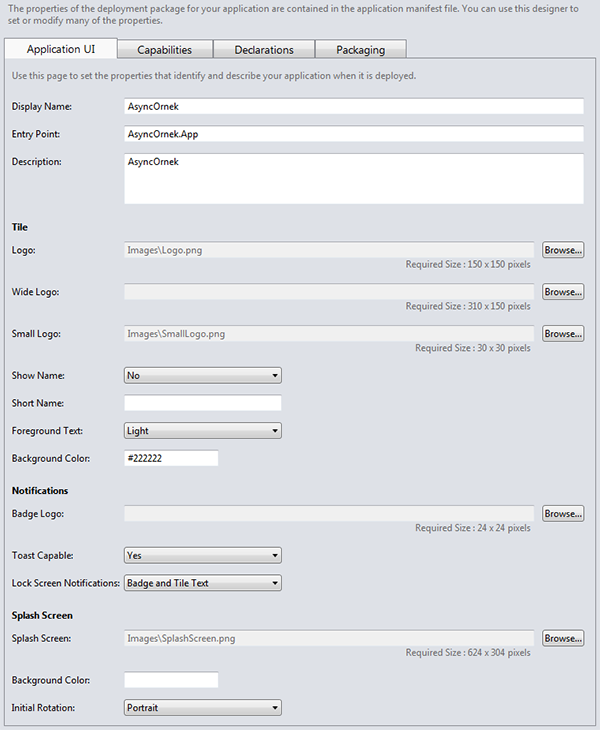
Application UI

Bu tab’daki seçenekler ile uygulamamız ile ilgili temel bilgileri güncelleyebiliriz.
*Display Name : **Uygulamanın başlığı. *Start Screen (Başlangıç Ekranı), Arama Sonuçları Sayfası, vs. kullanıcının uygulamayı göreceği her yerde bu başlık ile görüntülenecek
**Entry Point : **Uygulamanın açılışında kullanılacak sınıf’ın adı. Windows.UI.Xaml.Application sınıf’ından türetilmiş olması gerekiyor
**Description : **Uygulama ile alakalı daha uzun ve detaylı bilginin bulunabildiği açıklama alanı. 2048 karakter limiti vardır
**Tiles (Logo, Wide Logo and Small Logo) : **Uygulamanın ikonları
*Logo : *Start Screen’de (Başlangıç Ekranı) uygulamayı temsil edecek ikon
*Small Logo : *Listeleme modunda uygulamayı temsil edecek ikon
*Wide Logo : *Start Screen’de (Başlangıç Ekranı) Geniş Mod’da iken uygulamayı temsil edecek ikon


*Show Name : **Uygulamanın *Start Screen‘deki (Başlangıç Ekranı) Tile‘ında uygulamanın adı’nın görüntülenip/görüntülenmeyeceği seçeneği
*Short Name : **Eğer *Show Name seçeneği Yes olarak ayarlanmış ise; Short Name boş iken Display Name, Short Name dolu iken Short Name bilgisi kullanılır
*Foreground Text : **Uygulama başlığının *Tile‘da gösterilecek rengi. Light (Açık) veya Dark (Koyu) seçeneklerinden biri olabilir
*Background Color : **Uygulama’nın *Tile arkaplan rengi
*Notifications : **Yeni gelen *Notication Service‘in kullanımı ile ilgili seçenekler
*Badge Logo : **Lock Screen‘de (Windows Oturum Açma Ekranı*) uygulamanın bildirimleri göstereceği ikon
**Toast Capable : **Uygulamanın bildirim gösterip/göstermeyeceği seçeneği
*Lock Screen Notifications : **Lock Screen‘de (Windows Oturum Açma Ekranı) uygulamanın hangi tip bildirim gösterebileceği seçeneği. *Badge, Tile Text, Badge and Tile Text seçeneklerinden biri olabilir
**Splash Screen : **Uygulamanın açılışı sırasında gösterilen karşılama ekranı ile ilgili seçenekler
**Splash Screen : **Uygulamanın açılış ekran görseli
**Background Color : **Uygulama açılış ekranının arkaplan rengi

*Initial Rotation : **Uygulamanın başlangıç yönü. *Portrait, Landscape, Portrait and Flipped, Landscape and Flipped seçeneklerinden biri olabilir
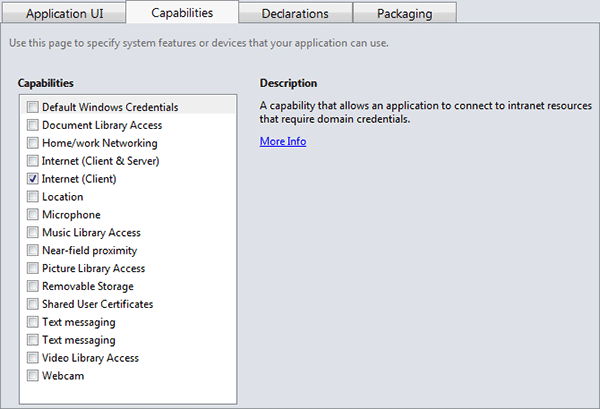
Capabilities

Windows 8 üzerinde çalışan uygulamalar erişmek isteyecekleri kaynakları (İnternet, SMS, Webcam, Mikrofon, vs.) manifest dosyasında belirtmeliler. Manifest dosyasında belirtilmeyen kaynaklara erişim engellenmiştir.
Uygulama Manifest dosyasında ilgili kaynaklara erişeceğini bildirmiş olsa dahi, donanım eksikliğinden (WebCam’in olmaması, Mikrofon’un olmaması, vs.) dolayı bu kaynaklara erişemeyebilir.
Windows 8 uygulamaları kurulum esnasında kullanıcıya gösterilen bir ekran aracılığıyla hangi kaynaklara ihtiyaç duyacağını belirtir. Kullanıcı bu ekranda kaynaklara erişilmesine izin vermeyebilir.
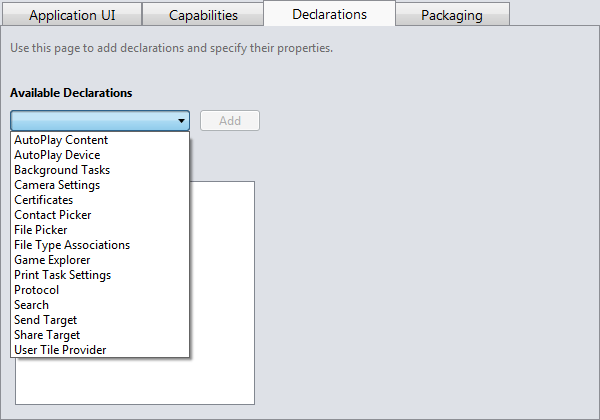
Declarations

Declarations, uygulamanın İşletim Sistemine (OS) kendini tanıttığı genişletme noktalarından biridir. Declarations aracılığıyla, uygulama kendisini Arama noktalarından biri olarak (Search Provider), Paylaşım noktalarından biri olarak (Sosyal paylaşım uygulamaları), vs. tanıtabilir.
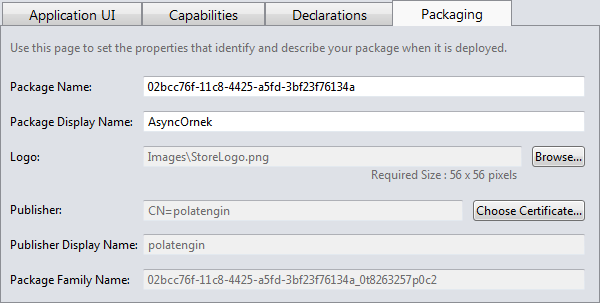
Packaging

Packaging tab’ı uygulamanın paketlenmesi ve yayınlanması ile ilgili seçenekleri içerir
**Package Name : **Paket’in ve dolayısıyla uygulamanın benzersiz adı, Guid formatındadır.
**Package Display Name : **Paket’in kullanıcılar tarafından görülebilen ismidir
*Logo : **Uygulamanın *Windows Store (Windows Uygulama Market’i) üzerinde gözüken ikonu
**Publisher : **Uygulama geliştiriciye ait sertifika üzerinden otomatik olarak doldurulur. Her geliştirici, kendi sertifikası aracılığıyla uygulamasını imzalar
**Publisher Display Name : **Uygulama geliştiriciye ait sertifika üzerinden otomatik olarak doldurulur
**Package Family Name : **Uygulama geliştiriciye ait sertifika üzerinden otomatik olarak doldurulur
Windows 8 Metro Style Uygulamalarda Async Desteği
Windows 8 Programlama makale serisine, Async Desteği ile devam ediyoruz.
Asenkron programlama ölçeklendirilebilir ve yanıt veren (donmayan) uygulama geliştirmek için uzun yıllardır bilinen bir teknik. Uzun yıllardır bilinmesine rağmen, uygulama geliştiriciler olarak asenkron programlama bize hep zor gelmiştir.
.Net 4.5 ile birlikte asenkron programlama Async Framework sayesinde kolay programlanabilir hale getirildi ve Task Parallel Library‘nin (TPL) içerisine entegre edildi.
Asenkron programlama ile ilgili daha detaylı bilgiye, MSDN‘in Visual Studio Asynchronous Programming sayfasından ulaşabilirsiniz.
Bu makalede basit bir örnek ile async ve await anahtar kelimelerinin kullanımını inceleyeceğiz.
Yapacağımız örnek bir web sitesinin içeriğini okuyacak ve web adreslerini toplayacak. İlk olarak standart programlama yöntemlerini kullanarak uygulamamızı geliştireceğiz, daha sonra async ve await anahtar kelimeleri ile asenkron programlama öğelerini uygulamamıza dahil edeceğiz.
Hemen yeni bir Visual Studio 2011 açarak geliştirmeye başlayalım;

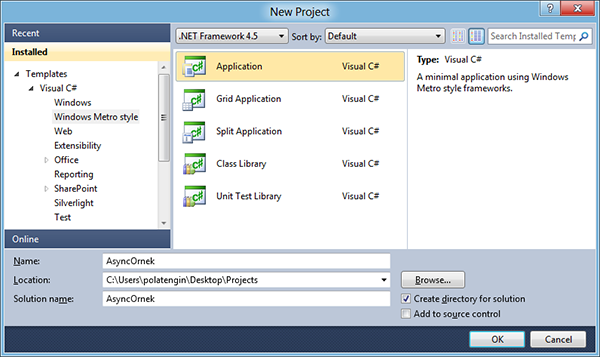
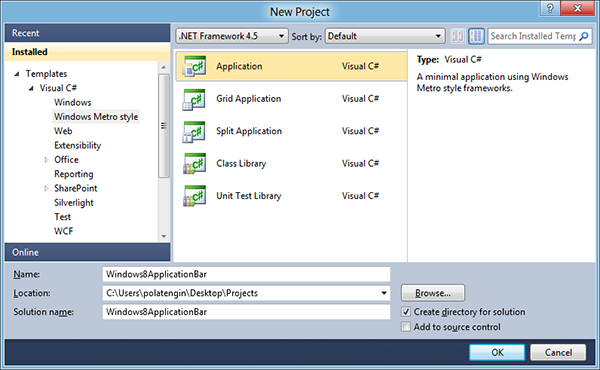
Yeni Proje oluşturma dialog kutusunda Windows Metro Style grubunda yer alan Application proje şablonunu seçelim ve projemize bir isim verelim (bu örnekte benim kullandığım isim, AsyncOrnek)

Proje oluşturulduğunda MainPage.xaml dosyasının içeriği;
<UserControl x:Class=”Windows8ApplicationBar.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” d:DesignHeight=”768” d:DesignWidth=”1366”>
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
</Grid>
</UserControl></pre>
İlk önce uygulamamıza bir TextBox, bir Button ve bir ListBox nesnesi ekliyoruz;
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
<TextBox x:Name="txtKaynakHtml" Width="600" Height="700" HorizontalAlignment="Left" />
<ListBox x:Name="lbUrlList" Width="600" Height="700" HorizontalAlignment="Right" />
<Button x:Name="btnTara" Content="Tara" HorizontalAlignment="Center" />
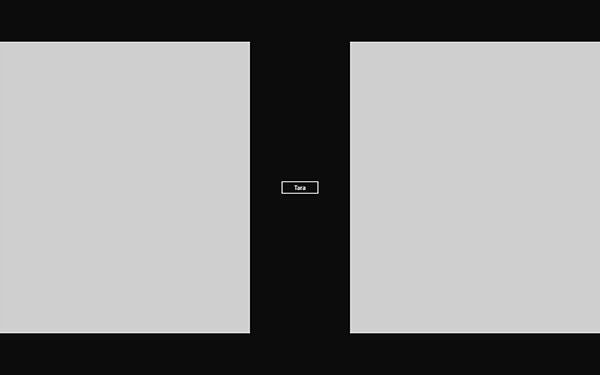
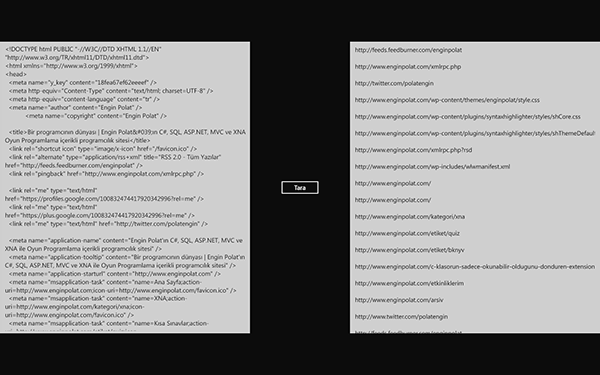
</Grid>Böylece uygulama ekranımız şu şekilde gözüküyor;

TextBox kontrolünün Text özelliğine web sitesinin kaynak html’ini atayacağımız için, çok satır gösterebilir olması lazım (MultiLine)
WPF TextBox kontrolünün MultiLine olabilmesi için, TextBox element’ine şu özellikleri ekliyoruz;
TextWrapping="Wrap" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Visible"
Button kontrolüne basıldığında tarama işlemini başlatmak için, Button element’inde Click olayını yakalıyoruz;
Click="btnTara_Click"
Böylece uygulamamızın XAML kod’u aşağıdaki hale gelmiş oluyor;
<UserControl x:Class="AsyncOrnek.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="768" d:DesignWidth="1366">
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
<TextBox x:Name="txtKaynakHtml" Width="600" Height="700" HorizontalAlignment="Left" TextWrapping="Wrap" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Visible" />
<ListBox x:Name="lbUrlList" Width="600" Height="700" HorizontalAlignment="Right" />
<Button x:Name="btnTara" Content="Tara" HorizontalAlignment="Center" Click="btnTara_Click" />
</Grid>
</UserControl>MainPage.xaml.cs dosyasında btnTara_Click method’unu yazıyoruz;
private void btnTara_Click(object sender, RoutedEventArgs e)
{
}Öncelikle, taradığımız sitede bulacağımız url’leri saklayacağımız string dizisini oluşturalım;
List<string> UrlList = new List<string>();
HttpClient sınıfından yeni bir instance oluşturup, Get() method’una, tarayacağımız sitenin adresini yazalım.
Get() method’undan dönen HttpResponseMessage tipindeki cevabı bir değişkene atayalım;
var HttpCagri = new HttpClient().Get("http://www.enginpolat.com");HttpClient sınıfı System.Net.Http namespace‘inde yer aldığı için, MainPage.xaml.cs dosyasının using kısmına
using System.Net.Http;
satırını ekleyelim.
HttpCagri değişkeninin sitenin kaynak html’ini okuyabildiğinden emin olmak için, EnsureSuccessStatusCode() method’unu çağıralım.
Böylece HttpContent tipindeki Content özelliğine erişebilir olacağız. Content özelliğinin ReadAsString() method’u kaynak html’ini döndürecek, biz de bir değişken aracılığıyla bu html’i saklayacağız.
var KaynakHtml = HttpCagri.EnsureSuccessStatusCode().Content.ReadAsString();
Elimizdeki bu html verisini, arayüzdeki txtKaynakHtml TextBox‘ında göstermek için;
txtKaynakHtml.Text = KaynakHtml;
Şimdi yapmamız gereken, KaynakHtml değişkenindeki url‘leri bulmak. Bunun için Regex sınıfından faydalanacağız ve yazacağımız Regular Expression‘a uyan url’leri UrlList değişkeninde biriktireceğiz.
Regex sınıfı System.Text.RegularExpressions namespace’inde olduğu için, MainPage.xaml.cs dosyasının using kısmına
using System.Text.RegularExpressions;
satırını ekleyelim.
Öncelikle Regex sınıfının static Matches method’una KaynakHtml değişkenini, Regular Expression metnini ve arama yaparken büyük/küçük harf ayrımı yapmaması için RegexOptions.IgnoreCase değerini parametre olarak veriyoruz.
RegexOptions parametresine verebileceğimiz diğer değerler;
- RegexOptions.None
- RegexOptions.IgnoreCase
- RegexOptions.Multiline
- RegexOptions.ExplicitCapture
- RegexOptions.Compiled
- RegexOptions.Singleline
- RegexOptions.IgnorePatternWhitespace
- RegexOptions.RightToLeft
- RegexOptions.ECMAScript
- RegexOptions.CultureInvariant
Method’dan dönen MatchCollection tipindeki cevabı bir değişkende saklıyoruz;
var mc = Regex.Matches(KaynakHtml, "href\\s*=\\s*(?:\"(?<1>http://[^\"]*)\")", RegexOptions.IgnoreCase);
Bir foreach döngüsü ile MatchCollection‘daki her Match‘i UrlList‘e ekliyoruz;
foreach (Match m in mc)
{
UrlList.Add(m.Groups[1].Value);
}Son olarak arayüzdeki lbUrlList ListBox‘ında bu listeyi gösteriyoruz;
lbUrlList.ItemsSource = UrlList;
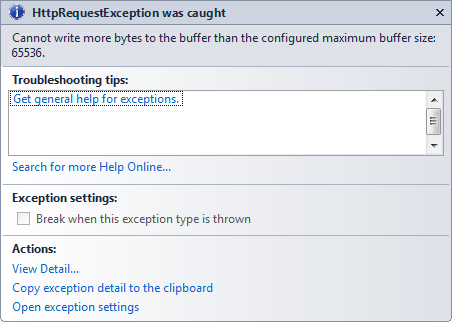
İlk çalıştırma aşamasına geldik. Projeyi çalıştırıp Tara butonuna bastığımızda garip bir hata alıyoruz;
Cannot write more bytes to the buffer than the configured maximum buffer size: 65536

Bu hataya, kaynak html’ini aldığımız siteden dönen cevabın 65536 karakterden büyük olması yol açıyor. Çözüm aslında basit;
HttpClient tipindeki değişkenin MaxResponseContentBufferSize özelliğine sitenin kaynak html’inin karakter sayısı kadar büyük bir değer vermemiz lazım.
Bu örnek için ben verilebilecek en büyük değer olan int.MaxValue değerini seçtim, HttpCagri değişkenini tanımladığımız satırı şöyle güncelliyoruz;
var HttpCagri = new HttpClient() { MaxResponseContentBufferSize = int.MaxValue }.Get("http://www.enginpolat.com");Artık projemizi çalıştırabiliriz;

Buraya kadar uygulamayı çalıştırmaya odaklanmıştık, uygulamayı çalıştırdıktan sonra kullanıyoruz ve farkediyoruz ki, Tara butonuna bastıktan sonra liste dolana kadar uygulama kullanıcıya yanıt vermiyor.
Kullanıcı dostu bir uygulamanın her zaman kullanıcıya yanıt vermesi beklenir. Biz de Tara butonunun yaptığı işi asenkron yapmasını sağlayarak oluşan donmaların önüne geçebiliriz.
Asenkron çalışma yeteneğini eklemek için öncelikle btnTara_Click method’una async anahtar kelimesini ekleyeceğiz;
private async void btnTara_Click(object sender, RoutedEventArgs e)
Uygulamanın donmasına sebep olan en uzun iş, internet sitesinin cevabının alındığı HttpClient sınıfının Get() method’u. Bu yüzden Get() method’unu asenkron özellikte olan GetAsync() method’u ile değiştiriyoruz.
HttpCagri değişkenine değer atamadan önce await anahtar kelimesi ile asenkron yaptığımız çağrının sonuçlanmasını beklemeliyiz. İlgili satırı aşağıdaki şekilde güncelleyelim;
var HttpCagri = await new HttpClient() { MaxResponseContentBufferSize = int.MaxValue }.GetAsync("http://www.enginpolat.com");Böylece uygulamamıza asenkron çalışabilme yeteneğini kazandırmış olduk. Projenin kodlarının tamamı;
<UserControl x:Class="AsyncOrnek.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="768" d:DesignWidth="1366">
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
<TextBox x:Name="txtKaynakHtml" Width="600" Height="700" HorizontalAlignment="Left" TextWrapping="Wrap" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Visible" />
<ListBox x:Name="lbUrlList" Width="600" Height="700" HorizontalAlignment="Right" />
<Button x:Name="btnTara" Content="Tara" HorizontalAlignment="Center" Click="btnTara_Click" />
</Grid>
</UserControl>private async void btnTara_Click(object sender, RoutedEventArgs e)
{
List<string> UrlList = new List<string>();
var HttpCagri = await new HttpClient() { MaxResponseContentBufferSize = int.MaxValue }.GetAsync("http://www.enginpolat.com");
var KaynakHtml = HttpCagri.EnsureSuccessStatusCode().Content.ReadAsString();
txtKaynakHtml.Text = KaynakHtml;
var mc = Regex.Matches(KaynakHtml, "href\\s*=\\s*(?:\"(?<1>http://[^\"]*)\")", RegexOptions.IgnoreCase);
foreach (Match m in mc)
{
UrlList.Add(m.Groups[1].Value);
}
lbUrlList.ItemsSource = UrlList;
}
Euler - 8
Euler serisinin sekizinci yazısında, Project Euler’in 8. sorusunu çözeceğiz;
Orjinal Soru; Find the greatest product of five consecutive digits in the 1000-digit number.
7316717653133062491922511967442657474235534919493496983520312774506326239578318016984801869478851843858615607891129494954595017379583319528532088055111254069874715852386305071569329096329522744304355766896648950445244523161731856403098711121722383113622298934233803081353362766142828064444866452387493035890729629049156044077239071381051585930796086670172427121883998797908792274921901699720888093776657273330010533678812202354218097512545405947522435258490771167055601360483958644670632441572215539753697817977846174064955149290862569321978468622482839722413756570560574902614079729686524145351004748216637048440319989000889524345065854122758866688116427171479924442928230863465674813919123162824586178664583591245665294765456828489128831426076900422421902267105562632111110937054421750694165896040807198403850962455444362981230987879927244284909188845801561660979191338754992005240636899125607176060588611646710940507754100225698315520005593572972571636269561882670428252483600823257530420752963450
Türkçesi; 1000 haneli rakamdan yan yana gelen en büyük 5 haneli rakamı bulunuz.
7316717653133062491922511967442657474235534919493496983520312774506326239578318016984801869478851843858615607891129494954595017379583319528532088055111254069874715852386305071569329096329522744304355766896648950445244523161731856403098711121722383113622298934233803081353362766142828064444866452387493035890729629049156044077239071381051585930796086670172427121883998797908792274921901699720888093776657273330010533678812202354218097512545405947522435258490771167055601360483958644670632441572215539753697817977846174064955149290862569321978468622482839722413756570560574902614079729686524145351004748216637048440319989000889524345065854122758866688116427171479924442928230863465674813919123162824586178664583591245665294765456828489128831426076900422421902267105562632111110937054421750694165896040807198403850962455444362981230987879927244284909188845801561660979191338754992005240636899125607176060588611646710940507754100225698315520005593572972571636269561882670428252483600823257530420752963450
Önce siz çözmeyi deneyin, çözemezseniz
string BinHaneliRakam = “7316717653133062491922511967442657474235534919493496983520312774506326239578318016984801869478851843858615607891129494954595017379583319528532088055111254069874715852386305071569329096329522744304355766896648950445244523161731856403098711121722383113622298934233803081353362766142828064444866452387493035890729629049156044077239071381051585930796086670172427121883998797908792274921901699720888093776657273330010533678812202354218097512545405947522435258490771167055601360483958644670632441572215539753697817977846174064955149290862569321978468622482839722413756570560574902614079729686524145351004748216637048440319989000889524345065854122758866688116427171479924442928230863465674813919123162824586178664583591245665294765456828489128831426076900422421902267105562632111110937054421750694165896040807198403850962455444362981230987879927244284909188845801561660979191338754992005240636899125607176060588611646710940507754100225698315520005593572972571636269561882670428252483600823257530420752963450”;
int EnBuyukRakam = 0; int Gecici = 0;
for (int iLoop = 0; iLoop < BinHaneliRakam.Length - 4; iLoop++) { Gecici = int.Parse(BinHaneliRakam.Substring(iLoop, 1)) * int.Parse(BinHaneliRakam.Substring(iLoop + 1, 1)) * int.Parse(BinHaneliRakam.Substring(iLoop + 2, 1)) * int.Parse(BinHaneliRakam.Substring(iLoop + 3, 1)) * int.Parse(BinHaneliRakam.Substring(iLoop + 4, 1)); if (Gecici > EnBuyukRakam) { EnBuyukRakam = Gecici; } }
Console.WriteLine(“En büyük rakam : “ + EnBuyukRakam);
Console.ReadLine();
Windows 8 Uygulamaya Application Bar Ekleme
Windows 8 uygulamalarında sık kullanılan özelliklerin Application Bar sayesinde hızlı erişilmesini sağlayabilirsiniz.
Hemen yeni bir Visual Studio 2011 açarak geliştirmeye başlıyoruz;

Öncelikle Yeni Proje oluşturma dialog kutusunda Windows Metro Style grubunda yer alan Application proje şablonunu seçelim ve projemize bir isim verelim (bu örnekte benim kullandığım isim, Windows8ApplicationBar)

Proje oluşturulduğunda MainPage.xaml dosyasının içeriği;
<UserControl x:Class=”Windows8ApplicationBar.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” d:DesignHeight=”768” d:DesignWidth=”1366”>
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
</Grid>
</UserControl></pre>
İlk önce uygulamamızın altına hizalanacak bir Application Bar oluşturalım. Bunun için Grid‘in içerisine ApplicationBar elementinden bir tane ekliyoruz;
<ApplicationBar VerticalAlignment="Bottom">
<Button Content="Çıkış" x:Name="btnCikis" />
</ApplicationBar>ApplicationBar elementi içerisine eklediğimiz Button elementi sayesinde uygulamamızın altına Çıkış butonu içeren bir Application Bar oluşturmuş olduk.
ApplicationBar elementinin VerticalAlignment özelliği, oluşturulacak Application Bar‘ın ekranda nereye konumlandırılacağını belirliyor.
VerticalAlignment özelliğine verebileceğiniz değerler;
- Top : Ekranın üstüne konumlanır
- Center : Ekranın ortasına konumlanır
- Bottom : Ekranın altına konumlanır
- Stretch : Ekranı kaplar
Çıkış butonuna basıldığında uygulamanın kapanması için, butonun Click olayını bir method’a bağlamamız lazım. Çıkış butonunu şu şekilde güncelliyoruz;
<Button Content="Çıkış" x:Name="btnCikis" Click="btnCikis_Click" />
MainPage.xaml.cs dosyasına da btnCikis_Click method’unu yazmamız gerekiyor;
private void btnCikis_Click(object sender, RoutedEventArgs e)
{
Application.Current.Exit();
}Bu haliyle uygulamamızı bir çalıştıralım;

Application Bar‘ı açmak için, uygulamanın herhangi bir yerinde mouse’un sağ tuşuna basıyoruz;

Ekranın altında beliren Application Bar‘daki Çıkış butonuna tıklarsak uygulamamız kapanır.
Internet Explorer‘ın Windows 8 için geliştirilen versiyonu (IE 10) aynı anda iki Application Bar kullanacak şekilde yazılmış. Bir Application Bar ekranın altında belirirken, diğeri ekranın üstünde beliriyor.

Biz de uygulamamıza ikinci bir Application Bar ekleyebiliriz. İkinci ekleyeceğimiz Application Bar, ekranın üstüne konumlansın;
<ApplicationBar VerticalAlignment="Top"></ApplicationBar>
Yeni eklediğimiz Application Bar‘ın birden fazla nesne içerebilmesi için, kapsayıcı olarak bir StackPanel ekliyoruz. StackPanel içerisine ekleyeceğimiz nesnelerin yan yana dizilmesi için, Orientation özelliğini Horizontal olarak belirlememiz gerekiyor. Orientation özelliğine verebileceğimiz değerler;
- Vertical : Nesneler alt alta dizilir (Varsayılan değer)
- Horizontal : Nesneler yan yana dizilir
StackPanel‘in içerisine bir Button, bir TextBox ve bir Button daha ekliyoruz;
<Button x:Name="btnAyarlar">
<Button.Content>
<StackPanel Orientation="Horizontal">
<Image Width="20" Height="20" Source="Images/SmallLogo.png" />
<TextBlock Text="Ayarlar" Margin="5,0,0,0" />
</StackPanel>
</Button.Content>
</Button>
<TextBox Margin="15,0,0,0" Width="150" x:Name="txtAranan" />
<Button x:Name="btnAra" Content="Ara" />İlk eklediğimiz Button‘un bir görsele de sahip olabilmesi için, Content’ine bir Image, bir de TextBlock ekliyoruz.

Image‘ın Source özelliğine, proje’nin Images dizininden bir görsel seçiyoruz; (SmallLogo.png)

Örnek uygulamanın XAML kodları’nın tamamı;
<UserControl x:Class="Windows8ApplicationBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="768" d:DesignWidth="1366">
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
<ApplicationBar VerticalAlignment="Top">
<StackPanel Orientation="Horizontal">
<Button x:Name="btnAyarlar">
<Button.Content>
<StackPanel Orientation="Horizontal">
<Image Width="20" Height="20" Source="Images/SmallLogo.png" />
<TextBlock Text="Ayarlar" Margin="5,0,0,0" />
</StackPanel>
</Button.Content>
</Button>
<TextBox Margin="15,0,0,0" Width="150" x:Name="txtAranan" />
<Button x:Name="btnAra" Content="Ara" />
</StackPanel>
</ApplicationBar>
<ApplicationBar VerticalAlignment="Bottom">
<StackPanel Orientation="Horizontal">
<Button Content="Çıkış" x:Name="btnCikis" Click="btnCikis_Click" />
</StackPanel>
</ApplicationBar>
</Grid>
</UserControl>
WPF ve Windows 8 Uygulamalarında Arkaplan Rengi
Windows 8 uygulamaları WPF ile geliştirildikleri için, WPF uygulamalarında arkaplan’a verebildiğimiz geçiş renkleri (gradient) Windows 8 uygulamalarında da kullanılabiliyor.
LinearGradientBrush sınıfını kullanarak uygulamamızın arkaplan renginin birden fazla renk arasında geçişli (gradient) olmasını sağlayabiliriz.
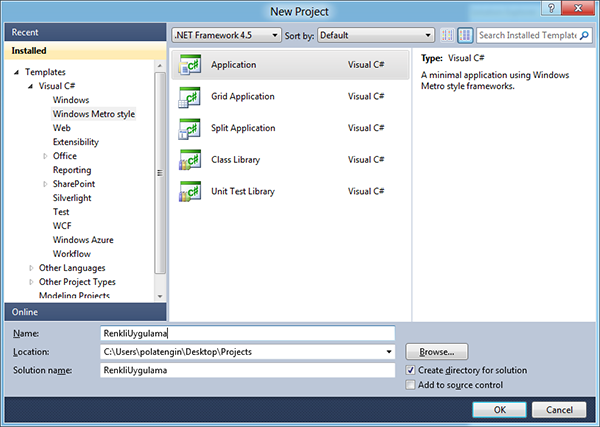
İlk olarak Visual Studio 2011‘imizi açarak New Project dialog penceresinde Windows Metro Style grubundan Application şablonunu seçelim ve yeni oluşturacağımız projeye bir isim verelim;

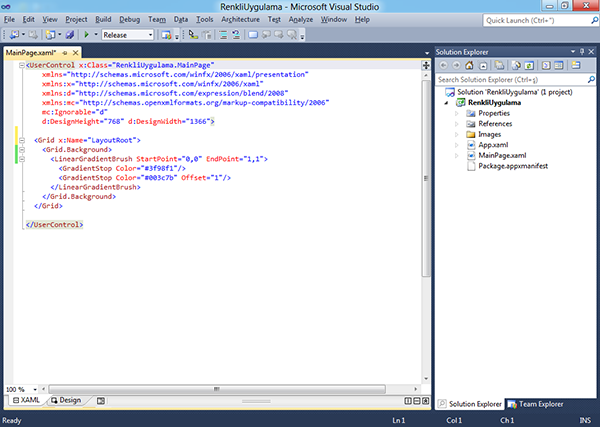
İlk önce iki renk içeren bir geçişe sahip arkaplan hazırlayalım;

<UserControl x:Class=”RenkliUygulama.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” d:DesignHeight=”768” d:DesignWidth=”1366”>
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="#3f98f1"/>
<GradientStop Color="#003c7b" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
</Grid>
</UserControl></pre>

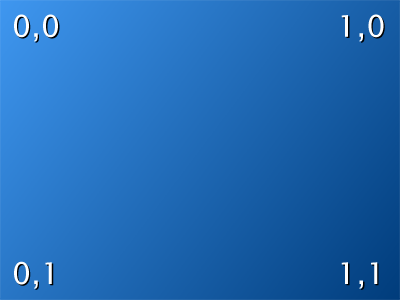
LinearGradientBrush element’inin StartPoint özelliğine 0,0 değerini, EndPoint özelliğine 1,1 değerini verdik.
StartPoint ve EndPoint alanlarına vereceğimiz değerler için, aşağıdaki şablona bakabilirsiniz;

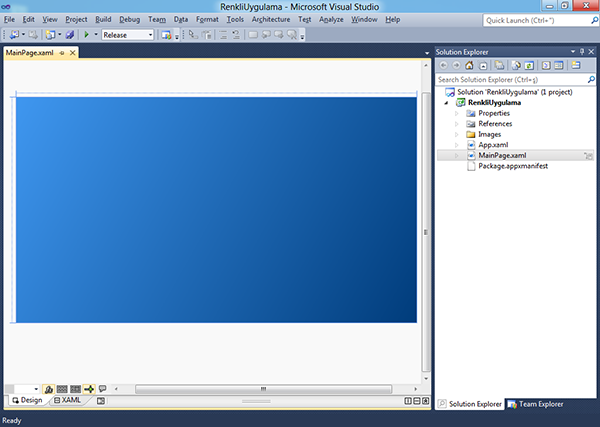
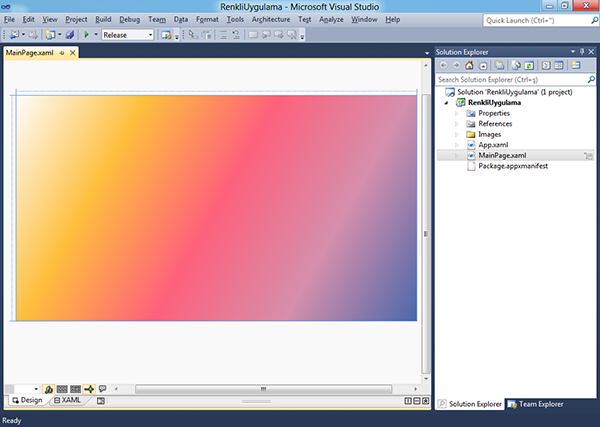
Yukarıdaki Xaml koduna sahip formu çalıştırdığımızda aşağıdaki ekran ile karşılaşırız;

Eğer iki renk değil, beş renk geçişli bir arkaplan oluşturmak istiyorsak, GradientStop elemanlarını artırmamız lazım;

<UserControl x:Class="RenkliUygulama.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="768" d:DesignWidth="1366">
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="White"/>
<GradientStop Color="#FEFFBF3C" Offset="0.25"/>
<GradientStop Color="#FEFF607C" Offset="0.5"/>
<GradientStop Color="#FED68FAC" Offset="0.75"/>
<GradientStop Color="#FF4C68AD" Offset="1"/>
</LinearGradientBrush>
</Grid.Background>
</Grid>
</UserControl>

Yukarıdaki **Xaml** koduna sahip formu çalıştırdığımızda aşağıdaki ekran ile karşılaşırız;

**LinearGradientBrush** sınıfı yerine RadialGradientBrush sınıfını da kullanabiliriz.
**RadialGradientBrush** kullanarak yaptığınız form arkaplan görüntülerini yorum alanında paylaşın.
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484