Windows 8 Uygulamaya Application Bar Ekleme
Windows 8 uygulamalarında sık kullanılan özelliklerin Application Bar sayesinde hızlı erişilmesini sağlayabilirsiniz.
Hemen yeni bir Visual Studio 2011 açarak geliştirmeye başlıyoruz;

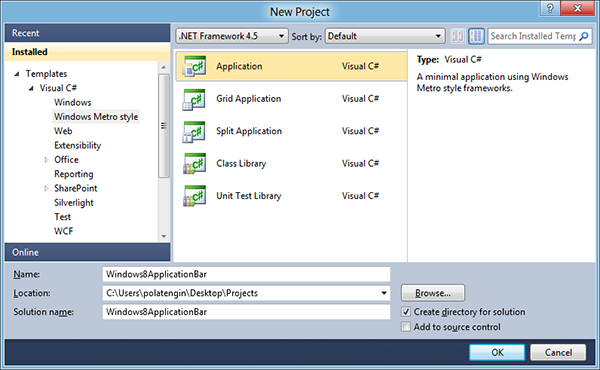
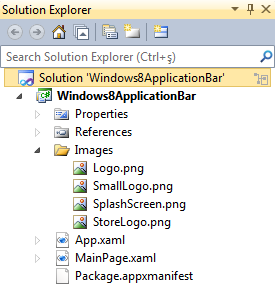
Öncelikle Yeni Proje oluşturma dialog kutusunda Windows Metro Style grubunda yer alan Application proje şablonunu seçelim ve projemize bir isim verelim (bu örnekte benim kullandığım isim, Windows8ApplicationBar)

Proje oluşturulduğunda MainPage.xaml dosyasının içeriği;
<UserControl x:Class=”Windows8ApplicationBar.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” d:DesignHeight=”768” d:DesignWidth=”1366”>
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
</Grid>
</UserControl></pre>
İlk önce uygulamamızın altına hizalanacak bir Application Bar oluşturalım. Bunun için Grid‘in içerisine ApplicationBar elementinden bir tane ekliyoruz;
<ApplicationBar VerticalAlignment="Bottom">
<Button Content="Çıkış" x:Name="btnCikis" />
</ApplicationBar>ApplicationBar elementi içerisine eklediğimiz Button elementi sayesinde uygulamamızın altına Çıkış butonu içeren bir Application Bar oluşturmuş olduk.
ApplicationBar elementinin VerticalAlignment özelliği, oluşturulacak Application Bar‘ın ekranda nereye konumlandırılacağını belirliyor.
VerticalAlignment özelliğine verebileceğiniz değerler;
- Top : Ekranın üstüne konumlanır
- Center : Ekranın ortasına konumlanır
- Bottom : Ekranın altına konumlanır
- Stretch : Ekranı kaplar
Çıkış butonuna basıldığında uygulamanın kapanması için, butonun Click olayını bir method’a bağlamamız lazım. Çıkış butonunu şu şekilde güncelliyoruz;
<Button Content="Çıkış" x:Name="btnCikis" Click="btnCikis_Click" />
MainPage.xaml.cs dosyasına da btnCikis_Click method’unu yazmamız gerekiyor;
private void btnCikis_Click(object sender, RoutedEventArgs e)
{
Application.Current.Exit();
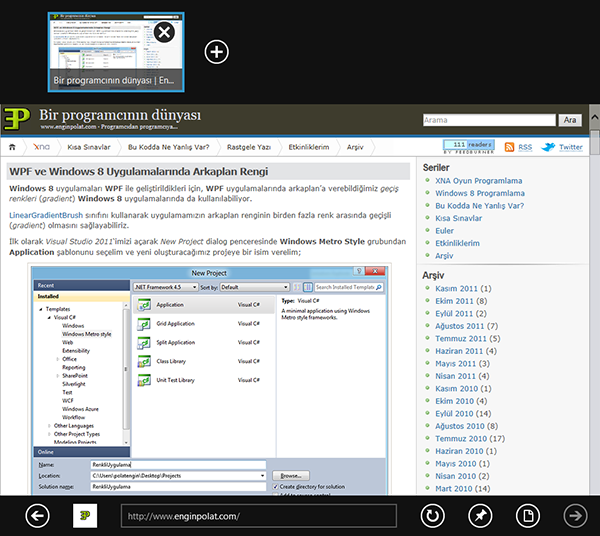
}Bu haliyle uygulamamızı bir çalıştıralım;

Application Bar‘ı açmak için, uygulamanın herhangi bir yerinde mouse’un sağ tuşuna basıyoruz;

Ekranın altında beliren Application Bar‘daki Çıkış butonuna tıklarsak uygulamamız kapanır.
Internet Explorer‘ın Windows 8 için geliştirilen versiyonu (IE 10) aynı anda iki Application Bar kullanacak şekilde yazılmış. Bir Application Bar ekranın altında belirirken, diğeri ekranın üstünde beliriyor.

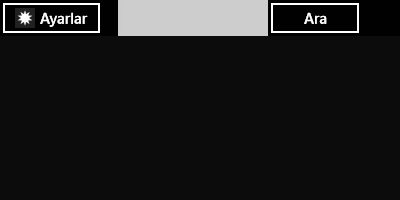
Biz de uygulamamıza ikinci bir Application Bar ekleyebiliriz. İkinci ekleyeceğimiz Application Bar, ekranın üstüne konumlansın;
<ApplicationBar VerticalAlignment="Top"></ApplicationBar>
Yeni eklediğimiz Application Bar‘ın birden fazla nesne içerebilmesi için, kapsayıcı olarak bir StackPanel ekliyoruz. StackPanel içerisine ekleyeceğimiz nesnelerin yan yana dizilmesi için, Orientation özelliğini Horizontal olarak belirlememiz gerekiyor. Orientation özelliğine verebileceğimiz değerler;
- Vertical : Nesneler alt alta dizilir (Varsayılan değer)
- Horizontal : Nesneler yan yana dizilir
StackPanel‘in içerisine bir Button, bir TextBox ve bir Button daha ekliyoruz;
<Button x:Name="btnAyarlar">
<Button.Content>
<StackPanel Orientation="Horizontal">
<Image Width="20" Height="20" Source="Images/SmallLogo.png" />
<TextBlock Text="Ayarlar" Margin="5,0,0,0" />
</StackPanel>
</Button.Content>
</Button>
<TextBox Margin="15,0,0,0" Width="150" x:Name="txtAranan" />
<Button x:Name="btnAra" Content="Ara" />İlk eklediğimiz Button‘un bir görsele de sahip olabilmesi için, Content’ine bir Image, bir de TextBlock ekliyoruz.

Image‘ın Source özelliğine, proje’nin Images dizininden bir görsel seçiyoruz; (SmallLogo.png)

Örnek uygulamanın XAML kodları’nın tamamı;
<UserControl x:Class="Windows8ApplicationBar.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="768" d:DesignWidth="1366">
<Grid x:Name="LayoutRoot" Background="#FF0C0C0C">
<ApplicationBar VerticalAlignment="Top">
<StackPanel Orientation="Horizontal">
<Button x:Name="btnAyarlar">
<Button.Content>
<StackPanel Orientation="Horizontal">
<Image Width="20" Height="20" Source="Images/SmallLogo.png" />
<TextBlock Text="Ayarlar" Margin="5,0,0,0" />
</StackPanel>
</Button.Content>
</Button>
<TextBox Margin="15,0,0,0" Width="150" x:Name="txtAranan" />
<Button x:Name="btnAra" Content="Ara" />
</StackPanel>
</ApplicationBar>
<ApplicationBar VerticalAlignment="Bottom">
<StackPanel Orientation="Horizontal">
<Button Content="Çıkış" x:Name="btnCikis" Click="btnCikis_Click" />
</StackPanel>
</ApplicationBar>
</Grid>
</UserControl>
- Kategori:
- C# (178)
- Etiketler:
- application (10)
- applicationbar (3)
- button (18)
- click (11)
- grid (14)
- image (8)
- MetroUI (10)
- orientation (4)
- stackpanel (15)
- textblock (17)
- textbox (12)
- usercontrol (4)
- verticalalignment (3)
- visual studio 2011 (8)
- windows8 (26)
- xaml (23)
İlgili diğer makaleler
blog comments powered by DisqusEngin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484