PDC 2009'da Silverlight 4 Beta yayınlandı
18 Kasım 2009 tarihinde, Microsoft PDC’09 (Microsoft Proffessional Developers Conference 2009) konferansında konuşmacı Scott Gutherie, Silverlight 4 Beta’nın yayınlandığını duyurdu.
Resmi sitesi silverlight.net‘te yer alan şu sayfadan ayrıntılı bilgiye ulaşabilirsiniz.
Channel9’da yeralan video‘dan yenilik olarak nelerin geleceğini izleyebilirsiniz.
Yeniliklerden kısaca bahsetmek gerekirse;
- Yazdırma ile ilgili yenilikler
- Zengin Metin Alanı kontrolünün eklenmesi
- Datagrid üzerinde kolonlara otomatik genişlik verilebilmesi ve Kopyalama desteği
- Fare tekerlerine gelen destek
- Sağ tuş desteği
- Windows’un panosuna erişim imkanı
- Browser içerisindeki silverlight nesnesinin sürükle-bırak tekniğinde bırakma noktası olarak belirlenebilmesi
- Webcamerası ve Mikrofon desteği
- PNG dosya türünün tüm formatlarına tam destek
- Out-Of-Browser moduna daha çok destek
- WebBrowser kontrolü
- İstemci bilgisayarın dosya sistemine erişim yeteneği
- Google Chrome desteği
- Multi-touch desteği Listenin tamamına ve açıklamalarına buradan ulaşabilirsiniz.
Silverlight ekibi 4. versiyonun betasını yayınlarken, Expression Blend ekibi de boş durmamış ve Silverlight 4 çıktı üretebilen Expression Blend versiyonunun beta’sını yayınlamış.
Microsoft Download’da yer alan şu sayfadan Expression Blend Preview for .Net 4 versiyonunu indirebilirsiniz.
DataTable ve DataReader nesnelerini yarıştıralım
.Net ortamında veriye erişim modeli olarak kullanabileceğimiz iki seçenek vardır; Bağlantılı (Connected) ve Bağlantısız (Disconnected) Ortam.
- Bağlantılı veri erişim modelinde, veriye erişmek için DataReader classını,
- Bağlantısız veri erişim modelinde ise, genellikle DataTable classını kullanırız. Bu yazımda, bu iki class’ı benzer şartlar altında yarıştıracağız ve hangisinin veriyi daha hızlı getirdiğine karar vereceğiz.

Projenin kaynak kodlarını buradan download edebilirsiniz.
Kaynak kodlara baktığınızda görebileceğiniz gibi, proje tek form’dan oluşuyor. Formun Load event’inde, AdventureWorks2008R2 veritabanına bağlantı açılıyor ve PR_TABLO_LISTESI procedure’ü çalıştırılıyor.
PR_TABLO_LISTESI procedure’ünün kodları;
CREATE PROCEDURE PR_TABLO_LISTESI AS DECLARE @T TABLE (TABLO_ADI VARCHAR(100), SATIR_SAYISI INT)
INSERT INTO @T EXEC sp_msForEachTable ‘SELECT ‘’?’’, COUNT(*) FROM ? WITH (NOLOCK)’
SELECT * FROM @T ORDER BY SATIR_SAYISI DESC
Gördüğünüz gibi, procedure’ün yaptığı çok fazla birşey yok. Pek fazla bilinmeyen ve dökümante edilmemiş sp_msForEachTable sistem prosedür’ünü kullanarak veritabanında bulunan her tablonun ismini ve satır sayısını döndürüyor.
Bu sistem prosedür’ünün nasıl kullanıldığını başka bir yazıda anlatmayı planlıyorum. (Eminim BilgeAdam’daki öğrencilerim bu prosedür’ü hatırlayacaklardır)
Form’un Load eventinin devamında, prosedür’den dönen liste (tablo isimleri ve satır sayıları) lvTablolar ismindeki ListView component’ine dolduruluyor.
cmbTekrarAdet isimli combobox’da yer alan (5 Adet, 10 Adet, 20 Adet) elemanlarından varsayılan olarak 10 Adet elemanı seçili olarak geliyor. Bu combobox, testin peşpeşe kaç defa tekrar edeceğini belirliyor. Böylece bilgisayardaki anlık performans değişikliklerine karşı önlem almış oluyoruz.
Yarış Başlasın Butonunun Click event’inde, yeni bir Thread nesnesini YarisBaslasin() methodunu çalıştıracak şekilde oluşturuyoruz ve başlatıyoruz.
YarisBaslasin() methodunu Arayüz’den (User Interface : UI) ayrı bir thread’den başlatarak, test süresince formda oluşacak kilitlenmeleri önlemiş olduk.
Method’un içerisinde DataTableHesapla() ve DataReaderHesapla() methodları çağırılıyor.
Bu methodlarda TekrarAdet defa (cmbTekrarAdet kontrolünden geliyor) SqlConnection açılıyor, ListView’da seçili tabloya SELECT çekiliyor ve dönen kayıtların üzerinde tek tek geziliyor.
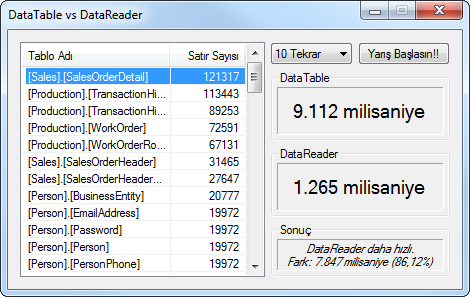
Son olarak, DataTable ve DataReader nesnelerinde bu işlemlerin ne kadar sürdüğü karşılaştırılıyor ve sonuç ekranın altındaki bir label’da gösteriliyor.
Süre ölçmek, ADO.NET Connected ve Disconnected Environment’ı karşılaştırmak için tek başına kullanılacak bir yöntem değil. Fakat en azından bir fikir verebilir.
jQuery için SlideShow eklentisi : CrossSlide
jQuery ile uygulama geliştirirken en büyük avantajımız, web’de çok fazla plugin bulabilmemizdir.
Bir arkadaşımın sorusu üzerine, slide-show yaptırabileceği jQuery plugin’i aramaya başladım.
Karşılaştığım birkaç plugin’den en çok hoşuma giden, CrossSlide oldu.
Örnek kullanımını görmek için demo sayfasına bakabilirsiniz.
Sıkıştırılmamış hali 11Kb olan plugin’i şuradan indirebilirsiniz. (Nedense plugin’in minify versiyonu bulunmuyor.)
Minify halini arayan geliştiriciler için, plugin’i http://jscompress.com adresinden minify ettirdim. Minify edilmiş halini (6.46Kb) buradan download edebilirsiniz.
Minify edilmiş halini değil, packed halini download etmek istiyorsanız, aynı siteden packed (4.59Kb) ettirdim. Onu da buradan download edebilirsiniz.
jQuery için web’de bulabileceğiniz diğer slide-show eklentileri;
- http://www.eogallery.com
- http://www.twospy.com/galleriffic/#7
- http://spaceforaname.com/galleryview
- http://jquery.malsup.com/cycle
- http://spaceforaname.com/gallery-light.html
- http://leandrovieira.com/projects/jquery/lightbox
- http://pagetalks.com/share/slideView
- http://eyecon.ro/spacegallery
- http://benjaminsterling.com/jquery-jqgalscroll-photo-gallery
CSS tekniği ile uyarı / bilgi mesaj alanı
Yazdığımız web uygulamalarında, uyarı / bilgilendirme mesajı vermeye her zaman ihtiyaç duyarız.
Gelelim, CSS tekniklerini kullanarak, bu mesaj kutularını nasıl yapabileceğimize.
Öncelikle style’larımızı yazdığımız css dosyasına, şu satırları ekleyelim;
.alert { background: #fff6bf url(exclamation.png) 15px 50% no-repeat; text-align: left; padding: 5px 20px 5px 45px; border-top: 2px solid #ffd324; border-bottom: 2px solid #ffd324; } .info { background: #f8fafc url(information.png) 15px 50% no-repeat; text-align: left; padding: 5px 20px 5px 45px; border-top: 2px solid #b5d4fe; border-bottom: 2px solid #b5d4fe; }</pre> Şimdi tek yapmamız gereken, paragraf tagları arasına mesajımızı yazmak ve paragraf tagına ilgili class’ı atamak.
Örnek;
<p class="alert">Uyarı mesajı buraya gelecek.</p> <p class="info">Bilgilendirme mesajı buraya gelecek. Birden fazla satır olabilir.</p> İşte sonuç;  Demo sayfasını görmek ve kodları indirmek için tıklayın. Şu adreste, bu tekniğin uygulandığı, download edilebilir kodları bulabilirsiniz. Yazının orjinaline ise şu kaynaktan ulaşabilirsiniz.
CSS ile resim önyükleme (image preloading) tekniği
İstediğiniz resimleri, aşağıdaki css tekniği ile önyükleyebilirsiniz.
#preloadedImages { width: 0px; height: 0px; display: inline; background-image: url(path/imageA.png); background-image: url(path/imageB.png); background-image: url(path/imageC.png); background-image: url(path/imageD.png); background-image: url(path/imageE.png); background-image: url(); }
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484