Twitter Arama - Twitter Search
Bu yazımda, Twitter‘da arama yapan bir uygulama yazacağım. Siz de yazıyı baştan sona takip ederek, kendi twitter arama uygulamanızı yazabilirsiniz.
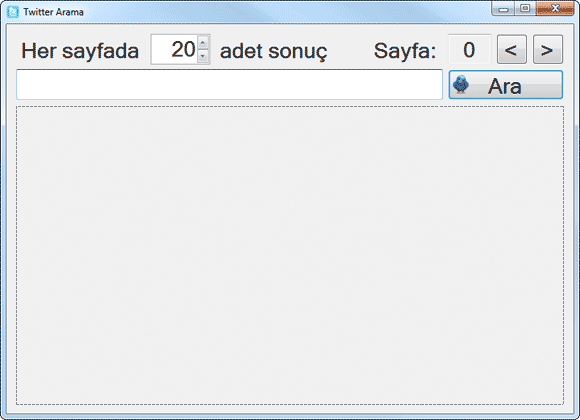
Hemen ekran tasarımımızı yapmakla işe başlayalım;

Sayfadaki elemanlar;
- txtSonucAdet
- txtSayfa
- btnGeri
- btnIleri
- txtArama
- btnArama
- flowLayoutPanel1 Öncelikle Twitter Search API‘sini inceleyelim;
Search fonksiyonu geriye JSON formatında bilgi döndürüyor. Uygulamalarınızda JSON verilerini kullanabilmek için, şu sayfadan bulabileceğiniz JSON parser class’ını kullanabilirsiniz.
Şimdi, butonların (btnArama, btnGeri, btnIleri) Click olayını yazalım;
private void btnArama_Click(object sender, EventArgs e) { txtSayfa.Text = “1”; AramaYap(); }</pre>
private void btnGeri_Click(object sender, EventArgs e)
{
int Sayfa = Convert.ToInt32(txtSayfa.Text) - 1;
txtSayfa.Text = Sayfa < 1 ? "1" : Sayfa.ToString();
AramaYap();
}private void btnIleri_Click(object sender, EventArgs e)
{
txtSayfa.Text = (Convert.ToInt32(txtSayfa.Text) + 1).ToString();
AramaYap();
}Butonların Click olaylarının kalbinde AramaYap() methodu yatıyor. Hemen yazalım;
private void AramaYap()
{
flowLayoutPanel1.Controls.Clear();
WebRequest wr = WebRequest.Create(string.Format("http://search.twitter.com/search.json?q={0}&rpp={1}&page={2}", txtArama.Text, txtSonucAdet.Value, txtSayfa.Text));
Stream s = wr.GetResponse().GetResponseStream();
StreamReader sr = new StreamReader(s);
string Sonuc = sr.ReadToEnd();
Hashtable hs = (Hashtable)JSON.JsonDecode(Sonuc);
foreach (Hashtable oItem in (ArrayList)hs["results"])
flowLayoutPanel1.Controls.Add(CreateTwitItem(oItem));
}AramaYap() method’unda ilk iş, flowLayoutPanel’i temizliyoruz.
Daha sonra, Twitter Search API‘den öğrendiğimiz gibi, http://search.twitter.com/search.json adresine uygun parametreler ile sorgu atıyoruz.
Gelen bilgi JSON formatında olduğu için, JSON parser class’ımızı kullanıyoruz (JSON.JsonDecode) ve sonuç bilgisini Hashtable formatına çeviriyoruz.
Hashtable‘ın results öğesi ArrayList formatındadır ve arama sonucunun herbir satırını ifade etmektedir. Bu yüzden basit bir foreach döngüsü ile flowLayoutPanel’e ekleme yapıyoruz.
flowLayoutPanel’e ekleyeceğimiz her nesne CreateTwitItem fonksiyonunda oluşturuluyor;
private Panel CreateTwitItem(Hashtable TwitItem)
{
Panel p = new Panel();
string from_user = TwitItem["from_user"] != null ? TwitItem["from_user"].ToString() : "";
string to_user = TwitItem["to_user"] != null ? TwitItem["to_user"].ToString() : "";
string text = TwitItem["text"] != null ? TwitItem["text"].ToString() : "";
string profile_image_url = TwitItem["profile_image_url"] != null ? TwitItem["profile_image_url"].ToString() : "";
string tweet_id = TwitItem["id"] != null ? TwitItem["id"].ToString() : "";
DateTime created_at = TwitItem["created_at"] != null ? DateTime.Parse(TwitItem["created_at"].ToString()) : DateTime.Now;
string twitter_url = string.Format("http://twitter.com/{0}/statuses/{1}", from_user, tweet_id);
p.Size = new Size(flowLayoutPanel1.Width - 23, 60);
p.BorderStyle = BorderStyle.FixedSingle;
PictureBox pb = new PictureBox();
pb.Dock = DockStyle.Left;
pb.Size = new Size(50, 50);
pb.BorderStyle = BorderStyle.FixedSingle;
pb.Load(profile_image_url);
Label l1 = new Label();
l1.AutoSize = false;
l1.Location = new Point(pb.Width, 2);
l1.Size = new Size(300, 15);
l1.Text = string.Format("@{0} -> @{1} ({2} {3})", from_user, to_user, created_at.ToShortDateString(), created_at.ToShortTimeString());
Label l2 = new Label();
l2.AutoSize = false;
l2.Location = new Point(pb.Width, 19);
l2.Size = new Size(flowLayoutPanel1.Width - pb.Width - 20, 38);
l2.Text = text;
LinkLabel l3 = new LinkLabel();
l3.Text = "Sayfaya Git";
l3.Location = new Point(flowLayoutPanel1.Width - (l3.Width - 10), 2);
l3.Click += delegate { Process.Start(twitter_url); };
p.Controls.Add(pb);
p.Controls.Add(l1);
p.Controls.Add(l2);
p.Controls.Add(l3);
p.MouseEnter += delegate { p.BackColor = Color.LightYellow; };
pb.MouseEnter += delegate { p.BackColor = Color.LightYellow; };
l1.MouseEnter += delegate { p.BackColor = Color.LightYellow; };
l2.MouseEnter += delegate { p.BackColor = Color.LightYellow; };
p.MouseLeave += delegate { p.BackColor = SystemColors.Control; };
l2.MouseLeave += delegate { p.BackColor = SystemColors.Control; };
return p;
}
*CreateTwitItem()* fonksiyonunda bir **Panel** nesnesi oluşturup, içerisine bir picturebox, iki label, bir linklabel ekliyoruz ve geriye Panel nesnesini döndürüyoruz. Böylece foreach'in her adımında flowLayoutPanel'e yeni Panel nesnesi ekleniyor.
Uygulamamızı çalıştırıyoruz ve işte örnek ekran görüntüsü;

İsterseniz uygulamanın kodlarını buradan indirebilirsiniz.
- Kategori:
- C# (178)
- Etiketler:
- api (7)
- arama (1)
- arraylist (1)
- code (41)
- csharp (88)
- hashtable (1)
- json (8)
- search (5)
- source (40)
- twitter (1)
İlgili diğer makaleler
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- C# Binary Search Tree örneği
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484