AçıkAkademi Sanayi 4.0 Akıllı Nesneler Dünyasına Giriş Yapmak İstiyorum Eğitimi 2017
AçıkAkademi üzerinde yayınlanan 33 video’luk Sanayi 4.0 Akıllı Nesneler Dünyasına Giriş Yapmak İstiyorum eğitim seti yayına alındı.
Sevgili arkadaşlarım Umut Erkal ve Faruk Çelik ile hazırladığımız eğitim setini sizler de Sanayi 4.0 Akıllı Nesneler Dünyasına Giriş Yapmak İstiyorum başlıklı AçıkAkademi sayfasından izleyebilirsiniz. Eğitim konu listesi;
- Amaç ve Kapsam
- Nesnelerin İnterneti
- Raspberry PI 3 Genel Tanıtım
- Raspberry PI 3
- IoT Sensor Shield Tanıtımı - 1
- IoT Sensor Shield Tanıtımı - 2
- Universal Windows Platform (UWP) nedir?
- Visual Studio’da Proje Oluşturmak
- Olaya Dayalı Programlama
- Değişkenler
- Sınıflar
- Fonksiyonlar ve Metotlar
- Kontrol Yapıları
- Raspberry PI İçin İlk Uygulamamızı Yazıyoruz - 1
- Raspberry PI İçin İlk Uygulamamızı Yazıyoruz - 2
- Raspberry PI İçin İlk Uygulamamızı Yazıyoruz - 3
- Sıcaklık - Nem Sensöründen Veri Okuma Uygulaması
- IoT HAT’imizle Çiçek Suluyoruz - 1
- IoT HAT’imizle Çiçek Suluyoruz - 2
- Sıcaklık Değişimine Göre Çiçek Sulama Uygulaması
- Bulut Bilişim ve Microsoft Azure
- Microsoft Azure Hesabımızı Açıyoruz
- Microsoft Azure’daki IoT Projelerimiz için kullanacağımız hizmetler
- Power BI ve Verilerimizin Görselleştirilmesi
- Ücretsiz Bir Power BI Hesabı Açıyoruz
- Power BI’a Göz Atalım
- Örnek IoT Projemiz
- Azure Hesabımızda IoT Hub Oluşturalım ve Gerekli Bilgileri Not Edelim
- Azure Stream Analytics Hizmetimizi Oluşturalım
- Azure Storage Hesabı Hizmetimizi Oluşturalım ve Container Yaratalım
- RPI3’te Çalışacak UWP Uygulamamızı Yazalım - 1
- RPI3’te Çalışacak UWP Uygulamamızı Yazalım - 2
- RPI3’te Çalışacak UWP Uygulamamızı Yazalım - 3
AçıkAkademi için bu eğitim setini çekmemizi sağlayan sevgili arkadaşım Ümit Batu‘ya da teşekkür ederim.
Unity3D sahnesinde Skybox güncelleme
Bu makaleyi okumadan önce Unity3D Kategorisindeki diğer makalelerimi okumanızı tavsiye ederim.
Bu makale sonunda oyun sahnenizin görülebilir en uzak noktalarını (yani sahnenin Skybox‘ını) istediğiniz bir resim ile değiştirebileceksiniz.
Oynadığımız oyunların atmosferini belirleyen en önemli etkenlerden biri içinde bulunduğumuz dünyadır.
Dünyanın (veya uzayın, denizaltının, başka bir gezegenin, vs) sınırlarında gördüğümüz tüm alan Unity3D projesinde Skybox olarak isimlendirilir.
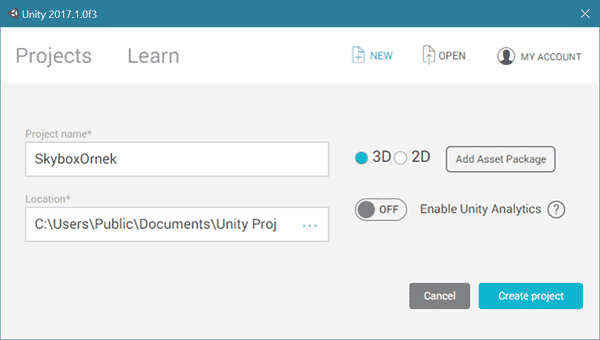
Hemen yeni bir Unity3D projesi oluşturalım ve Skybox‘ı nasıl değiştirebileceğimizi görelim;

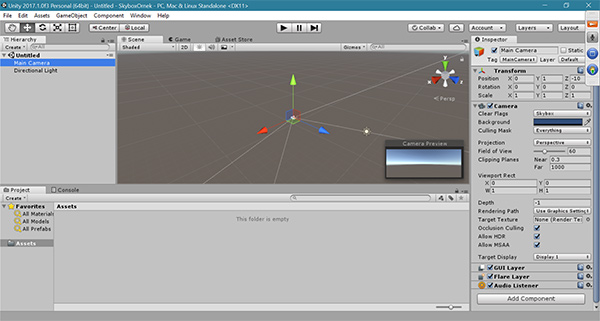
Hierarchy paneli altında bulunan Main Camera nesnesini seçip Inspector paneline bakarsak, Camera nesnemizin Clear Flags seçeneğinde Skybox seçili olduğunu görebiliriz.

Bu noktada projemize Skybox olarak kullanabileceğimiz görseller eklememiz lazım.
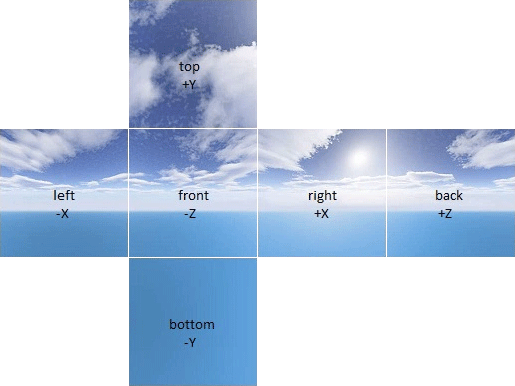
Skybox olarak ekleyeceğimiz görseller için aşağıdaki grafiklerden faydalanabiliriz;

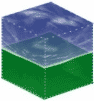
İstediğimiz görsellerden bir Skybox ürettiğimizde aslında tüm sahnemizin (Main Camera, Directional Light, Character, vs) içinde olacağı bir küpün iç yüzeyini kaplamış oluyoruz;

Ben Skybox olarak kullanmak için 6 adet görsel hazırlamak yerine Unity3D‘nin Asset Store‘undan faydalanacağım.
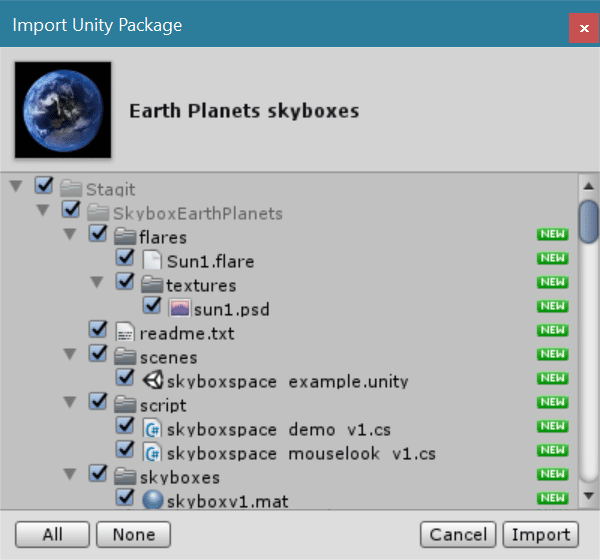
Unity3D editöründe Window → Asset Store menüsünü açalım ve Skybox anahtar kelimesi ile arama yapalım, keyfimize göre istediğimiz bir paketi önce Download sonra Import butonuna tıklayarak projeye ekleyelim;

Hierarchy paneli içerisinde Main Camera nesnesi seçili durumda iken, Inspector panelindeki Add Component butonuna basalım ve açılan ekranda Skybox seçeneğini seçip, Main Camera nesnemize bir Skybox component‘i ekleyelim.

Şimdi Project paneli içerisinde sağ tuşla tıklayalım ve Create → Material menüsünü seçelim, yeni eklediğimiz Material‘a bir isim verelim (mars, sualti, sahra, vs) ve Inspector panelinde her bir yüzey için uygun resmi sürükleyerek bırakalım;

Son olarak, Main Camera nesnesine eklediğimiz Skybox component‘inin Custom Skybox özelliğine oluşturduğumuz Material‘i sürükleyerek bırakıyoruz.
Böylece oyunumuzun sahnesinin Skybox‘ını değiştirmiş olduk. Artık oyunumuz (seçtiğimiz 6 adet görsele göre) uzayda, sualtında, iki güneşi olan bir gezegende, vs geçebilir.
Microsoft Web katmanlarının tarihçesine bir bakış
Asp.Net Core, Microsoft‘un önceki web frameworklerinden çok farklı. Neden .Net Core‘a ihtiyaç duyulduğunu ve geliştirildiğini anlamak için, daha önce nelere sahip olduğumuzu ve son 15 yılda web geliştirme dünyasının nasıl değiştiğini görmemiz gerekiyor.
Bu makalede, Microsoft‘un web uygulamaları geliştirebilmemiz için bize sağladığı framework‘leri sırasıyla inceleyeceğiz.
Asp.Net Web Forms
Asp.Net Web Forms 2002‘de .Net Framework‘ün ilk sürümüyle birlikte piyasaya sürüldü.
İki farklı geliştirici grubuna hitap etmesi amaçlandı.
Birinci grupta, statik HTML ile dinamik sunucu taraflı kodların (genellikle VBScript) bir karışımıyla zaten web uygulamaları geliştiren ASP (Active Server Pages) geliştiricileri vardı.
İkinci grup, pazardaki değişiklikler nedeniyle web geliştirme dünyasına yaklaşmaya zorlanan çok sayıda masaüstü (WinForms) uygulama geliştiricisinden oluşuyordu ve bu geliştiriciler genellikle HTML yazmayı bilmiyorlardı. Ekran tasarımını, nesneleri IDE‘nin (Visual Studio) tasarımcı yüzeyine sürükleyerek yapıyorlardı.
Asp.Net Web Forms her iki gruba da hitap edecek şekilde tasarlandı.
Zengin özelliklere sahip ve kolay öğrenilebilir Olay Tabanlı Programlama (Event Based Programming) modeli sayesinde birçok yeni geliştiricinin kolaylıkla web uygulamaları oluşturmasına yardımcı oldu.
Yıllar geçtikçe web uygulamaları geliştirirken ihtiyaç duyduklarımız çok değişti. Bu yeni değişikliklere hızlı ayak uyduran birçok araç-framework-platform doğdu ve bunları kullanan geliştiriciler işlerini daha verimli gerçekleştirdiler.
Örneğin, üretilen HTML üzerinde daha fazla kontrole sahip olmak, Ajax ve Javascript kütüphanelerini daha yaygın kullanmak ve (responsive tasarımlar sayesinde) mobil cihazlarda da çalışır uygulamalar geliştirmek istediler. Ancak Asp.Net Web Forms‘un bu gelişmelere ayak uydurması zordu, çünkü;
System.Web.dll ile yoğun biçimde birleşmiş olan devasa, monolitik bir yapısı vardı
Visual Studio‘ya dayanan programlama modeli göz önüne alındığında, Asp.Net Web Forms‘un sürüm döngüsü IDE ve .Net Framework ile bağlantılıydı, bu nedenle güncellemeler arasında aylar-yıllar geçiyordu
Internet Information Services (IIS), işletim sisteminin bir parçası olduğu için yeni özellikler eklemek veya güncellemek daha da zordu
Asp.Net MVC
Söz konusu sorunları çözmek için 2009‘da Microsoft Asp.Net MVC adıyla yeni bir web framework yayımladı.
Business ve Presentation katmanları arasında net bir ayrım bırakmak için Model-View-Controller (MVC) Design Pattern‘ine dayanıyordu ve HTML çıktısı üzerinde tam hakimiyet sağlıyordu.
Ancak, Asp.Net MVC, yavaş yayın döngüsün sorununu çözüyor ve HTML biçimlendirme soyutlamasını kaldırıyor olsa da, hala .Net Framework ve System.Web.dll üzerinde bağımlılıklar içeriyordu ve hala IIS‘e ve Windows‘a sıkı bir şekilde bağımlıydı.
Asp.Net Web API
Zamanla, yeni bir web programlama modeli ortaya çıktı;
Verileri sunucu tarafında işleyip tamamen render edilmiş sayfayı tarayıcıya göndermek yerine,
Çoğunlukla Ajax istekleri ile sadece gereken veriyi sunucudan alıp, client tarafında Javascript ile render etme (Single Page Applications - SPA)
Microsoft, daha önce Windows Communication Foundation (WCF) için geliştirdiği kütüphanenin daha hafif ve web uyumlu bir sürümünü uygulamak zorundaydı, bu çalışmadan Asp.Net Web API ortaya çıktı.
Asp.Net Web API büyük olasılıkla WCF ekibi tarafından geliştirildi ve Asp.Net ekibi tarafından geliştirilmediğinden, System.Web.dll ve IIS gibi bağımlılıkları yoktu.
Böylece Asp.Net Web API, System.Web.dll, IIS, Windows gibi daha büyük parçalardan bağımsız, daha küçük bir framework haline geldi.
OWIN ve Katana
Yukarıda incelediğimiz tüm framework ve kütüphanelerin farklı tip işletim sistemlerinde, farklı tip uygulama sunucularında çalışması gerektiğinde sıkıntılar baş gösteriyordu.
Çünkü, belli bir tip uygulama sunucusunda çalışacak şekilde yazılan uygulama başka bir tip uygulama sunucusunda çalışmıyordu.
.Net topluluğundan bir grup geliştirici bu sorunu ortadan kaldırmak için Open Web Interfaces for .Net (OWIN) adı altında standartlar bütünü oluşturulmasına öncü oldular.
Microsoft, Katana adında OWIN uyumlu bir web sunucusu yayınladı. Bununla birlikte, bazı sorunlar hala devam etti.
Asp.Net MVC, System.Web.dll bağımlılığından dolayı, Katana içinde çalışmıyordu. Ayrıca, farklı takımlar tarafından ve farklı zamanlarda geliştirilen bu frameworklerin farklı programlama modelleri vardı.
Örneğin, Asp.Net MVC ve Asp.Net Web API Dependency Injection (DI) destekliyordu, ancak farklı şekillerde.
Geliştiriciler aynı uygulama içinde MVC ve Web API birlikte kullanmak istediyse, bunları iki kez uygulamak zorundaydılar.
Asp.Net Core
Her yeni framework ile .Net Framework‘ün potansiyeli daha da gelişti, fakat pek çok konu hala çözülmeyi bekliyordu;
Windows olmayan bir sistemde .Net uygulamaları çalıştırılamaz.
Bağımlılıklar, .Net uygulamalarını, yüzlerce uygulamanın tek bir makinede çalıştığı ve çok hızlı ölçeklendirilmesi gereken bulut gibi yüksek yoğunluklu senaryolara daha az uygun hale getiriyor.
.Net proje sisteminin karmaşıklığı, Visual Studio‘nun dışında .Net uygulamalarının geliştirilmesini zorlaştırıyor.
Olası çözümün, sıfırdan başlamak, Asp.Net Framework‘ün, tamamen modüler olacak şekilde yeniden tasarlamak olduğu açıktı.
Ayrıca, cross-platform olması büyük bir artı olacaktı.
Bu sebeplerden dolayı Microsoft, .Net Core adını verdiği yepyeni bir framework geliştirdi ve Asp.Net Core adı ile de yepyeni bir web framework‘ü yayınladı.
ODTU Azure Etkinliği Mart 2017
01 Mart 2017 tarihinde Ankara ODTUde Yazılım Mühendisliği bölümünde Azure ile Bulut Bilişim konulu bir etkinlik organize ettik.
Yüksek Lisans ve Doktora öğrencilerinin katıldığı etkinlikte, Azure, Big Data, Machine Learning gibi konuları ele aldık.

UWP uygulamasında SystemIdentification ile sistemin benzersiz kimliğini oluşturmak
Bu makalede bir UWP uygulamasının çalıştığı bilgisayarın diğer bilgisayarlardan farklı kimlik bilgisini oluşturacağız.
Genellikle, uygulamanın çalıştığı bilgisayarı, uygulamanın çalıştığı diğer bilgisayarlardan ayırt etmek için buna ihtiyaç duyarız.
Böylece, uygulamamız aynı anda, aynı kullanıcı ile, birden fazla bilgisayarda çalışıyor olsa bile, belirlediğimiz bir tanesine bildirim gönderebilir, ondan gelecek mesajları ayrıca işleyebiliriz.
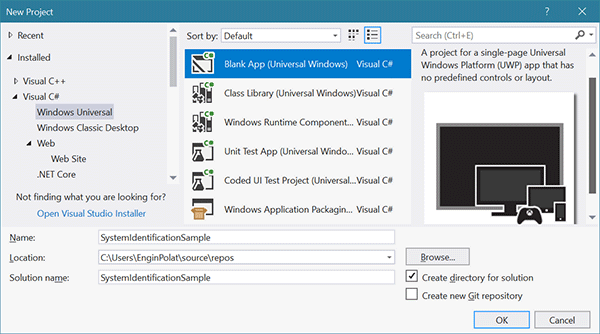
Hemen Visual Studio açalım ve yeni bir Windows Universal / Blank App (Universal Windows) projesi oluşturalım;

Oluşturacağımız benzersiz kimlik bilgisini (Unique System Identifier) ekranda görebilmek için MainPage.xaml dosyasına lblSystemIdentifier isminde bir TextBlock ekleyelim;
MainPage.xaml dosyasına eklediğimiz Loaded="Page_Loaded" kodu sayesinde, MainPage.xaml.cs dosyasına ekleyeceğimiz Page_Loaded() methodunda uygulamanın açıldığı anda yapmak istediklerimizi yapabileceğiz.
MainPage.xaml.cs dosyasını açalım ve Page_Loaded() methodunu oluşturalım.
Öncelikle SystemIdentification.GetSystemIdForPublisher(); methodunu çağırıyoruz.
Static olan SystemIdentification class’ının dokümantasyonuna göre GetSystemIdForPublisher() methodu geriye SystemIdentificationInfo sınıfından cevap döner.
Dokümantasyona göre GetSystemIdForPublisher() methodu uygulamanın yayımcısına ve bilgisayara özel bir cevap döner (Gets an identifier value for the system based on the app publisher ID), (Represents a unique system identifier based on either the app publisher ID or a user ID)
Yapmamız gereken, Windows.Storage.Streams namespace‘inde yeralan DataReader sınıfının FromBuffer() methodu ile bu değeri önce byte[] tipine sonra Convert.ToBase64String() ile string tipine dönüştürmek.
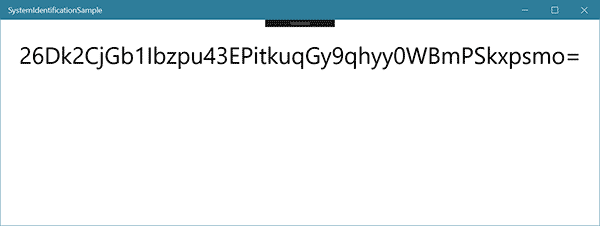
Proje çalıştırıldığında aşağıdaki gibi bir çıktı üretmeli;

Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484