XNA - Oyun Temelleri
XNA ile oyun geliştirmeye başlamadan önce, ekrana nasıl çizim yapabileceğimizi öğrenmemiz gerekiyor.
Not : Buradan ileriye devam etmeden önce XNA - Başlangıç yazımı okumanızı tavsiye ederim.
Öncelikle, ihtiyacımız olacak iki görseli bilgisayarınıza kopyalamanız gerekiyor;
Solution Explorer‘da Content üzerine sağ tuşla tıklayarak ari.png ve fil.png dosyalarını projeye ekleyelim.
GameLoop.cs dosyamızda class seviyesinde Texture2D tipinde iki değişken oluşturalım;
Texture2D ArkaPlan; Texture2D Ari;</pre> Daha sonra bu değişkenlere resimleri yükleyeceğiz. Aynı yere bir tane de Rectangle tipinde değişken oluşturalım.
Rectangle OyunPencere;
Bu değişkene ekranımızın boyutlarını yüklüyor olacağız.
LoadContent() method’unda bu değişkenlerin değerlerini atayalım;
OyunPencere = new Rectangle(0, 0, graphics.GraphicsDevice.Viewport.Width, graphics.GraphicsDevice.Viewport.Height);
ArkaPlan = Content.Load<Texture2D>("fil");
Ari = Content.Load<Texture2D>("ari");GameLoop class’ının constructor‘ında oyunumuzun başlığını değiştirebiliriz;
public GameLoop()
{
this.Window.Title = "XNA - Oyun Temelleri";
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}Draw() method’unda resimlerin ekrana çizim işlerini yapacağız. Çizime işlemlerini Begin() ve End() methodları arasında yapmamız gerekiyor;
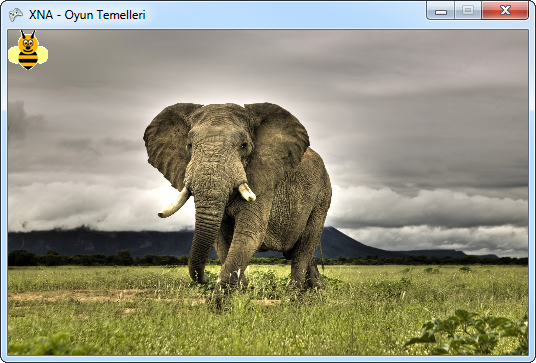
spriteBatch.Begin(SpriteBlendMode.AlphaBlend); spriteBatch.Draw(ArkaPlan, OyunPencere, Color.White); spriteBatch.Draw(Ari, Vector2D.Zero, Color.White); spriteBatch.End();
Bu durumda uygulamayı çalıştırırsak, karşımıza şöyle bir ekran gelir;
Şimdi arı resmini, klavye tuşlarını kullanarak ekranda hareket ettirelim. Öncelikle arı’nın ekrandaki konumunu tutan bir değişkene ihtiyacımız var, class seviyesindeki değişkenlere ekleyelim;
Vector2 Location = Vector2.Zero;
Draw() methodunda ari resmini çizdiğimiz satırı güncelleyelim;
spriteBatch.Draw(Ari, Location, Color.White);
Son olarak Update() method’umuzu güncelleyelim;
protected override void Update(GameTime gameTime)
{
KeyboardState ks = Keyboard.GetState();
if (ks.IsKeyDown(Keys.Escape))
this.Exit();
if (ks.IsKeyDown(Keys.Up))
Location.Y -= 3;
if (ks.IsKeyDown(Keys.Down))
Location.Y += 3;
if (ks.IsKeyDown(Keys.Left))
Location.X -= 3;
if (ks.IsKeyDown(Keys.Right))
Location.X += 3;
base.Update(gameTime);
}
Gördüğünüz gibi, klavyede o anda basılı tuşları *Keyboard.GetState()* ile *ks* değişkenine yüklüyoruz, sonra basit karşılaştırmalar ile *Location* değişkenimizin *X* ve *Y* değerlerini değiştiriyoruz.
*Draw()* method'unda ari'yi çizeceğimiz yer olarak *Location* değişkenini verdiğimiz için, klavyeyi kullanarak ari'yi hareket ettirebildiğimizi görüyoruz.

Oyunun kaynak kodlarını buradan indirebilirsiniz.
- Kategori:
- XNA (21)
- Etiketler:
- constructor (25)
- content (16)
- draw (15)
- getstate (8)
- iskeydown (7)
- keyboard (2)
- keyboardstate (6)
- loadcontent (14)
- location (5)
- rectangle (11)
- spritebatch (11)
- texture2d (13)
- update (18)
- vector2 (13)
- XNA (34)
- xna game studio (16)
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484