Windows 10 UWP uygulamasında {x:Bind} kullanarak basit DataBinding
Bu makaleyi okumadan önce Windows 10 UWP uygulamasında Page.Resources içinde Style kullanmak makalesini okumanızı tavsiye ederim.
En son geliştirdiğimiz hali ile ekranımız aşağıdaki şekilde gözüküyor olmalı;

Databinding yapabilmek için öncelikle MainPage.xaml.cs dosyasını açıp, binding yapacağımız property‘leri ve varsa varsayılan değerlerini tanımlıyoruz.
Bu örnekte saat, dakika ve saniyenin her hanesini ayrı gösterebilmek için Hour1, Hour2, Minute1, Minute2, Second1 ve Second2 property’lerini aşağıdaki gibi tanımladım;
public string Hour1 { get; set; } = “0”;
public string Hour2 { get; set; } = “0”;
public string Minute1 { get; set; } = “0”;
public string Minute2 { get; set; } = “0”;
public string Second1 { get; set; } = “0”;
public string Second2 { get; set; } = “0”;</pre>
Artık ekrandaki Textblock nesnelerini güncelleyebiliriz, RefreshDisplay() methodunu tanımlayıp, içerisinde yukarıda tanımladığımız property‘lere değer ataması yapıyoruz;
private void RefreshDisplays()
{
var now = DateTime.Now;
var hour = now.Hour.ToString("00");
var minute = now.Minute.ToString("00");
var second = now.Second.ToString("00");
Hour1 = hour.Substring(0, 1);
Hour2 = hour.Substring(1, 1);
Minute1 = minute.Substring(0, 1);
Minute2 = minute.Substring(1, 1);
Second1 = second.Substring(0, 1);
Second2 = second.Substring(1, 1);
}Sayfa açıldığında RefreshDisplays() methodunu çağırabilmek için sayfanın açıldığı anı bilmemiz ve tam orada RefreshDisplays() methodunu çağırmamız lazım.
Windows 10 UWP uygulamalarında bir sayfanın açıldığı anı Page sınıfında tanımlı olan OnNavigatedTo() methodunda yakalayabiliyoruz.
MainPage sınıfımızın base class‘ı olan Page sınıfında tanımlı olan OnNavigatedTo() methodunda kod çalıştırabilmek için OnNavigatedTo methodunu override etmemiz lazım;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
base.OnNavigatedTo(e);
RefreshDisplays();
}override ettiğimiz OnNavigatedTo() methodunun içerisinde RefreshDisplays() methodunu çağırıyoruz.
Databinding için code-behind tarafında yapmamız gereken tüm hazırlıkları yaptık, şimdi MainPage.xaml dosyasını açarak binding kodlarını tamamlayalım.
MainPage.xaml dosyasında yeralan nesnelerden binding yapmak istediklerimizin, binding yapmak istediğimiz property‘lerine değer olarak {x:Bind} ataması yapmalıyız.
Bu örnekte, Textblock nesnelerinin Text property‘lerine binding yapmak istiyoruz, MainPage.xaml dosyasındaki Grid elementini aşağıdaki kodlara dönüştürüyoruz;
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Border Grid.Column="0">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Hour1}" />
<TextBlock Text="{x:Bind Hour2}" />
</StackPanel>
</Border>
<Border Grid.Column="1">
<TextBlock Text=":" />
</Border>
<Border Grid.Column="2">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Minute1}" />
<TextBlock Text="{x:Bind Minute2}" />
</StackPanel>
</Border>
<Border Grid.Column="3">
<TextBlock Text=":" />
</Border>
<Border Grid.Column="4">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{x:Bind Second1}" />
<TextBlock Text="{x:Bind Second2}" />
</StackPanel>
</Border>
</Grid>
*MainPage.xaml* dosyasında sayfamızın **ön izlemesi** aşağıdaki gibi gözükmeli;

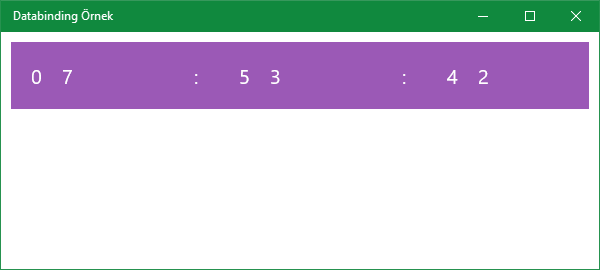
Eğer uygulamayı çalıştıracak olursak **zaman** bilgisi aşağıdaki şekilde ekranda gözüküyor olmalı;

- Kategori:
- Windows (46)
- Etiketler:
- binding (6)
- databinding (3)
- grid (14)
- mainpage (14)
- onnavigatedto (4)
- override (11)
- page (6)
- private (17)
- property (24)
- protected (2)
- public (31)
- text (7)
- textblock (17)
- universal app (37)
- uwp (51)
- windows (12)
- windows10 (35)
- xbind (2)
- xaml (23)
- xaml.cs (7)
İlgili diğer makaleler
- Windows 10 UWP uygulaması içerisinde domain name uygunluk (availability) sorgulama
- Haliç Üniversitesi - Bilişim Günleri Etkinliği, Kasım 2017
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484