Windows Phone 8 Static Resource Text Style listesi
Windows Phone 8 için static resource text style listesini görebileceğimiz bir uygulama geliştireceğiz.
Öncelikle TextStyles isimli yeni bir Windows Phone App projesi oluşturalım;

Proje oluşturduktan sonra gelen Windows Phone Platform versiyon seçim penceresinde Windows Phone OS 8.0 seçeneğinin seçili olduğundan emin olmalıyız;

MainPage.xaml dosyasını aşağıdaki gibi güncelleyelim;
<Grid x:Name=”LayoutRoot” Background=”Transparent”> <Grid.RowDefinitions> <RowDefinition Height=”Auto”/> </Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="TEXT STYLE 1" Style="{StaticResource PhoneTextBlockBase}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 2" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 3" Style="{StaticResource PhoneTextSubtleStyle}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 4" Style="{StaticResource PhoneTextTitle1Style}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 5" Style="{StaticResource PhoneTextTitle2Style}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 6" Style="{StaticResource PhoneTextTitle3Style}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 7" Style="{StaticResource PhoneTextSmallStyle}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 8" Style="{StaticResource PhoneTextLargeStyle}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 9" Style="{StaticResource PhoneTextExtraLargeStyle}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 10" Style="{StaticResource PhoneTextGroupHeaderStyle}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 11" Style="{StaticResource PhoneTextContrastStyle}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 12" Style="{StaticResource PhoneTextAccentStyle}" Margin="12,0"/>
<TextBlock Text="TEXT STYLE 12" Style="{StaticResource PhoneTextHugeStyle}" Margin="12,0"/>
</StackPanel> </Grid>
StaticResource olarak kullanabileceğimiz ThemeStyle‘ların ve TextStyle‘ların listesine MSDN‘de yer alan Theme Resources for Windows Phone sayfasından erişebiliriz.
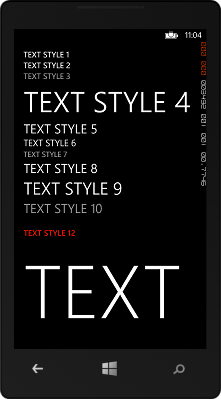
Uygulamayı çalıştırdığımızda aşağıdaki ekran görüntüsünü görüyor olmamız lazım;

Projenin kodlarını buradan indirebilirsiniz.
Windows Phone 8 için Pil Durumu uygulaması
Windows Phone 8 için güncel pil durumunu görebileceğimiz bir uygulama geliştireceğiz.
Bu uygulamanın geliştirilmesi sırasında Battery, PhoneApplicationPage, ApplicationBar, TimeSpan gibi yapıları kullandığımız kodlar yazacağız.
Öncelikle BatteryLevel isimli yeni bir Windows Phone App projesi oluşturalım;

Proje oluşturduktan sonra gelen Windows Phone Platform versiyon seçim penceresinde Windows Phone OS 8.0 seçeneğinin seçili olduğundan emin olmalıyız;

MainPage.xaml dosyasını aşağıdaki gibi güncelleyelim;
<Grid x:Name=”LayoutRoot” Background=”Transparent”> <Grid.RowDefinitions> <RowDefinition Height=”Auto”/> </Grid.RowDefinitions>
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock Text="PİL SEVİYESİ" Style="{StaticResource PhoneTextNormalStyle}" Margin="12,0"/>
</StackPanel>
<TextBlock HorizontalAlignment="Stretch" Margin="0,0,70,-125" TextWrapping="Wrap" Text="- / 100" Name="lblRemainingChargePercent" VerticalAlignment="Bottom" Width="340"/>
<TextBlock HorizontalAlignment="Stretch" Margin="35,0,105,-180" TextWrapping="Wrap" Text="- / 100" Name="lblRemainingDischargeTime" VerticalAlignment="Bottom" Width="340"/> </Grid>
<phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible=”True”> <shell:ApplicationBarIconButton IconUri=”/Assets/appbar.refresh.png” Text=”Güncelle” Click=”RefreshBatteryLabel” /> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar></pre>
İki TextBlock nesnesinde güncel pil durumunu göstereceğiz. Ayrıca eklediğimiz ApplicationBar sayesinde telefonun altında bir güncelleme butonu konumlandırmış olacağız.
ApplicationBar‘a eklediğimiz ApplicationBarIconButton nesnesine basıldığında RefreshBatteryLabel() method’unun tetiklenmesini sağlıyoruz.
MainPage.xaml.cs dosyasına RefreshBatteryLevel() method’unu ekleyelim;
private void RefreshBatteryLabel(object sender, EventArgs e)
{
Battery Pil = Battery.GetDefault();
int Yuzde = Pil.RemainingChargePercent;
int Gun = Pil.RemainingDischargeTime.Days;
int Saat = Pil.RemainingDischargeTime.Hours;
int Dakika = Pil.RemainingDischargeTime.Minutes;
string SarjYuzdesi = string.Format("Kalan pil : {0} / 100", Yuzde);
string SarjSuresi = "Kalan şarj süresi : ";
if (Gun > 0)
{
SarjSuresi += string.Format("{0} gün ", Gun);
}
if (Saat > 0)
{
SarjSuresi += string.Format("{0} saat ", Saat);
}
if (Dakika > 0)
{
SarjSuresi += string.Format("{0} dakika ", Dakika);
}
lblRemainingChargePercent.Text = SarjYuzdesi;
lblRemainingDischargeTime.Text = SarjSuresi;
}Son olarak, MainPage sınıfının constructor‘ında RefreshBatteryLevel() method’unu çağırırsak, uygulama ilk açıldığında pil seviyesi güncellenmiş olur;
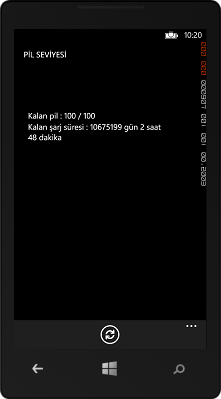
RefreshBatteryLabel(null, null); Uygulamayı çalıştırdığımızda aşağıdaki ekran görüntüsünü görüyor olmamız lazım;  Projenin kodlarını buradan indirebilirsiniz.
Windows Phone 8 için Radyo Frekansları uygulaması
Windows Phone 8 için şehir-şehir radyo frekanslarını görebileceğimiz bir uygulama geliştireceğiz.
Bu uygulamanın geliştirilmesi sırasında Pivot, PivotItem, LongListSelector, DataTemplate, WebClient gibi sınıfları kullandığımız kodlar yazacağız.
Öncelikle RadyoListe isimli yeni bir Windows Phone App projesi oluşturalım;

Proje oluşturduktan sonra gelen Windows Phone Platform versiyon seçim penceresinde Windows Phone OS 8.0 seçeneğinin seçili olduğundan emin olmalıyız;

Uygulama ihtiyaç duyduğu veriyi internetten indireceği için WMAppManifest.xml dosyasında Network erişim izninin istenmiş olması gerekiyor;
<Capabilities> <Capability Name=”ID_CAP_NETWORKING” /> </Capabilities></pre>
Radyo listesi için json formatında hazırladığım veriyi kendi sunucuma radyolar.json ismi ile yükledim.
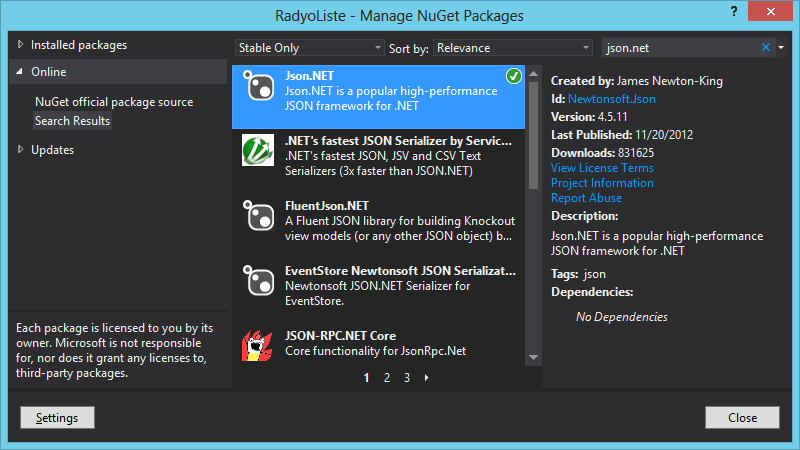
Json formatında okuyacağımız bu veriyi işlemek için References içerisine Newtonsoft Json.Net (4.5.11) Nuget paketini eklemeliyiz;

Models isminde bir dizin ekleyip, içerisinde LiveData, City, Channel, Frequency isimli sınıflar oluşturalım;
LiveData.cs
public class LiveData
{
public IEnumerable<City> Cities { get; private set; }
public IEnumerable<Channel> Channels { get; private set; }
public IEnumerable<Frequency> Frequencies { get; private set; }
public LiveData()
{
this.Cities = new List<City>();
this.Channels = new List<Channel>();
this.Frequencies = new List<Frequency>();
}
public LiveData(string LiveDataResponse)
{
var LiveDataResult = JsonConvert.DeserializeObject<LiveData>(LiveDataResponse);
this.Cities = LiveDataResult.Cities;
this.Channels = LiveDataResult.Channels;
this.Frequencies = LiveDataResult.Frequencies;
}
}City.cs
public class City
{
public int ID { get; set; }
public string Name { get; set; }
}Channel.cs
public class Channel
{
public int ID { get; set; }
public string Name { get; set; }
}Frequency.cs
public class Frequency
{
public int CityID { get; set; }
public int ChannelID { get; set; }
public float No { get; set; }
}Uygulama ilk açıldığında çalıştırılan App (App.xaml.cs) sınıfına aşağıdaki kodları ekleyelim;
public static Action DataLoaded;
public static LiveData ViewModel = null;
public async static void LoadData()
{
WebClient wc = new WebClient();
wc.DownloadStringCompleted += (s, e) =>
{
if (e.Error == null)
{
ViewModel = new LiveData(e.Result);
if (DataLoaded != null)
{
DataLoaded();
}
}
};
wc.DownloadStringAsync(new Uri("http://www.enginpolat.com/application-data/radyolar.json"));
}App sınıfının constructor’ında LoadData() method’unu çağıralım;
LoadData();
Kodları inceleyecek olursak;
Sınıf seviyesinde tanımlanan LiveData tipindeki ViewModel değişkeni, LoadData() method’u içerisinde asenkron olarak doldurulur. ViewModel değişkenine değer ataması yapıldıktan sonra DataLoaded action‘ını dinleyen bir method varsa tetiklenir.
Bu sayede uygulamanın açılışı esnasında internetten verinin indirilmesi ve deserialize edilmesi asenkron olarak yapılmış olur.
MainPage.xaml dosyasında ekranda sadece bir Pivot kontrolünün gösterilmesini sağlayalım;
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<phone:Pivot Margin="0,10,10,10" Title="Radyo Listesi" Name="pvtSehirListesi" Grid.RowSpan="1" />
</Grid>Artık MainPage.xaml.cs dosyasındaki constructor‘a giderek ekranı dolduracak kodları yazabiliriz;
App.DataLoaded = () =>
{
foreach (City Sehir in App.ViewModel.Cities)
{
PivotItem pi = new PivotItem();
pi.Header = Sehir.Name;
LongListSelector list = new LongListSelector();
list.ItemTemplate = Application.Current.Resources["FrequencyListItemTemplate"] as DataTemplate;
list.ItemsSource = (from Frekans in App.ViewModel.Frequencies
join Kanal in App.ViewModel.Channels on Frekans.ChannelID equals Kanal.ID
where Frekans.CityID == Sehir.ID
select new { ChannelName = Kanal.Name, Frequency = Frekans.No.ToString("00.0") }).ToList();
pi.Content = list;
pvtSehirListesi.Items.Add(pi);
}
};Böylece App sınıfında, ViewModel değişkenine değer yükledikten sonra tetiklediğimiz Action içerisinde bir foreach döngüsü çağırmış oluyoruz.
Döngü içerisinde ilk önce yeni bir PivotItem tipinde değişken oluşturuyoruz ve Header özelliğine döngü değişkeninden elde ettiğimiz şehir ismi bilgisini atıyoruz.
PivotItem tipindeki değişkenin Content özelliğine, LongListSelector tipinde yeni bir değişken atıyoruz.
LongListSelector tipindeki değişkenin ItemsSource özelliğine App.ViewModel değişkenindeki değerlerden LINQ Expression ile oluşturduğumuz listeyi atıyoruz.
Aynı şekilde LongListSelector tipindeki değişkenin ItemTemplate özelliğine
Application.Current.Resources["FrequencyListItemTemplate"] as DataTemplate;
değerini atıyoruz.
Son olarak, App.xaml dosyasına FrequencyListItemTemplate ismindeki Resource‘u ekliyoruz;
<Application.Resources>
<DataTemplate x:Name="FrequencyListItemTemplate">
<StackPanel Margin="0,0,0,17">
<TextBlock Text="{Binding ChannelName}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding Frequency}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</DataTemplate>
</Application.Resources>
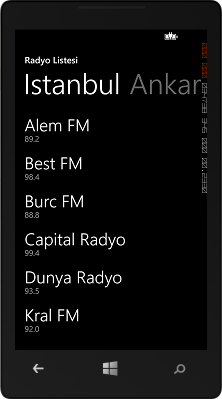
Uygulamayı çalıştırdığımızda aşağıdaki ekran görüntüsünü görüyor olmamız lazım;

Projenin kodlarını buradan indirebilirsiniz.
Windows 8 Uygulamalarda Toast Notification Kullanımı
Windows 8 uygulaması geliştirirken kullanıcıyı bilgilendirmek isteyebiliriz. Kullanıcıya sadece bilgi vermek için MessageDialog kullanmak doğru olmayacaktır, kullanıcı bir süre sonra rahatsızlık duymaya başlayacak ve belkide uygulamayı kullanmaktan vazgeçecektir.
Kullanıcıyı bilgilendirmenin daha doğru yolu Toast Notification sistemini kullanmaktır.
Toast Notification sistemini kullanırken dikkat etmemiz gereken ToastTemplateType enum yapısıdır.
MSDN‘de yer alan ToastTemplateType enumeration sayfasından hangi tiplerde toast notification gösterebileceğinizi öğrenebilirsiniz.
using kısmına
Windows.UI.Notifications</pre>
eklemeliyiz. Örnek kullanım;
public static void ShowNotification(string Title, string Message)
{
const ToastTemplateType template = ToastTemplateType.ToastText02;
var toastXml = ToastNotificationManager.GetTemplateContent(template);
var toastText = toastXml.GetElementsByTagName("text");
toastText[0].AppendChild(toastXml.CreateTextNode(Title));
toastText[1].AppendChild(toastXml.CreateTextNode(Message));
var toast = new ToastNotification(toastXml);
var toastNotifier = ToastNotificationManager.CreateToastNotifier();
toastNotifier.Show(toast);
}
public static void ShowNotification(string Title, string Message, string ImageFileName)
{
const ToastTemplateType template = ToastTemplateType.ToastImageAndText01;
var toastXml = ToastNotificationManager.GetTemplateContent(template);
var toastText = toastXml.GetElementsByTagName("text");
toastText[0].AppendChild(toastXml.CreateTextNode(Title));
toastText[1].AppendChild(toastXml.CreateTextNode(Message));
var toastImage = toastXml.GetElementsByTagName("image");
toastImage.SetAttribute("src", ImageFileName);
var toast = new ToastNotification(toastXml);
var toastNotifier = ToastNotificationManager.CreateToastNotifier();
toastNotifier.Show(toast);
}Hatta Toast Notification gösterimi esnasında uyarı sesi bile çaldırabiliriz. Bunu yapmak için audio elementini kullanacağız. Sistemde kayıtlı uyarı sesleri;
- ms-winsoundevent:Notification.Default
- ms-winsoundevent:Notification.IM
- ms-winsoundevent:Notification.Mail
- ms-winsoundevent:Notification.Reminder
- ms-winsoundevent:Notification.SMS
- ms-winsoundevent:Notification.Looping.Alarm
- ms-winsoundevent:Notification.Looping.Alarm2
- ms-winsoundevent:Notification.Looping.Call
- ms-winsoundevent:Notification.Looping.Call2
Örnek kullanım;
public static void ShowNotification(string Title, string Message, string ImageFileName, string SoundName)
{
const ToastTemplateType template = ToastTemplateType.ToastImageAndText01;
var toastXml = ToastNotificationManager.GetTemplateContent(template);
var toastText = toastXml.GetElementsByTagName("text");
toastText[0].AppendChild(toastXml.CreateTextNode(Title));
toastText[1].AppendChild(toastXml.CreateTextNode(Message));
var toastImage = toastXml.GetElementsByTagName("image");
toastImage.SetAttribute("src", ImageFileName);
var toastAudio = toastXml.GetElementsByTagName("audio");
toastAudio.SetAttribute("src", SoundName);
var toast = new ToastNotification(toastXml);
var toastNotifier = ToastNotificationManager.CreateToastNotifier();
toastNotifier.Show(toast);
}
Son olarak, yukarıdaki kodların çalışması için uygulamanın *Package.appxmanifest* dosyasında **Toast Capable** seçeneğine **Yes** değerini vermeyi *unutmamalıyız*
Windows Phone 8 ile WebClient sınıfında async kullanımı
İnternet üzerinden veri indirmeden Windows Phone 8 ile uygulama geliştirmek genellikle pek beklenmez.
async ve await anahtar kelimeleri hayatımıza girdikten sonra internetten veri indirmek gibi uzun sürebilecek işleri asenkron yapmaya başladık.
Fakat WebRequest ve WebClient sınıflarında async/await pattern‘inin eksikleri hissediliyor.
Örneğin WebClient sınıfının DownloadStringAsync method’unu inceleyelim;
public void DownloadStringAsync(Uri address);</pre>
Gördüğümüz gibi, geriye Task veya Task<T> tipinde sonuç döndürmüyor.
Bu yüzden bu method’u await anahtar kelimesi ile kullanamıyoruz;
WebClient wc = new WebClient();
await wc.DownloadStringAsync(new Uri("http://www.enginpolat.com"));Daha derleme esnasında
// Cannot await "void"
hatası alırız.
Fakat aşağıdaki sınıfı ve extension method’u kullanarak WebClient sınıfına Task<T> sonuç döndüren method ekleyebiliriz;
public static class Extensions
{
public static Task<string> DownloadStringTask(this WebClient client, Uri uri)
{
var tcs = new TaskCompletionSource<string>();
client.DownloadStringCompleted += (s, e) =>
{
if (e.Error != null)
{
tcs.SetException(e.Error);
}
else
{
tcs.SetResult(e.Result);
}
};
client.DownloadStringAsync(uri);
return tcs.Task;
}
}Örnek kullanım;
WebClient wc = new WebClient();
return await wc.DownloadStringTask(new Uri("http://www.enginpolat.com"));
Engin Polat hakkında
Senior Software Engineer, @Microsoft
Ada ve Ege'nin babası ;)
Kategoriler
Arşiv
- Şubat 2018 (1)
- Ocak 2018 (2)
- Aralık 2017 (3)
- Kasım 2017 (3)
- Ekim 2017 (2)
- Eylül 2017 (2)
- Ağustos 2017 (2)
- Temmuz 2017 (2)
- Haziran 2017 (4)
- Mayıs 2017 (4)
- Nisan 2017 (5)
- Mart 2017 (4)
- Şubat 2017 (4)
- Ocak 2017 (6)
- Aralık 2016 (9)
- Kasım 2016 (3)
- Ekim 2016 (5)
- Eylül 2016 (5)
- Ağustos 2016 (3)
- Temmuz 2016 (2)
- Haziran 2016 (2)
- Mayıs 2016 (6)
- Nisan 2016 (7)
- Mart 2016 (13)
- Şubat 2016 (14)
- Ocak 2016 (12)
- Aralık 2015 (8)
- Kasım 2015 (5)
- Ekim 2015 (1)
- Eylül 2015 (1)
- Ağustos 2015 (1)
- Temmuz 2015 (1)
- Haziran 2015 (2)
- Mayıs 2015 (4)
- Nisan 2015 (4)
- Mart 2015 (2)
- Şubat 2015 (4)
- Ocak 2015 (5)
- Aralık 2014 (5)
- Kasım 2014 (3)
- Ekim 2014 (1)
- Eylül 2014 (1)
- Ağustos 2014 (3)
- Temmuz 2014 (2)
- Haziran 2014 (2)
- Mayıs 2014 (5)
- Nisan 2014 (2)
- Mart 2014 (1)
- Şubat 2014 (1)
- Ocak 2014 (2)
- Aralık 2013 (1)
- Kasım 2013 (1)
- Ekim 2013 (1)
- Eylül 2013 (2)
- Ağustos 2013 (6)
- Temmuz 2013 (5)
- Haziran 2013 (3)
- Mayıs 2013 (5)
- Nisan 2013 (4)
- Mart 2013 (7)
- Şubat 2013 (10)
- Ocak 2013 (3)
- Aralık 2012 (7)
- Kasım 2012 (1)
- Ekim 2012 (2)
- Eylül 2012 (1)
- Ağustos 2012 (2)
- Temmuz 2012 (1)
- Haziran 2012 (2)
- Mayıs 2012 (2)
- Nisan 2012 (3)
- Mart 2012 (2)
- Şubat 2012 (2)
- Ocak 2012 (1)
- Aralık 2011 (1)
- Kasım 2011 (9)
- Ekim 2011 (8)
- Eylül 2011 (2)
- Ağustos 2011 (7)
- Temmuz 2011 (5)
- Haziran 2011 (4)
- Mayıs 2011 (3)
- Nisan 2011 (1)
- Mart 2011 (1)
- Şubat 2011 (1)
- Ocak 2011 (1)
- Aralık 2010 (1)
- Kasım 2010 (1)
- Ekim 2010 (4)
- Eylül 2010 (14)
- Ağustos 2010 (8)
- Temmuz 2010 (15)
- Haziran 2010 (1)
- Mayıs 2010 (2)
- Nisan 2010 (2)
- Mart 2010 (14)
- Şubat 2010 (24)
- Ocak 2010 (40)
- Aralık 2009 (23)
- Kasım 2009 (27)
İstatistik
Makale Adedi: 484