SASS (scss dosyaları) nedir?
Web tabanlı uygulamalarda html sayfalarını göze daha hoş gözükür hale getirmek ve kullanılabilirliği artırmak için css stillerini kullanırız.
Web tabanlı uygulama geliştirirken genelde uygulamaya özel renkler, fontlar, görseller, vs kullanırız. Bu renkleri, fontları, görselleri, vs css dosyalarının içerisinde sürekli kullanmamız gerekir.
Örneğin, uygulamamızda linklerin kırmızı gözükmesini istiyorsak css dosyasına uygun stili yazarız, butonların da kırmızı gözükmesi gerekirse, css dosyasına yeni bir stil ekleyerek gene kırmızı rengi kullanmamız gerekir.
Yukarıdaki örnekten devam edecek olursak, kırmızı renk ve tonları css dosyalarında belki onlarca defa kullanılmış olacak.
Eğer uygulamanın kırmızı değil, mavi tema ile gözükmesini istersek css dosyalarını açıp, kırmızı renk kodlarını mavi ile değiştirmemiz, kırmızı rengin tonlarına karşılık gelen mavi tonlarını bulup css dosyalarındaki stilleri güncellememiz gerekecek.
Eğer css dosyasının başında değişkenler, fonksiyonlar tanımlayabilseydik ve stillerde bu değişkenleri, fonksiyonları kullanabilseydik, değişiklikleri çok daha kolay yapabilecektik.
SASS ve LESS, tam olarak bu sorunu çözmeye çalışıyorlar.
Bu makalede SASS‘ın nasıl çalıştığını inceleyeceğiz, hemen örnek projemizi oluşturmak istediğimiz dizini Visual Studio Code ile açıyoruz ve içerisinde index.html ve package.json dosyalarını oluşturuyoruz;
index.html dosyasının içeriği;
<html>
<head>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<header>
<h1>Örnekler ile SASS</h1>
</header>
<article>
<p>Bu örnekte SASS'ın nasıl kullanıldığını inceliyoruz</p>
</article>
</body>
</html>package.json dosyasının içeriği;
{
"name": "polatengin-sass-ornek",
"description": "SASS Örnek Projesi",
"version": "1.0.0",
"private": true
}Eğer daha önce kurulumunu yapmadıysak node-sass paketini npm üzerinden kurmamız gerekiyor. Eğer aşağıdaki komutu daha önce çalıştırdıysanız, tekrar çalıştırmaya gerek yok.
npm install -g node-sass
package.json dosyasına eklenebilecek scripts bölümü ile npm aracının birden fazla komutu, parametreleri ile birlikte bir defada çalıştırmasını sağlayabiliriz, aşağıdaki scripts parçasını ekleyelim;
"scripts": {
"build-sass": "node-sass --include-path scss scss/main.scss css/style.css"
}Böylece npm run build-sass komutunu çalıştırabileceğiz ve node-sass bizim için scss/main.scss dosyasını derleyip, css/style.css adı ile kaydedecek. Denemek için hemen Command Prompt (Windows) veya Terminal (MacOS, Linux) içerisinden gidelim ve aşağıdaki kodu çalıştıralım;
npm run build-sass
Projemizin olduğu dizinde css dizininin oluşturulduğunu ve içerisine style.css dosyasının eklendiğini görebiliriz, henüz scss/main.scss dosyası boş olduğu için css/style.css dosyasının içerisi de boş.
html dosyasını tarayıcıda açıp içeriğini görebilmek için bir web server‘a ihtiyacımız olacaktır, eğer bilgisayarınıza daha önce bir web server kurmadıysanız, npm üzerinden http-server web server‘ını kurabiliriz;
npm install -g http-server
Eğer daha önce yukarıdaki kodu çalıştırdıysanız, tekrar çalıştırmanıza gerek yok.
Artık aşağıdaki komutu çalıştırarak http-server web server‘ını çalıştırabiliriz;
http-server
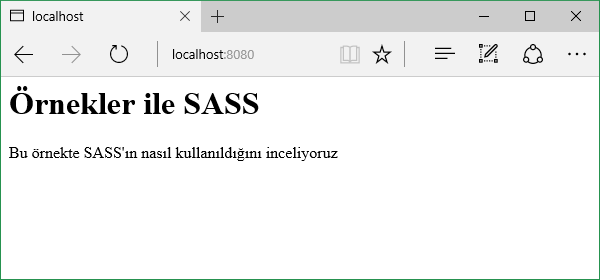
İstediğimiz tarayıcıyı açarak http://localhost:8080 adresine gidersek, aşağıdaki ekranı görmemiz lazım;

index.html dosyasında css/style.css dosyasını link elementi ile eklediğimiz için şu anda scss/main.scss dosyasına SASS kodlarını yazmaya başlayabiliriz.
scss/main.scss dosyasını açalım ve değişkenlerimizi tanımlayalım;
$arkaplan: #03a9f4; $yazi: #9c27b0; $yazi-tipi: "Helvetica";
Değişkenlerimizin isimlerini $ işareti ile başlatıyoruz, böylece SASS derleyici css dosyasını oluşturacağı zaman, $ işareti ile başlayan isimlerin değişken olduğunu anlayabiliyor. Değişkenleri kullanmak için main.scss dosyasına aşağıdaki kodları ekleyelim;
body {
background-color: $arkaplan;
}
header {
color: $yazi;
font-family: $yazi-tipi;
margin-left: 10px;
}
article {
color: $yazi;
font-family: $yazi-tipi;
padding: 15px;
}Böylece body elementinin background-color özelliği $arkaplan değişkeninin değerine, header elementinin color özelliği $yazi değişkeninin değerine, font-family özelliği $yazi-tipi değişkeninin değerine, margin-left özelliği sabit 15px değerine, article elementinin color özelliği $yazi değişkeninin değerine, font-family özelliği $yazi-tipi değişkeninin değerine, padding özelliği sabit 15px değerine sahip olacak.
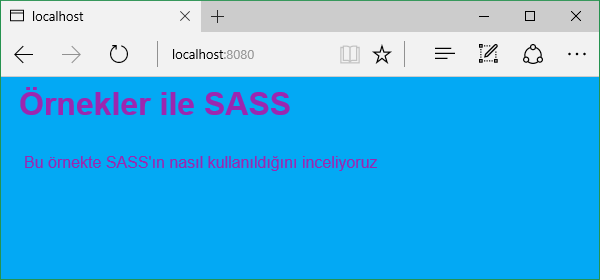
http-server web server‘ını kapatalım, önce SASS dosyasını css dosyasına dönüştürelim (derleyelim) ve http-server web server‘ını tekrar çalıştıralım;
npm run build-sass http-server

css/style.css dosyasını açarsak, içerisinde aşağıdaki stillerin tanımlı olduğunu görebiliriz;
body {
background-color: #03a9f4;
}
header {
color: #9c27b0;
font-family: "Helvetica";
margin-left: 10px;
}
article {
color: #9c27b0;
font-family: "Helvetica";
padding: 15px;
}SASS dosyalarında öntanımlı bazı fonksiyonları da kullanabiliriz, örneğin yukarıdaki örnekte yeralan article elementinin arkaplan renginin sayfanın arkaplan renginden biraz daha açık bir renge sahip olmasını istiyorsak, article elementinin stil‘ine aşağıdaki kodu ekleyebiliriz;
background-color: lighten($arkaplan, 15%);
Böylece article elementinin background-color özelliği, $arkaplan değişkeninin değerinin %15 daha açık rengine sahip olacak. lighten() fonksiyonu ilk parametresinde renk değerini, ikinci parametresinde açık hale getirme miktarını alır.
Benzer şekilde darken() fonksiyonu ilk parametresinde aldığı renk değerini ikinci parametresinde aldığı miktar kadar koyu hale getirebilir.
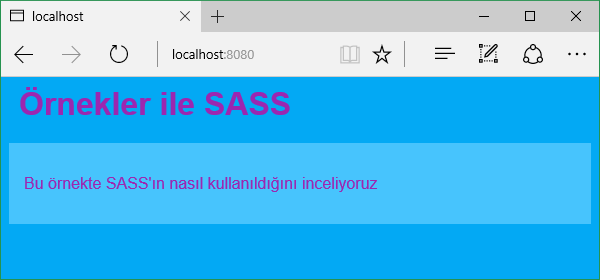
http-server web server‘ını kapatalım, önce SASS dosyasını css dosyasına dönüştürelim (derleyelim) ve http-server web server‘ını tekrar çalıştıralım;
npm run build-sass http-server

css/style.css dosyasını açarsak, içerisinde aşağıdaki stillerin tanımlı olduğunu görebiliriz;
body {
background-color: #03a9f4;
}
header {
color: #9c27b0;
font-family: "Helvetica";
margin-left: 10px;
}
article {
color: #9c27b0;
background-color: #47c4fd;
font-family: "Helvetica";
padding: 15px;
}Yukarıdaki scss/main.scss dosyasında hem header hem de article elementinin color ve font-family özelliklerinin olduğunu ve aynı değerlere sahip olduklarını görüyoruz. SASS dosyalarında tanımlayabileceğimiz @mixin değişkenleri sayesinde birden fazla stil özelliğine tek bir değişkende birleştirebilir, istediğimiz yerde @import tanımlaması ile kullanabiliriz;
@mixin renk-font {
color: $yazi;
font-family: $yazi-tipi;
}
header {
@include renk-font;
margin-left: 10px;
}
article {
@include renk-font;
background-color: lighten($arkaplan, 15%);
padding: 15px;
}http-server web server‘ını kapatalım, önce SASS dosyasını css dosyasına dönüştürelim (derleyelim) ve http-server web server‘ını tekrar çalıştıralım;
npm run build-sass http-server

css/style.css dosyasını açarsak, içerisinde aşağıdaki stillerin tanımlı olduğunu görebiliriz;
body {
background-color: #03a9f4;
}
header {
color: #9c27b0;
font-family: "Helvetica";
margin-left: 10px;
}
article {
color: #9c27b0;
font-family: "Helvetica";
background-color: #47c4fd;
padding: 15px;
}Hatta, istersek @mixin değişkenlerinin parametre(ler) almasını da sağlayabiliriz;
@mixin renk-font($renk) {
color: $renk;
font-family: $yazi-tipi;
}@include ile stillere eklediğimiz yerleri de aşağıdaki gibi değiştirelim;
header {
@include renk-font($yazi);
margin-left: 10px;
}
article {
@include renk-font(darken($arkaplan, 15%));
background-color: lighten($arkaplan, 15%);
padding: 15px;
}Böylece renk-font isimli @mixin değişkenimiz $renk parametresi ile aldığı renk bilgisini kullanacak. header elementinde $yazi değişkenini kullanıyoruz, article elementinde darken() methoduna $arkaplan değişkeninin değerini vererek oluşan rengi kullanıyoruz.
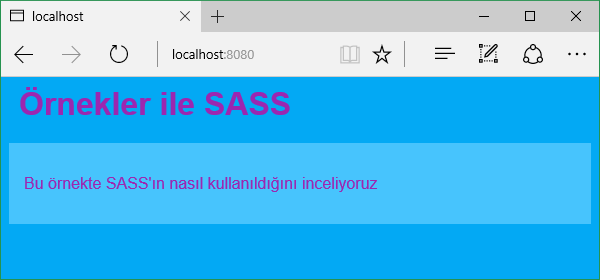
http-server web server‘ını kapatalım, önce SASS dosyasını css dosyasına dönüştürelim (derleyelim) ve http-server web server‘ını tekrar çalıştıralım;
npm run build-sass http-server

css/style.css dosyasını açarsak, içerisinde aşağıdaki stillerin tanımlı olduğunu görebiliriz;
body {
background-color: #03a9f4;
}
header {
color: #9c27b0;
font-family: "Helvetica";
margin-left: 10px;
}
article {
color: #0275a8;
font-family: "Helvetica";
background-color: #47c4fd;
padding: 15px;
}- Kategori:
- Web (46)
- Etiketler:
- article (1)
- backgroundcolor (3)
- body (6)
- button (18)
- Color (11)
- command (6)
- compile (7)
- css (16)
- darken (2)
- font (2)
- h1 (1)
- head (7)
- header (4)
- html (24)
- http-server (1)
- include (1)
- index (5)
- install (2)
- json (8)
- less (1)
- lighten (1)
- localhost (5)
- mixin (1)
- node-sass (1)
- nodejs (2)
- npm (5)
- package (9)
- padding (3)
- sass (4)
- scss (4)
- style (9)
- stylesheet (2)
- terminal (10)
- visual studio code (7)
- web (22)
- web app (2)
İlgili diğer makaleler
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- DevNot .Net Core Day Etkinliği Kasım 2017
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484