Windows Phone 8 seçili temayı ve tema renklerini bulma
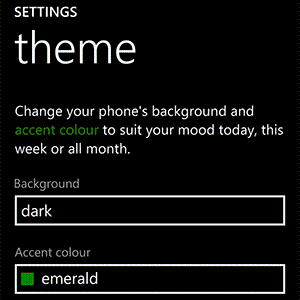
Windows Phone 7 ve Windows Phone 8, 2 adet arkaplan renk seçeneği (koyu ve açık) ve 20 adet vurgu renk seçeneği (Windows Phone 8 Tema Renkleri) ile birlikte geliyor.

Uygulama içerisinden kullanıcının tema (arkaplan ve vurgu renk) tercihini bulmamız gerekebilir.
Application.Current altında yeralan static Resources özelliği aracılığı ile renk değerlerine ulaşabiliriz;
var lightThemeVisibility = (Visibility)Application.Current.Resources[“PhoneLightThemeVisibility”];
var darkThemeVisibility = (Visibility)Application.Current.Resources[“PhoneDarkThemeVisibility”];
var backgroundColor = (Color)Application.Current.Resources[“PhoneBackgroundColor”];
var accentBrush = (SolidColorBrush)Resources[“PhoneAccentBrush”];
var accentColor = (Color)Application.Current.Resources[“PhoneAccentColor”];
Windows Phone için Bing arama uygulaması
Windows Phone uygulamamıza internetten arama özelliği eklememiz gerektiği durumda, Bing arama motorunun API desteği olduğu için bunu yapabilmemiz çok zor olmayacaktır.
Windows Azure Markeplace üzerinden erişebileceğiniz Bing Search API - Web Results Only API sayfasından Bing Web Search API kullanım bilgilerine erişebiliriz, gerekli yetkiyi alabiliriz.
İlk olarak Sign In linkine tıklayarak oturum açalım ve aylık 5000 aramayı ücretsiz yapabilmemize olanak sağlayacak Sign Up butonuna tıklayarak gerekli yetkiyi alalım.
Sign Up butonuna tıkladığınızda ekrana sözleşme şartlarını kabul etmenizi sağlayacak bir ekran gelecek. Basitçe ileri-ileri diyerek geçebileceğiniz ekranlardan sonra aylık 5000 aramayı ücretsiz yapabileceğiniz yetkiyi almış olacaksınız.
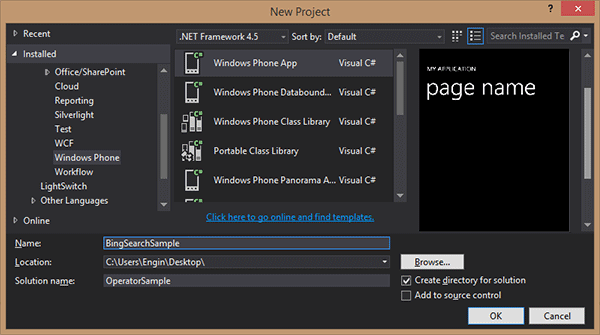
Gelelim Windows Phone 8 projemize;

MainPage.xaml dosyasını açarak tasarımı aşağıdaki gibi olacak şekilde değiştirelim;

<phone:PhoneApplicationPage x:Class=”BingSearchSample.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:phone=”clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone” xmlns:shell=”clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” FontFamily=”{StaticResource PhoneFontFamilyNormal}” FontSize=”{StaticResource PhoneFontSizeNormal}” Foreground=”{StaticResource PhoneForegroundBrush}” SupportedOrientations=”Portrait” Orientation=”Portrait” shell:SystemTray.IsVisible=”True”>
<StackPanel>
<StackPanel Orientation="Horizontal" Margin="10,0,0,0">
<Image Source="/Assets/bing-logo.png" Width="120" Height="45" />
<TextBox Name="SearchKey" Width="350" InputScope="Search" KeyUp="SearchKey_OnKeyUp" />
</StackPanel>
<phone:LongListSelector Name="SearchResultList" Height="655" SelectionChanged="SearchResultList_OnSelectionChanged">
<phone:LongListSelector.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,30">
<TextBlock Text="{Binding Title}" Style="{StaticResource PhoneTextTitle2Style}" />
<TextBlock Text="{Binding Description}" Style="{StaticResource PhoneTextSmallStyle}" TextWrapping="Wrap" />
<TextBlock Text="{Binding DisplayUrl}" Style="{StaticResource PhoneTextAccentStyle}" />
</StackPanel>
</DataTemplate>
</phone:LongListSelector.ItemTemplate>
</phone:LongListSelector>
</StackPanel>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar>
<shell:ApplicationBarIconButton IconUri="/Assets/feature.search.png" Text="ara" Click="SearchButton_OnClick"></shell:ApplicationBarIconButton>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
</phone:PhoneApplicationPage></pre>
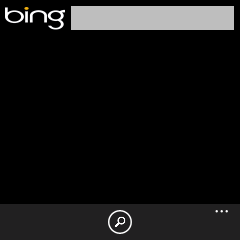
Bir StackPanel içerisine Bing logosu ve arama kelimesinin girileceği TextBox nesnesini ekliyoruz;
<StackPanel Orientation="Horizontal" Margin="10,0,0,0">
<Image Source="/Assets/bing-logo.png" Width="120" Height="45" />
<TextBox Name="SearchKey" Width="350" InputScope="Search" KeyUp="SearchKey_OnKeyUp" />
</StackPanel>SearchKey isimli TextBox nesnesinin InputScope özelliğine Search değerini veriyoruz, böylece TextBox‘a giriş yaparken klavye’de arama butonu gözüküyor olacak;

Sayfaya ApplicationBar, içerisine de ApplicationBarIconButton ekliyoruz, icon olarak feature.search.png dosyasını kullanacağız.
SDK ile birlikte bilgisayarınıza yüklenen örnek icon‘lara aşağıdaki yol ile ulaşabilirsiniz;
C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v8.0\Icons
Arama kutusuna kelime girerken arama butonuna basıldığında veya ApplicationBar‘daki arama butonuna basınca Bing üzerinde arama yapacağız, TextBox‘ın KeyUp event’ini ve ApplicationBarIconButton‘ın Click event’ini yakalıyoruz;
private void SearchKey_OnKeyUp(object sender, KeyEventArgs e)
{
if (e.Key == Key.Enter)
{
SearchBing();
}
}
private void SearchButton_OnClick(object sender, EventArgs e)
{
SearchBing();
}Asıl arama olayının döneceği SearchBing() method’unu yazmadan önce projemizde yapmamız gereken düzenlemeler var.
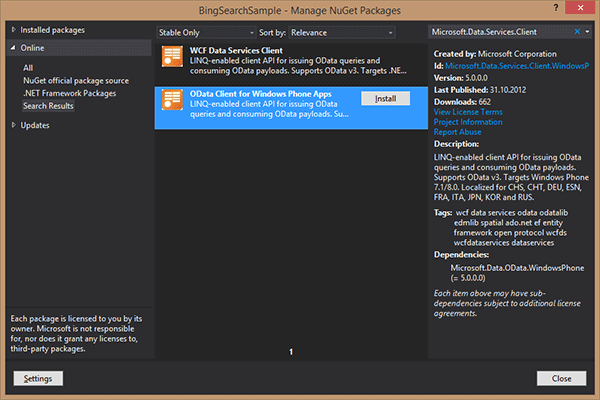
Projenin References‘ına sağ tuşla tıklayıp Nuget Package Manager penceresini açalım ve Microsoft.Data.Services.Client paketini aratalım, OData Client for Windows Phone Apps paketini projeye ekleyelim;

Bing Search API - Web Results Only sayfasından bulabileceğiniz .NET C# Class Library class dosyasını indirip projeye ekliyoruz.
Gelelim SearchBing() method’una;
private void SearchBing()
{
SystemTray.SetProgressIndicator(this, new ProgressIndicator
{
IsVisible = true,
IsIndeterminate = true,
Text = "Bing üzerinden arama yapılıyor..."
});
var searchUri = new Uri("https://user:[AccountKey]@api.datamarket.azure.com/bing/search");
var container = new BingSearchContainer(searchUri);
var query = container.Web(SearchKey.Text, null, null, null, null, null, null, null);
query.BeginExecute(ar =>
{
var state = ar.AsyncState as DataServiceQuery<WebResult>;
if (state != null)
{
var result = state.EndExecute(ar);
if (result != null)
{
Dispatcher.BeginInvoke(() =>
{
SearchResultList.ItemsSource = result.ToList();
SystemTray.SetProgressIndicator(this, null);
});
}
}
}, query);
}İlk olarak SystemTray sınıfının static SetProgressIndicator method’unu çağırıyoruz, böylece arama başladığında ekranın üstünde ilerleme çubuğu belirecek;

Bing Search API - Web Results Only sayfasından elde edeceğiniz AccountKey ile Bing Search Uri oluşturuyoruz.
BingSearchContainer sınıfından yeni bir instance oluşturup, Web() method’unu çağırıyoruz, parametre olarak arama kelimemizi veriyoruz.
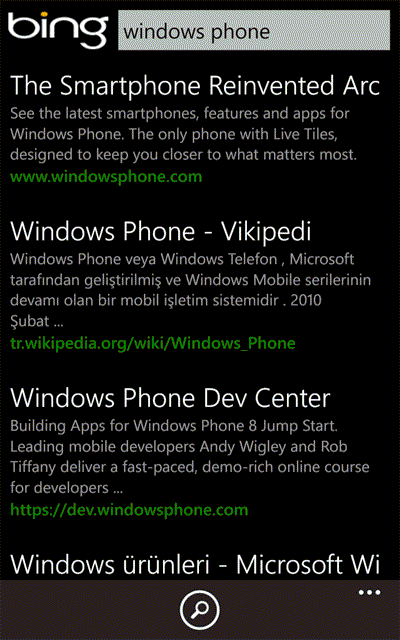
BeginExecute() method’u ile aramayı başlatıyoruz, gerekli kontrolleri yaptıktan sonra arama sonuç listesini Dispatcher.BeginInvoke içerisinde ekrandaki LongListSelector nesnesine bağlıyoruz.
Son olarak, LongListSelector içerisinde listelenen öğelerden birine tıklandığında ilgili adrese gitmesi için SelectionChanged event’ini yakalıyoruz;
var item = SearchResultList.SelectedItem as WebResult;
if (item != null)
{
var webBrowserTask = new WebBrowserTask { Uri = new Uri(item.Url, UriKind.Absolute) };
webBrowserTask.Show();
}

Windows Phone 8 ile telefonun operatörünü bulma
Windows Phone 8 için geliştirdiğiniz uygulamanın çalıştığı telefonun bağlı olduğu operatör‘ü bulmak isteyebilirsiniz.
Özellikle operatör‘e özel seçenekler çıkartmak veya kısıtlamalar getirmek için bunu yapmaya ihtiyacınız olabilir.
Windows Phone 8 SDK içerisinde yer alan DeviceNetworkInformation sınıfında Mobil Operator bilgisini kolaylıkla almanızı sağlayan static tanımlı CellularMobileOperator özelliği mevcuttur.
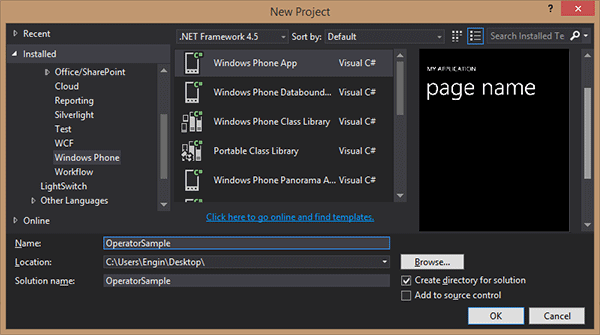
Hemen yeni bir proje oluşturarak kullanımını inceleyelim;

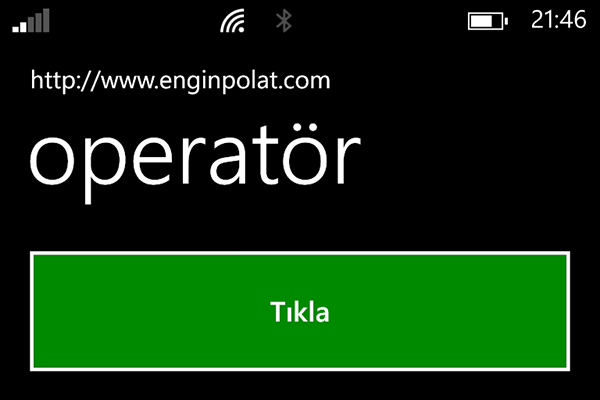
MainPage.xaml dosyasını açarak sayfanın tasarımını değiştirelim. StackPanel içerisine bir Button nesnesi ekleyelim, Content özelliğine Tıkla, Background özelliğine StaticResource PhoneAccentBrush, Height özelliğine 120 değerlerini verelim;
<phone:PhoneApplicationPage x:Class=”OperatorSample.MainPage” xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation” xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml” xmlns:phone=”clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone” xmlns:shell=”clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone” xmlns:d=”http://schemas.microsoft.com/expression/blend/2008” xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006” mc:Ignorable=”d” FontFamily=”{StaticResource PhoneFontFamilyNormal}” FontSize=”{StaticResource PhoneFontSizeNormal}” Foreground=”{StaticResource PhoneForegroundBrush}” SupportedOrientations=”Portrait” Orientation=”Portrait” shell:SystemTray.IsVisible=”True”>
<StackPanel>
<StackPanel x:Name="TitlePanel" Margin="12,17,0,28">
<TextBlock Text="http://www.enginpolat.com" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="operatör" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<StackPanel Margin="12,0,12,0">
<Button Content="Tıkla" Background="{StaticResource PhoneAccentBrush}" Height="120" Click="Button_OnClick" />
</StackPanel>
</StackPanel>
</phone:PhoneApplicationPage></pre>
Background özelliğine StaticResource listesinden PhoneAccentBrush değerini vererek, buton’un arkarengini kullanıcının tercih ettiği tema rengine ayarlamış olduk;

Button‘a tıklandığında Button_OnClick() method’u tetiklenecek;
private void Button_OnClick(object sender, RoutedEventArgs e)
{
var operatorAdi = DeviceNetworkInformation.CellularMobileOperator;
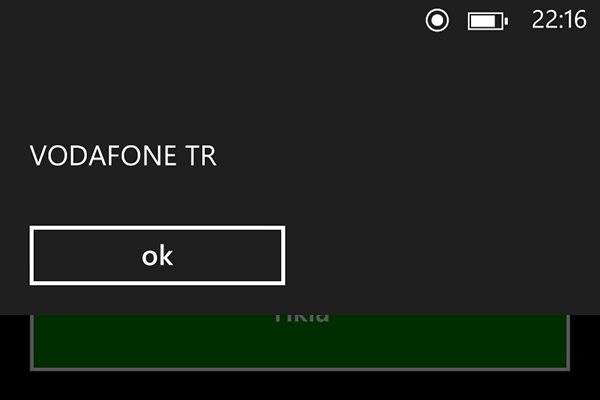
MessageBox.Show(operatorAdi);
}
Butona tıkladığımızda ekrana, uygulamanın kurulu olduğu telefonun *mobil operatörü* gelmeli;

Windows Phone başlangıç sayfasını belirlemek
Windows Phone projelerinde uygulamanın başlangıç sayfası MainPage.xaml dosyasıdır.
MainPage.xaml dosyası proje ilk oluşturulduğunda projenin root‘unda yer alır.

Bazı durumlarda proje oluşturulurken üretilen bu dosyanın yerine başka bir dosyayı başlangıç ekranı yapmak isteriz.
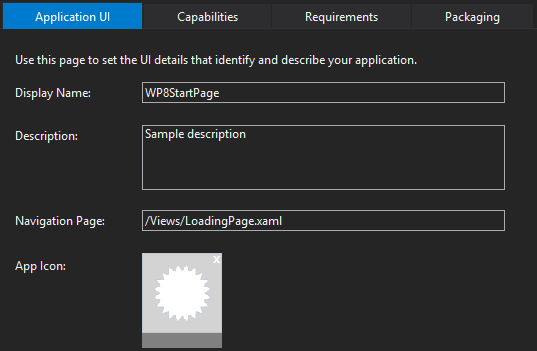
Yapmamız gereken WMAppManifest.xml dosyasını açmak, Application UI tabında yer alan Navigation Page değerine istediğimiz sayfanın dosya adını yazmak;

Örneğin, uygulamanın ekranlarını Views altında bir klasörde toplamak istiyorsak, başlangıç ekran dosyasının yolunu yukarıdaki gibi belirleyebiliriz.
Windows Phone 8 Beta uygulama geliştirme ile ilgili sıkça sorulan sorular
Katıldığım etkinliklerde, twitter üzerinden ve mail adresime gönderilen sorulardan, Windows Phone 8 için geliştirilen uygulamanın beta test‘e açılmasına ilişkin olanları ve cevaplarını aşağıda toparlamaya çalıştım;
Beta olarak Windows Phone Marketplace’e gönderdiğim uygulama ne zamana kadar marketplace’de yer alır? Gönderdiğiniz uygulama başarılı bir şekilde yayına girdikten sonra 90 gün boyunca marketplace’de yer alacaktır. Eğer hangi uygulamalarınızın beta test sürecinde olduğunu unutursanız her zaman developer hesabınızla giriş yapıp, uygulamalarım listesinden beta uygulamalarım seçeneğini işaretleyebilirsiniz
Süresi dolduktan sonra uygulamaya ne olur? Siz ve beta test süresi boyunca uygulamayı telefonlarına yüklemiş olan kullanıcılar uygulamayı kullanamazlar. Beta test sürecine dahil olmuş kullanıcılar ya uygulamayı telefonlarından kaldırabilirler ya da size geribildirim yapabilirler
Beta test sürecinde olan uygulama yükleyenlerin telefonlarından silinebilir mi? Hayır, developer hesabınız üzerinden bunu yapabilmeniz mümkün değil. Sadece uygulamayı yüklemiş olan kullanıcılar telefonlarından uygulamayı kaldırabilirler
Developer hesabımdan beta test sürecindeki uygulamayı kaldırsam ne olur? Beta tester olarak tanımlanmış kişilerden uygulamayı o ana kadar yüklemeyenler artık uygulamayı göremezler ve telefonlarına yükleyemezler. Yüklemiş olanların telefonlarından kendiliğinden silinmez
Bir uygulamaya beta tester olabilmek için Microsoft Live hesabı sahip olmak zorunlu mu? Evet, beta tester listesine sadece Microsoft Live hesaplar dahil edilebiliyor
Beta test sürecine alınmış uygulama ücretli olabilir mi? Hayır, beta test sürecindeki uygulamalar ücretli olamaz
In-App Purchase özelliği beta test sürecinde test edilebilir mi? Evet, hatta Microsoft In-App Purchase özelliğinin en doğru beta test sürecinde test edileceğini söylüyor
Beta test sürecindeki uygulamalar Windows Phone Marketplace’de gizli midir? Evet, beta test sürecindeki tüm uygulamalar marketplace’de gizlidir. Aranarak bulunamazlar, sadece beta tester listesine dahil olan kullanıcılar ilgili uygulamayı görebilir ve telefonuna yükleyebilir
90 günlük beta test süresi değiştirilebilir mi? Hayır, süreyi kısaltmak veya uzatmak mümkün değil. Beta süresi’ni uzatmak için tek yapabileceğiniz, uygulamayı tekrar beta test sürecine sokup, 90 gün daha kazanmak
Beta test sürecindeki uygulamaya güncelleme çıkabilir mi? Evet, beta test sürecindeki uygulamalar güncellenebilir. Telefonlarına yüklemiş olan beta tester listesinde kullanıcılar güncellemeyi görüp uygulamayı güncelleyebilirler
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484