Windows 10 UWP Uygulamalarında InkCanvas ile imza almak
Geçen hafta email ile aldığım bir soruyu cevaplamak üzere bu makaleyi yazıyorum.
Windows 10 UWP uygulamalarında eğer kullanıcının imzasını ekran üzerinde almak isterseniz InkCanvas sınıfını kullanabilirsiniz.
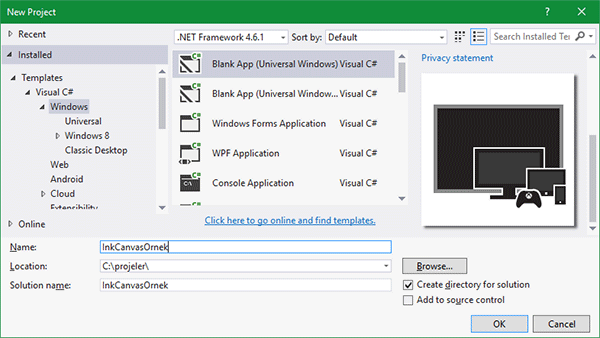
Hemen Visual Studio açıp yeni bir proje oluşturarak nasıl yapabileceğimizi inceleyelim;

Öncelikle MainPage.xaml dosyasını açalım ve içerisini aşağıdaki gibi değiştirerek, ekran tasarımımızı yapalım;
<Page x:Class=”InkCanvasOrnek.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:local=”using:InkCanvasOrnek”>
<Grid Background="#f1c40f" Padding="20">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBox Header="Adınız" Grid.Row="0" />
<TextBox Header="Soyadınız" Grid.Row="1" />
<TextBlock Text="İmzanız" Margin="0, 4, 0, 8 " Grid.Row="2" />
<InkCanvas x:Name="ink" Grid.Row="3" />
<Button HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Content="Kaydet" Padding="10" Grid.Row="4" />
</Grid>
</Page></pre>
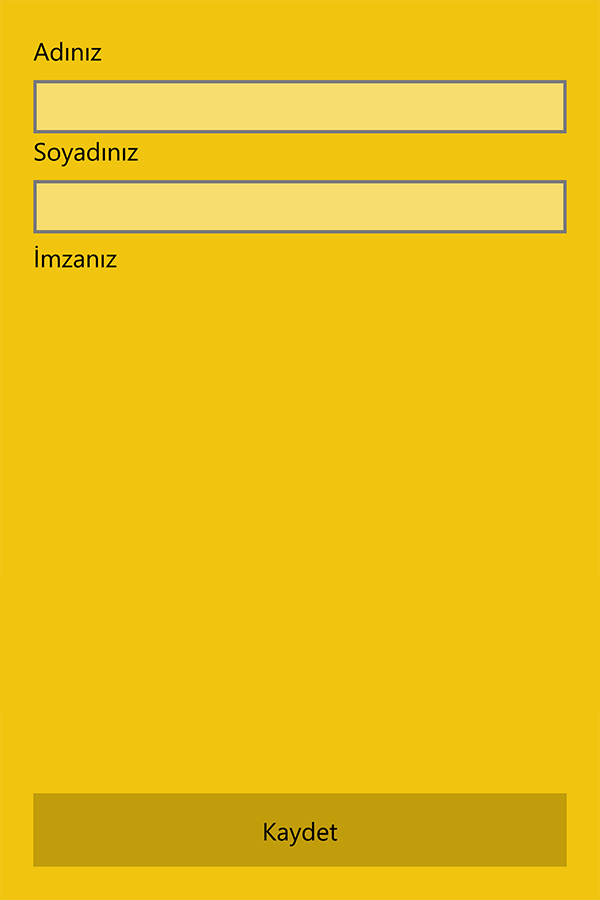
Eğer uygulamamızı Windows 10 Mobile Emulator‘ünde açacak olursak aşağıdaki gibi gözükmeli;

Dokunmatik ekran ve Mouse ile InkCanvas‘ın kullanılabilmesi için MainPage.xaml.cs dosyasında bulunan constructor‘da InkPresenter property‘sinde yeralan InputDeviceTypes özelliğine CoreInputDeviceTypes enum’ında bulunan Mouse ve Touch değerlerini aşağıdaki şekilde eklememiz gerekli;
ink.InkPresenter.InputDeviceTypes = CoreInputDeviceTypes.Mouse | CoreInputDeviceTypes.Touch;
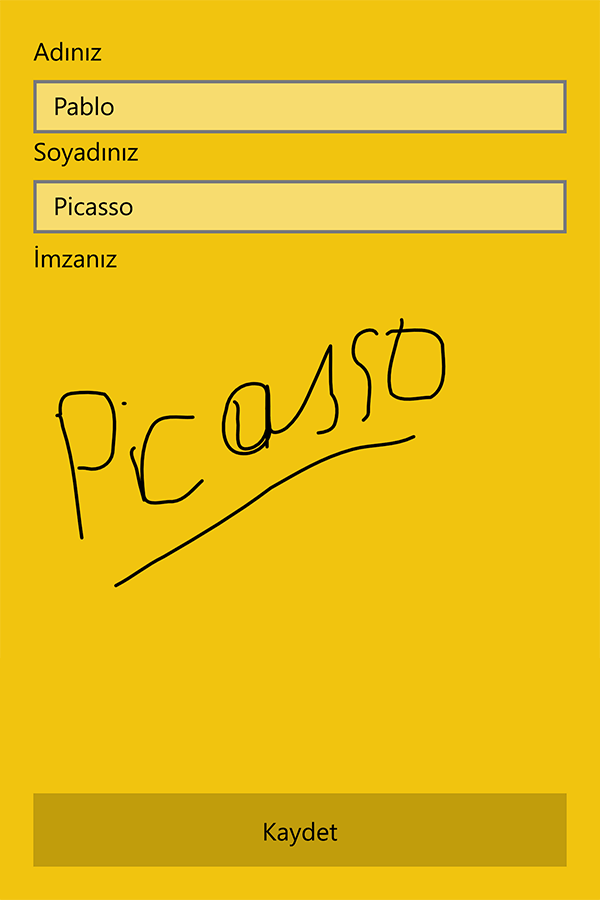
Böylece uygulamada imza atmak için bir boşluk oluşturmuş olduk;

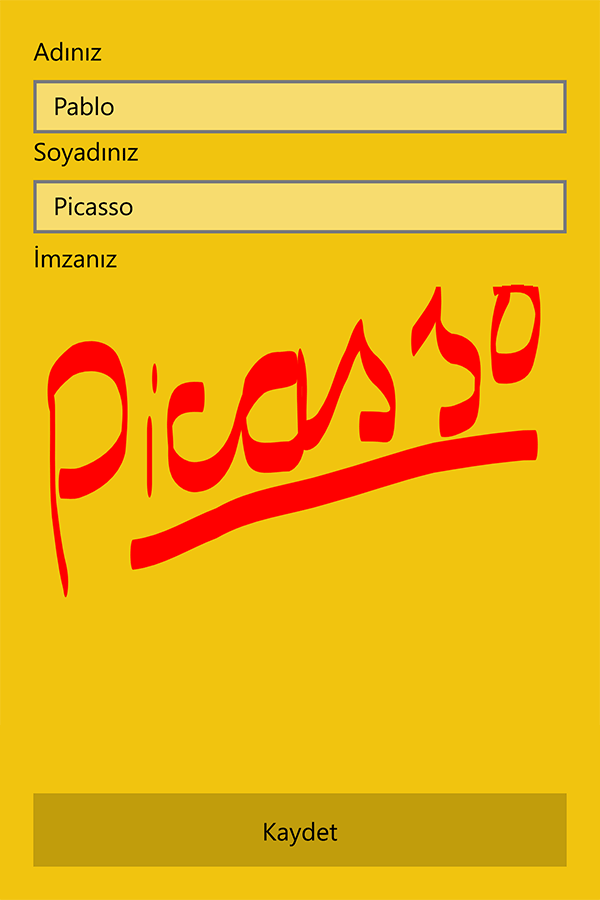
Eğer istersek, InkCanvas sınıfının InkPresenter property’sinde yeralan UpdateDefaultDrawingAttributes() methoduna yeni bir InkDrawingAttributes sınıfından değişken tanımlayabilir ve InkCanvas üzerine yapılan çizimlerin kalemini değiştirebiliriz;
var attr = new InkDrawingAttributes(); attr.Color = Colors.Red; attr.PenTip = PenTipShape.Circle; attr.Size = new Size(3, 18); ink.InkPresenter.UpdateDefaultDrawingAttributes(attr);  *Not : Taklit etmeye çalıştığım **Picasso**'nun çok bilinen imzası aşağıdaki gibidir, ne dersiniz, benzetebilmiş miyim?* 
- Kategori:
- Windows (46)
- Etiketler:
- background (9)
- Color (11)
- constructor (25)
- coreinputdevicetypes (1)
- emulator (3)
- grid (14)
- inkcanvas (1)
- inkdrawingattributes (1)
- inkpresenter (1)
- inputdevicetypes (1)
- mainpage (14)
- method (43)
- mouse (6)
- page (6)
- pentip (1)
- property (24)
- rowdefinition (4)
- size (3)
- textblock (17)
- textbox (12)
- touch (1)
- universal app (37)
- updatedefaultdrawingattributes (1)
- uwp (51)
- visual studio (15)
- windows10 (35)
- xaml (23)
- xaml.cs (7)
- uwp (51)
İlgili diğer makaleler
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- Haliç Üniversitesi - Bilişim Günleri Etkinliği, Kasım 2017
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484